Did the “A Slider is Present” warning appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this warning, how it impacts your website’s accessibility, and how to fix it.
Table of Contents
- About the A Slider is Present Warning
- Impact on Accessibility
- How to Resolve A Slider is Present Warnings
About the A Slider is Present Warning
What is a slider?
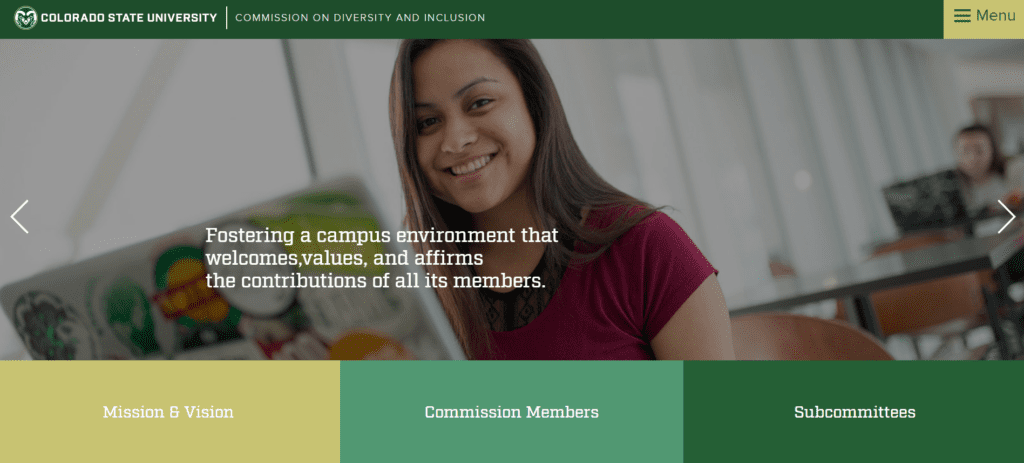
In web design, a slider, sometimes called a carousel, is an element that moves through web page content automatically or by user-triggered action. Sliders or carousels most commonly take the form of an image slideshow which may or may not include text. For example, this image slider at the top of the Colorado State University Commission on Diversity and Inclusion’s website:

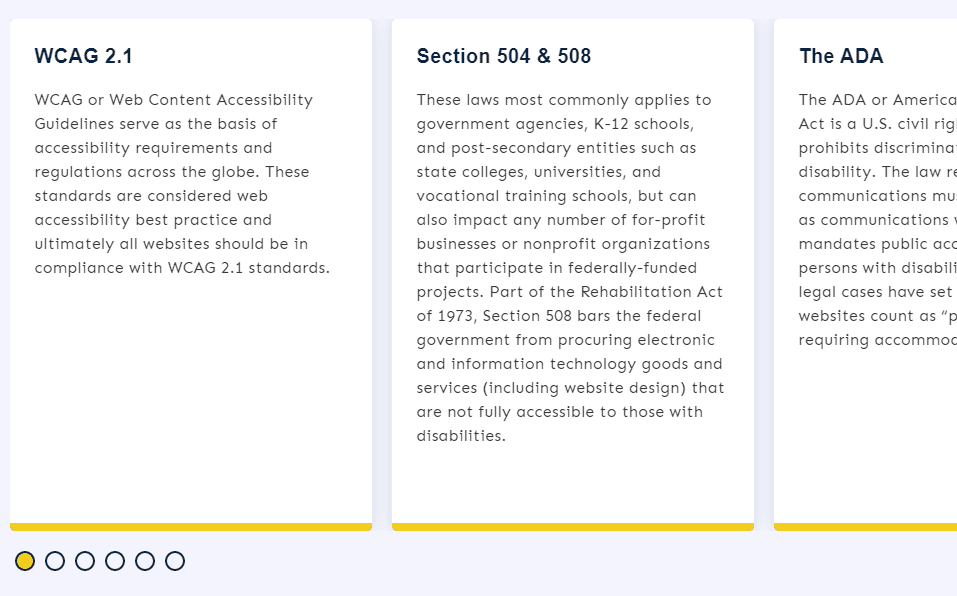
Sliders usually present information in horizontal panels that can be navigated left and right with previous and next arrows or have visible navigation controls (generally dots) at the bottom of the slide grouping.
