Did an Accessibility Checker audit of one of your WordPress posts or pages tell you that a simplified summary should be included for your content? Read on below for an explanation of simplified summaries and how readability impacts your website’s accessibility.
About Readability and the Simplified Summary Error
What is a readability score?
A readability score tells you how easily written text can be read. Accessibility Checker uses the Flesch-Kincaid readability tests to determine how understandable your content may be.
Flesch-Kincaid readability tests are made up of two different elements: the Flesch Reading-Ease test, and the Flesch–Kincaid Grade Level. The reading-ease test is a numerical score that indicates how easy it is to read your text. A higher score means your text is more easily read.
The grade-level score is based on U.S. school grades (K-12 and college levels). The grade-level your content receives indicates that an average student in that grade will be able to read your text (and it will be easier for students in higher grades, but harder for students in lower grades). For instance, if your text has a score of 8.3, an eighth-grade student (or someone above an eighth-grade reading level) can easily read and understand it.
The reading-ease and grade-level tests use the same basic measures (word length and sentence length) but they have different weighting factors.
Learn more about Flesch-Kincaid readability tests on Wikipedia.
What is a simplified summary?
A simplified summary is a piece of supplemental content that makes written text easier to understand. Simplified summaries can take several forms depending upon where they are being used and what content they’re summarizing or explaining in an easy-to-understand manner.
A common example of simplified summaries that many parents are familiar with are the vaccine handouts that their pediatrician gives them to help educate them about particular vaccines. For example, this PDF about MMR, takes many years of scientific research and what is likely hundreds of thousands of pages of information and distills it down into an easy to understand, two-page document without any complex medical jargon or exceedingly long sentences. This is an example of a longer simplified summary.
On websites, simplified summaries often occur at the top of articles in the form of an abstract or a TL;DR. They can also appear below the content so long as they are easy to find and consistently placed or styled.
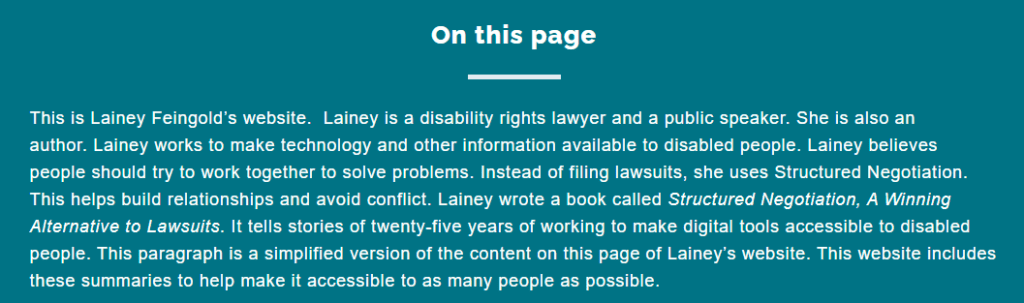
One of the best examples we have seen of a website that has elegantly implemented simplified summaries is the LF Legal website of Lainey Feingold.

The screenshot above is an image of the simplified summary on Lainey’s home page. Lainey is a disability rights lawyer and has done an excellent job of incorporating simplified summaries throughout her site. She places all of her summaries under the heading “On this page” and their placement depends upon the type of post you’re viewing. Visit Lainey’s site to see how she uses simplified summaries.
How does Accessibility Checker test for readability?
While auditing your page or post content, Accessibility Checker will gather all text contained in the main content area of the page (excluding headers, footers, and sidebars) and will use the Flesch-Kincaid Grade-Level test to determine the grade level of your content. This test aligns with the Web Content Accessibility Guidelines (WCAG) Reading Level success criteria, explained below.
The reading level of your content will be visible on the summary tab in the Accessibility Checker metabox. If there is written content above a ninth-grade reading level, it will be flagged and you will be notified if a simplified summary is not included.

Impact on Accessibility
Why does reading level matter?
Having content that is at the appropriate reading level for your customers or audience ensures that they will be able to fully understand the information on your website and engage with it. Though you may find these numbers surprising, the following statistics present a picture of literacy among American adults:
- 10% of Americans over aged 25 do not have a high school diploma. (Statista)
- 19% of adults cannot read a newspaper, much less complete a job application, according to the National Center for Education Statistics.
- The National Institute for Literacy and the U.S. Department of Education estimates that 32 million American adults are unable to read at all. (Washington Post)
- 45 million Americans are functionally illiterate and cannot read above a fifth-grade level. (The Literacy Project)
- 50 percent of American adults can’t read a book written at an eighth-grade level. (The Literacy Project)
These numbers may seem shocking to you for you’re a proficient reader, but should also tell you something about the audience you’re writing for. Your audience’s reading level is probably lower than you think, and when the average American reads at a seventh to eighth-grade level, this is a large percent of the people who might come to your website – not just people you might think of as “disabled.”
Reading level matters because with the current state of literacy in America, any written text that scores above the eighth-grade level will not be accessible to an average U.S. website visitor. Additionally, you need to take into consideration English language learners or people with reading disabilities that struggle with longer words and sentences.
Having website content at too high of a reading level for your audience can prevent them from staying on your website or completing goals. If your content is too hard to read, it can increase your bounce rate as users get frustrated with the text and leave rather than visit additional pages. If people don’t understand the content on your website they are also less likely to take the actions you want them to take or may have trouble filling out forms if they don’t understand the instructions.
How do simplified summaries help?
In an ideal world, you want to always have an appropriate reading level for your audience, however, sometimes it is challenging to convey what needs to be said at a lower reading level. In that case, providing a simplified summary of your content ensures that people who find the original text hard to read have a reference point that provides the key information.
A simplified summary will improve your webpage in four ways:
- It makes the content more accessible and easier to understand by providing visitors with simplified key concepts. If provided as an introductory overview before your page or post, the summary allows all visitors to attain a basic level of information.
- A simplified summary provides for a better user experience by allowing all visitors an opportunity to quickly grasp what the content is about without having to read or scroll through the entire page.
- A simplified summary can also assist with SEO when you use it to appropriately target relevant keywords.
- Simplified summaries help people to better understand what they are supposed to do when presented with calls to action or forms, and will help them to take the actions you want them to take on the site more easily.
Relevant WCAG 2.1 Success Criteria
Reading Level – Level AAA
When text requires reading ability more advanced than the lower secondary education level after removal of proper names and titles, supplemental content, or a version that does not require reading ability more advanced than the lower secondary education level, is available.
WCAG defines the lower secondary education level as the two- or three-year period of education that begins after completion of six years of school and ends nine years after the beginning of primary education.
How to Fix Readability and Add Simplified Summaries
What to do (in short)
If a page or post has been flagged as having a grade-level readability score over ninth grade, you can either:
- ensure that the text on the flagged web page has been simplified and scored below a ninth-grade reading level, or
- keep the original text, and provide a simplified summary that scores below a ninth-grade reading level.
How to make your WordPress pages and posts easier to read
First, install the free Accessibility Checker WordPress plugin.
Here are a few suggestions that can be very helpful when writing, re-writing, or editing text with reading-level accessibility in mind.
- Keep sentences short and focus on one idea. Writing long, complex sentences may have scored points with your high school English teacher, but they are not helpful to people who need to quickly find information online! We recommend 20 words or less.
- Keep paragraphs short. People read content differently on the web than they do on paper. Eye-tracking studies have shown that people don’t read left-to-right, top-to-bottom all the way through most content. Instead, they skip around or read portions of what’s available. Shorter paragraphs, with 4-5 sentences maximum, help reader digest the information on the page quicker.
- Keep word choice simple and straightforward. Just because you know what antediluvian means, doesn’t mean it’s a good choice for your content. Using words like ancient, old fashioned, or outdated will be better recognized by a larger number of people!
- Keep only the necessary adjectives and adverbs. Flowery language is perfect in romantic poetry and birthday cards but it will overload website visitors with unnecessary details and descriptions.
