
When you’re just getting started learning website accessibility best practices, creating accessible web content can sometimes feel overwhelming. There are a large number of terms to remember if you want to understand website accessibility.
We’ve compiled an accessibility glossary full of some common terms you might hear or see when reading or learning about accessibility on the web. Our goal with this document is to create a glossary of terms that you can reference while reading through the content on our website or elsewhere on the web. If a term is missing or you have additional questions about website accessibility, please contact us.
Words & Phrases Commonly Used in Website Accessibility Documents
Accessibility
The dictionary definition of accessibility is “the quality of being easy to obtain or use,” or “the quality of being easily understood or appreciated.” When we talk about accessibility in terms of web content and design, we are talking about the usability of a web page for individuals with one or more disabilities, which can include visual, auditory, motor, cognitive, or emotional impairments. To be fully accessible, the web page needs to work for all people, regardless of ability, and on a variety of devices including assistive technology devices.
Accommodation
An accommodation is an adjustment or modification that enables individuals with disabilities to receive the same opportunities as individuals without disabilities.
ADA
ADA stands for the Americans with Disabilities Act. It is a civil rights law that prohibits the discrimination of individuals with disabilities in all areas of public life. This includes jobs, schools, government agencies, and public accommodations. There are five titles under the ADA, each of which deals with accessibility in a different form.
Alternative Information
Alternative information is an equivalent for non-text elements of a web page. Elements like video, audio, or images may be inaccessible to individuals with disabilities, and alternative information allows them to access that information.
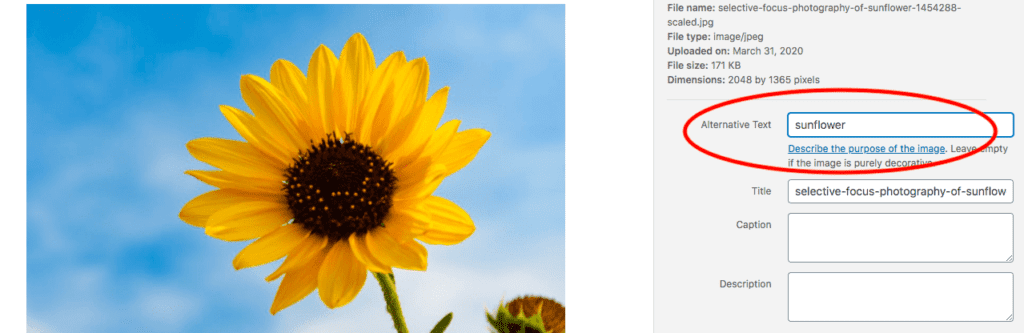
Alternative Text

Alternative text is used to describe images. It will show on a web page when an image doesn’t load, or it can be used to relay the contents of an image to an individual who is using a screen reader.
ARIA
ARIA stands for the Accessible Rich Internet Applications suite of web standards. It is a helpful tool for making advanced and dynamic content, such as Ajax, HTML, and Javascript more accessible to individuals with disabilities. It specifically addresses the challenges of individuals who use assistive technology like screen readers by providing new options for functionality.
Assistive Technology
Assistive technology is software or hardware that maintains or improves the capabilities of individuals with disabilities when working with a computer or computer-based system. Examples include screen readers, braille keyboards, screen magnifiers, etc.
Audio Browser
An audio browser provides a text-to-speech function for blind and visually impaired individuals. Audio browsers can help these individuals identify links, headings, body text, and other elements, and allows them to skim through the web page.
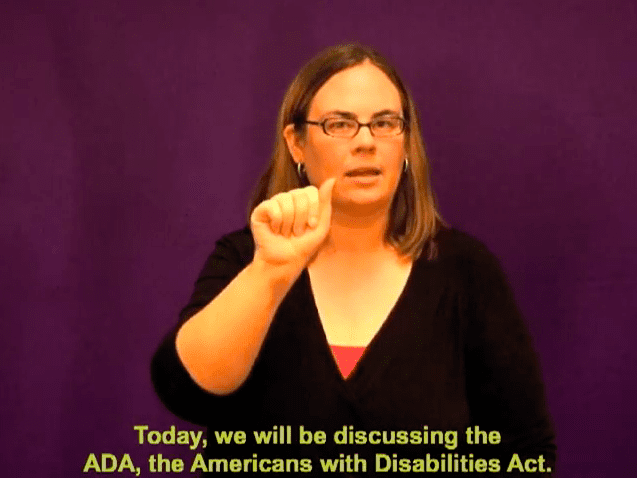
Caption

Captions are a visual representation of speech or sound. They are meant to display the words or sounds in real-time, and can make video or images accessible for individuals with disabilities. Captions can be open, meaning they are always visible with no option to turn them off, or closed captions which can be hidden or visible as desired by the viewer.