Sliders do not necessarily have to contain images. They can also contain audio or video clips, or can just have text and no multimedia at all. For example, Equalize Digital uses text-only sliders throughout our website design as a way to more interestingly present information and to consolidate groups of information so that less scrolling is necessary.

The text-only sliders present on our site highlight that when we’re talking about “sliders,” we’re talking less about what is contained in that particular block or element and, instead, about how the content is being presented to the users.
Typically, sliders have interactive elements and blocks of content that are hidden until revealed by user interaction or a script that controls how content visibility. One or multiple slides may be visible at a time. Some sliders are “circular” and can be continuously looped through.
What does the “A Slider is Present” warning mean?
If you see the “A Slider is Present” warning in an Accessibility Checker audit of your WordPress site, that means that we have identified that one or more WordPress slider plugins or JavaScript files commonly associated with sliders are present on your post or page.
Why does Accessibility Checker flag a warning if a slider is present on the page?
Sliders or carousels can be a great tool for grouping like content in an engaging way and can positively contribute to a website’s design, however, sliders/carousels can also, quite quickly add a number of accessibility problems to your website. While it is entirely possible to include sliders on your website in an accessible way, doing so requires special care and attention.
Accessibility Checker flags a warning when a slider is present in order to remind you to manually test your slider for accessibility and confirm that it conforms to all relevant WCAG guidelines. While there are some accessibility problems that can be detected automatically (such as empty buttons in your slider navigation), there are a number of accessibility issues with sliders or carousels that cannot be detected with AI and that will require manual tests to truly confirm accessibility.
How does Accessibility Checker test for the presence of a slider?
While auditing your page or post content, Accessibility Checker will look at both the HTML structure of the page and the JavaScript files to determine if a known slider plugin or JavaScript library is present. Currently, the “A Slider is Present warning” will appear if one of the following is in use on the website:
- blueimp Gallery
- bxSlider
- FlexSlider
- Flickity
- Glidejs
- Jetpack Slideshow
- Jssor
- Keen Slider
- LayerSlider
- Master Slider
- MetaSlider
- Meteor Slides
- Owl Carousel
- Royal Slider
- Sequencejs
- Siema
- Slick Slider
- Slider Revolution
- Smart Slider 3
- Soliloquy
- SpaceGallery
- Swiper
- Wonder Slider Lite
Impact on Accessibility
How are sliders/carousels used?
Designers and content creators commonly put sliders at the top of their website’s home page because they’re looking for a way to get multiple messages “front and center” when someone first lands on the page. Whether it’s a small site looking to share multiple messages or a website for a large organization with multiple departments vying to be in the coveted top position, sliders offer what seem to be a great way to get lots of information into a small space.
It’s important to note, however, that studies have found that most people don’t interact with sliders and, in fact, sliders can hurt conversions more than help them.
Whether looking at content on a 30-inch or 3-inch display, people often immediately scroll past these large images and miss all of the content within them, or at least the content that’s in any frame other than the first.
Nielsen Norman Group
If you are going to include a slider on your site, make sure that you follow best practices to ensure that it is accessible and useable for all your visitors of all abilities.
What accessibility problems can be caused by sliders?
Poorly implemented sliders and carousels can create problems for a number of different user types. If you have an inaccessible slider on your website it could present usability issues such as:
- Blind and visually impaired people using screen readers may not know what slide they are on and/or could be unable to navigate between slides.
- Sighted keyboard-only users and people who use voice recognition software, eye-tracking, or similar assistive technologies to navigate the web may not be able to move between slides or interact with the slider though they will visually see it.
- People who are easily distracted by movement may have trouble reading static content elsewhere on the page if the slider is not pausable.
- People with photosensitive epilepsy may have a seizure triggered by a slider that moves too fast.
- People who can’t read quickly may not have enough time to read and understand the content of each slide if the slider auto-plays and transitions happen too quickly.
- People with vision impairment or even those with normal vision may have trouble reading text on the slides if there is not sufficient contrast between the text color and the color of the images or overlay.
Relevant WCAG 2.1 Success Criteria
There are a large number of Web Content Accessibility Guidelines that apply to sliders and need to be checked against to confirm your slider is accessible.
1.3.1 Info and Relationships – Level A
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text.
2.1.1 Keyboard – Level A
All functionality of the content is operable through a keyboard interface without requiring specific timings for individual keystrokes, except where the underlying function requires input that depends on the path of the user’s movement and not just the endpoints.
