Did a “Text Justified” warning appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this warning, how it impacts your website’s accessibility, and how to fix it.
About the Text Justified Warning
What is justified text?
Typically in web design, text is aligned to the left margin, but it can also be centered, aligned to the right margin, or justified. Justified text is aligned on both the left and right margins so that the edges of the text are straight.
What does the Text Justified warning mean?
The Text Justified warning shows up in Accessibility Checker when text on your post or page, either a <p>, <div>, or <td> element, with more than 500 characters has been styled with a justified alignment (text-align:justify).
Impact on Accessibility
Why is text alignment important?
Left-aligned text is the default in many browsers, as it is one of the most common reading formats, with the exception of some Asian and Middle Eastern languages that read vertically from top to bottom or horizontally from right to left.
Because justified text is aligned evenly on the left and the right, the spacing between words is often uneven and can cause “rivers of white” space to appear throughout the text. These rivers disrupt the natural flow of reading. Justified text may also cause words to be spaced too closely together. This makes reading difficult, and, in some cases, impossible, especially for people with certain cognitive disabilities.
Relevant WCAG 2.1 Success Criteria
1.4.8 Visual Presentation – Level AAA
For the visual presentation of blocks of text, a mechanism is available to achieve the following:
- Foreground and background colors can be selected by the user.
- Width is no more than 80 characters or glyphs (40 if CJK).
- Text is not justified (aligned to both the left and the right margins).
- Line spacing (leading) is at least space-and-a-half within paragraphs, and paragraph spacing is at least 1.5 times larger than the line spacing.
- Text can be resized without assistive technology up to 200 percent in a way that does not require the user to scroll horizontally to read a line of text on a full-screen window.
How to Resolve a Justified Text Warning
What to do (in short)
To fix this warning, you will need to remove the justified styling from the specified text elements. To do so, find the text elements (a <p>, <div>, or <td> element) that have been flagged, and remove the text-align:justify tag.
How to find justified text elements on your WordPress post or page
First, install the free Accessibility Checker WordPress plugin.
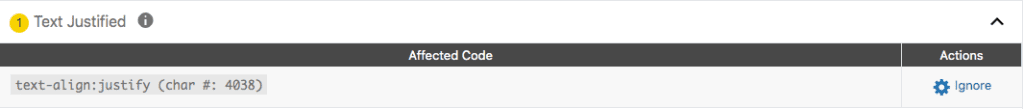
For any pages or posts that have a Text Justified warning in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the Text Justified warning to see a list of code that caused the warning to be flagged.

In the screenshot above, you can see the line of code that has triggered the Text Justified warning in Accessibility Checker’s audit of your post or page. In this example, a text-align:justify tag was found. If this was your website, you would need to look through the post or page content to find this tag and remove it so that the text is left-aligned.
