Did an “Empty Heading Tag” error appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this error, how it impacts your website’s accessibility, and how to fix it.
About the Empty Heading Tag Error
What is a heading?
A heading is an organizational tool for web content. They create a logical path of hierarchy throughout a page that is beneficial for all users, disabled or not, and allow browsers and assistive technology to navigate more quickly through the page.
How are headings coded?
In HTML, headings are denoted with what are colloquially referred to as “H tags.” These tags go in order from <h1>, the most important, to <h6>, the least important. Text for headings should be wrapped in an opening and closing heading tag at the appropriate level for where the heading falls in the hierarchy of the page. For example, the heading for this section looks like this:
<h3>How are headings coded?</h3>Whereas the larger heading above it, that groups all of the subgroups in this section, is coded with an <H2> tag:
<h2>About the Empty Heading Tag Error</h2>In this way, the headings on the page follow a natural outline-style format. You can learn more about why to have headings on the Missing Headings page, the importance of heading order on the Incorrect Heading Order page, and why headings should be properly denoted with H tags on the Possible Heading page.
What does the Empty Heading Tag error mean?
An Empty Heading Tag error means that there is a heading tag present on your post or page that does not contain content. In code, this error would look like this:
<h1></h1>Most commonly these headings are added accidentally to the post or page when a content manager presses the enter key from within a heading, accidentally adding a second tag right after the first one, or when a heading’s text is selected and deleted but the entire heading is not removed. Occasionally a content manager might intentionally add an empty heading because they’re trying to insert a larger space between other elements on the page or post.
How does Accessibility Checker test for empty headings?
While auditing your page or post content, Accessibility Checker will look for heading tags (<h1>, <h2>, <h3>, <h4>, <h5>, <h6>) and check to see if there is text contained in the heading. If there is no text in the heading or if there is no text just one or more space(s), non-breaking space(s), underscore(s), or hyphen(s) in the heading tags, then an Empty Heading Tag error will be flagged. An Empty Heading Tag error will also be flagged if there is only an image in the heading tag.
Impact on Accessibility
Why are headings important?
Headings are important for all users. They establish a hierarchy of information, allowing users to more easily find the content they are looking for and to “skim” or move through content more easily. This is even more true for blind and visually impaired users who use screen readers to access your content.
Blind people do not have the ability to visually skim through content, so screen readers will list out the headings on a web page as a way of allowing them to more easily move through your content and find what they’re looking for.
Why empty heading tags are bad for accessibility
If you have an empty heading, a screen reader will alert the user that a heading is present, but it will not read out any text because there is none available to read. This may confuse users and could keep them from accessing the information on the page. If a user is navigating the contents of the page and they encounter an empty heading, they may move forward to the next heading in the list and could potentially miss entire sections of content.
Relevant WCAG 2.1 Success Criteria
1.3.1 Info and Relationships – Level A
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text.
2.4.1 Bypass Blocks – Level A
A mechanism is available to bypass blocks of content that are repeated on multiple Web pages.
2.4.6 Headings and Labels – Level AA
Headings and labels describe topic or purpose.
2.4.10 Section Headings – Level AAA
Section headings are used to organize the content.
How to Fix an Empty Heading Tag Error
What to do (in short)
To fix an empty heading, you will need to add content to the heading tag that has flagged the Empty Heading Tag error or remove the empty tag if it is not needed on your page.
How to find empty headers on your WordPress post or page
First, install the free Accessibility Checker WordPress plugin.
For any pages or posts that have the Empty Heading Tag error in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the Empty Heading Tag error to see a list of code that caused the error to appear.

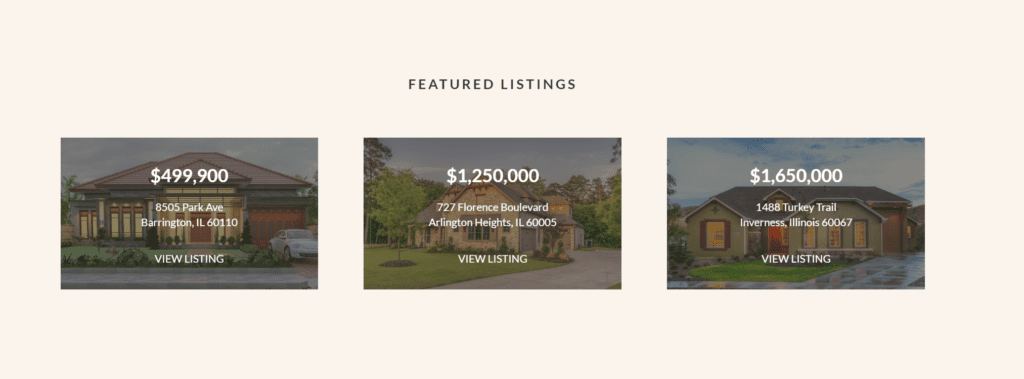
In the example above, there is an Empty Heading Tag error that looks like <h2></h2> flagged. On the front end of the website, this empty heading would is completely invisible, as shown in this image from a realty website that has an empty heading tag above the “Featured Listings” header.

