
Creating an accessible website is key in today’s technological landscape. But how can you make sure that you’re creating accessible web content that’s ADA compliant? Well, one of the simplest ways is to perform accessibility testing and ADA compliance testing for websites.
What is accessibility?
Simply put, when we talk about website accessibility, we are talking about the ability of your website’s users to successfully navigate and use your website, and obtain and understand the information that is being presented, regardless of age, ability, or situation.
Website Accessibility Laws and Standards You Should Know
Web Content Accessibility Guidelines (WCAG)
As the importance of accessibility on the internet has drawn more attention over the years, standards and guidelines have been established to help web content authors and developers create accessible websites. One example is the creation of the Web Content Accessibility Guidelines (WCAG), first published in 1999.
These international guidelines were created to provide content creators and developers with a measurable standard for testing their website’s accessibility. While WCAG is not law, it is the current internationally agreed-upon standard for achieving an accessible website. The current version of these guidelines is version 2.1. There are several conformance levels for WCAG, A (easiest to meet), AA, and AAA (most strict). Generally, AA is the recommended level for most websites.
Section 508
Another example of accessibility standards is Section 508 of the Rehabilitation Act of 1973, which is federal law in the United States.
Section 508 details the processes for accessibility within federal agencies and organizations, and specifically states that all federally funded websites must be accessible. This law plays a significant role in ensuring that information is accessible to federal employees and members of the public with disabilities. It applies to all federal agencies when developing or using electronic and information technology, but it does not apply to web pages of private industries unless they were paid for with federal grant dollars.
Section 508 specifically uses WCAG as their basis for measuring and confirming accessibility on websites.
Americans with Disabilities Act (ADA)
The Americans with Disabilities Act, or ADA, does not specifically reference websites in its guidelines however increasing numbers of website accessibility lawsuits are being filed and won under the ADA against small businesses, large corporations, and nonprofits.
Title III of the ADA prohibits discrimination against persons with disabilities in places of public accommodation, and case law has established a precedent that websites are places of public accommodation. You can learn more about how the ADA applies to your website and read about some notable ADA website accessibility lawsuits in our article, “ADA Compliance and Your Website,” however it is safe to assume that the ADA applies to your business or organization and your website.
Because the ADA does not provide any specific guidelines on how website accessibility is to be measured or achieved, most accessibility professionals advise businesses and nonprofits to meet or exceed WCAG 2.1 AA on their website in order to ensure ADA compliance.
How to Test Your Website for Accessibility and ADA Compliance
Accessibility testing applies to a wide range of compliance testing methods. The method that will work best for your website will depend on the amount of electronic content you have, the type of website that you are creating or updating, and, often, your budget.
1. Determine Which Guidelines to Check Against
At Equalize Digital, we test all websites – whether Section 508 compliance or ADA compliance is needed – against WCAG 2.1, and check against all success criteria for A, AA, and AAA compliance. Depending upon your specific website and needs, we may recommend that your website meet AA or AAA conformance, or meet a combination of the two across all pages of the site.
After you have determined what standards your website should meet, then you can commence with testing.
2. Run an Automated Accessibility Test or Scan
The first step to testing your website for accessibility is to run an automated scan. There are specific WCAG accessibility criteria that can be automatically detected by a specially configured testing tool. These are items such as
- images missing alternative text,
- skipped heading levels,
- color contrast errors, or
- empty links or buttons, among others.
Accessibility or ADA compliance problems that can be identified by an automated accessibility test can be determined simply by reviewing the code of the website and do not require a user to check to see if any particular item is a problem. Things that come up with these testing tools are almost always correctly flagged accessibility errors that need to be fixed.
Doing an automated scan first can provide you with a quick understanding of what errors definitely exist on your website. This will allow you to get an initial picture of the scope of problems on your website and whether they need to be fixed by a developer or a content manager. For items that can be fixed by a content manager, you may be able to get some quick “wins” by immediately correcting problems found in the automated scan.
Recommended Accessibility Checking Tools
There are a number of free or paid accessibility checking tools that notify you of accessibility errors on your website by searching for accessibility errors specific to certain guidelines, like WCAG. The Web Accessibility Initiative has an extensive list of accessibility checking tools available on their website.
Our top recommended free accessibility testing tool is WAVE by WebAIM. WAVE is one of the most widely used tools in the industry and is a great place to start if you aren’t even sure if errors exist on your website.
How to Use the WAVE Free Accessibility Testing Tool
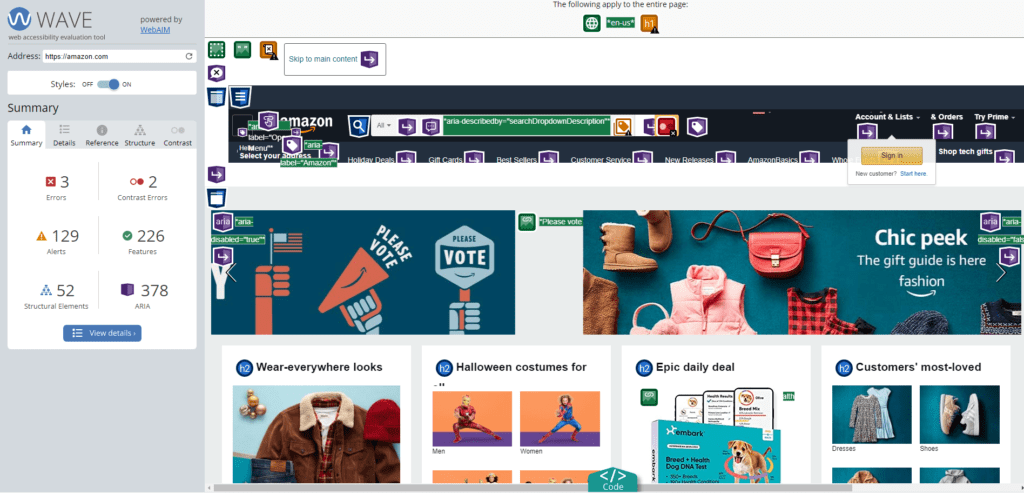
You can use the WAVE tool for free by entering a web page address (URL) into a field on the WAVE website. This will open the web address you entered with a dialog that shows you the number of errors and possible errors (WAVE calls these “alerts”) on the page. As an example, here is what the WAVE report looks like for Amazon.com:

WAVE Firefox and Chrome extensions are available for testing accessibility directly within your web browser. Because the WAVE tool is limited to only testing a single page at a time, it can go faster to install the Chrome or Firefox extension in your browser, however, this is not a great option if you have a very large website or want accessibility scans to run on a regular basis.
Automated Accessibility Testing Tools That Scan Multiple Pages
If you want regular accessibility scans that run without you even having to do anything, please contact us to learn more about our accessibility scanning software and remediation or monitoring services. Our team of accessibility experts will be glad to get your website set up on a regular scanning schedule, whether your website has 5 pages or 500.
3. Conduct a Manual Review of Flagged Items
After completing your automated accessibility scan, you’ll need someone with accessibility knowledge and understanding of WCAG to review flagged items manually.
As much as we wish that there can be a quick-fix answer to accessibility testing, the truth is that while automated tools are a great place to start, an automated tool cannot tell you whether or not your website is accessible. There are many items that may come up during automated scans that require a human to make a decision about:
- If they are even a problem, and
- how they should be fixed.
One example of this is alternative text for images. Automated tools can quickly list out every image on your website that is missing an alternative text tag in the code. You might think that this is a pretty straight-forward accessibility error, except that decorative images are not supposed to have alternative text. That means that for every image on your site that is missing alternative text, a human being has to look at the image and determine if it is decorative or not in order to truly know if it is a correctly flagged error by your testing tool.
4. Test Keyboard Navagation
Not all people who visit your website will be able to use a mouse, either because they are blind or visually impaired and cannot see it moving around the screen or because they have a motor impairment that limits their ability to operate a mouse with their hands.
After conducting automated scans of your website, your next step it to test keyboard navigation. You want to load your website and then use only the keyboard (typically the tab key and arrows) to move through every page and interact with every feature. Things to look for when keyboard testing your website include:
- Can you always see the focus and where you currently are on the page or do you easily lose track of where your keyboard focus is?