2.2.2 Pause, Stop, Hide – Level A
This guideline requires that for any moving, blinking or scrolling information that
- starts automatically,
- lasts more than five seconds, and
- is presented in parallel with other content,
there is a mechanism for the user to pause, stop, or hide it unless the movement, blinking, or scrolling is part of an activity where it is essential.
2.2.4 Interuptions – Level AAA
Interruptions can be postponed or suppressed by the user, except interruptions involving an emergency.
2.3.1 Three Flashes or Below Threshold – Level A
This guideline states that webpages cannot contain anything that flashes more than three times in any one second period, or if it does flash, the flash is below the general flash and red flash thresholds. All accessible websites must meet this success criterion.
2.3.2 Three Flashes – Level AAA
If you would like your website to meet the stricter WCAG AAA level of accessibility, then you must meet the 2.3.2 success criteria and have nothing on your website that flashes more than three times per second.
4.1.2 Name, Role, Value – Level A
For all user interface components (including but not limited to: form elements, links and components generated by scripts), the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
How to Resolve A Slider is Present Warnings
What to do (in short)
To resolve this warning, you need to visit the front end of your website and fully ensure that any sliders on the page or post are accessible. Once you have fully tested your slider for accessibility, you need to resolve any accessibility errors that may be present and then can “Ignore” the warning in Accessibility Checker for that post or page.
How to find and edit sliders on your WordPress post or page
First, install the free Accessibility Checker WordPress plugin.
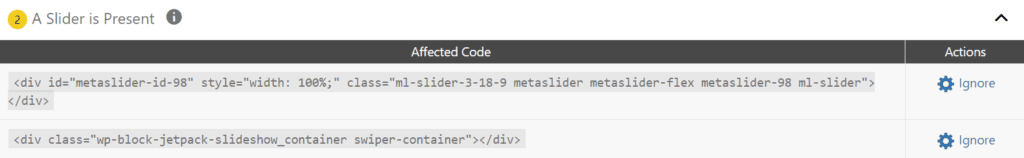
For any pages or posts that have the A Slider is Present warning in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the A Slider is Present warning to see a list of code that caused the warning to appear.

In the example above, there are two different sliders present on the page and both are being flagged for review. The code for these two warnings looks like this:
<!-- Slider 1: MetaSlider -->
<div id="metaslider-id-98" style="width: 100%;" class="ml-slider-3-18-9 metaslider metaslider-flex metaslider-98 ml-slider"></div>
<!-- Slider 2: Jetpack Slideshow -->
<div class="wp-block-jetpack-slideshow_container swiper-container"></div>Ideally, for ease of management and speed reasons, you’ll never have multiple sliders running on your website, however, if you see a warning about a slider and are unsure where to go to edit the slider, you can look at this code for a clue.
With the exception of older or very custom themes, most sliders come from third-party plugins and they include the name of their plugin in the HTML for the slider so that they can target the slider with other code for styling and functionality. In the two examples above, the id and class attributes list out the name of the plugins that are created the slideshow. I.e., id="metaslider-id-98" tells you that the first slider was created with the MetaSlider plugin and class="wp-block-jetpack-slideshow_container swiper-container" tells you that the second slider was created with the Jetpack plugin.
Depending upon the particular slider you’re using and the version of WordPress’ editor you’re using (Gutenberg block editor vs the classic editor), you may be able to change the slider’s settings right in the post or page. But, more likely, you will need to find a separate section in your admin menu for configuring your slider.

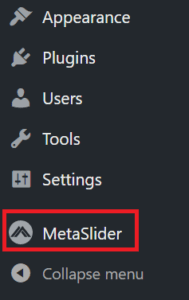
MetaSlider is an example of a slider that has to be edited in a different section of your WordPress admin, as shown in the screenshot above highlighting how to find the slider in the admin area.
If this was your website and you had the two slider warnings, you would need to review each one and determine if there are any accessibility errors that need to be fixed before “Ignoring” the warning in Accessibility Checker. You would also likely want to reconsider using two different sliders and select the one that is that most accessible to keep before deleting the other from your site completely.
