Did an “Image Missing Alternative Text” error appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this error, how it impacts your website’s accessibility, and how to fix it.
About the Missing Alternative Text Error
What is alternative text?
Alternative text is a short phrase that is included in HTML image tags and is used to describe the image being displayed on the web page.
Image alternative text, colloquially referred to as “alt text,” is visible to sighted users only if the image fails to load. Otherwise, it can be used to relay the contents of an image to a blind or visually impaired individual using a screen reader or to a search engine that is trying to understand the contents of a web page for search engine optimization purposes.
How is alternative text added to images in WordPress?
Alternative text is added to an image tag by placing it inside the alt attribute, for example:
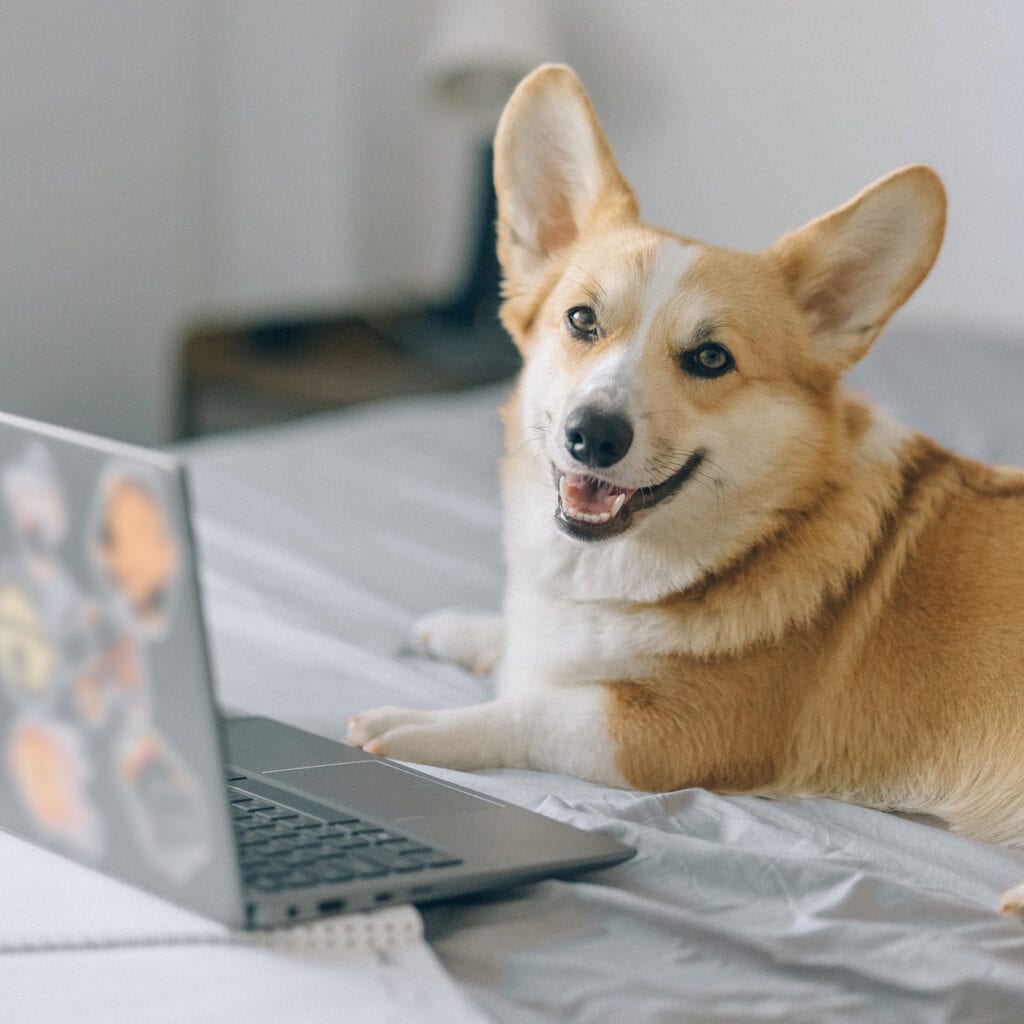
<img src="https://equalizedigital.com/wp-content/uploads/2020/11/corgi-laptop-1024x1024.jpg" alt="cute corgi laying in front of open laptop on bed and looking happily at camera">The code example above shows the web address from which the following picture is displayed and the alt text that we have used to describe the image, which is “cute corgi laying in front of open laptop on bed and looking happily at camera”.

