Did a “Blinking or Scrolling Content” error appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this error, how it impacts your website’s accessibility, and how to fix it.
About the Blinking or Scrolling Content Error
What is blinking or scrolling content?
Blinking content exists on your website if any part of the site, whether text, images, videos, or graphic elements, blinks or flashes repeatedly.
Scrolling content is an element that continuously scrolls vertically or horizontally and cannot be stopped by a user. Common types of scrolling content include sliders and news or recent post tickers.
What does the blinking or scrolling content error mean?
If you see the “Blinking or Scrolling Content” error in an Accessibility Checker audit of your WordPress site, that means that we have identified that one or more of the content elements on your website has a blinking or scrolling function applied to it either view CSS or in the HTML.
How does Accessibility Checker test for blinking or scrolling content?
While auditing your page or post content, Accessibility Checker will look at both the HTML structure of the page and also the CSS to determine if one or multiple of the following is present:
- the
<blink>HTML tag. - the
<marquee>HTML tag. - CSS
text-decoration: blink.
If any of these are present a Blinking or Scrolling Content error will be flagged.
Limitations of our blinking or scrolling content test
It is important to note that there are some limitations to Accessibility Checker’s test for scrolling and blinking content.
Currently, we are able to identify blinking or scrolling content that is made to blink or scroll with HTML tags or CSS text-decoration. We are not currently able to test for and automatically flag blinking or scrolling content that is contained within a video or added via JavaScript (for example sliders).
In order to ensure that sliders and videos are accessible, if a slider or video is present on the page, we’ll flag its presence so that you can manually confirm that the video or slider does not contain rapid blinking or scrolling. See “A Slider is Present” for more information.
Impact on Accessibility
Blinking content can trigger seizures
Blinking and scrolling content can be distracting and frustrating for users, but more importantly, blinking or flashing content specifically may have particularly adverse effects on individuals with certain cognitive disabilities, especially some seizure disorders.
Important Note: Content that flashes or flickers can trigger seizures in susceptible people. Seizures can be triggered by content that flashes at certain frequencies for more than a few flashes, typically this is known to be more than three flashes per second. Some people are even more sensitive to red flashing than to other colors, so it is even more important to make sure your website does not contain saturated red flashing.
About Epilepsy and seizures
People who have photosensitive epilepsy have seizures that are triggered by light. Seizures are sudden and uncontrollable electrical events that happen in the brain. There are different types of seizures, some are generalized and affect both sides of the brain while others are focal, meaning they are located in a small part of the brain. Seizures appear differently in different individuals and may look like a staring spell or can cause a person to collapse, shake, lose consciousness, and injure themselves in the process.
Epilepsy, the disorder that causes seizures, can be caused by brain conditions. Anyone can become epileptic over the course of their life and more than 1.2% of the U.S. population or 3.4 million people have active epilepsy. Many times the cause is unknown; some causes that are known include:
- Stroke.
- Brain tumor.
- Traumatic brain injury or head injury.
- Central nervous system infection.
You can learn more about seizures and epilepsy on the CDC’s “Types of Seizures” web page.
Why is scrolling content problematic?
Scrolling content can be frustrating and confusing as a user is unable to stop the scroll, and they may be unable to read it. If scrolling content must be used, be sure to add in an element that allows the user to pause the scroll. Styling content without blinking or scrolling content will save users from frustration and ensure that individuals with cognitive disabilities are able to receive the same satisfaction from your website as users without a disability.
Relevant WCAG 2.1 Success Criteria
2.2.2 Pause, Stop, Hide – Level A
This guideline requires that for any moving, blinking or scrolling information that
- starts automatically,
- lasts more than five seconds, and
- is presented in parallel with other content,
there is a mechanism for the user to pause, stop, or hide it unless the movement, blinking, or scrolling is part of an activity where it is essential.
2.3.1 Three Flashes or Below Threshold – Level A
This guideline states that webpages cannot contain anything that flashes more than three times in any one second period, or if it does flash, the flash is below the general flash and red flash thresholds. All accessible websites must meet this success criterion.
2.3.2 Three Flashes – Level AAA
If you would like your website to meet the stricter WCAG AAA level of accessibility, then you must meet the 2.3.2 success criteria and have nothing on your website that flashes more than three times per second.
How to Fix a Blinking or Scrolling Content Error
What to do (in short)
To fix blinking or scrolling content, you will need to remove the blinking or scrolling attributes from your HTML or CSS styles.
Blinking is often attached to content elements using an HTML element, like <blink>, or text-decoration:blink CSS styles in your stylesheet. A scrolling effect is typically created using the <marquee> HTML element. You can fix the error by removing these elements from your post or page content or your CSS styles.
How to find blinking or scrolling content on your WordPress post or page with Accessibility Checker
First, install the free Accessibility Checker WordPress plugin.
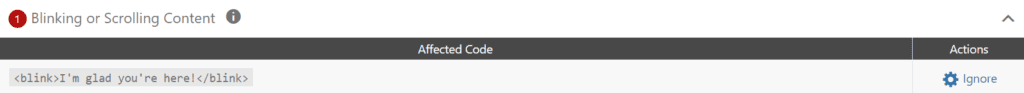
For any pages or posts that have a Blinking or Scrolling Content error in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the Blinking or Scrolling Content error to see a list of code that caused the error to appear.

The screenshot above shows an example of an item that has HTML <blink> tags around it. This has caused the Blinking or Scrolling Content error to appear in Accessibility Checker. If this were your website, you would want to find the text on the page (“I’m glad you’re here!”) and remove the <blink> and </blink> tags surrounding it.
How to find blinking or scrolling content not identified by Accessibility Checker
If you want to identify other blinking or scrolling content on your web page, you also need to manually review all of your embedded content, including GIFs, sliders, and videos to make sure that they do not contain rapid flashes, blinks, or scrolling. This means watching every video all the way through and looking for potential problems. See “A Slider or Video is Present” for more information.
Additionally, W3C, the organization that created the official Web Content Accessibility Guidelines (WCAG), provides a more precise technical formula for calculating general flash and red flash thresholds. Another great tool has been developed by The Trace Center at the University of Maryland for measuring whether websites and web or computer applications are likely to cause seizures – that tool is the Photosensitive Epilepsy Analysis Tool (PEAT) and is available as a free download.

