While we have worked hard to ensure that Accessibility Checker will be compatible with a wide variety of WordPress themes and plugins, there may be some cases in which Accessibility Checker does not behave as expected when activated in tandem with another plugin or in a specific theme.
This guide will show you how to test for code conflicts between a theme or plugin and the code from Accessibility Checker.
Testing for Conflict
There are three steps to test for conflict between plugins and themes. Generally, you want to perform all of these tests on a staging site or local environment, not on a live website that has visitors on it. How you set up a staging site depends upon your hosting company. You may find this article on WP Beginner helpful if you need instructions on how to setup a staging site.
1. Switch to Twenty Twenty theme
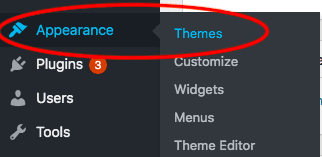
To switch to the Twenty Twenty theme, log in to your WordPress dashboard as an admin. In the left-hand menu, open the Appearance tab, and then select Themes in the sub-menu.

Once you have opened the Themes page, find the theme titled “Twenty Twenty”. Select this theme, and then click “activate.” If your website does not have Twenty Twenty installed, you can add it for free with the “Add New Theme” link on the themes page.
2. Disable all plugins except Accessibility Checker
In your WordPress admin dashboard, open the Plugins tab in the left-hand menu to view all installed plugins.
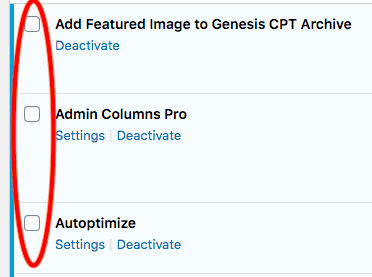
Once you have opened the Installed Plugins page, you will see all of the plugins that have been installed on your website. Check all of the boxes to the left side of the plugins, except for the box to the side of Accessibility Checker.

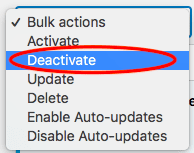
In the bulk actions drop-down menu above the list of plugins, select “deactivate”.

Then, use the “apply” button to deactivate all of the checked plugins, which should be everything except for Accessibility Checker.
3. Clear your cache and retest the plugin
After switching to Twenty Twenty and deactivating all other plugins, follow these steps to clear your browser cache.
Once you have cleared your browser cache, go back into your website and try to recreate the problem that you first noticed. If the problem has been fixed, you now know that there is a conflict and that the problem does not exist in Accessibility Checker itself.
Now you will need to find the source of the conflict.
Finding the Source of a Conflict
There are two steps to find the source of a conflict.
1. Switch back to your original theme
To switch back to your original theme, return to the Themes page where you activated Twenty Twenty and find your original theme. Select your original theme, and then click “activate”.
After activating your original theme, go back to your website and try to recreate the problem. If you are able to recreate it, you have a theme conflict. You can skip the next step and continue on to learn how to resolve a theme conflict.
If you are unable to recreate the problem after switching back to your original theme, continue to the next step.
2. Reactivate plugins one at a time
In your WordPress admin dashboard, open the Plugins tab in the left-hand menu to visit the Installed Plugins page.
Once you have opened the Installed Plugins page, you will see all of the plugins that have been installed on your website. Choose one of the plugins you have deactivated, and select “activate.” Now, go back to your website and try and recreate the problem.
If you cannot recreate the problem, activate another plugin and try again. Continue this process, until you’re able to recreate the problem.
It is important that you activate one plugin at a time so you can pinpoint which plugin is causing the conflict with Accessibility Checker. Be sure to make a note of which plugin was activated when the problem showed back up.
Options for Resolving Accessibility Checker and Plugin or Theme Conflicts
Once you are able to determine whether you have a theme conflict or a plugin conflict, there are a few options for remediation.
Check for updates
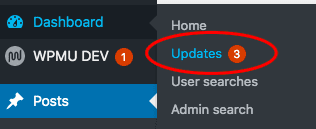
An outdated version of WordPress or an outdated theme or plugin may cause conflicts. To check for updates, open the Dashboard tab in the left-hand toolbar, and then select the Updates tab in the pop-up sub-menu.

Make sure that you are running the latest version of WordPress, Accessibility Checker, Accessibility Checker Pro, all other plugins, and your theme. The most recent versions of these elements typically result in the best compatibility.
Sometimes a fix is as easy as running updates!
Search for documented answers
It is possible that the answer to your theme or plugin conflict has been answered and documented somewhere else. A quick Google search may yield results to help you resolve the conflict.
Identify Javascript errors
First, follow these steps to open your browser’s console. Once you have opened the browser console, review the Javascript and identify any relevant errors.
Googling the exact language of a specific Javascript error can help you research the conflict further. Additionally, error details may be necessary to give our support team a full picture of what is happening on your website.
Contact support
Our support team is available to answer questions related to plugin usage, errors, and conflicts. We may be able to provide you with steps to resolve the conflict on your own, or we may need to resolve it for you.
Please review the How to Get Support article for information on how to contact our team about issues with Accessibility Checker. There are different options depending on if you are using the free plugin or Accessibility Checker Pro.