- Can you move to different pages using the navigation menu?
- Can you quickly jump to content without having to tab through the navigation menu?
- Can you interact with any special features like maps, sliders, and video or audio players?
- Can you fill out and submit forms?
- Can you complete a purchase or do any other actions you want your visitors to take?
5. Test Your Website With Screen Readers
People who are visually impaired will browse and interact with your website using a screen reader. Screen readers are a form of assistive technology that reads out the content of a web page to a person who cannot see it.
After doing keyboard testing to check for visible focus state and intractability, the next step to accessibility and ADA compliance testing is to navigate through the website with a screen reader. The three most common screen readers are VoiceOver (Mac only), NVDA, and JAWS. VoiceOver comes built into Mac devices and NVDA is free to download and use; JAWS is a paid screen reader. We recommend testing your website with at least two different screen readers as not all screen readers will necessarily say the same thing for every element.
While screen reader testing, you’ll want to move through your website just as you did during keyboard navigation, from top to bottom on most if not all pages and trying all special features. Listen to what the screen reader has to say as you move the the website and listen for anything that sounds confusing or incorrect, for example:
- Links that don’t describe their purpose: you might hear “Clickable graphic, clickable graphic” over and over again and have no idea what it’s supposed to do or how they’re different from one another.
- Elements with confusing interaction: we see this a lot with tabbed content where the tab is clicked, but the focus does not change to the content of the tab so a screen reader user will not know how to find the content of the tab.
- Hidden interruptions: for example, if you have a slider or media playing elsewhere on the page that is announcing new slides and interrupting what the screen reader is currently reading.
6. Conduct User Testing Sessions & Gather Feedback
Once you have resolved all issues that you can identify yourself and believe that your website is fully accessible, the final accessibility testing and ADA compliance testing step is to conduct real-world user testing sessions.
Hiring people with a variety of disabilities to review your website and provide feedback is the best way to confirm that your website meets all WCAG standards and is truly ADA compliant. Until you have seen a differently-abled person use your website, you’ll never fully understand the importance of accessibility features in helping them to get around the site.
At a minimum, we recommend having blind or visually impaired users who use screen readers natively in their day-to-day life test your website. Depending upon your audience, you may also want to have people with cognitive or mobility impairments test the website as well.
How to Find Users for Accessibility User Testing
If you’re planning to conduct user testing, a great place to start looking for users is among your existing user base. Do you have an employee or customers who are differently-abled? Ask them if they would be willing to test your website and provide feedback. Bringing in your real users is a great way to receive meaningful feedback from people who are already invested in your brand and will show them how much you care about their experience on your website.
If you do not currently have employees or customers with disabilities able to participate in user testing, you can reach out to local organizations that advocate for individuals with disabilities such as schools for the blind, nonprofit organizations, or your local workforce development center. These organizations may be able to connect you with people with disabilities who are available for temporary work and interested in user testing websites.
If you would rather not facilitate user testing sessions yourself, Equalize Digital offers website accessibility user testing as part of our accessibility audit/remediation packages or as a standalone service. You can learn more about our approach to accessibility user testing or contact us for more information.
Hire an Accessibility Firm
For some businesses and organizations, it makes sense to conduct your own accessibility testing. For most businesses and organizations, the best way to ensure that your website is being fully tested for accessibility and ADA compliance is to hire an accessibility consulting firm, like Equalize Digital, with trained accessibility experts.
A web accessibility company will be able to manage the full accessibility audit and remediation process for you from start to finish so you don’t have to worry about a thing. Or, if you have your own in-house developers or content managers who want to make the fixes, the right accessibility firm can be your partner in testing then provide training and guidance to your team as they make accessibility fixes.
Need Accessibility or ADA Compliance Testing?
At Equalize Digital, we pride ourselves on having built a process that makes it easy for our clients to ensure their website is ADA compliant. Our expert accessibility consultants will combine automated scans with detailed manual review to present you with a full picture of the status of your website’s accessibility. We’ll inform of you of any errors found and then quickly fix them to ensure ADA compliance of your website.
Contact us today to discuss our accessibility offerings or request a free risk assessment and home page scan to find out right away what errors exist on your website.