- Remove all jargon and slang. If your page needs to use professional specific abbreviations or acronyms, be sure to use the full word or description the first time it is referenced in the content. For example, “Staff at each of our Centers of Excellence (COE) are experts in all areas of the Americans with Disabilities Act (ADA). If you have a question about ADA, contact the COE in your county.”
- Add transition words and phrases. When using shorter sentences to improve readability, you can also add transition words to connect ideas. Transition words help readers to know how different sentences are related to one another.
- Break up text with headings. Adding headings is great for accessibility on a number of fronts. Headings can help blind or visually impaired screen reader users to navigate your content, but they also make the content more skimmable and easier to read for everyone.
- Use numbered and bulleted lists. Including numbered and/or bulleted lists on your pages in place of paragraphs (where appropriate) supports the skimming nature of web readers, and also helps to make it easier to read by shortening paragraph and sentence length.
Accessibility Checker only contains a grade level readability analysis. If you’re having a hard time figuring out how to make your content more readable and get the grade-level below ninth grade, we recommend installing the Yoast SEO plugin. This plugin includes and highly detailed readability analysis that can guide you in making your post or page content easier to read.
How to add a simplified summary to your WordPress post or page
If you want to meet WCAG AAA guidelines and your content is 9th grade or above, then you need to add a simplified summary to that page.
First, you need to configure your Simplified Summary settings on the Settings page, then you can start adding simplified summaries to your posts and pages.
Configure your simplified summary settings
If you have not already, you need to configure the Simplified Summary settings on the settings page.

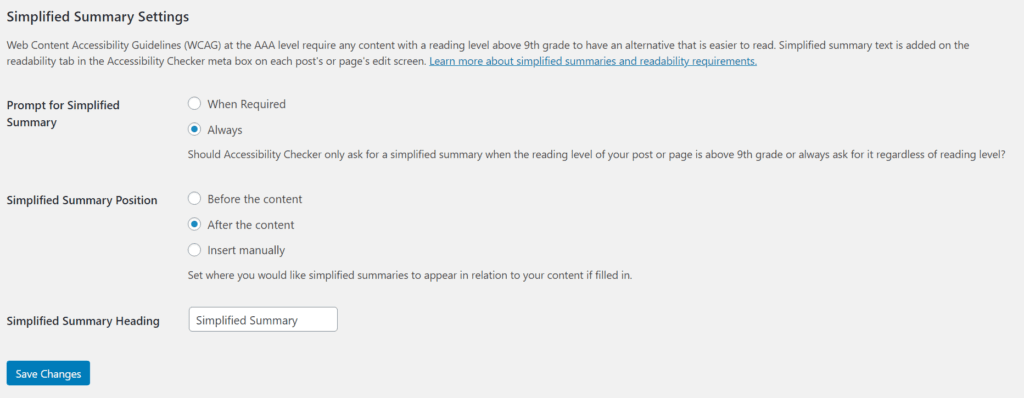
There three settings that can be configured on the Settings page (found by going to Accessibility Checker > Settings in your WordPress admin menu).
Prompt for Simplified Summary
This allows you to choose if you want Accessibility Checker to prompt for a simplified summary always (I.e., include the summary text box even if your post has a reading level below ninth grade) or only when required (when the reading level is above grade nine).
WCAG AAA only requires the summary for hard to read content, however, you may wish to display a summary on every post or page regardless of reading level for consistency and/or design aesthetic.
Simplified Summary Position
This allows you to choose where and how you want the simplified summary to output. There are three options:
- Accessibility Checker automatically inserts it for you before the content.
- Accessibility Checker automatically inserts it for you after the content.
- Accessibility Checker does not automatically insert the simplified summary and you can code it into your theme.
The third option, insert manually, is best for developers and websites that need to fine-tune where the simplified summary shows up on their post or page templates. If you choose to insert the simplified summary manually, there is a function you can use.
Use this function to manually add the simplified summary to your theme within the loop:
edac_get_simplified_summary();The function optionally accepts the post ID as a parameter:
edac_get_simplified_summary($post);Depending upon your settings, the simplified summary will output in the selected position as a paragraph with an H2 heading: “Simplified Summary.” The simplified summary should conform to the styles in your theme, but there is a class of .ac-simplified-summary on the container so you can style it as needed.
