Did an “Ambiguous Anchor Text” error appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this error, how it impacts your website’s accessibility, and how to fix it.
About the Ambiguous Anchor Text Error
What is anchor text?
Anchor text is visible, clickable words or text on a web page that is contained in a hyperlink. Clicking on the anchor text will take you to a different web page, download a document, open an image or video.
This code example demonstrates the HTML structure for a hyperlink and denotes where the anchor text is within the hyperlink:
<a href="https://www.website.com">This is the Anchor Text</a>Anchor text is traditionally blue with an underline, however in modern web design link colors and styling can vary widely between websites. Depending upon a website’s theme, anchor text can be identified by a different color than the surrounding text, an underline, a background color, or can even be styled to look like a button.
What qualifies as ‘ambiguous’ anchor text?
Ambiguous anchor text contains words or phrases that don’t make sense out of context. A link is considered ambiguous if a user has to read the text surrounding the link or see nearby images in order to know where the link will take them.
For example, the following are some commonly used phrases that would be considered ambiguous links as they have no meaning when taken out of context:
- Learn More
- Read More
- Click Here
- Go Here
- Here
- More
- Continue
- Keep Reading
These, and other similar phrases, are confusing to users of assistive technology who will often lack context surrounding the link when hearing them on their screen readers and thus will not know where a “click here” or “Keep Reading” link will take them. See the “Impact on Accessibility” section below for additional details on how links work with screen readers.
How does Accessibility Checker test for ambiguous anchor text?
While auditing your page or post content, Accessibility Checker will look at all links contained in the page or post to see if any common generic phrases are contained in the link’s anchor. In addition to checking for ambiguous text contained in written links, we also check for ambiguous text in the alternative (alt) text of linked images.
Impact on Accessibility
Why is clear anchor text important?
As mentioned previously, phrases like “click,” “read more,” or “continue” don’t provide any information about the link or what might happen if a user were to open the link.
Users who are blind or visually impaired use screen readers to navigate the web. Like sighted users, they often “skim” content to try and find information quickly, however the way that blind or visually impaired users skim content is different because they’re skimming with their screen reader rather than visually.
A frequent way that screen reader users move through content quickly is by navigating link to link and skipping content in between links. Sometimes, particularly if they are searching for a specific link, a user will have their screen reader list all links on a page for them in alphabetical order. Both of these techniques allow screen reader users to move quickly through a web page and find the information that they want, but, as pointed out in WebAIM’s article on Links and Hypertext, this means if your links are ambiguous they will not know what they’re about.
Depending upon the particular screen reader they are using, if you have ambiguous anchor text, a user might only hear a list like this: “Link, click here,” “Link, download,” “Link, go here,” “Link, read more,” “Link, read more,” “Link, read more.” As you can imagine, with no surrounding context, these links would be very confusing and the user would not know which to select in order to find what they’re looking for or where the links would take them if activated.
A note about use of the word “click”
Aside from contributing to possible confusion about the purpose of a link, the phrase “click here” is also considered an ablest term which does not accurately describe how all users interact with the web or devices. Clicking is a statement that accurately defines how users with a mouse typically activate a link or button, however is does not accurately describe how that link or button is engaged with by users on touch screens (who “tap” to activate the link) or voice controlled devices (who use a verbal command to activate the link) or screen readers (who use buttons to activate the link).
As technology has advanced, it is ideal to use language that is relevant and modern. Part of having an inclusive web presence that is accessible to everyone includes having language that is welcoming to and representational of all people. Because not all people “click” buttons or links, this mechanically-based terminology or calls to action can leave them feeling left out or unwelcome on the site.
Relevant WCAG 2.1 Success Criteria
2.4.4 Link Purpose (In Context) – Level A
This guideline requires that the purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general.
How to Fix Ambiguous Anchor Text
What to do (in short)
To fix ambiguous anchor text, you will need to find the anchor text (or linked image alt text) that has been flagged as ambiguous and rewrite it to more clearly describe the page or document that is being linked to.
How to find ambiguous anchor text on your WordPress post or page
First, install the free Accessibility Checker WordPress plugin.
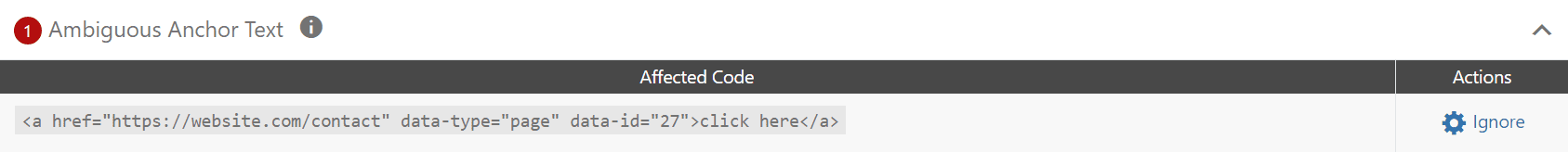
For any pages or posts that have an ambiguous anchor text error in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the Ambiguous Anchor Text error to see a list of code that caused the error to be flagged.

In the screenshot above, you can see the line of code that has triggered the Ambiguous Anchor Text error in Accessibility Checker’s audit of your post or page. In this example, there is a link to the contact page that has “click here” as the anchor text. If this was your website, you would need to look through the post or page content to find this link and rewrite it.
How to write good anchor text
To write anchor text that is informative and concise, consider where the text will take the user when clicked, tapped, or otherwise activated. Try to think of a call to action that will motivate the user to visit the link and make sure that the anchor text will make sense to a user out of context.

In the “improved anchor text example” image above, we’ve changed the anchor text from an ambiguous phrase, “click here,” to a more informative call to action, “take a look at our accessibility glossary.”
Here are some other examples of how ambiguous links can be changed to be more detailed and informative:
- Change “Read More” to “Read More About Our Team”
- Change “Download” to “Download Our Accessibility Guide (PDF)”
- Change “Sign up” to “Sign up for a Free Trial”
- Change “Go” to “Our Blog”
- Change “Get Directions” to “Get Directions to Our Austin Office”
- Change “Add to Cart” to “Add Product Name to Cart”
- Change “Contact us here” (where “here” to the only word linked) to “Contact us” (removing the word “here” and moving the link to “Contact us”)
As you work through your content and resolve ambiguous anchor link errors on your WordPress site, it’ll become second nature to have more clearly defined links and you may want to consider how you can make your links in emails, PDFs, and other digital marketing efforts more clear as well.

