Did an “Empty Table Header” or “Missing Table Header” error appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of these errors, how they impact your website’s accessibility, and how to fix them.
About the Empty Table Header and Missing Table Header Errors
What is a table header?
A table header is a row at the top or on the side of a table that is used to describe either individual columns or rows and the data contained in them. Tables can have one or multiple headers.
In an HTML table, table headers are denoted with a <th> element. If the table is very simple, has only one header group (either for rows or columns but not for both), and if the data is not ambiguous in its type, then using <th> alone is sufficient to identify the table heading. Otherwise, a scope attribute should be used to avoid confusion for users who are hearing the table read to them by a screen reader.
Basic table heading code example
This is an example of a basic table with headings across the top:
| Student Name | Age | Gender |
|---|---|---|
| Eleanor | 11 | Female |
| Zara | 7 | Female |
| Brandon | 10 | Male |
and here is what the code for this table looks like:
<table>
<thead>
<tr>
<th>Student</th>
<th>Age</th>
<th>Gender</th>
</tr>
</thead>
<tbody>
<tr>
<td>Eleanor</td>
<td>11</td>
<td>Female</td>
</tr>
<tr>
<td>Zara</td>
<td>7</td>
<td>Female</td>
</tr>
<tr>
<td>Brandon</td>
<td>10</td>
<td>Male</td>
</tr>
</tbody>
</table>In the code example above, the headings are individually contained in <th> tags and are grouped in a <tr> tag, which denotes a row on an HTML table, which is inside a <thead> tag.
HTML <thead> tags can be used to group the part of the table that is the header: usually the first row, containing <th> tags. This is an optional tag that is useful for giving you extra control if you would like to style your table header to look different from other rows in the table but it does not provide any value from an accessibility standpoint.
For the purposes of accessibility, the only heading items that matter are what is contained in <th> tags.
Because the table above is simple and doesn’t include any ambiguous information in it there is no need to use the scope attribute to connect heading with the correct data.
What does the Empty Table Header error mean?
An empty table header error means that one of the table headers on your post or page does not contain any text. This means that the <th> element is present but looks like this <th></th> with nothing between the opening and closing tags.
What does the Missing Table Header error mean?
A missing table header error means that one of your tables contains data elements (information contained in a <td> tag) that do not have a corresponding header (<th>). The code of this error would look like this, where there are more <td> elements in a row than <th> elements:
<table>
<tr>
<th>Student</th>
<th>Age</th>
</tr>
<tr>
<td>Eleanor</td>
<td>11</td>
<td>Female</td>
</tr>
<tr>
<td>Zara</td>
<td>7</td>
<td>Female</td>
</tr>
</table>In the missing table header code example above there only two columns of headings but three columns of data.
How does Accessibility Checker test for empty and missing table headers?
While auditing your page or post content, Accessibility Checker will look at all tables included in the page or post and look for two things: (1) if there are any <th> elements that do not contain text and (2) if there number of <th> elements matches the number of <td> elements across rows and columns. If there are tables that have empty or missing header tags then the applicable error will be flagged.
Impact on Accessibility
When to use tables
HTML tables are perfect for displaying tabular data. Tabular data is data that can be organized into an organized grid of rows and columns where the information in each individual cell shares a property or is in some way related to other cells in the same column or row. Examples of information that can be correctly shared via tables are things like schedules, pricing information, or membership lists.
In the past, HTML tables were used by web developers to create multi-column layouts as they built web pages. This is not a correct use of tables and can cause confusion for screen reader users who will hear that tables are present on the page, but the content of the tables will not make sense. Web page layout and column or grid design should be achieved with CSS code, not tables.
Only tabular data should be contained in tables.
How do table headers make tables more accessible?
A table header helps establish a relationship between table cells across rows or columns and to explain what the data is in each individual cell.

Sighted people can rather quickly scan across rows and columns in a table and find the information that they want. For a blind or visually impaired person who is using assistive technology to read the table to them, it can be very challenging to interpret and understand how different data points in the various cells connect to one another.
Proper use of table headers allows screen readers to associate those headers with the cells to which they are connected. This allows the screen reader to interpret data in a table the same way that a sighted person would.
On tables that have correctly associated table headers, screen reader users can have the screen reader read either an entire row or column all at once, or they can navigate through the table one cell at a time, hearing the column and row headers read to them in every cell that they visit.
