Sometimes, Accessibility Checker will present flags that are not actually accessibility errors. In these cases, you can ‘Ignore’ the error to stop it from counting against your post or page’s passed tests percentage and to mark it as reviewed.
Use ‘Ignore’ to Close Warnings in Accessibility Checker
The item that you will most commonly use the Ignore feature for in Accessibility Checker are warnings. Warnings are items we have flagged that require a manual review to determine if an accessibility error is present because there is no way to determine this programmatically for these elements. As noted in our help article on how to manually check your website for accessibility, the vast majority of the Web Content Accessibility Guidelines (WCAG) require some degree of manual review.
After the item that flagged a warning has been reviewed and it is determined that an accessibility error is not present (or any identified accessibility problems have been resolved), the way to notate that the warning has been checked is to ‘Ignore’ it. See the directions below for how to ignore an error or warning in Accessibility Checker.
Examples of things that trigger a warning are links to PDF files, the presence of a slider or video, or paragraph text that we think might need to be formatted as a header instead of a paragraph. There are full lists of warnings and errors Accessibility Checker tests for on our documentation home page.
Ignore Items That Have Incorrectly Flagged as Errors
There are some instances when you will want to ‘Ignore’ errors flagged by Accessibility Checker. There are times when, programmatically, Accessibility Checker will think there is a problem on your post or page and upon manual review you’ll determine that an error is not actually present.
Here are two examples of accessibility errors you might see in Accessibility Checker and can ignore:
Image empty alternative text
Alternative text, often called alt text, is a short written description of an image. It is used to inform screen reader users of the contents of an image. It may also display on a web page if an image does not load.
However, for decorative images, like borders or small color swatches, alternative text is not necessary and it is actually correct to leave the image’s alt attribute empty so that the screen reader will skip over it and not announce its presence.
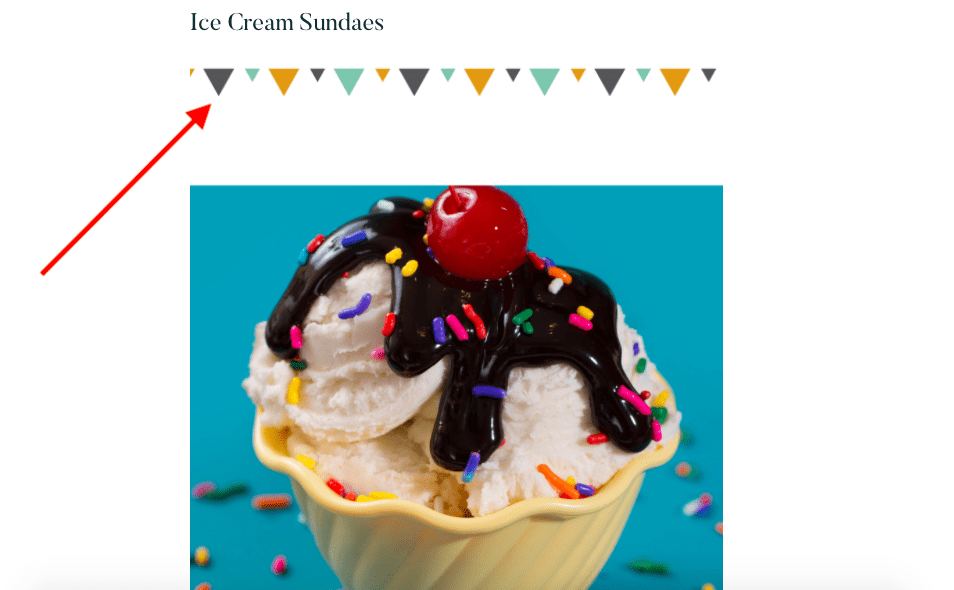
Below is a screenshot that shows two different images on a page about ice cream sundaes. There is a heading, “Ice Cream Sundaes,” followed by an image that looks like triangle bunting running across the page. Below the bunting image is a photograph of an ice cream sundae with hot fudge, sprinkles, and a cherry on top.

In this example, we have drawn an arrow pointing to the bunting graphic to highlight that the bunting graphic is decorative.
Decorative images don’t convey meaning or add real value to someone’s understanding of the content on a page, whereas other images do. The photograph of the sundae helps to illustrate what a sundae is for those who don’t know or, if this were a restaurant website, shows what to expect if ordering a sundae at the restaurant. In this way, the photograph adds value to the page that the bunting image does not. If this were your website, you would want to enter alt text for the sundae photograph but not for the bunting image.
As smart as Accessibility Checker is, it has no way of knowing what is in your image and if it adds meaning to the content on the page. Because of this, Accessibility Checker will flag an error for every image that has an empty alternative text attribute. On this page, it will flag an Image Empty Alternative Text error for the bunting image, though this is actually correct for decorative images.
Once you have determined that the image is decorative, you will want to ‘Ignore’ the specific code for the bunting image so that it no longer counts against your accessibility tests score or shows as an error on the page or post.
Missing transcript
Another example of a possible false positive that Accessibility Checker might flag is a Missing Transcript error. A Missing Transcript error will appear if you have a media file (either video or audio) either linked to or embedded on the page.
Transcripts are required for all videos and audio files with speaking, however, Accessibility Checker has no way of knowing if your video or audio file contains words.
If your audio file, for example, is an instrumental song with no singing or spoken words, or if you have a video embedded that is purely a slideshow without words, then a transcript is not needed. In these cases, you would include a written description of the media for people who are deaf or deaf and blind, and you would ‘Ignore’ the Missing Transcript error because it is not applicable to your media file.
Ignoring an Error or Warning in Accessibility Checker
How to ignore in the post or page editor
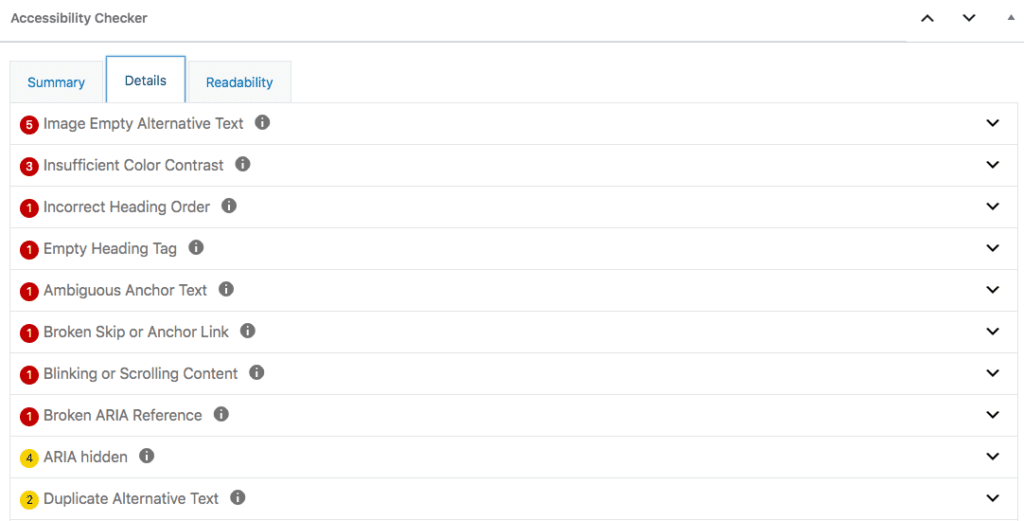
To ignore an accessibility error or warning, go to the Accessibility Checker meta box in your post or page editor, and select the “details” tab.

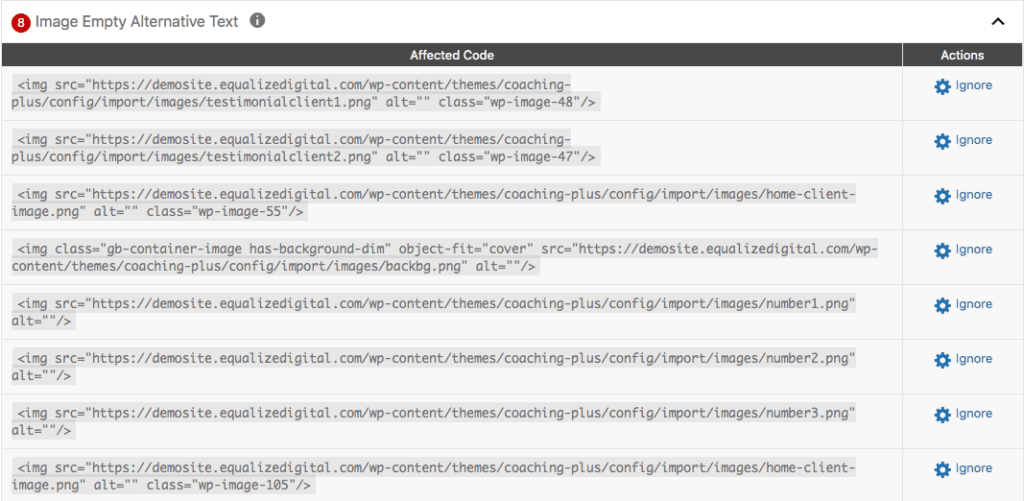
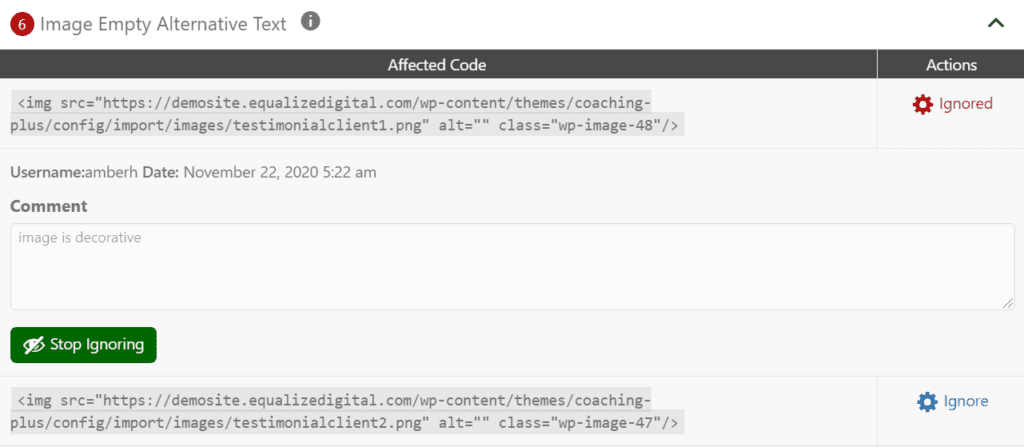
From here, expand an individual error or warning to see which lines of code caused the error or warning to be flagged. In the image below, we have expanded the Image Empty Alternative Text error to see the images without alternative text filled in.

If this were the page with the bunting image discussed above, we would find the row in the Affected Code column for that image and select “Ignore” in the Actions column on that row.
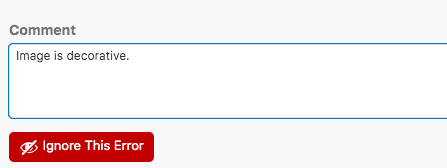
To ‘Ignore’ the error or warning, all you need to do next is click the “Ignore This Error” or “Ignore This Warning” button.

Comments are not required to ignore an error or warning, but we recommend leaving a comment that explains why it is being ignored. In this instance, the comment explains that the image is decorative, and therefore does not need alternative text.
What happens after ignoring an item?
When ignoring an item, Accessibility Checker stores the date and time that it was ignored and the username of the person who ignored it. This provides a record for larger teams who are working collaboratively to remediate a website and allows for administrative oversight.
After ignoring an item, the counts on the summary tab will update automatically to include that item in the ignored items count rather than with the errors or warnings. Ignored items stay visible when a warning or error is expanded so that details of the ignore can be reviewed at future dates, as needed.
In Accessibility Checker Pro, ignored items from all posts and pages on the website are visible in the Ignore Log, found under the Accessibility Checker heading in your WordPress admin dashboard. This is a great way to see, at a glance, what items have been ignored on the website and by whom. It also allows for easily reopening of items that have been incorrectly ignored.
Learn more about Accessibility Checker Pro.
Reopening ignored items
If you have incorrectly ignored an item that still needs review or is actually an accessibility error that needs to be fixed, you can reopen the item as an error or warning with the “Stop Ignoring” button on the post or page edit screen.

You can also stop ignoring items in the Ignore Log in Accessibility Checker Pro.
