Did a “Link Opens New Window or Tab” warning appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this warning, how it impacts your website’s accessibility, and how to fix it.
Table of Contents
- About the Link Opens New Window or Tab Warning
- Impact on Accessibility
- How to Resolve a Link Opens New Window or Tab Warning
About the Link Opens New Window or Tab Warning
What is a link that opens in a new window or tab?
A link that opens a new window or tab is one that, when clicked, opens a new tab in your browser or a pop-up window. Links that open new windows or tabs include target="_blank" in the <a> tag, which tells the browser to open the new window or tab rather than following the link in the current tab.
Here is what the HTML looks like for a link that opens in a new tab:
<a href="https://equalizedigital.com" target="_blank">Equalize Digital</a>What does the Link Opens New Window or Tab warning mean?
If a post or page on your WordPress site has a Link Opens New Window or Tab warning, that means that there is a link on your website that has been set to open in a new tab or window when clicked or opened.
How does Accessibility Checker test for links that open in new tabs?
While auditing your page or post content, Accessibility Checker looks for all links that contain target="_blank" and flags a warning anytime one of these links is found, unless the link contains text that indicates the link opens a new window or tab.
Accessibility Checker will ignore links if they contain one of the following phrases:
- opens a new window
- opens a new tab
- opens a new document
- opens new window
- opens new tab
- opens new document
within the aria-label, aria-labelledby element, link anchor text, or the alternative text (alt) on a linked image.
This warning will also not be flagged if you have the Accessibility New Window Warnings plugin active on your site.
Why does Accessibility Checker warn about links opening new tabs?
Accessibility Checker warns about the presence of links that open new windows or tabs because it is considered best practice not to open new tabs or windows with links. If links do open new tabs or windows, there must be a warning announcing that the link will open a new window or tab so that users will expect that behavior and know how to go back after clicking the link.
The Accessibility Checker warning is intended to remind you to either change your links to not open new tabs or to ensure that a visible and auditory warning is present for any links that do open new tabs.
Impact on Accessibility
Why are links that open a new window or tab less accessible?
When a link automatically opens a new window or tab, it can be disorienting, especially for people who have difficulty visually perceiving content and for users with certain cognitive disabilities.
If a link opens a new tab or window without warning, people who are blind or visually impaired and use a screen reader to navigate will likely not realize that a new window or tab has opened and, as a result, will not know where they are and how to get back to the previous page.
In normal browsing behavior, people expect to be able to use the back button in their browser to return to the previous page. If a link moves focus to a new tab, the back button will not function because there is no browsing history in that new tab. Sighted users can easily see that they need to close the new tab or window to return to the previous page, but this is less apparent to blind or visually impaired users if they have not been warned that they are now in a new tab.
Is it possible to have an accessible website with links that open in new tabs or windows?
Yes, your website can still be accessible and meet Web Content Accessibility Guidelines (WCAG) if it contains links that open in new tabs or windows, so long as users of all abilities are alerted that this will happen when they follow the link.
Having a warning is how you meet the requirement of making your website predictable. This is a sufficient practice under WCAG if implemented correctly and is how new tab/window links are handled on accessibility focused government websites like accessibility.gov. It is also how we handle external links that have been set to open in new tabs on our website.
Examples of when usability is improved by links that open new tabs or windows
There are specific instances when it is better for usability if links open in new tabs or windows and when this is the recommended practice. Examples of when links should open new tabs and windows include:
- Instructions for completing a form that are too long to include on the page with the form; links to the instructions open in a new tab so that people will not lose progress while filling out the form.
- A checkbox asking users to agree to terms and conditions during checkout on an e-commerce store open the Terms & Conditions on a new page so people do not lose their progress completing their purchase.
- A page in a secure web application – like your bank account website – includes a link to an external page that is outside of the secure session. The link opens in a new window or tab since opening the link in the same window will break or end the secure session.
Relevant WCAG 2.1 Success Criteria
3.2 Predictable
Make Web pages appear and operate in predictable ways.
3.2.5 Change on Request- Level AAA
Changes of context are initiated only by user request or a mechanism is available to turn off such changes.
How to Resolve a Link Opens New Window or Tab Warning
What to do (in short)
For every Link Opens New Window or Tab warning that is flagged on your website, it is best to find the linked text and change it to not open a new window or tab. Removing target=”_blank” from your URL will stop the warning from flagging.
If you really want the link to open in a new window or tab, then you need to add both visual and auditory warnings that notify users that this will happen. The fastest way to automatically fix these warnings is to install and activate the free Accessibility New Window Warnings plugin.
Alternatively, you can manually add these warnings in your code, as described below.
How to find links that open new tabs or windows on your WordPress post or page
First, install the free Accessibility Checker WordPress plugin.