Clickability Cue
A clickability cue is a visual indication that text or an element on a web page is clickable. This means that more information will be presented when it is clicked on, such as a new web page, infographic, caption. Clickability cues can be shown using different colored text, underlined text, changing the shape of your arrow or pointer, etc.
Disability
A disability is an impairment, whether mental or physical, that prevents or limits individuals from performing daily tasks or major life activities. Disabilities can be life-long or they can be acquired through an accident or aging, or they can be situational or temporary.
Equal Opportunity
Equal opportunity is a part of the law in the Americans with Disabilities Act. This means that individuals with disabilities shall be able to fully participate in and receive benefits from public programs and services at the same level or degree as do individuals who do not have disabilities. Some examples of areas of our lives where all Americans, regardless of ability, should have an equal opportunity under the law include job search and employment, school acceptance and resources for learning, access to transportation and government agencies, healthcare, etc.
Layers of Guidance
Layers of Guidance are a part of the structure of the Web Content Accessibility Guidelines (WCAG). These include overall principles, structural guidelines, and success criteria for each guideline. They are intended to help web content authors and developers meet the standards outlined in WCAG.
Levels of Conformance
Levels of conformance are a part of the Web Content Accessibility Guidelines structure. Each success criteria under the guidelines are assigned a level of conformance, either A (lowest), AA, or AAA (highest). The level assigned to each success criterion was based on a number of elements, including the necessity of the success criterion, the skills necessary to meet it, and whether it can be satisfied.
POUR.
POUR. is an acronym for the four principles of accessible design laid out in the WCAG. It stands for: perceivable, operable, understandable, and robust. In order for your website to be accessible to a wide range of people, it must be perceivable, operable, understandable, and robust.
Public Accommodations
A public accommodation is a private entity that owns, operates, leases, or leases to, a place of public accommodation. Some examples include hospitals, transportation, restaurants, hotels, theaters, retail stores, museums, libraries, parks, zoos, etc. Increasingly, under the ADA, websites are determined to be places of public accommodation and must be accessible to people with disabilities.
Screen Reader
A screen reader is a type of assistive software that is typically used by visually impaired individuals. It will read the information on a page and help a user navigate that page using either speech or Braille output. Learn more about screen readers here.
Section 508
Section 508 is a part of the Rehabilitation Act of 1973, which requires equal access to Federally funded programs and activities, and Federal employment for individuals with disabilities. This particular section requires that electronic and information technology that is developed, procured, maintained, or used by a Federal department or agency must be accessible.
Success Criteria
Success criteria are a part of the Web Content Accessibility Guidelines. In the latest update, WCAG 2.1, there were 13 guidelines, each of which was assigned a success criterion. Each success criterion is assigned a level of conformance, either A, AA, or AAA. These criteria are meant to help web content authors and developers meet the guidelines under the four principles of accessibility (POUR).
Title III
Title III of the ADA details accessibility to public accommodations. It states that individuals with disabilities must be granted full and equal access to the benefits and programs provided by public accommodations. The U.S. Department of Justice has affirmed that the ADA applies not only to the physical addresses of these entities, but to their websites as well. Learn more about how the ADA applies to your website.
Usability
Usability refers to the ease and quality of a user experience with regard to websites, devices, web or mobile applications, and software. It is not a one-dimensional element of accessible design, but rather relies on a number of factors, including intuitive design, efficiency, and the overall satisfaction of the user.
Universal Design
Also known as UD, inclusive design, or design for all, this approach works not only to meet the needs of as many people as possible, but to improve and empower their lives, regardless of their age, abilities, or situation.
W3C
W3C stands for the World Wide Web Consortium. It is run by a collaboration of organizations around the world, including the MIT Laboratory for Computer Science, the National Institute for Research in Computer Science and Control (INRIA) in France (now named the National Institute for Research in Digital Science and Technology), and Keio University in Japan. W3C’s Web Accessibility Initiative worked to create the Web Content Accessibility Guidelines, and continues to provide guidance on web accessibility.
WAI
WAI stands for Web Accessibility Initiative. This initiative was started by the World Wide Web Consortium, in order to pursue the implementation of web accessibility. It has worked on accessibility by developing guidelines, conducting research, developing evaluation tools, and ensuring that the core technologies of the web support accessibility.
WCAG
WCAG stands for Web Content Accessibility Guidelines. The guidelines were first published in 1999, and marked the first set of standards for accessibility on the web. The latest version, WCAG 2.1, released in 2018, expanded on the already existing structure with a focus on three groups: users with low vision, users with cognitive or learning disabilities, and users with disabilities on mobile devices. WCAG provides web content authors and developers a structure with testable criteria in order to create accessible content that will keep up with the changing landscape of technology.
Web Accessibility
Web accessibility is the idea that all users should have equal access to information that is available on the internet, regardless of disability or age.
