Did an “Empty Paragraph Tag” warning appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read below for an explanation of this warning, how it impacts your website’s accessibility, and how to fix it.
About the Empty Paragraph Tag Warning
What does the Empty Paragraph Tag warning mean?
An Empty Paragraph Tag warning means that there is a paragraph tag present on your post or page that does not contain content. In code, this warning would look like this:
<p></p>Most commonly, empty paragraphs are added accidentally to the post or page. This can happen if a content manager presses the enter key from within a paragraph, accidentally adding a second tag right after the first one, or when a paragraph’s text is selected and deleted but the entire tag (or block) is not removed.
In some cases, content managers might intentionally add empty paragraphs to a page because they’re trying to insert a larger space between other elements.
More rarely, a plugin or theme may be incorrectly outputting empty paragraph tags.
How does Accessibility Checker test for empty paragraphs?
While auditing your page or post content, Accessibility Checker will look for paragraph tags and check to see if they contain text. If there is no text in the paragraph or only one or more space(s) or non-breaking space(s), then an Empty Paragraph Tag warning will be flagged.
Impact on Accessibility
Why empty paragraph tags can be problematic
In most cases, screen readers will not announce empty paragraph tags and will skip over them completely. This means they may not be problematic for blind screen reader users, and for this reason, empty paragraph tags are not a clear Web Content Accessibility Guideline failure.
However, it is possible in some browsers with certain screen readers, empty paragraphs may be read out. It is also possible, depending on the CSS styling on the paragraph tag that an empty paragraph will render on the front end in a way that causes confusion for users.
For example, if you have an empty paragraph with a background color, users may see that and think that some of the page’s content is missing or failed to render.
For this reason, the best practice in website building is not to include empty paragraph tags and to, instead, add spacing to your pages using CSS styles like margin or padding or by adding a spacer block.
Relevant WCAG 2.1 Success Criteria
None. This is a best practice check, not a WCAG failure.
We recommend removing empty paragraphs from your website, but you do not have to do so to be WCAG-compliant.
How to Fix an Empty Paragraph Tag Warning
What to do (in short)
To fix an Empty Paragraph Tag warning, delete the empty paragraph block or code. If additional spacing is needed, add the spacing with a spacer block or via CSS padding or margin.
How to find empty paragraphs on your WordPress post or page
First, install the free Accessibility Checker WordPress plugin.
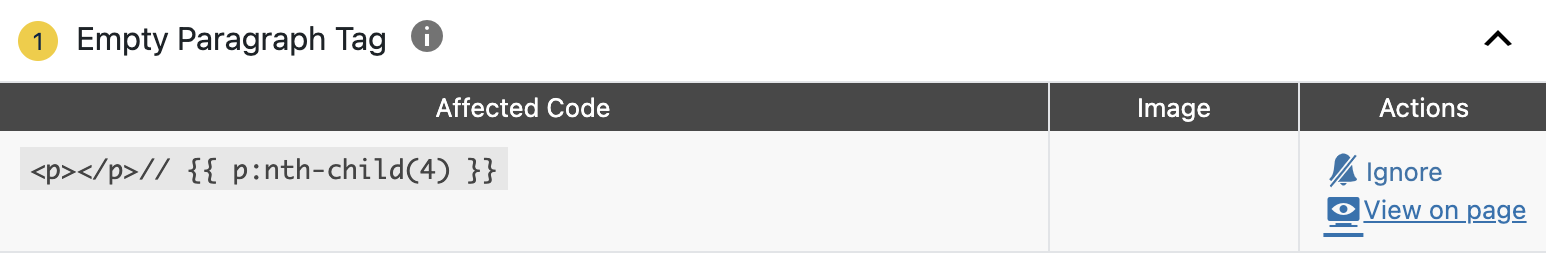
For any pages or posts with Empty Paragraph Tag warnings in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the Empty Paragraph Tag warning to see a list of elements that caused the warnings to appear.

In the example above, there’s an empty paragraph tag flagged that looks like <p></p>// {{ p:nth-child(4) }}. This code snippet shows the empty paragraph tag and the CSS that indicates where it is on the page. If there are multiple empty paragraph tags on a page, the number in this affected code snippet will be different, so you will see multiple rows in the report (one for each empty paragraph tag present).
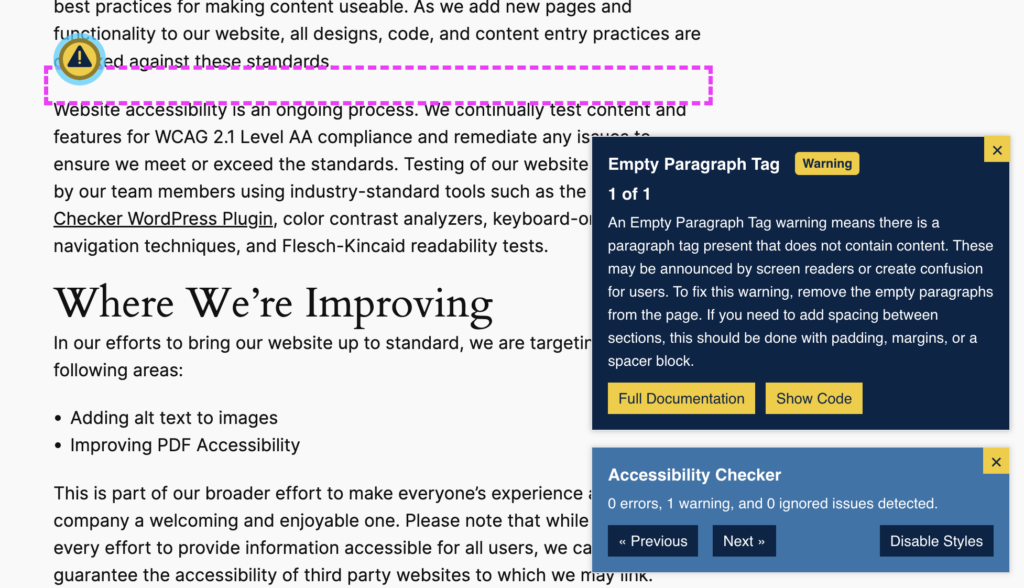
If you are unsure where to find the empty to delete it, you can click the “View on page” link to see the empty paragraph highlighted on the front end of the page.