Simplified Summary Heading (Pro only)
If you have Accessibility Checker Pro, there is a field on the settings page that allows you to change the text in the simplified summary heading. This would allow you to change the heading to something that is more fitting for your content or brand.
Examples of other possible headings you might consider are “Abstract,” “Overview,” “Synopsis,” “On This Page,” “Quick Facts,” or “Recap” (if positioned at the bottom).
Add a summary on the Accessibility Checker readability tab for the applicable post or page
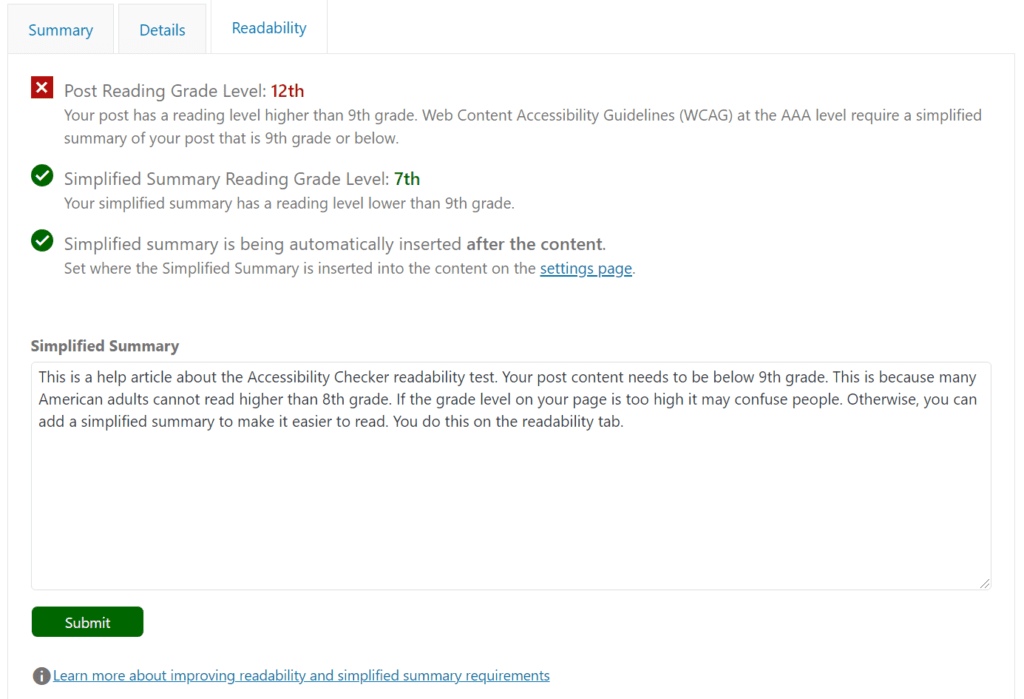
After configuring your setting, you then need to add the simplified summary on the post(s) or pages(s) where simplified summaries are needed. Simplified summaries are added on the Readability tab in the Accessibility Checker meta box on your post or page edit screen.

Once you have opened the Readability tab, there is an input field available that you can type your simplified summary text in. If this text box is not there, it is because your post or page has a reading level below 9th grade and you have set the “Prompt for Simplified Summary” to only show “when required.” You can change this the Settings page as described above.
After tying your simplified summary, click the Submit button to save it. This will automatically insert it on the front end of your website. Additionally, Accessibility Checker will run a Flesch-Kincaid Grade-Level readability test on your simplified summary and report the grade level of the text you have entered above the input field. If your summary has a reading level of 9th grade or above, you should modify it to be easier to read by shortening sentences and using shorter words.
Suggestions for writing good simplified summaries
When writing a simplified summary, be sure to follow the recommendations listed above for making WordPress pages and posts easier to read. It’s also a good idea to keep the “Five W’s” close by. The Five W’s are Who? What? Where? When? Why? and if necessary, How? By answering each of these questions in short, direct sentences with simple, easy to understand words, you’ll quickly write a summary that helps all visitors to understand your content.