Did the “A Video is Present” warning appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this warning, how it impacts your website’s accessibility, and how to fix it.
Table of Contents
- About the A Video is Present Warning
- Impact on Accessibility
- Why is video accessibility important?
- What accessibility problems can be caused by or exist within videos?
- Relevant WCAG 2.1 Success Criteria
- 1.2.1 Prerecorded Audio-only and Video-only – Level A
- 1.2.3 Audio Description or Media Alternative (Prerecorded) – Level A
- 1.2.5 Audio Description (Prerecorded) – Level AA
- 1.2.7 Extended Audio Description (Prerecorded) – Level AAA
- 1.2.8 Media Alternative (Prerecorded) – Level AAA
- 1.3.1 Info and Relationships – Level A
- 2.1.1 Keyboard – Level A
- 2.2.2 Pause, Stop, Hide – Level A
- 2.2.4 Interuptions – Level AAA
- 2.3.1 Three Flashes or Below Threshold – Level A
- 2.3.2 Three Flashes – Level AAA
- How to Resolve A Video is Present Warnings
About the A Video is Present Warning
Videos in WordPress posts or pages
A video can be displayed on a WordPress post or page in multiple ways. It may be a video from an offsite source, like YouTube or Vimeo, embedded in the content using a WordPress media embed block or added within an iframe, or videos can be added as a link within the content that opens a video file directly when clicked or activated. Videos may also be used as backgrounds, such as in a header section that has a video playing behind an overlay and text showing the title of the page. No matter how the video has been added to your post or page, there are implications for accessibility.
What does the “A Video is Present” warning mean?
If you see the “A Video is Present” warning in an Accessibility Checker audit of your WordPress site, that means that we have identified one or more video or media embeds or links to video files with certain extensions on your post or page.
Why does Accessibility Checker flag a warning if a video is present on the page?
Videos can be a great tool for providing informative content in an engaging way and can positively contribute to a website’s design, however, they can also, quite quickly, add a number of accessibility problems to your website. While it is entirely possible to include videos on your website in an accessible way, doing so requires special care and attention.
Accessibility Checker flags a warning when a video is present in order to remind you to manually test your videos for accessibility and confirm that they conform to all relevant WCAG guidelines.
How does Accessibility Checker test for the presence of a video?
While auditing your page or post content, Accessibility Checker will look at both the HTML structure of the page and the JavaScript files to determine if a known media embed or video file is present. Currently, the “A Video is Present” warning will appear if one of the following is in use on the website: an embedded YouTube, Vimeo, or other WordPress media embed, a QuickTime, Windows Media Player, or RealPlayer movie embed, or a link to a file with one of the following extensions: .3gp, .asf, .asx, .avi, .flv, .m4p, .mov, .mp4, .mpeg, .mpeg2, .mpg, .mpv, .ogg, .ogv, .qtl, .smi, .smil, .wax, .webm, .wmv, .wmp, or .wmx.
Impact on Accessibility
Why is video accessibility important?
All local, state, and federal government agencies, as well as federally funded projects and organizations like public universities and hospitals, are required to provide accessible videos under Section 508 of the Rehabilitation Act of 1973. Additionally, for-profit and private businesses are required to communicate effectively with disabled persons under the Americans with Disabilities Act (ADA).
In almost all instances, videos that are included on websites are there because they provide valuable information that allows visitors to the website to better understand the content on the page or post. Videos can provide valuable information that helps people to understand the features of a product, see first hand how a recipe is made, or make a buying decision after seeing and hearing other customers speak about their experience with a product or service. Videos frequently provide educational content and supplement the written content on a webpage.
Making sure that all the videos on your website are accessible ensures that all users can understand the information that is being presented within the video’s content regardless of their abilities or disabilities. Without standard accessibility features, people with disabilities will miss out when they visit the page with the video because they will not have access to all of the information that people without disabilities have access to.
What accessibility problems can be caused by or exist within videos?
Inaccessible videos or adding decorative videos improperly can cause problems for a wide variety of people. If you have an inaccessible video on your website it could present usability issues such as:
- If a video plays automatically on a page, blind and visually impaired people using screen readers may not know where the video sound is coming from, or how to stop it from interrupting their screen reader.
- Sighted keyboard-only users and people who use voice recognition software, eye-tracking, or similar assistive technologies to navigate the web may not be able to play, pause, fast forward, rewind, or control the volume of a video, although they will visually see it.
- People with hearing impairments will not be able to understand the content of a video if there are no captions and no transcript for the speech and sounds in the video.
- People who are easily distracted by movement may have trouble reading static content elsewhere on the page if a video is playing that not pausable.