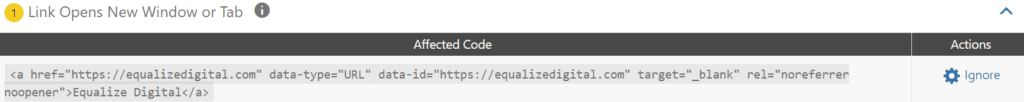
For any pages or posts that have a Link Opens New Window or Tab warning in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the Link Opens New Window or Tab warning to see a list of code that caused it to be flagged.

In the screenshot above, there is one link that opens in a new tab. This link is:
<a href="https://equalizedigital.com" data-type="URL" data-id="https://equalizedigital.com" target="_blank" rel="noreferrer noopener">Equalize Digital</a>If this were your website, you would want to find the linked “Equalize Digital” text on the page and either change the link so that it does not open in a new tab or add a warning to the link.
How to warn people that a link will open a new window or tab
Warnings about links opening new windows or tabs need to be both visual, for sighted people, and auditory for blind people using screen readers. At a basic level, you can achieve the warning by adding it to the link text, like this:
<a href="https://equalizedigital.com" data-type="URL" data-id="https://equalizedigital.com" target="_blank" rel="noreferrer noopener">Equalize Digital (opens new window)</a>This would effectively notify all users that the link opens in a new window, but it is cluttered and could be distracting if the link is included in a body of text or if there are many links like this together.
Here is how we handle link warnings at Equalize Digital. You can observe all of these techniques in action on the links to WCAG success criteria higher up in this article.
- Add a standard icon after the link so sighted users will see visually that the link opens a new tab.
- Add a warning visible on hover that more explicitly warns sighted users in case they don’t know what the icon means.
- Add hidden screen reader text after the link so blind and visually impaired users will hear a warning.
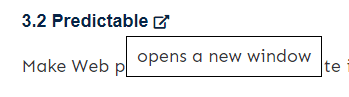
Here is how this looks when the link is hovered over:

Within the link, the code for this looks like this:
<a href="https://www.w3.org/TR/WCAG21/#predictable" target="_blank" rel="noreferrer noopener">3.2 Predictable <i class="fas fa-external-link-alt" aria-hidden="true"></i><span class="screen-reader-text"> opens a new window</span></a>In this example, “3.2 Predictable” is the text manually linked in the WordPress post editor.
New Window Icon
The <i class="fas fa-external-link-alt" aria-hidden="true"></i> is a Font Awesome icon that is added automatically at the end of the link. Note, we have told screen readers to ignore the presence of the icon by adding aria-hidden="true" to it.
You could add a similar icon like this automatically to your site using CSS, like this (just set the correct URL for your icon):
a[target="_blank"]::after {
content: url(new-tab-icon.svg);
display: inline-block;
margin-left: 0.2em;
width: 1em;
height: 1em;
}Screen reader warning
We append the screen reader warning automatically at the end of the link following the icon. The screen reader warning is <span class="screen-reader-text"> opens a new window</span>. This text is read by screen readers but is hidden with CSS from sighted users for a cleaner visual design.
This is the CSS text that hides screen reader text but still makes it able to be read by assistive technology:
.screen-reader-text {
overflow: hidden;
clip: rect(0,0,0,0);
position: absolute !important;
width: 1px;
height: 1px;
border: 0;
word-wrap: normal !important;
}Warning on hover
The “opens a new window” warning that is visible on hover is not required, but something we like to add on for improved understanding. This is added with JavaScript.
In order to warn users about links opening new windows, something that content managers don’t have to think about, we have automated these warnings by coding them into our theme. This means our website recognizes when target=”_blank” is set on a link and automatically adds the warnings as the page or post loads on the front end.
We also have a free plugin, Accessibility New Window Warnings, that will automatically create all of these warnings for you and automatically remove all the Link Opens New Window or Tab warnings across your entire site when activated.
Acceptable Alternate Formats
Accessibility Checker will ignore any links that contain the phrases
- opens a new window
- opens a new tab
- opens a new document
- opens new window
- opens new tab
- opens new document
Warnings will not be flagged as long as one of these phrases are included in the link aria-label, aria-labelledby element, plain text in the link anchor, or alt text for a linked image.
Below are specific examples of links that open in a new tab but that will be ignored by Accessibility Checker because they have appropriately formatted warnings for users. If custom coding a solution, you can choose the option that works best for you.
Aria-label
<a href="https://equalizedigital.com" target="_blank" aria-label="Equalize Digital, opens a new window">Equalize Digital</a>Aria-labelledby
<div id="mydiv">Equalize Digital, opens a new window</div><a href="https://equalizedigital.com" target="_blank" aria-labelledby="mydiv">Equalize Digital</a>Image alt
<a href="https://equalizedigital.com" target="_blank"><img src="https://equalizedigital.com/image.jpg" alt="Equalize Digital, opens a new window" /></a>Link Anchor
The phrase can be included anywhere in the plain text of the link anchor.
Example 1:
<a href="https://equalizedigital.com" target="_blank">Equalize Digital, opens a new window</a>Example 2:
<a href="https://equalizedigital.com" target="_blank">Equalize Digital, <span class="screen-reader-text">opens a new window</span></a>