In this case, we can see that the empty paragraph was added between two paragraphs, likely because the content author was trying to add a gap between paragraphs.
How to fix empty paragraphs in the Gutenberg block editor
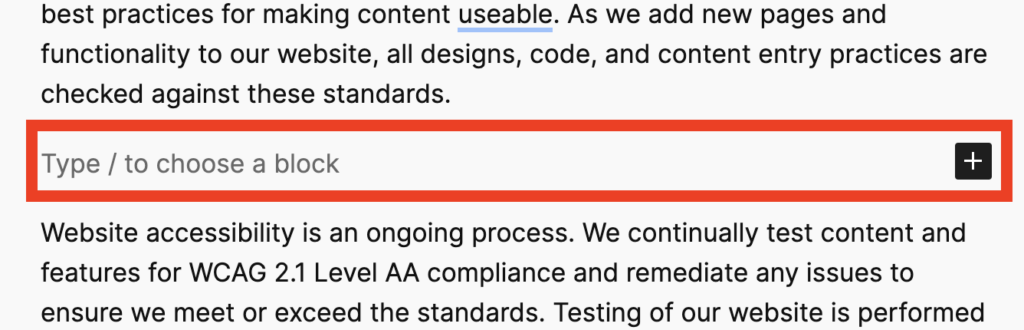
If you use the WordPress block editor (Gutenberg) to edit your content, you can usually find empty paragraph blocks by looking for something that says “Type / to choose a block” on the edit screen for your post or page.
This is how that looks for the example above:

You can remove this empty block by clicking into it and using the delete key on your keyboard or selecting Delete from the block Options menu (three dots icon in the block toolbar).
Fixing empty paragraphs in the classic editor or block editors
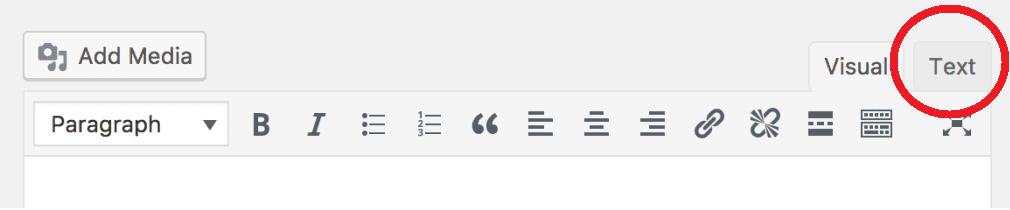
If you’re using the classic editor to edit your content, you may need to switch to the text view of the WYSIWYG editor.

Once you’re in the classic editor’s text view, you can easily search (using Ctrl+F on a PC or Command+F on a Mac) for the HTML flagged as an empty paragraph (<p></p>).
If you use a page builder or front-end editor for your content and cannot find the empty paragraph, you may need to contact the plugin developer for support and/or tips on fixing it in your specific setup.
How to add space to your pages the right way
As noted above, content creators sometimes add empty paragraphs when they want to add a space to a page.
There are multiple different ways to add spaces to your website without inserting blank paragraphs. How you go about this depends on whether you need the change to be universal or just in one section and also on your skill level.
Using a WordPress spacer block
The WordPress block editor includes a spacer block, which can be inserted into a page or post to add spacing between any two elements.

The spacer block can be inserted via the block inserter. While you are editing it, it is a gray box in the editor, but when you click away (and on the front end) it is transparent.
Once you have inserted it into your page, you can resize it to provide the space you need. You can do this by clicking and dragging up from the bottom of the block or in the block settings at the right of the editor.

The spacer block is a great option if you are unfamiliar with writing code and use the block editor to create your content. However, there are some downsides to using the spacer block, including that it’s not a global solution and it’s not responsive, so it may result in a space that is too big on mobile.
Adding spacing with CSS
You can add spacing with CSS padding or margin styles. Margin is used to create space outside of an element and padding is used to create space inside of an element. CSS margin or padding are the ideal ways to add spacing that will work globally across your website.
For example, if there is not enough space between your paragraphs, rather than adding blank paragraphs in between paragraphs that have text, you can add a bottom margin to paragraph styles, which will automatically space out your paragraphs across the entire site.
Here is example code for adding a small space below each paragraph:
p {
bottom-margin: 1.2rem;
}This code would be put in your theme’s stylesheet or added in the WordPress customizer.
If you want to learn more about styling websites with CSS padding or margin, we recommend reviewing these resources: