Did a “Missing Subheadings” warning appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this warning, how it impacts your website’s accessibility, and how to fix it.
Table of Contents
- About the Missing Subheadings Warning
- Impact on Accessibility
- How to Resolve a Missing Subheadings Warning
About the Missing Subheadings Warning
What are headings?
A heading is an organizational tool for web content. They create a logical path of hierarchy throughout a page that is beneficial for all users, disabled or not, and allow browsers and assistive technology to navigate more quickly through the page.
How are headings coded?
In HTML, headings are denoted with what are colloquially referred to as “H tags.” These tags go in order from <h1>, the most important, to <h6>, the least important. Text for headings should be wrapped in an opening and closing heading tag at the appropriate level for where the heading falls in the hierarchy of the page. For example, the heading for this section looks like this:
<h3>How are headings coded?</h3>Whereas the larger heading above it, that groups all of the subgroups in this section, is coded with an <H2> tag:
<h2>About the Missing Headings Warning</h2>In this way, the headings on the page follow a natural outline-style format. You can learn more about why headings should be properly denoted with H tags on the Possible Heading page and why heading order matters on the Incorrect Heading Order page.
What does the Missing Subheadings warning mean?
A warning about missing headings means that your post or page does not contain any heading elements (<h1>–<h6>) within the content of the post or page body section.
How does Accessibility Checker test for heading elements?
While auditing your page or post content, Accessibility Checker will look for heading tags (<h1>, <h2>, <h3>, <h4>, <h5>, <h6>) or other HTML elements that have a role of heading and defined aria-level (<div role="heading" aria-level="3">About Us/div>).
If none of these heading tags exist in the main body content (‘the_content’) for your page or post, the Missing Subheadings warning will be flagged for your review.
Why does Accessibility Checker flag a warning if there are no headings on a page?
Organizing the content on your page has a number of usability and accessibility benefits described below. Accessibility Checker flags a warning when headings are not present in your content as a reminder to you that headings are beneficial and to encourage you to consider whether or not headings should be added to your post or page.
Impact on Accessibility
Why are headings important?
Headings are important for all users. They establish a hierarchy of information, allowing users to more easily find the content they are looking for and to “skim” or move through content more easily. This is even more true for blind and visually impaired users who use screen readers to access your content.
Blind people do not have the ability to visually skim through content, so screen readers will list out the headings on a web page as a way of allowing them to more easily move through your content and find what they’re looking for.
Problems with not having headings
Unless your web page or post has only a very short amount of text, it will be harder for people of all abilities to read and understand if it does not have headings.
Without headings, your web page may just look like a “wall of text” and could result in an increased bounce rate as people leave the post or page quickly after it loads. Screen reader users, likewise may have trouble navigating your content without headings. In 2017, a WebAIM survey found that 70% of screen reader users preferred to uses headings to find information on lengthy web pages.
Bonus benefit: headings improve search engine optimization
Headings improve search engine optimization (SEO) by highlighting the important parts of the web page and drawing attention to them. A heading 1 or <h1> tag on the page is used by search engines as a primary indicator of what a page is about, and subheadings like <h2> and <h3> are also used by search engines when deciding how to rank the page in search results.
Relevant WCAG 2.1 Success Criteria
1.3.1 Info and Relationships – Level A
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text.
2.4.2 Page Titled – Level A
Web pages have titles that describe topic or purpose.
2.4.6 Headings and Labels – Level AA
Headings and labels describe topic or purpose.
How to Resolve a Missing Subheadings Warning
What to do (in short)
To fix a page with no headings, you will need to add heading elements. At a minimum, every page should have one <h1> tag. Add additional subheadings as appropriate for your content. If you have determined that headings are definitely not needed on the page, then you can “Ignore” the warning in Accessibility Checker.
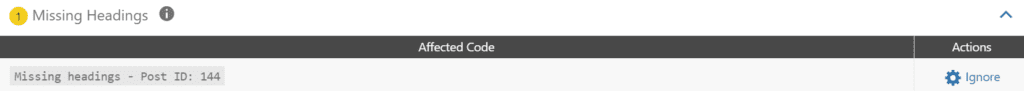
What a Missing Subheading warning looks like in WordPress
First, install the free Accessibility Checker WordPress plugin.
For any pages or posts that have a Missing Headings warning in the WordPress editor, Accessibility Checker will simply list the ID of the post in the warning details section.

How to add headings to your post or page content
An HTML heading element is created using an <h> tag with the appropriate heading level. For example, a level one heading, typically used for page titles, uses an <h1> tag. Generally there should be only one <h1> on the page and other headings should use <h2> and lower heading tags.
How you add headings to your content in WordPress depends upon the specific editor configuration on your website.
Adding headings in the Gutenberg block editor
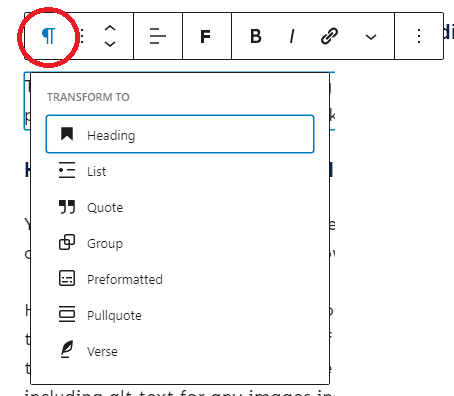
To add a heading in the Gutenberg block editor, you can either convert a paragraph block to a heading block by clicking the ¶ in the upper left corner of the paragraph block. That will open a dropdown menu in which you can select the option to convert your paragraph block to a heading block.