How to manually test a slider for accessibility
To make sure that your slider is fully accessible, you need to log out of your WordPress site and perform full manual testing on the post or page with a slider exactly as a visitor would. This includes:
- visually observing the slider’s appearance;
- visually observing the transitions and timing (if the slider autoplays or automatically advances);
- checking the usability of all user interface components (like arrows and buttons) and testing all interactions with a mouse, a keyboard only, and on a touch screen; and
- testing functionality with a screen reader to see what the screen reader says while on the page with the slider and as you move through the slider with a keyboard.
You’ll want to perform all of these tests on multiple devices (desktop, tablet, and phone), in multiple browsers, and with multiple screen readers.
There’s additional information on how to test your website for accessibility in our Learning Center.
Checklist for slider or carousel accessibility
When testing a slider on your website for accessibility, the following items are things that you want to test and confirm:
Content accessibility
- There are not more than 5 slides included (unless the slider is purely an image carousel without additional text and links on each slide).
- If there is text on the slide, it is real text added via the content editor, not text that has been added to the image with an image editing software.
- All images have alternative (alt) text unless the slider is purely decorative.
- Any text that is included in the image (although this is not recommended) is also included in the alt text.
- If there is text on the slide, there is sufficient color contrast between the color of the text and the background behind the text (either provided by the image, an image overlay, or background behind the text).
- If there are links on the slide, there is sufficient color contrast between the color of the link in all states (including active, hover, and focus) and the background behind the text.
- If there are links on the slide, the links can be tabbed to with a keyboard and have an obvious focus state.
- The slider is mobile responsive and the text on the slide does not get cut off as the browser window shrinks or on mobile devices.
Automation accessibility
- The slider does not auto-play (most ideal and highly recommended).
- If the slider does auto-play, there is a pause button that is easily visible and useable by people of all abilities on all devices so that they can turn off the auto-play.
- There is no blinking or flashing more than three times per second.
- For auto-progressing sliders, the amount of time between slide changes is sufficient for a user who may be a slow reader to read and understand everything on the slide and click any applicable links included on the slide.
Previous/next arrows accessibility
- If present, navigation arrows are easily visible and stand out.
- Previous/next arrows should be operable by keyboard only for users who cannot use a mouse.
- Previous/next arrows should have an obvious focus state when tabbed to.
- Previous/next arrows should be announced as such by screen readers and clearly state what interaction will happen if triggered (I.e., “Go to next slide”).
- Upon user interaction with a previous or next button, the focus should shift back to the selected slide automatically so that screen readers will read the slide content after the slide changes and blind or visually impaired users will be able to find the information they are looking for.
Dot/slide navigation accessibility
- If present, dot/slide navigation elements are easily visible and stand out.
- Dot/slide navigation should have an obvious active state for denoting which slide is being viewed.
- Dot/slide navigation elements should be operable by keyboard only for users who cannot use a mouse.
- Dot/slide navigation should have an obvious focus state when tabbed to.
- Dot/slide navigation should be announced as such by screen readers and clearly state what interaction will happen if triggered. At a minimum, this will say “Go to slide 2,” however is would be better to include the heading or some other information about the slide’s purpose to screen reader uses know why they would want to trigger that button, for example, “Go to Slide 2: Tennis Shoes 30% off.”
- Upon user interaction with a dot/slide navigation element, the focus should shift back to the selected slide automatically so blind or visually impaired users can easily find the information they were looking for.
Additional screen reader recommendations for sliders
- If there are large amounts of content on the slider or many slides that a sighted person might skip, a hidden skip link is present that allows screen reader users to also bypass the slider – OR – headings are present above and below the slider allowing screen reader users can navigate via headings and skip the slider that way.
- Sliders should include
aria-live="off"unless the slider is in focus and then it can havearia-live="polite", otherwise, as the slider changes, the screen reader will continue to announce slide changes even when the user is hearing content further down on the page, which is very disruptive. Learn more about aria-live.
Once you are able to successfully say that all of the above is true for your slider or carousel, then you can consider it to be accessible. At that point in time, you can safely “Ignore” the warning on your post or page edit screen.
What if your slider has accessibility errors you cannot fix?
Depending upon the slider you’re using on your WordPress website, it is likely that you may encounter elements in the slider that are causing accessibility error you cannot fix within the slider’s available settings. In that case, you may need to choose a different slider plugin to use on your website or elect to not use a slider at all.
If you encounter accessibility errors that are caused by a third-party plugin you cannot control, such as a slider, please reference “What to do if a Plugin You’re Using has Accessibility Errors” for ideas on how to proceed.