Why missing or empty table headers are problematic
If table headers are missing or empty, screen reader users will not be able to fully understand the information contained in the table, especially if it is a longer table or one with less intuitive information. Relying on visual cues alone will likely result in an inaccessible table and for this reason, table headers should never be empty – including the top-left cell.
In addition to the challenges that empty or missing table headers present for blind people or people using screen readers, there are also people who use alternate ways to render data so it is more understandable to them. This may include changing text size and colors or reconfiguring information to display in lists instead of grids. If your table is not coded with proper HTML semantics such as table headers, alternative renderings of the table may not be intelligible.
Relevant WCAG 2.1 Success Criteria
1.3.1 Info and Relationships – Level A
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text.
How to Fix an Empty or Missing Table Header Error
What to do (in short)
To fix an empty table header, you need to find the correct HTML element (<th>) and add text to it that describes the row or column that it applies to.
To fix a missing table header, you need to find the section of code that has less <th> elements in it than should be present for the number of rows or columns of data, and add one or more additional <th> elements containing text that describes the data in that row or column.
How to find and fix Empty Table Header and Missing Table Header errors in WordPress
First, install the free Accessibility Checker WordPress plugin.
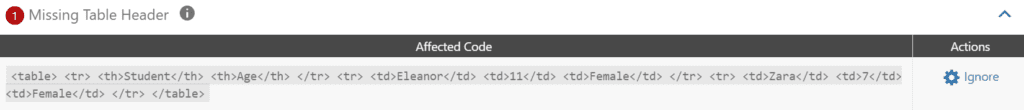
For any pages or posts that have either an Empty Table Header error or a Missing Table Header error in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the applicable error to see a list of code that caused the error to appear.

The example shown in the screenshot above is the same Missing Table Heading error provided as an example above. If this were your website, you would want to find this table on your post or page and add an additional heading <th>Gender</th> after the <th>Age</th> header.
Note: in some cases, if you’re using a plugin to create tables to embed on your posts and pages, you won’t be able to edit the table headers within the post or page that the error appeared. In that case, you’ll need to go to the place in your WordPress admin dashboard where to created the table and add the heading there. After updating the table in the table plugin, you may need to update the post or page where it is embedded to clear the error in Accessibility Checker.
How to properly structure the HTML in tables
As previously described, depending upon the complexity of your data, there are a number of ways to build HTML tables that are properly labeled and accessible.
A simple table is one that has a single header at the top of each column, or possible a single header in each column and a single header in the first column of each row. Simple tables do not have nested columns or rows. You can review the example we’ve provided above in the Basic table heading code example section for how to create these tables.
Additionally, W3C has a number of tutorials that demonstrate proper structural markup for simple tables including:
- Instructions for tables with one header across the top or side only.
- Instructions for tables with two simple headers, one across the top and one across the side but with no nested cells or irregularities.
Complex tables are tables that include nested rows or columns, or headers that are be located in places other than the first row or column.
When Possible, Avoid Complex Tables
As much as possible, we recommend not using tables with multiple levels of column and row headers or headers that span multiple columns or rows.
| Clothes | Accessories | |||||
|---|---|---|---|---|---|---|
| Pants | Skirts | Dresses | Sunglasses | Scarves | ||
| United States | Texas | 56 | 22 | 43 | 72 | 23 |
| New York | 46 | 18 | 50 | 61 | 15 | |
| Colorado | 51 | 27 | 38 | 69 | 28 | |
| Canada | Quebec | 89 | 34 | 69 | 85 | 38 |
| Ontario | 80 | 12 | 43 | 36 | 19 | |
Complex tables, like the one shown above, can be correctly coded and made accessible (this one is), but it is typically difficult to correctly implement the markup and scope required to make the table accessible to people using screen readers.
Even if coded correctly, tables like these may be difficult for blind or visually impaired users to understand. In most cases, an alternate presentation of the data, such as providing several more simple tables in place of a single, complex table, may be a more effective alternative for sharing your data. Additionally, depending upon your website’s theme, wide tables with many columns may not be mobile responsive and can be especially difficult to read and understand on a mobile device.
If you want to correctly code a complex table in your WordPress site, you’ll likely need to use an HTML block rather than one of the built-in table blocks and should familiarize yourself with W3C’s guidelines for creating tables with multi-level headers or tables with irregular headers.