- People with photosensitive epilepsy may have a seizure triggered by a video that moves too fast or contains lots of flashing.
- People who are blind or visually impaired may not be able to understand the contents of a video if there are not audio descriptions describing what is going on visually in the video.
Relevant WCAG 2.1 Success Criteria
There are a large number of Web Content Accessibility Guidelines that apply to videos and need to be checked against to confirm your video is accessible.
1.2.1 Prerecorded Audio-only and Video-only – Level A
For prerecorded audio-only and prerecorded video-only media, the following are true, except when the audio or video is a media alternative for text and is clearly labeled as such:
- Prerecorded Audio-only: An alternative for time-based media is provided that presents equivalent information for prerecorded audio-only content.
- Prerecorded Video-only: Either an alternative for time-based media or an audio track is provided that presents equivalent information for prerecorded video-only content.
1.2.3 Audio Description or Media Alternative (Prerecorded) – Level A
An alternative for time-based media or audio description of the prerecorded video content is provided for synchronized media, except when the media is a media alternative for text and is clearly labeled as such.
1.2.5 Audio Description (Prerecorded) – Level AA
Audio description is provided for all prerecorded video content in synchronized media.
1.2.7 Extended Audio Description (Prerecorded) – Level AAA
Where pauses in foreground audio are insufficient to allow audio descriptions to convey the sense of the video, extended audio description is provided for all prerecorded video content in synchronized media.
1.2.8 Media Alternative (Prerecorded) – Level AAA
An alternative for time-based media is provided for all prerecorded synchronized media and for all prerecorded video-only media.
1.3.1 Info and Relationships – Level A
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text.
2.1.1 Keyboard – Level A
All functionality of the content is operable through a keyboard interface without requiring specific timings for individual keystrokes, except where the underlying function requires input that depends on the path of the user’s movement and not just the endpoints.
2.2.2 Pause, Stop, Hide – Level A
This guideline requires that for any moving, blinking or scrolling information that
- starts automatically,
- lasts more than five seconds, and
- is presented in parallel with other content,
there is a mechanism for the user to pause, stop, or hide it unless the movement, blinking, or scrolling is part of an activity where it is essential.
2.2.4 Interuptions – Level AAA
Interruptions can be postponed or suppressed by the user, except interruptions involving an emergency.
2.3.1 Three Flashes or Below Threshold – Level A
This guideline states that webpages cannot contain anything that flashes more than three times in any one second period, or if it does flash, the flash is below the general flash and red flash thresholds. All accessible websites must meet this success criterion.
2.3.2 Three Flashes – Level AAA
If you would like your website to meet the stricter WCAG AAA level of accessibility, then you must meet the 2.3.2 success criteria and have nothing on your website that flashes more than three times per second.
How to Resolve A Video is Present Warnings
What to do (in short)
To resolve this warning, you need to visit the front end of your website and fully ensure that any videos on the page or post are accessible. Once you have fully tested your videos for accessibility, you need to resolve any accessibility errors that may be present and then can “Ignore” the warning in Accessibility Checker for that post or page.
How to find and review videos on your WordPress post or page
First, install the free Accessibility Checker WordPress plugin.
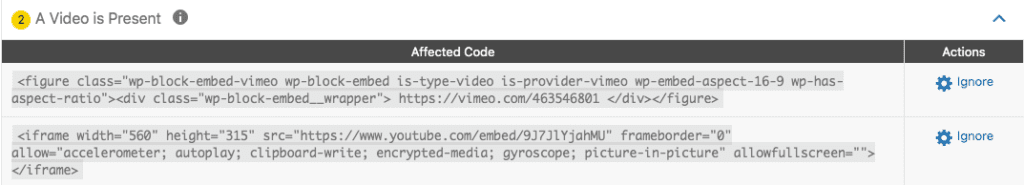
For any pages or posts that have the A Video is Present warning in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the A Video is Present warning to see a list of code that caused the warning to appear.

In the example above, there are two different videos present on the page and both are being flagged for review. The code for these two warnings looks like this:
<figure class="wp-block-embed-vimeo wp-block-embed is-type-video is-provider-vimeo wp-embed-aspect-16-9 wp-has-aspect-ratio"><div class="wp-block-embed__wrapper"> https://vimeo.com/463546801 </div></figure>
<iframe width="560" height="315" src="https://www.youtube.com/embed/9J7JlYjahMU" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>If this was your website and you had the two video warnings, you would need to review each one and determine if there are any accessibility errors that need to be fixed before “Ignoring” the warning in Accessibility Checker.
