Did a “Broken Skip or Anchor Link” error appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this error, how it impacts your website’s accessibility, and how to fix it.
About the Broken Skip or Anchor Link warning
What is a skip link?
A skip link as a hyperlink that allows a keyboard-only user (someone who is not using a mouse to navigate the website) to skip over navigational content and jump straight to the main content or other important sections of a web page.
Skip links can be visible at all times at the top of the web page, but are more frequently hidden until a user hits the Tab key on their keyboard, at which point they then become visible. This screenshot shows the “skip to main content” link that is visible on our website after hitting Tab:

You can view the skip links that are built into our website by hitting the Tab key on your keyboard now. You’ll find our website has skip links that allow users to jump directly to navigation, the main content, and the footer.
How are skip links added to websites?
Generally, your theme will add skip links to your WordPress website without you having to do anything – assuming that the developer of your website was considering accessibility when developing the theme. If your theme does not have skip links built in, you can use a plugin to add them automatically or code them into the theme.
The plugin we recommend for adding skip links is WP Accessibility by Joe Dolson, which is available for free on WordPress.org. A plugin is the easiest way to add skip links to your site if they are missing but may or may not be effective depending on your website and how it is coded.
Coding custom skip links is generally the better (but harder) way to go. Developers can find information about how to code and test skip links in the Make WordPress Accessible Handbook.
What is an anchor link?
An anchor link, sometimes called a jump link, is a link that, rather than opening a new page or URL when clicked, jumps or scrolls you to a different section on the same page.
These links are often found in navigation menus or link groups like our Table of Contents, above. Another example of anchor links is numerical citations found on academic websites that, when clicked, take you to the citation in the website’s footer.
What does the Broken Skip or Anchor Link error mean?
A broken skip or anchor link error means that one or more of the skip or anchor links on your website is not reaching its target. This problem typically occurs because the target of the link either does not exist or the link is not keyboard accessible.
How does Accessibility Checker test for broken skip or anchor links?
While auditing your page or post content, Accessibility Checker will look at all of the links that are pointing to an HTML anchor on the same page (where the URL of the link points to an element that starts with a #). After identifying anchor links, Accessibility Checker scans the entire page to confirm that a matching HTML anchor/ID value exists within an element on that same page.
Limitations of Accessibility Checker’s test for broken skip or anchor links
It is important to note that while Accessibility Checker can identify if a skip or anchor link is present that does not have a corresponding HTML element on the page, it cannot determine if the anchor or skip link’s corresponding element is properly placed or connected.
Here are two examples of links that are incorrect and would cause accessibility/usability issues but that will not be flagged as broken by Accessibility Checker:
- If you have a “contact” link that you have accidentally linked to the
#aboutsection on your post or page, Accessibility Checker will not flag this link as broken. - If your theme includes a “skip to main content” link and you have used a page builder or function to insert your content above the main content container so the “skip to main content” link now jumps below your content, Accessibility Checker will not flag this link as broken.
The best way to ensure that your skip and anchor links both (1) have somewhere to go and (2) are linked correctly is to test them with your mouse and/or keyboard. In the world of website development, there is no replacement for manual user testing and review.
Impact on Accessibility
Why are skip links important?
Skip links are important because they allow keyboard users the freedom to skip over navigational content or move quickly to other important sections of the page when they first land on it.
Keyboard-only users are not able to use a mouse to navigate websites or operate their computer. These users may be people who are blind or visually impaired and cannot see the computer screen in order to know where to point and click the mouse, or they may be sighted people who have motor limitations such as quadriplegia or cerebral palsy that stops them from being able to use a mouse with their hand.
Keyboard-only users will interact with your website in a variety of ways using a wide range of assistive technologies including screen readers, mouth sticks, head wands, single-switch access, sip and puff devices, eye-tracking, and voice recognition software.
Including functioning skip links on your website provides keyboard users with an equal user experience, as they are able to choose whether or not they want to interact with navigational content just as a user with a mouse would. Additionally, skip links allow keyboard users to more quickly find the content they’re looking for and to move through the website faster. For blind and visually impaired users accessing your website with a screen reader, skip links allow them to browse more pages of the site without having to listen to repetitive readings of every item in your header and navigation.
How can anchor links help useability?
Anchor or jump links allow website visitors to quickly shift their focus to a specific section on a page. They are especially useful for finding information on long pages that would otherwise require a lot of scrolling.
Anchor links, unlike skip links, are helpful for improving the usability of your website, but they are not required for accessibility. Anchor links can be safely removed from a web page with zero impact on accessibility, whereas, in order to be considered accessible, a website must have functioning skip links.
Relevant WCAG 2.1 Success Criteria
2.1.1 Keyboard – Level A
This guideline requires that all functionality of the content be operable through a keyboard interface without requiring specific timings for individual keystrokes, except where the underlying function requires input that depends on the path of the user’s movement and not just the endpoints.
2.4.1 Bypass Blocks – Level A
This guideline requires that a mechanism is available to bypass blocks of content that are repeated on multiple web pages (for example your navigation).
How to Fix a Broken Skip Link
What to do (in short)
To fix a broken skip link, you will need to take a look at the intended target of the link. You must ensure that the link does exist, and is not hidden using a CSS element like visibility:hidden or display:none. It may also be possible that a skip link is flagging as broken because of a typo in the link, so be sure to check for any spelling errors in the link URL.
How to find and fix anchor or skip links on your page
First, install the free Accessibility Checker WordPress plugin.
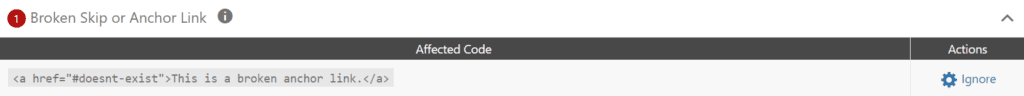
For any pages or posts that have a Broken Skip or Anchor Link error in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the Broken Skip or Anchor Link error to see a list of code that caused the error to be flagged.

In code, skip links and anchor links typically look like a hyperlink that, instead of having a full URL, links to something that starts with a hashtag (#). The example in the screenshot above shows an example of a an anchor link that looks like this:
<a href="#doesnt-exist">This is a broken anchor link.</a>In this example, Accessibility Checker has flagged this as a broken link because there is no element on the page with an ID of “doesnt-exist.”
If this were your website you would want to either add the “doesnt-exist” link to an element on your page, which would look something like this:
<div id="doesnt-exist"></div>Or, you would want to fix the href attribute on the link to go to a different #URL for an element ID that does exist on your page.
Setting IDs in WordPress
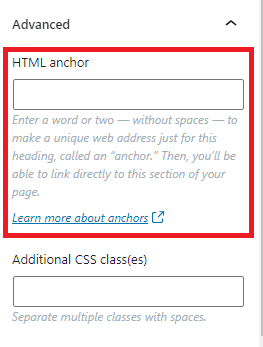
You can find or add IDs to any element within the code editor of any page or post or by adding an HTML anchor under the Advanced block settings for just about any block in the Gutenberg block editor.

IDs must be unique within the page or post and are case-sensitive. To learn more about IDs (a.k.a. HTML anchors) visit the Page Jumps support article on WordPress.org. If you edit your page using a page builder and not the default WordPress editor, please reference the documentation for that page builder to find out how to view and edit IDs on your web pages.