Did a “Possible Heading” warning appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this warning, how it impacts your website’s accessibility, and how to fix it.
About the Possible Heading Warning
What is a heading?
A heading is an organizational tool for web content. They create a logical path of hierarchy throughout a page that is beneficial for all users, disabled or not, and allow browsers and assistive technology to navigate more quickly through the page.
How are headings coded?
In HTML, headings are denoted with what are colloquially referred to as “H tags.” These tags go in order from <h1>, the most important, to <h6>, the least important. Text for headings should be wrapped in an opening and closing heading tag at the appropriate level for where the heading falls in the hierarchy of the page. For example, the heading for this section looks like this:
<h3>How are headings coded?</h3>Whereas the larger heading above it, that groups all of the subgroups in this section, is coded with an <H2> tag:
<h2>About the Possible Heading Warning</h2>In this way, the headings on the page follow a natural outline-style format. You can learn more about why every page needs headings on the Missing Heading page and why heading order matters on the Incorrect Heading Order page.
What does the Possible Heading warning mean?
A Possible Heading warning occurs when there is text on a page that appears to be a heading, but has not been coded with proper heading tags.
How does Accessibility Checker test for possible headings?
While auditing your page or post content, Accessibility Checker will review all of the text on the page, looking for short phrases or strings of text that are 50 characters in length or less that are formatted in a way that suggests they might be being used as headers. Specifically, Accessibility Checker looks for short paragraphs element that are 20 pixels or bigger, or are 16 pixels or bigger and bold and/or italicized.
Why does Accessibility Checker flag a warning for possible headings?
Organizing the content on your page with headings has a number of usability and accessibility benefits described below. Increasing the font size of a phrase that is contained within paragraph (<p>) tags or making it bold or italicized may make that phrase look like a heading to a sighted person who can see the page, but it will not make the phrase a recognizable heading to assistive technology such as screen readers.
Accessibility Checker flags a warning when it believes that a string of text may be being used as a heading to encourage you to check and see if it is, indeed, a heading (rather than a short sentence) and then to retag it with heading tags as needed.
Impact on Accessibility
Why are headings important?
Headings are important for all users. They establish a hierarchy of information, allowing users to more easily find the content they are looking for and to “skim” or move through content more easily. This is even more true for blind and visually impaired users who use screen readers to access your content.
Blind people do not have the ability to visually skim through content, so screen readers will list out the headings on a web page as a way of allowing them to more easily move through your content and find what they’re looking for.
Problems with not having properly coded headings
If your web page has paragraph text that has been styled to look like a heading (I.e., made bigger, bolded, italicized, or changed to a different color or font), you may have improved the readability of the page for people who are sighted and are able to see these changes, but for blind and visually impaired users, it will appear that there are no headings on the page.
In 2017, a WebAIM survey found that 70% of screen reader users preferred to uses headings to find information on lengthy web pages. Many screen readers include keyboard shortcuts to get their screen reader to read out the headings on the page. In NVDA, a popular open-source screen reader, for example, pressing the number keys, 1-6 will result in the screen reader reading all of the headings at that level. A user could press the 2 key on their keyboard and hear all level 2 headings, then select one to jump to that section of the page. If your headings are not properly wrapped in heading tags, this functionality will not work.
Without proper heading tags, it may take a long time for screen reader users to find the information that they are looking for or they may find the content on the page confusing.
Bonus benefit: headings improve search engine optimization
Headings improve search engine optimization (SEO) by highlighting the important parts of the web page and drawing attention to them. A heading 1 or <h1> tag on the page is used by search engines as a primary indicator of what a page is about, and subheadings like <h2> and <h3> are also used by search engines when deciding how to rank the page in search results.
Relevant WCAG 2 Success Criteria
1.3.1 Info and Relationships – Level A
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text.
2.4.1 Bypass Blocks – Level A
A mechanism is available to bypass blocks of content that are repeated on multiple Web pages.
How to Resolve a Possible Heading Warning
What to do (in short)
To fix a Possible Heading warning, you will need to determine if the flagged text is indeed intended to be a heading. If so, you need to change it from a paragraph to a heading at the proper level. If it is not supposed to be a heading then you can safely “Ignore” the warning.
How to find possible headings on your WordPress posts or pages
First, install the free Accessibility Checker WordPress plugin.
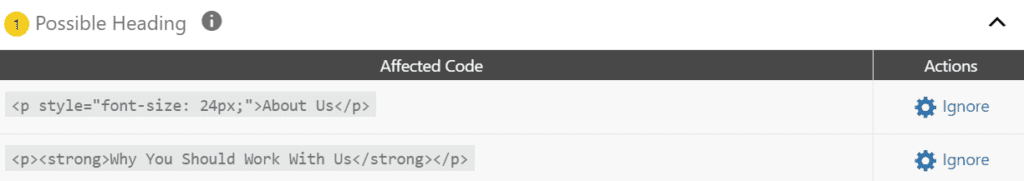
For any pages or posts that have a possible heading warning in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the warning to see a list of paragraph elements that caused the warning to be flagged.

In the screenshot above, there are two paragraph tags that are listed under the Possible Heading warning:
<p style="font-size: 24px;">About Us</p>
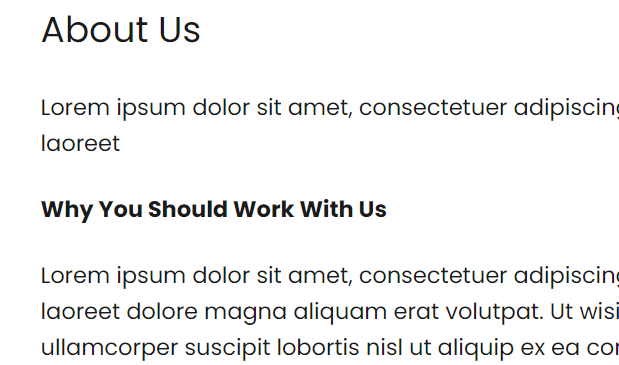
<p><strong>Why You Should Work With Us</strong></p>The first item flagged is the phrase “About Us” which has been increased to 24 pixels. The second item flagged is the phrase “Why You Should Work With Us” which has not been made bigger but is bolded. This is how these possible headings look on the page to a sighted visitor:

On the front end on the website, these look like headings and without inspecting the code, you would never know that a problem exists. As explained above, though, these faux “headings” don’t actually help screen reader users to navigate the website and would need to be corrected.
How to add headings to your post or page content
An HTML heading element is created using an <h> tag with the appropriate heading level. For example, a level one heading, typically used for page titles, uses an <h1> tag. Generally there should be only one <h1> on the page and other headings should use <h2> and lower heading tags.
How you add headings to your content in WordPress depends upon the specific editor configuration on your website. There are detailed instructions on how to add headings in WordPress on the Missing Headings page. Learn how to change paragraphs to headings.
When you’re changing the paragraph tags in your content to heading tags, it’s important the you add your headings in the correct order. Headings are meant to be added to a web page in numerical order to create an outline format. It’s important that you don’t select headings based upon their appearance. Learn more about the importance of heading order.