How to manually test videos for accessibility
To make sure that your videos are fully accessible, you need to log out of your WordPress site and perform full manual testing on the post or page with a video exactly as a visitor would. This includes:
- visually observing the video’s appearance;
- visually observing the transitions and timing (if the video autoplays);
- checking the usability of all user interface components (like volume and pause/play controls) and testing all interactions with a mouse, a keyboard only, and on a touch screen;
- testing functionality with a screen reader to see what the screen reader says while on the page with the video and as you move through the video’s controls with a keyboard;
- confirming that the video has captions which are (1) not auto-generated, (2) accurate, and (3) meet color contrast and readability requirements; and
- confirming that an accurate transcript is present and can be accessed by users of all abilities on all devices and assistive techonology.
You’ll want to perform all of these tests on multiple devices (desktop, tablet, and phone), in multiple browsers, and with multiple screen readers.
Learn how to test your website for accessibility.
Checklist for video accessibility
When testing a video on your website for accessibility, the following items are things that you want to ensure that you have:
Captions
Captions take all of the audio information in a video and describe it using text. They describe spoken content and non-spoken content (such as sound effects and laughter) and provide speaker identification and information about the location of the speaker (for instance, if the speaker is offscreen). Captions are typically shown within the visual elements of a video, overlaid on top of them. Your captions should be synchronized with the video, so the correct caption appears when the sound it references is actually being spoken or generated.

Captions are essential for web users who are deaf or hard of hearing. They can be helpful for people who have certain cognitive disabilities, and people who are still developing their literacy skills. Captions also help nondisabled people who either prefer to keep the sound off on videos or are in a situation where they cannot play sound.
Closed captions vs. open captions
There are two kinds of captions: open captions and closed captions. Open captions appear automatically on a video when it starts, and users cannot turn them off. Closed captions do not appear automatically when a video starts. Instead, users must manually turn closed captions on if they would like to see captions for the video. Generally, it is best to use closed captions as they can be turned off if desired and their size and coloring can be modified by some assistive technology devices.
Options for creating captions
To create captions, you can outsource the job. There are a number of freelancers, organizations, and accessibility professionals who provide captioning services. An online search will reveal many captioning professionals and companies that you can hire to create captions for your videos. Captioning services generally charge a fee, but they can be a worthwhile investment if you need the captions created on a tight deadline or if your videos require transcriptionists with particular subject backgrounds (medical, legal, or other languages) to guarantee accuracy of the captions.
In addition to captioning services, captioning software and apps are available that automatically generate captions from video files. These software programs and apps are usually more cost-effective than outsourcing the job. Some video hosting platforms and social media sites like YouTube and Facebook have free tools that will automatically generate captions for you from your uploaded media file, but you will need to correct any autogenerated captions.
Auto-generated captions are not sufficient
There have been a number of lawsuits against companies and organizations that posted videos on their website or YouTube channel with only auto-generated captions. One recent notable example is the Harvard settlement with the National Association of the Deaf, in which Harvard agreed to caption videos missing captions and correct incorrect captions on videos with automatically-generated captions.
Unfortunately, speech recognition software is not advanced enough to reliably create accurate and well-timed captions. In some instances, aut-generated captions could actually result in potentially unsafe information being provided to a view of the video – image the possible result of automatic captions on a recipe video turning the instructions “Broil on high for 4 to 5 minutes” into “Broil on high for 45 minutes.”
Auto-generated captions are a great way to get a head start on creating the captions for your video and are our recommended method of creating captions, but you must review any auto-generated captions for accuracy and proper timing.
Tips for creating good captions
If you are creating captions yourself, your caption file can be created in a basic text editor such as Notepad but will need to be saved as a WebVTT or SRT file for uploading to your video. 3PlayMedia has a great article on how to format and create SRT files if you would like to create them manually. SRT is the most commonly accepted file format for closed captions.
If you’re using open captions, which you add to your video while editing the video in your video editor, you need to ensure that the captions are large enough to read and have enough color contrast with the video elements behind them. There is not a standardized size for video captions, but we recommend using at least 10 point sized text. High color contrast is best for captions, such as white text on a black background. This may mean you will have to change the color of your captions throughout the video to ensure that you have enough contrast or put a solid rectangle behind the text.
The best resource we have found for learning how to create good captions is the Captioning Key from DCMP. The Captioning Key has detailed explanations on how to create quality captions, along with examples, and information about how to handle everything from speaker identification to sound effects, numbers, presentation rate, and grammatical best practices for readability. We recommend reading through the information on this website to ensure that your captions follow best practices and are of high quality.