In WordPress, alternative text is commonly added without having to touch any code and can be edited via the media library, the relevant image block in the Gutenberg page editor, or via a visual page builder. How you can add and edit alt text in your website varies based upon your specific WordPress setup.
How is missing alternative text different from empty alternative text?
Missing alternative text means that your image does not have an alt attribute in the image tag at all. This is an example of an image in code that has a missing alt:
<img src="/dog.jpg">Empty alternative text means that you have an alt attribute with no text within it, I.e., your image tag has alt="" in it. Here is an example of an image in code with empty alternative text:
<img src="/dog.jpg" alt="">How does Accessibility Checker test for missing alternative text?
While auditing your page or post content, Accessibility Checker will identify all images (<img>) and <input> tags with a type of image and check to see if they have an alt attribute and confirm that the following is true:
- the image does not have role=”presentation”,
- the image does not have an aria-hidden attribute,
- the image is not a 1×1 spacer pixel,
- the image is not generated by Google ads code,
- if the image is in a link (
<a>tag) it does not have a valid aria-label, or - that the image is not contained within a valid caption.
If none of the above are true and there is an alt tag but it contains no text, an Image Empty Alternative text error will be flagged.
If there is no alt attribute at all and none of the above apply, then it will result in an Image Missing Alternative Text error.
Impact on Accessibility
Why is alternative text important?
Alternative text, when correctly added to an image, conveys meaning about what the image is to people who cannot see it. Generally, in order to convey meaning and improve the user experience on the site, alternative text should be an accurate description of the image or the purpose of the image in the case of a linked icon. Only images that are purely decorative in purpose and add no value to the content on the page should have an empty alt attribute. No images should have a missing alt attribute.
Missing alt tags and accessibility
If an alt tag is missing completely from an image, some screen readers will attempt to compensate for the missing alternative text by reading the file name of the image. As you can imagine, it is, in many cases, insufficient to rely on the file name to provide information about the image because many content managers do not upload images with meaningful file names to their website. It is not uncommon to see websites with image file names like “sidebar.png,” “img_54321.jpg,” or “shutterstock_123456789.jpg.” These file names provide no information to users of assistive technology describing the image.
If the screen reader does not read the file name, then it may just announce “image” or “graphic” with no other information at all, which is equally confusing for blind and visually impaired users.
Relevant WCAG 2.1 Success Criteria
1.1.1 Non-Text Content – Level A
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose, with a few exceptions.
How to Fix Image Missing Alternative Text Errors
What to do (in short)
To fix an Image Missing Alternative Text error, you will need to add an alt tag to the image with appropriate text describing the purpose of the image in the page. If the image is decorative, the alt attribute can be empty, but the HTML alt="" tag still needs to be present.
How to find images with missing or empty alt text on your WordPress post or page
First, install the free Accessibility Checker WordPress plugin.
For any pages or posts that have an Image Missing Alternative Text error in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the applicable error to see a list of images (in code) that caused the error to be flagged.
Fixing missing alternative text
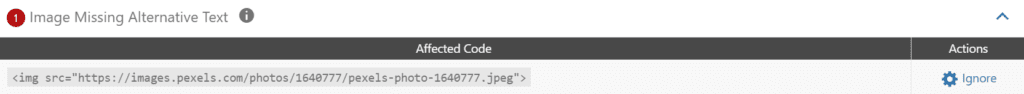
This example shows one image that has been flagged as missing alternative text in accessibility checker.

The code for the image in this example is:
<img src="https://images.pexels.com/photos/1640777/pexels-photo-1640777.jpeg">If this were your website, you would want to add alternative text that describes the content of each image, assuming it is not a decorative image.
Missing alternative text is generally more complicated to fix in WordPress than adding alt text to images with alt tags that are present but empty. In many cases, alt attributes may be missing from images on the front end of your website even if those image have alternative text defined within the media library.
When the image has alternative text defined within WordPress but your website is not outputting the alt on the front end of your website, then it is likely that your theme or a plugin requires a code fix to ensure that alt text is included in the image tag. We frequently see this sort of problem in WordPress themes (equally free and custom coded) that don’t use default WordPress functions to output images and are outputting them only with their URL, in which case the developer has to manually include the alt text as well.
Here are some additional resources if the alt text is missing from your images despite being defined in WordPress’ editor:
- What to do if There are Accessibility Errors in Your Theme
- What to do if a Plugin You’re Using has Accessibility Errors
For additional guidance on writing quality alternative text, please review our help articles for Image Empty Alternative Text and Low-Quality Alternative Text.