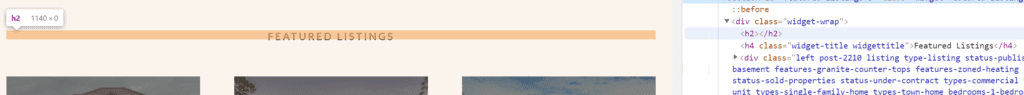
Though the website does not appear broken on the front end, the empty header tag would be visible to screen readers and can be seen by examing the code for this particular section:

<div class="widget-wrap">
<h2></h2>
<h4 class="widget-title widgettitle">Featured Listings</h4>
If this were your website, you would need to find the <h2></h2> on the page and delete it, leaving just the h4 heading.
Because empty headings are not visible on the front end, these can be tricky to track down in your website to remove. Here are some possible ways to find empty headings in the WordPress editor:
Empty headings in the Gutenberg block editor
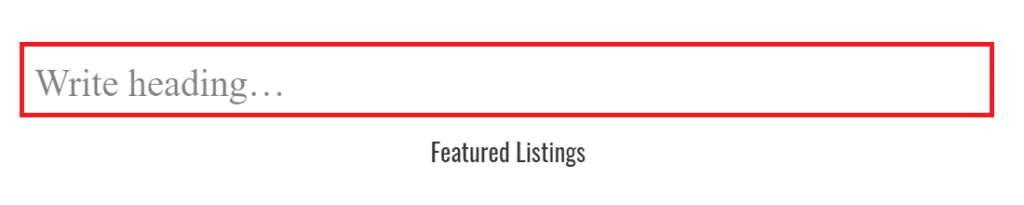
If you use the WordPress block editor (Gutenberg) to edit your content, you can usually find empty heading blocks by looking for something that says “Write heading…” on the edit screen for your post or page.

These are relatively easy to find and remove.
Empty headings in the classic editor
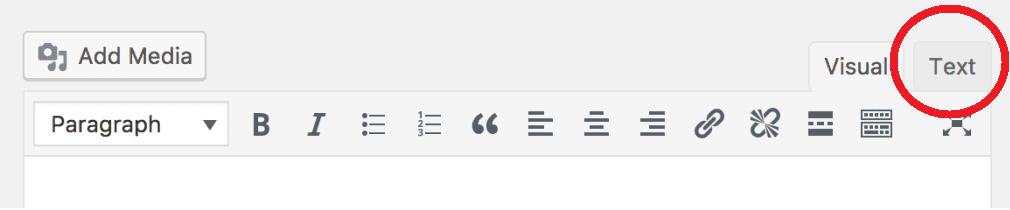
If you’re using the classic editor, however, to edit your post or page content, you may need to switch to the text view of the WYSIWYG editor.

Once you’re in the text view of the classic editor, you could easily do a search (using Ctrl+F on a PC or Command+F on a Mac) for the HTML flagged as an empty header.
If you use a page builder or front-end editor for your content, and you cannot find the empty heading, you may need to reach out to that plugin developer for support and/or tips on how to find it in your specific setup.
How to write good headings
If you determine that your heading tag needs to have text in it rather than be deleted, you want to make sure that your heading is informative and concise. The heading should inform users about the purpose of the page or section and what to expect from the content that follows.
Other general guidelines for writing good headings include:
- Headings should be descriptive and accurately represent the content that follows them.
- Headings are meant to be scanned and should be concise – not exceptionally long sentences or phrases.
- Avoid writing your heading in all caps. There are screen readers that read capitalized letters individually which means that users with these screen readers wouldn’t hear your heading as words but long strings of letters instead. Additionally, some languages are unicase which makes translating all caps hard. If you want your heading to be all caps, this should be accomplished with CSS styling rather than how you have typed it in the editor.
- Avoid punctuation marks, or if used, make sure the meaning stays the same even if the punctuation mark is not read. Not all screen readers (or personal settings within screen readers) read punctuation marks.
- Preferably, do not use & instead of and in the headings or text.
- If your heading includes an abbreviation that has not been previously defined, spell out the abbreviation in the first paragraph following the heading.