Did an “Empty Button” error appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this error, how it impacts your website’s accessibility, and how to fix it.
About the Empty Button Error
Buttons vs links: your website’s buttons are probably not buttons
Before we can address the Empty Button error on your website, it’s important to establish an understanding of what a button is and is not. Knowing how to identify buttons will make it easier find and resolve empty button errors on your site.
Colloquially, many people call anything that is styled like a button (with a boxed background) buttons, however true buttons in HTML use the <button> tag and also have different functionality than do links.
What is a link?
Hyperlinks are used on the internet to navigate from one URL to another or to move to a different section on the same page. In HTML an <a> tag is used to denote that an element is a link. At a minimum, a link should look like this in code:
<a href="https://website.com">this is the link anchor</a>The href attribute, href="https://website.com" in this example, is what tells the link where to go when clicked and the text “this is the link anchor” is what would be visible on the page to a sighted person or read aloud by a screen reader as an explanation of the link.
On WordPress and other websites, links can be styled in a variety of different ways. They can look like traditional links with a color that stands out from the text and an underline, or they can be styled to look like buttons in appearance with a boxed background.

What appears to be buttons in the image above are actually links with code that looks like this:
<a class="wp-block-button__link" href="https://cowyamp.colostate.edu/programs/">CO-WY AMP<br>Programs</a>The class="wp-block-button__link" attribute adds a CSS selector that can be used to style all links with the same selector (here: .wp-block-button__link) to look a specific way – in this case these links have been made to look like buttons.
You may be surprised to know that in most cases, the “buttons” you’re adding to your WordPress website are actually links.
What is really a button, then?
In HTML, a button is an element that signals a triggerable action such as downloading a file, submitting or resetting a form, or opening or closing something on the page. Most commonly, buttons require JavaScript code to add functionality to the element – meaning there is no href attribute like in a hyperlink and without the JavaScript the button would not do anything.
There are two different ways that buttons can be created, with a <button> tag or an <input> tag that has been labelled with a relevant type attribute.
This is an example of code for a basic button using a <button> tag:
<button>Add to Cart</button>These are examples of code for various buttons created with <input> tags:
<input type="button" value="Input">
<input type="submit" value="Submit">
<input type="reset" value="Reset">Generally JavaScript-powered actions should use the <button> tag and buttons for forms use <input> tags.
Side note: We can open a can of worms by acknowledging that adding role="button" to any element (a div or span for example) will make that element appear as a button control to a screen reader, however there are a lot of other things that need to happen in order to make these elements accessible, so we advise against using the button role. If you want to learn more about it, read the ARIA: button role article in Mozilla’s developer docs.
You can find a detailed comparison of links and buttons on the CSS-Tricks website.
What is an image button?
An image button is an image that has been made to serve the function of a button. For example, an image of the word submit could be used as part of a form, and users will click on the image to submit the completed form. Typically it is not recommended to use an image within a button instead of text because there is a greater likelihood for possible accessibility or useability problems. Image buttons are less common in modern website development, but may still occasionally found, particularly if the website is older.
What does the Empty Button error mean?
An Empty Button error means that one of the buttons present on the web page is empty or contains no text describing the function of the button. Or, if it’s an image button, the image contained in the button is missing alternative text.
How does Accessibility Checker test for empty buttons?
While auditing your page or post content, Accessibility Checker will look for <button> elements and <input> elements with a type of button, submit, or reset. If the button contains an image, then Accessibility checker looks to see if that image contains alternative text. If there is nothing contained within the button’s open and closing tag, if the inputs are missing a value attribute, or if a button image does not have alternative text, then an Empty Button error will be flagged.
Impact on Accessibility
Buttons vs links: accessibility differences
Screen readers handle links and buttons differently. All links and buttons can be tabbed to with a screen reader, but pressing the Space or Enter key will trigger a button, whereas only the Enter key can be used to trigger a link. Additionally, users expect a particular interaction with buttons – namely that some action will happen on the current page and not that they will be redirected to a new page.
As a best practice, you want to make sure that you’re using buttons and links appropriately and that you have unique styling for these two different elements. In an ideal world, your buttons and links have different CSS styling so that sighted users know what to expect when they trigger the element.
Why are empty buttons bad?
Button text or values are important because they inform the user of the function of the button. If there is no text describing the functionality of the button, screen reader users will not know what the button does. It follows, then, that if a user does not know what a button is for they likely cannot interact with it or if they do trigger it via mouse or keyboard event, they might get unexpected or undesired results.
How can button images be made accessible?
Button images, like all other non-decorative images on a website, need alternative text. Alternative text (or alt text) is a short phrase that is used to describe the image. The alternative text will show on a web page if an image doesn’t load, or it can be used to relay the contents of an image to an individual who is using a screen reader.
If your button image has appropriate alternative text, for example “submit button” on a button that will submit a form, that is technically sufficient for accessibility, but we would highly advise against using image buttons. If possible, for both accessibility and usability, we would recommend that you add text buttons and style them with CSS instead of using an image.
Relevant WCAG 2.1 Success Criteria
1.1.1 Non-text Content – Level A
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose, with a few exceptions.
2.4.4 Link Purpose (In Context) – Level A
The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general.
How to Fix an Empty Button Error
What to do (in short)
To fix an empty button error, you will need to find the button that is being flagged and add descriptive text to it. You will need to either: add text content within an empty <button> element, add a value attribute to an <input> that is missing one, or add alternative text to a button image. The text should be descriptive of whatever your button is being used for or the action that the button triggers.
How to find empty buttons on your WordPress post or page
First, install the free Accessibility Checker WordPress plugin.
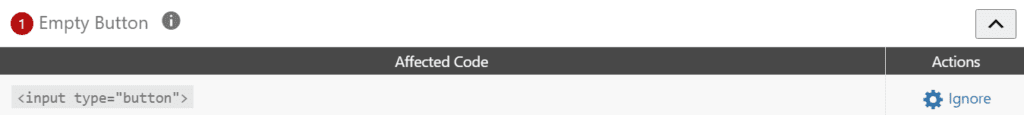
For any pages or posts that have an Empty Button error in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the Empty Button error to see a list of code that caused the error to be flagged.

In the example error above, you can see the code which has caused an empty button error to appear in Accessibility Checker.
<input type="button">If this were your website, you would need to find the button on the page and correct the code to also have a value attribute like this:
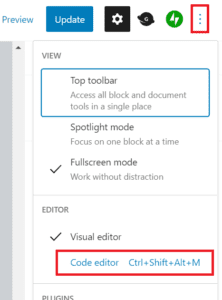
<input type="button" value="button">If you have a lot of buttons on a page it may be easier to find the incorrect code by switching to the code editor from the visual editor, which can be done by clicking the three dots in the upper right corner of your post or page edit screen, then choosing “Code editor” from the settings menu that opens.

WordPress.com has instructions on switching editor views that also apply to self-hosted WordPress sites using the Gutenberg block editor.
A note about empty buttons and WordPress plugins
For the most part, unless you have hand-coded the buttons on your website, the buttons that are present on your WordPress pages and posts likely come from your theme or a third-party plugin. If this is the case, you likely cannot add text or a value to the button and correct the error.
If you encounter accessibility errors that are caused by a third-party plugin you cannot control, please reference “What to do if a Plugin You’re Using has Accessibility Errors” for ideas on how to proceed.