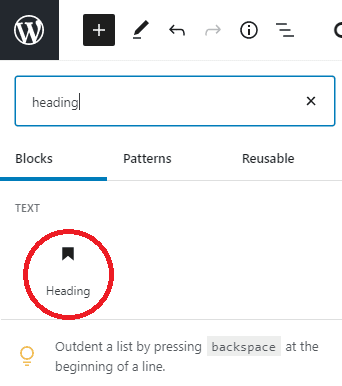
Alternatively, you can click the plus (+) button at the top left of the editor and search for the heading block to insert into your content.

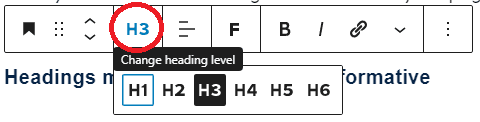
Once you have a heading block added to your page or post, you can set the heading level in the block settings.

Typically your post or page title is the H1 on the page, so you should almost never select H1. Start with H2 and then add other headings in numerical format to create an appropriate outline within your content. Heading order is important. Do not select a heading level based upon the size, color, or other styles of the heading level.
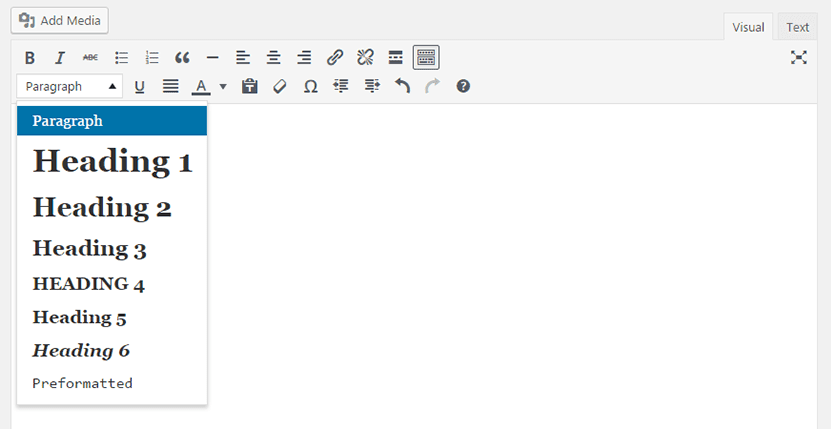
Adding headings in the classic editor
If you’re using the WordPress classic editor to write your posts or pages, you can select the heading level and switch from paragraph style with a dropdown at the top left of the WYSIWYG editor.

Adding headings in a page builder
If you’re using a page builder or custom page template with custom fields for adding content to your page and you’re under of how to add headings to your content, you may need to contact the developer of your plugin or theme for information on how to add and change heading levels.
Headings must be accurate and informative
Your heading should be informative, but not too long. It should describe the content that will be presented below it and should be descriptive enough to give users a good sense of the content they will find within that section of the document. This assures that when screen reader users pull up a list of all the headings on the page, they will know which heading to select to find the content they are looking for.
Example of heading levels and descriptions
If you’re looking for a good example of how to use heading in your content, look no further than this page! Here is the heading structure for the headings on this page:
<h1>Missing Subheadings</h1>
<h2>About the Missing Subheadings Warning</h2>
<h3>What are headings?</h3>
<h3>How are headings coded?</h3>
<h3>What does the Missing Subheadings warning mean?</h3>
<h3>How does Accessibility Checker test for heading elements?</h3>
<h3>Why does Accessibility Checker flag a warning if there are no headings on a page?</h3>
<h2>Impact on Accessibility</h2>
<h3>Why are headings important?</h3>
<h3>Problems with not having headings</h3>
<h3>Bonus benefit: headings improve search engine optimization</h3>
<h3>Relevant WCAG 2.1 Success Criteria</h3>
<h4>1.3.1 Info and Relationships – Level A</h4>
<h4>2.4.2 Page Titled – Level A</h4>
<h4>2.4.6 Headings and Labels – Level AA</h4>
<h2>How to Resolve a Missing Subheadings Warning</h2>
<h3>What to do (in short)</h3>
<h3>What a Missing Subheading warning looks like in WordPress</h3>
<h3>How to add headings to your post or page content</h3>
<h4>Adding headings in the Gutenberg block editor</h4>
<h4>Adding headings in the classic editor</h4>
<h4>Adding headings in a page builder</h4>
<h3>Headings must be accurate and informative</h3>
<h3>Example of heading levels and descriptions</h3>