Did a “Tab Order Modified” warning appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this warning, how it impacts your website’s accessibility, and how to fix it.
About the Tab Order Modified Warning
What is tab order on a website?
People who are unable to use a mouse navigate the web using their keyboard only. This includes blind and visually impaired users who use a screen reader to read the content on the page and sighted users with mobility issues who cannot physically move or control a mouse.
Tab order is the way that elements on the page are organized so that they can be moved through using the “tab” key on the keyboard. While navigating a website with the keyboard, the tab key shifts focus from one actionable element (like links, buttons, and form fields) on the page to another. Users should be able to tab through interactive items in a logical order, usually from left to right and top to bottom.
What does the Tab Order Modified warning mean?
This warning shows up in Accessibility Checker when the logical tab order on the page has been changed, which can cause navigation issues for keyboard-only users.
Tab order is changed by adding an attribute for tabindex that is greater than 0 to an HTML element. Because all elements, by default have a tab index of 0 if you make the tab index 1 or more (like this: tabindex="1"), it will force the focus to jump first to that element rather than the first element on the page.
How does Accessibility Checker test for modified tab order?
While auditing your page or post content, Accessibility Checker will look for the following HTML elements: a, input, select, textarea, button, datalist, output, and area. Then, for each of these elements, Accessibility Checker looks to see if a tabindex greater than 0 has been set. If the element has a tab index greater than 0, a Tab Order Modified error will be flagged.
Impact on Accessibility
Why should I avoid modifying the tab order?
Tab order is set to ensure that people who are using a keyboard to navigate a web page will receive the information in the order that it is naturally laid out on the page. The default tab order typically allows keyboard users to focus on elements in the same order that a sighted person might see them. This default order ensures that users navigating by keyboard will be moved sequentially through the content on the post or page from top to bottom and from left to right.
If the tab order is modified on a web page, keyboard users may receive information out of order or even miss key sections. This can be confusing for blind and visually imparied users.
Relevant WCAG 2.1 Success Criteria
1.3.2 Meaningful Sequence – Level A
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined.
2.4.3 Focus Order – Level A
If a Web page can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability.
How to Resolve a Tab Order Modified Warning
What to do (in short)
To resolve a Tab Order Modified Warning you need to view the front end of your website on the page or post where the tab order has been modified and test to see if the modification is correct or not.
If the tab order modification does not cause problems, then you can safely ignore the warning in Accessibility Checker. If the modified tab order causes information to be presented out of order, then you need to remove the tab order attribute from the flagged element on your page or post to ensure that it is presented in the correct order.
How to find elements with modified tab order on your WordPress website
First, install the free Accessibility Checker WordPress plugin.
For any pages or posts that have a Tab Order Modified warning in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the Tab Order Modified warning to see a list of code that caused the error to be flagged.
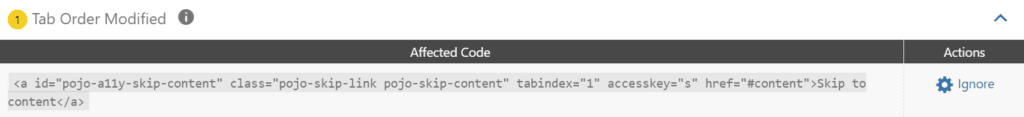
Example of correctly modified tab order

The screenshot above shows an example of an element that has flagged a Tab Order Modified warning. The code in this example looks like this:
<a id="pojo-a11y-skip-content" class="pojo-skip-content" tabindex="1" accesskey="s" href="#content">Skip to content</a>In this example, the element that has a modified tab order is a “Skip to content” link that becomes visible when a keyboard user hits the tab key. This link allows users to bypass the navigation menus and get to the content more quickly. This skip to content link is being added by a plugin rather than the theme so it has added a tab index to ensure that the skip link is the first thing the user sees when they hit the tab key. It is generally considered best practice for skip links to be the first things visible on the page, so if this were your website, you would ignore this warning.
Example of incorrectly modified tab order
Elements that frequently modify tab order incorrectly are web forms. It’s not uncommon to see that someone has added a tab index to a form when they shouldn’t have. Here is an example of a tab index added to a Gravity Form:
<div id="gf_1" class="gform_anchor" tabindex="1"></div>Sometimes people intentionally add a tab index to a form because they’re trying to draw attention to it quickly. Other times they add the tab index accidentally because there is an option to set a tab index in the form block or widget settings and they don’t fully understand what it means. Regardless of why the tab index was added, in this instance, it is not correct to shift the users focus there the first time they hit the tab key, so if this were your website, you would want to find the form where it was inserted and change the tab index setting to 0.
What if you have elements with incorrectly modified tab order that you cannot fix?
Depending upon how you’re adding content to your WordPress website, it is likely that you may encounter an HTML element with a tab index greater than 0 that you cannot change. This may happen if the element is being inserted into your post or page by a third-party plugin.
If you encounter accessibility errors that are caused by a third-party plugin you cannot control, please reference “What to do if a Plugin You’re Using has Accessibility Errors” for ideas on how to proceed. If the element with the modified tab order is in your theme see our article “What to do if there are Accessibility Errors in Your Theme.”