Transcripts
A transcript is a written record of what was said in an audio clip or the audio from a video. Transcripts can be compiled using a speech reading technology, written manually, or created with a combination of the two. When provided alongside videos, transcripts help individuals better understand the content of the clip.
Additionally, if the video fails to load on your website, users will still have access to the transcript so that they can read information that would otherwise be lost by the failed video or audio embed.
Transcripts and captions are different. Captions include dialogue, identifications of who is speaking, and descriptions of important non-speech information conveyed through sounds, such as meaningful sound effects or vocal tone. Transcripts provide access to videos and audio clips for individuals who would not otherwise be able to receive or understand the information.
Even if you have captions on your video, you are required to provide a transcript for accessibility purposes for all prerecorded video, which includes live video made available for later viewing.
While providing captions satisfies the Americans with Disabilities Act (ADA) for providing an equivalent experience for people who are hard of hearing or deaf, captions are not accessible to people who are blind or visually impaired, or for those who are slow readers or relying on a translation tool to understand the language. Only a transcript can meet these accessibility needs.
For more on transcripts, including tips for writing high-quality transcripts, visit our Missing Transcript Error page.
Audio descriptions
An audio description is an additional audio track that provides extra information on the visual content of a video.
Typically, an audio description consists of a narrator explaining what is happening visually. The narrator will speak when there are gaps in the dialogue and other sounds of the movie or video, providing enough commentary to give people who are blind or have low vision the context they need to understand what is happening on the screen.
Here is an example of an audio description:
Man’s Voice: Now in a black sky [trumpet music] a sliver of sunlight crests the earth, rays of light shoots off the continents, and a three-dimensional word orbits the planet. Universal. Words appear: www.UniversalStudios.com
There are three kinds of audio descriptions: closed, open, and real-time audio descriptions.
- Closed audio descriptions are saved within a video, and can be turned on or off by users at any time.
- Open audio descriptions are saved within a video and play automatically when a video starts. Like open captions, open audio descriptions cannot be turned on and off by users.
- A real-time audio description provides live commentary or narration by a trained audio describer. Real-time audio descriptions are used for live events, like theater productions or in-person tours, and not for pre-recorded video.
The American Council of the Blind has created a list of qualified audio description services that can be used to outsource audio description jobs. The cost and turnaround time of these services varies, but most offer remote work, meaning you do not have to choose based on your location.
While you can create your own audio descriptions, it is a tedious process that requires a careful eye. We would typically recommend hiring a qualified audio descriptor to either create audio descriptions for you or review the descriptions that you have written and provide feedback.
Accessible video players
The last step in your video accessibility checklist is to ensure that you are using an accessible video player. This is particularly important if your website needs to be Section 508 compliant as Section 508 has explicit guidelines regarding video player accessibility, but it applies to websites that need to meet WCAG and ADA requirements as well.
A video player is the element that displays the video on the web page. It typically has play and pause buttons, volume controls, and more. As noted above, in order to be accessible, your video player must be fully operable by all users, including people who cannot use a mouse.
To be considered Section 508 compliant, a video player must meet these three criteria:
- The video player supports accessible features, like captions and audio descriptions for users who are deaf or blind. It is best if these features can be turned on and off by users.
- Users can navigate the video player without the use of a mouse. This means that a user can play, pause, fast forward, rewind, and control the volume of a video without having to use a mouse. This helps users who have difficulty using a mouse and use other navigation options, like a keyboard.
- Speech recognition can be used for the video player’s controls. For someone who cannot use a mouse or a keyboard, they may use speech recognition software to play, pause, rewind, fast forward, or control the volume of a video.
It is extremely important to manually test video players for all of these criteria. Even popular, well-known video players, like the YouTube video player, are not actually Section 508 compliant. Learn more about Section 508 compliant video players.
For organizations and companies that do not have to follow Section 508, there is also information on media player accessibility on W3C’s Web Accessibility Initiative website.
Background video accessibility
If you are including a background video on your website behind a title or other content, generally these videos are considered decorative rather than functional. In this case you need to ensure the following is true:
- There are no rapid flashes in the video that might cause a seizure.
- The video is hidden from screen reader user with
aria-hidden="true". - There are visible controls that can be accessed via the keyboard that allows users to stop or pause the video.
- There is no sound in the video that could interrupt screen readers.
- There is adequate contrast between any text overlayed on the video and the video so that text is legible at all times.
If the video is not decorative or conveys important information about the company or page that the video is on, then you should either provide an audio description as explained above or use the aria-describedby attribute pointed to a hidden <div> that contains a written description of the video. That will ensure that blind or visually impaired users will not miss out on the important information conveyed by the background video.