Accessibility Checker tests your website for accessibility errors and helps you learn how to fix them. Getting started with Accessibility Checker is as easy as installing and activating the plugin, then configuring a few basic settings.
Accessibility Checker Free
Installing Accessibility Checker Within WordPress
To install Accessibility Checker from within your WordPress dashboard, follow these steps:
- Visit the plugins page within your dashboard and select ‘Add New’.
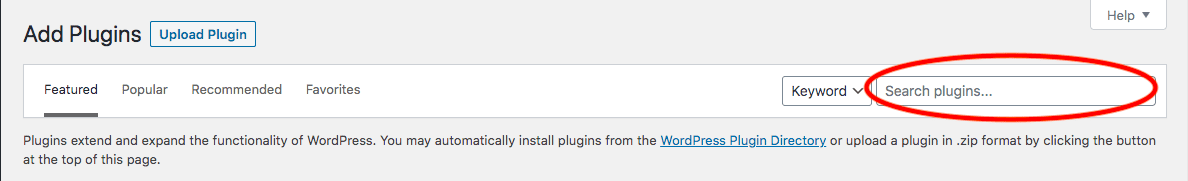
- Search for ‘Accessibility Checker’ in the Add Plugins search bar.

- On the Accessibility Checker plugin click or activate the ‘Install’ button.
- Activate Accessibility Checker from your Plugins page.
- Follow the ‘after activation’ steps listed below.
Installing Accessibility Checker Manually
Download Accessibility Checker
To download Accessibility Checker, follow these steps:
- Visit the plugin page on WordPress.org.
- Once you are on the plugin page, click on the ‘download’ button towards the top right of the screen.
- The plugin will be downloaded to your computer as a zip file, which can then be uploaded to your website.
- Do not unzip the file; proceed to the ‘manual installation’ steps listed next.
Manual Installation Instructions
Once you have downloaded Accessibility Checker to your computer, you will need to install it on your website. There are two ways to do this.
1. Install Via the WordPress Interface
We typically recommend uploading plugins this way if you are not a developer or highly technical user.
- To install Accessibility Checker through the WordPress interface, you must first log in to your WordPress admin dashboard.
- Visit the plugins page within your dashboard and select ‘Add New’.
- On the Add Plugins page, click the ‘Upload Plugin’ button.
- Upload the Accessibility Checker zip file to your website.
- Activate Accessibility Checker from your Plugins page.
- Follow the ‘after activation’ steps listed below.
2. Install Via FTP
If you are more familiar with how File Transfer Protocol (FTP) works, you can use an FTP client, like Filezilla, to upload the plugin files directly to your website. To upload the plugin or update the plugin via FTP, follow these steps:
- Unzip the zipped Accessibility Checker folder on your computer.
- Upload the unzipped ‘accessibility-checker’ folder to the /wp-content/plugins/ directory on your website via FTP.
- Activate Accessibility Checker from your Plugins page.
- Follow the ‘after activation’ steps listed below.
Accessibility Checker Pro
Download Accessibility Checker Pro From Your My Account Dashboard
To download Accessibility Checker, follow these steps:
- Visit the Downloads page in your account.
- Download the plugin files by clicking on the link in the ‘Files’ column for the Accessibility Checker Product that you have purchased.
- The plugin will be downloaded to your computer as a zip file, which can then be uploaded to your website.
- Do not unzip the file; proceed to the ‘manual installation’ steps listed next.
Installation Instructions
Once you have downloaded Accessibility Checker Pro to your computer, you will need to install it on your website. We typically recommend uploading plugins via the WordPress dashboard if you are not a developer or highly technical user. Here’ how to install it via your WordPress dashboard:
- To install Accessibility Checker through the WordPress interface, you must first log into your WordPress admin dashboard.
- Visit the plugins page within your dashboard and select ‘Add New’.
- On the Add Plugins page, click the ‘Upload Plugin’ button.
- Upload the Accessibility Checker zip file to your website.
- Activate Accessibility Checker from your Plugins page.
Note: the paid version of Accessibility Checker requires the free version to be installed and active on your site as well. Installing the pro version on your site will automatically install and activate the free version on your site.
Activate Your License Key
To fully activate the plugin, you’ll need to enter your license key for the plugin.
- Check your receipt email or visit the License Keys page in your account to find your license key.
- In your WordPress admin dashboard, go the ‘Settings’ page under Accessibility Checker, then click on the Licenses tab.
- Enter your license key in the License Key field and click the ‘Activate License’ button.
Follow the ‘after activation’ steps listed below.
After Activation
After activating the plugin, go to the Accessibility Checker settings page in your WordPress admin (found at ‘/wp-admin/admin.php?page=edac-settings’) to configure the plugin settings.
For a video overview and information on how to use the plugin once it is activated, please see the Getting Started Quick Guide.
