Some WordPress themes incorrectly remove labels from fields in the comments form. This article explains how Accessibility Checker can help you add labels to unlabelled comment form fields in your WordPress site without editing code.
How to Add Labels to Comment Form Fields in WordPress
If your website has unlabelled fields in the comment form, this accessibility issue can be easily fixed without writing code using the WordPress Accessibility Checker plugin.
Step 1
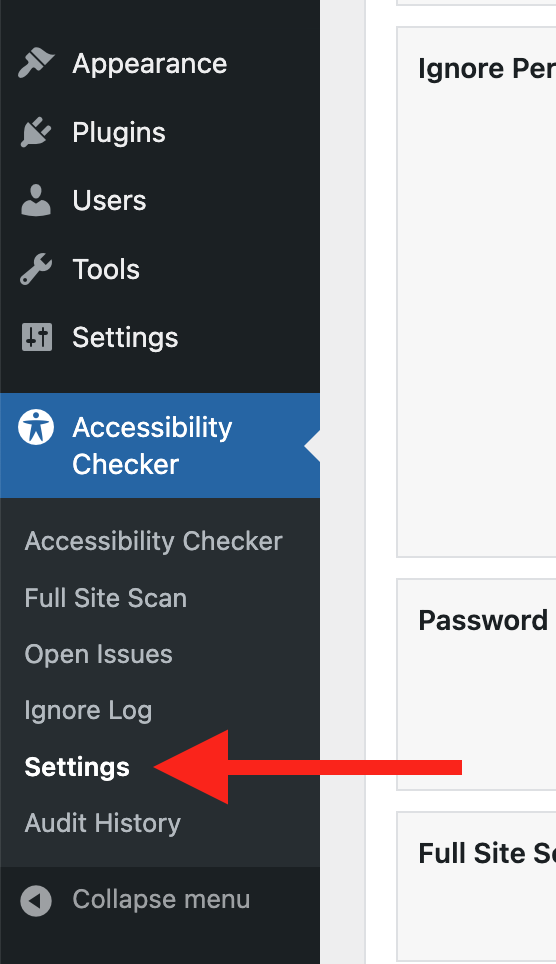
Click into the Accessibility Checker plugin settings in your WordPress dashboard (you must be logged in with an administrator account to access these settings).

Step 2
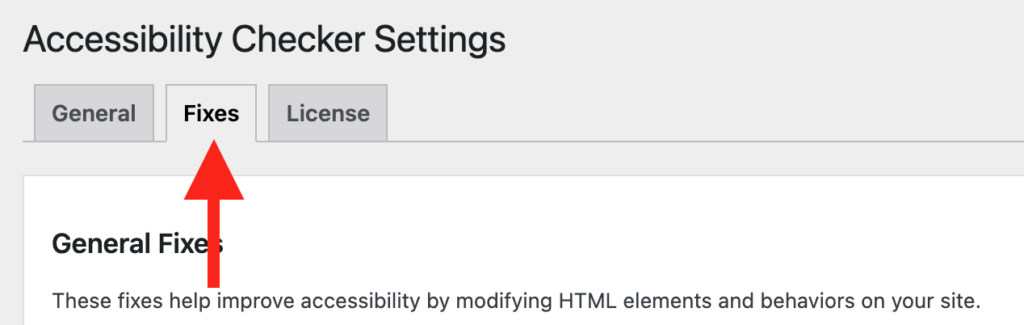
Go to the “Fixes” tab in the Settings Tabs navigation.

Step 3
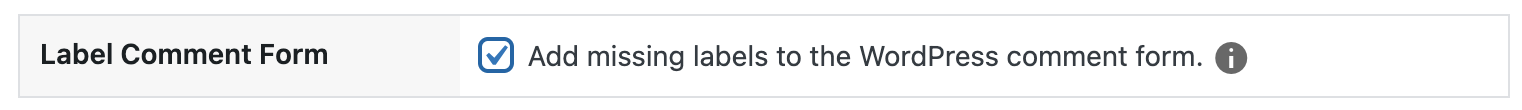
Check the box for Label Comment Form, then scroll to the bottom of the page and click the “Save Changes” button.

Note: Automated accessibility fixes use JavaScript or other methods to modify how your website functions. Occasionally, a WordPress theme or extension may conflict with or prevent our fixes from working as expected. We recommend testing these fixes on a local or staging copy of your website first.
Not seeing the fix?
The Label Comment Form accessibility fix should start working immediately; however, if you don’t see the fix, it could be because you’re seeing a cached version of your website. Try clearing the cache in any caching plugins and on your hosting account, then look at your site in an incognito window to confirm the fix worked.
Note: Turning on a fix will not instantly remove related issues from Accessibility Checker reports. After turning on a fix, you can clear issues from reports by running a full site scan in Accessibility Checker Pro or by saving any individual post/page to trigger a rescan of that post/page only.
Want to style the label?
If you want to style the labels that are output by this fix, you add custom styles targeting the .edac-generated-label class in your theme or builder CSS.
What This Fix Does
When enabled, the Label Comment Form fix checks the WordPress comment form for labels on the author (name), email, website URL, and comment inputs. If these fields are unlabelled, it will generate labels for the fields based on the WordPress key for each field.
Impact on Accessibility
Properly labeled form fields are crucial for web accessibility. They ensure that assistive technologies, like screen readers, can effectively communicate the purpose of each field to users. This improves the user experience for individuals with visual impairments, cognitive disabilities, and other challenges, but also makes forms better for all users.
Labeling comment fields properly makes it easier for users to leave comments on your blog, write reviews for your products in WooCommerce, or engage with any other components that use WordPress core comments.
Associated Checks
The following checks in Accessibility Checker are associated with this fix:
