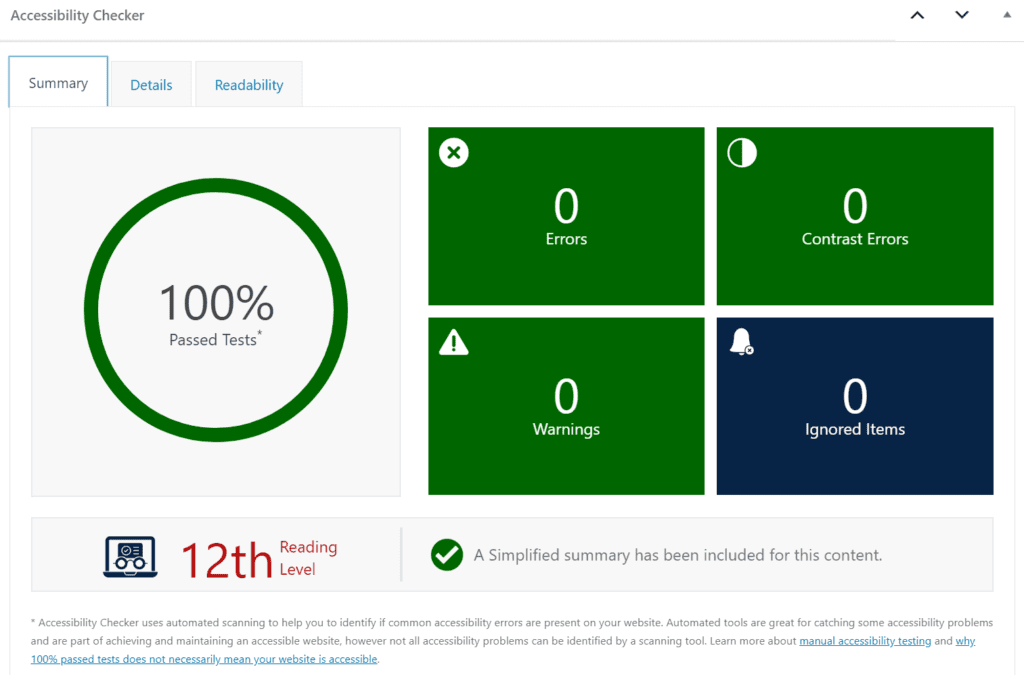
You may have noticed on the Accessibility Checker summary tab and in Accessibility Checker reports, we never say that a page is 100% accessible. Rather, we say that a page or post has 100% passed tests.

Further, at the bottom of the summary, we have this note:
Accessibility Checker uses automated scanning to help you to identify if common accessibility errors are present on your website. Automated tools are great for catching some accessibility problems and are part of achieving and maintaining an accessible website, however not all accessibility problems can be identified by a scanning tool.
As noted here and further explained in our help article explaining how to manually test your website for accessibility, most experts believe that only 30% of accessibility problems can be identified (or corrected) automatically.
Items That Cannot Be Checked for Automatically
Despite what other plugins, integrations, or overlay products might tell you, there is no way for any automated tool or plugin to ensure your website is fully accessible. Examples of items that cannot be scanned for accessibility automatically or that require judgments to be made include:
- if an image is decorative.
- if an image with text on it has appropriate color contrast between the text and the background.
- if an image with text on it has alt text that says the same thing as the text on the image.
- if the correct alt text was used to describe an image in the context of the post or page.
- that images with text on them are still readable on very small screens, like phones.
- that the anchor text in a link accurately describes the page it is linking to and makes sense both in and out of context on the page where it is linked.
- captions are present on videos and are correct, not auto-generated.
- transcripts for audio and video files are accurate.
- there are adequate audio descriptions on video content.
- a simplified summary is a complete and correct summary of the post or page for which it was written.
- sliders and other moving content can be paused or stopped from playing.
- the focus state never gets lost while navigating through the page with a keyboard.
- there are no keyboard traps where a keyboard-only user gets stuck and cannot move on.
- all items which should be focusable and are operable by a mouse can also be tabbed to and operated by a keyboard only.
These are just some of the items that cannot be tested by an automated tool. If you review the Web Content Accessibility Guidelines (WCAG) 2.1, you’ll see many other examples of success criteria that require a human’s judgment in order to ensure that they have been met.
As much as we wish that Accessibility Checker could tell you instantly whether or not your website is accessible, it’s just not possible. The best we can do is tell you if any obvious errors or possible errors (warnings) exist on the website. This is is why we say “100% Passed Tests” and not “100% Accessible.”
How to Achieve a 100% Accessible Website
True accessibility can only be achieved through a combination of automated scans and manual review, and manually fixing any identified problems either within the content editor or in your website’s code.
It’s crucial to note that no AI solution or automated tool can make your website accessible. Only you, your team, or an accessibility consultant/firm/developer can make your website accessible through real effort, conscious decision making, and fixes at the root of the problem.
If you want to make your website 100% accessible, it is possible and Accessibility Checker is a vital part of that goal. Use Accessibility Checker to test for obvious errors and strive to have every page or post on your website say “100% Passed Tests.” That, in tandem with your manual testing efforts, will get you well on the way to an accessible website.
