Did an “Improper Use of Link” error appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this error, how it impacts your website’s accessibility, and how to fix it.
About the Improper Use of Link error
Links vs buttons
In HTML, links and buttons are different elements that have distinct functionality on websites.
It is important to understand the difference between buttons and links because links and buttons behave differently with keyboard controls and also because users have different expectations for links and buttons. This is described in greater detail in the Impact on Accessibility section below.
Links in HTML
Links are elements that take users to a new location on the website. This could be a new webpage completely or to a different section on the same page. Links are coded in an <a> tag, like this:
<a href="/about">About Us</a>Buttons in HTML
Buttons are elements that trigger an action on a page. Examples of actions that would be triggered by interaction with a button include opening and closing accordions, modals, or dropdown menus, changing the visible content in a slider or carousel, submitting a form, or playing an audio or video file. Buttons are coded in a button tag like this:
<button>Close</button>Other supported code for buttons and links
With the ARIA role attribute, it is possible to get a link to behave as a button and vice versa for a button to behave as a link. This is not considered best practice but can be done if needed to improve accessibility but maintain backward compatibility.
Screen readers will treat <button role="link"> as a link and <a role="button"> as a button.
What does the Improper Use of Link error mean?
An Improper Use of Link error means that there are links on your website that do not link to anything and are likely being used to provide button functionality but are not properly coded as a button.
How does Accessibility Checker test for improperly used links?
While auditing your page or post content, Accessibility Checker will find all links that contain only a # in the href attribute or are missing an href attribute entirely. If these links do not include an allowed interactive role (such as role="button"), or are not used as expandable menu items with role="menuitem" and aria-expanded, an Improper Use of Link error will be flagged.
Impact on Accessibility
How links are different from buttons
Both links and buttons are focusable with a keyboard, however, how they can be triggered by a keyboard is different.
- A link can be triggered by pressing the return/enter key.
- A button can be triggered by pressing the return/enter key or by pressing the space bar.
Additionally, when a screen reader user encounters a link or a button, the screen reader will announce what the element is. I.e., the user will hear “link” or “button” before hearing the visible text or accessible name of the link or button.
Why using links for buttons is confusing
When a screen reader user hears “link” or “button” when they encounter an element, this creates an expectation both of how they can interact with the element and what it will do.
For example, hearing “Link. Download” creates an expectation that triggering the element will redirect the user to a different area of the website where they can download something.
In contrast, if you heard “Button. Download,” then you would expect a file to download immediately without having to go to a different page. You would also expect the spacebar to work to trigger the download.
If you use a link instead of a button on elements of the website that are normally expected to be buttons, it can be confusing and disorienting for users because the element will not behave the way they expect it to.
Relevant WCAG 2.1 Success Criteria
1.3.1 Info and Relationships – Level A
This guideline requires that information and the structure of elements can be programmatically determined, which includes the use of proper semantic HTML.
3.2.4 – Consistent Identification – Level AA
This guideline requires that components of a web page that have the same functionality be identified consistently.
4.1.2 – Name, Role, Value – Level A
This guideline requires all user interface components, including buttons, must have a name and role that can be programmatically determined through the code.
How to Fix an Improper Use of Link Error
What to do (in short)
To fix an improperly used link, you should usually recode the element to use a <button> tag (preferred) or add role="button". If the control has two distinct states (such as open/close) or controls submenu visibility, it must expose its state using aria-expanded.
In expandable menu patterns, links using role="menuitem" are acceptable only when they correctly expose state with aria-expanded and related ARIA attributes.
How to find and fix improperly coded buttons on your page
First, install the free Accessibility Checker WordPress plugin.
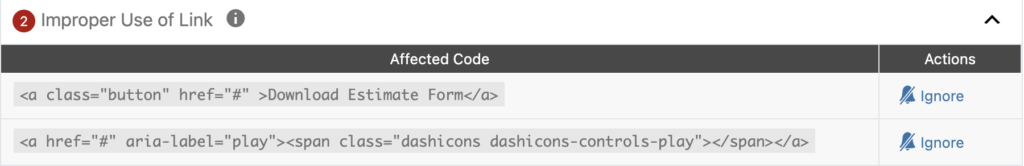
For any pages or posts with an Improper Use of Link error in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the Improper Use of Link error to see the code that caused the error to be flagged.

The examples in the screenshot above show two different types of links that are being used as buttons.
Example 1:
<a class="button" href="#" >Download Estimate Form</a>Example 2:
<a href="#" aria-label="play"><span class="dashicons dashicons-controls-play"></span></a>If this were your website, you would want to recode these elements to use the correct HTML button tags or add a button role to them. Here is the corrected code for these examples.
Example 1:
<!-- button tag -->
<button type="button">Download Estimate Form</button>
<!-- ARIA role -->
<a class="button" href="#" role="button">Download Estimate Form</a>Example 2:
<!-- button tag -->
<button type="button" aria-label="play"><span class="dashicons dashicons-controls-play"></span></button>
<!-- ARIA role -->
<a href="#" aria-label="play" role="button"><span class="dashicons dashicons-controls-play"></span></a>For additional resources on coding buttons properly, especially toggle buttons or menu buttons, we recommend these resources:
- <button>: The Button element on mdn web docs
- ARIA: button role on mdn web docs
- Button Examples in the ARIA Authoring Practice Guide
Alternative pattern (limited use case)
In some menu systems, links may be used as menu items. In these cases, the link must expose its state to assistive technologies.
<a href="#" role="menuitem" aria-expanded="false" aria-haspopup="true">
Mega Menu
</a>This pattern should only be used when implementing a proper ARIA menu. When possible, a native <button> is still preferred.
Improperly coded buttons in WordPress plugins
For the most part, unless you have hand-coded the buttons on your website, the buttons that are present on your WordPress pages and posts likely come from your theme or a third-party plugin. If this is the case, you likely cannot correct the error without writing a filter or JavaScript function in a child theme to fix the Improper Link Use errors flagged by Accessibility Checker.
If you encounter accessibility errors that are caused by a third-party plugin you cannot control, please reference “What to do if a Plugin You’re Using has Accessibility Errors” for ideas on how to proceed.
