Did an “ARIA hidden” warning appear in an Accessibility Checker audit of one of your WordPress posts or pages? Read on below for an explanation of this warning, how it impacts your website’s accessibility, and how to fix it.
About the ARIA Hidden Warning
What is ARIA?
ARIA stands for Accessible Internet Rich Applications. It is a set of attributes that can be used to create more accessible web content for individuals with disabilities and users with screen readers.
ARIA attributes can be added to HTML elements on a web page in order to fix accessibility errors that HTML alone may not be able to resolve. ARIA attributes are most frequently added to web page elements that are developed with JavaScript, however, they can be added to any type of code that needs to be made more accessible assuming that cannot be accomplished with correct HTML semantics instead.
You can learn more about ARIA on Mozilla’s developer documentation page.
What is ARIA Hidden?
Adding aria-hidden="true" to an HTML element removes that element and all elements nested within it so that it is not visible or announced to users of assistive technology such as screen readers.
What does the ARIA Hidden warning mean?
The ARIA Hidden warning shows up in Accessibility Checker when content on your post or page has been hidden using the aria-hidden="true" attribute. If Accessibility Checker cannot confirm that aria-hidden was used appropriately, it will flag the element as something that needs human review.
How does Accessibility Checker test for ARIA Hidden?
While auditing your page or post content, Accessibility Checker will look at all elements, including those with explicit ARIA attributes. If an aria-hidden="true" attribute is found, the plugin then assesses if it should be ignored or a warning should be flagged.
The following elements are excluded from flagging aria-hidden warnings and will be ignored by this check:
- WordPress core spacer blocks
- Elements with
role="presentation" - Elements within a link or button that has an aria-label
- Elements within a link or button that contain screen reader text.
- Elements within a link or button that has visible text.
Impact on Accessibility
Using ARIA hidden can make content more accessible
Removing elements and hiding them from users of assistive technology can improve their experience on your website if the items that are being hidden are extraneous to the meaningful content on the page. Some examples of content that can (and often should) be hidden from assistive technology users include:
- Icons or images that are purely decorative.
- Offscreen or collapsed content, such as text in menus or accordions that have not been opened.
- Repeated text or duplicated content.
When ARIA hidden is problematic
While aria-hidden="true" can be helpful in some use cases, in other instances it should not be used because it is removing necessary functionality from your web page.
If important content, like form controls or links, is hidden using an ARIA attribute, that content will not be found with a screen reader. This can prevent screen reader users from accessing important information and interacting with navigable elements on your website if ARIA hidden is used incorrectly. Accordingly, the fourth rule of ARIA states that aria-hidden="true" should not be used on any focusable elements.
Additionally, it is important to note that aria-hidden="true" hides both the element it is applied to and all of its child elements. Using aria-hidden="false" will not re-expose the element to assistive technology if any of its parents specify aria-hidden="true".
Relevant WCAG 2.1 Success Criteria
4.1.2 Name, Role, Value – Level A
This guideline requires that all user interface components including but not limited to form elements, links, and components generated by scripts, must:
- have a name and role that can be programmatically determined;
- states, properties, and values that can be set by the user can be programmatically set; and
- notification of changes to these items is available to user agents, including assistive technologies.
How to Resolve an ARIA Hidden Warning
What to do (in short)
First, install the free Accessibility Checker WordPress plugin.
For every ARIA Hidden warning that is flagged on your page, assess the element and determine if it is truly correct to hide the element from assistive technology users. If it is appropriate to hide the element, you can safely “ignore” the warning. If it is not appropriate to hide the element, then you will need to remove aria-hidden="true" from the element’s code.
How to find ARIA hidden elements on your WordPress post or page
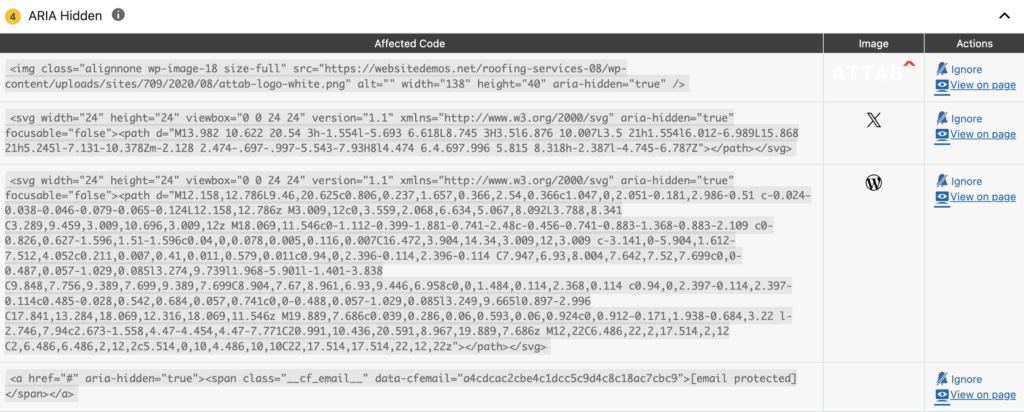
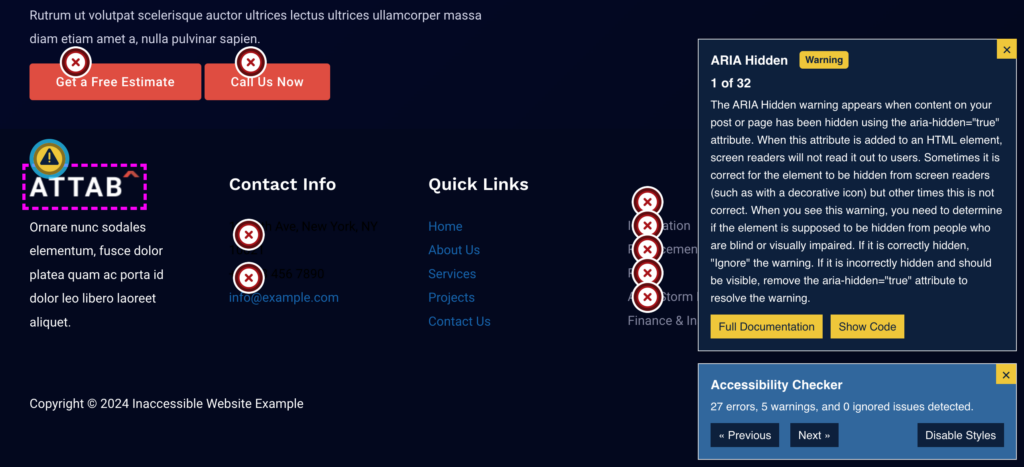
For any pages or posts that have an ARIA Hidden warning in the WordPress editor, you can open the details tab in the Accessibility Checker meta box, then expand the ARIA Hidden warning to see a list of code that caused the warning to be flagged.

In the screenshot above, you can see four elements that have triggered ARIA hidden warnings in Accessibility Checker’s audit of the post or page.
How to assess ARIA hidden warnings for potential problems
In the example shown above, there are four elements that have aria-hidden="true" on them that have flagged an aria-hidden warning:
- A logo image that has empty alternative text.
- An SVG of the X logo.
- An SVG of the WordPress logo.
- An email link.
If this were your website, you would need to look at each of these warnings and determine if the elements should be hidden from assistive technology users. You may need to use your browser’s “inspect element” feature to view the surrounding code.
For each item, ask yourself these questions:
- Is this item purely decorative?
- Is the content duplicate or repetitive?
- Is the item offscreen or collapsed?
- Is this information that I do not want to be shown to people using screen readers or other assistive technologies?
If the answer to all of the above questions is yes, then ARIA hidden has been properly used and you can safely ignore the warning in Accessibility Checker. If not, then you likely need to remove aria-hidden="true" from your HTML or add an different fix to make element accessible.
Here are explanations of how to assess and what to do about each of the examples above.
Example 1: Logo Image With Empty Alt Text (Bad)
Here is the code for the first warning:
<img class="alignnone wp-image-18 size-full" src="https://websitedemos.net/roofing-services-08/wp-content/uploads/sites/709/2020/08/attab-logo-white.png" alt="" width="138" height="40" aria-hidden="true" />Clicking “View on Page” in the Accessibility Checker Actions column shows us the image on the website’s front end.

In this example, the image that has aria-hidden on it is the website logo above an informational paragraph in the footer. This image is not purely decorative – it tells the user the name of the company in the footer, and so it would not be correct for this image to be hidden from screen reader users unless there was a heading or other text nearby conveying the same information.
For this element, aria-hidden="true" should be removed from the image tag and alternative text should also be added.
Example 2: SVG of the X logo (Bad)
Here is the code for the second warning:
<svg width="24" height="24" viewbox="0 0 24 24" version="1.1" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false"><path d="M13.982 10.622 20.54 3h-1.554l-5.693 6.618L8.745 3H3.5l6.876 10.007L3.5 21h1.554l6.012-6.989L15.868 21h5.245l-7.131-10.378Zm-2.128 2.474-.697-.997-5.543-7.93H8l4.474 6.4.697.996 5.815 8.318h-2.387l-4.745-6.787Z"></path></svg>Clicking “View on Page” in the Accessibility Checker Actions column shows us the X (Twitter) icon on the website’s front end under the heading, “Tweet This.”

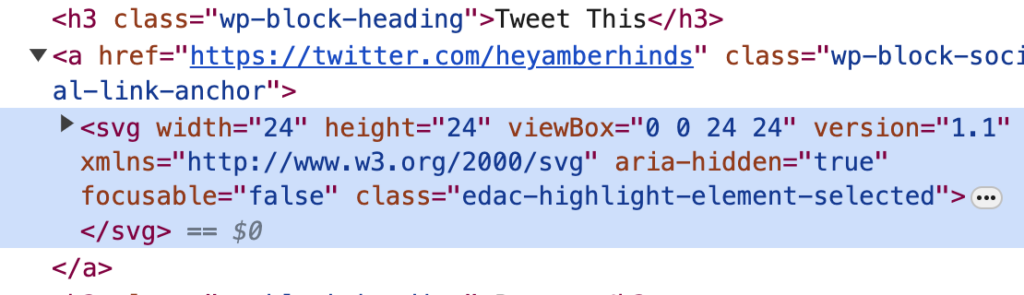
To assess this, we need to use the “inspect element” feature in our browser to assess the surrounding code. If you are not familiar with this feature, Zapier has a good tutorial on how to inspect elements in various browsers.
When we inspect element on this site, we can see that the SVG being flagged with aria-hidden is contained in a link, but the link does not have any screen reader text or aria-label to add meaning to it.

In this instance, it’s not good that the SVG is hidden from screen readers, because it’s resulting in an empty link. However, you likely don’t want to remove aria-hiden=”true” from the SVG, instead you should add an accessible name to the link. There are two ways to do that.
First, by adding an aria-label to the link like this:
<a href="https://twitter.com/" class="wp-block-social-link-anchor" aria-label="Click to tweet this post"><svg width="24" height="24" viewBox="0 0 24 24" version="1.1" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false"><path d="M13.982 10.622 20.54 3h-1.554l-5.693 6.618L8.745 3H3.5l6.876 10.007L3.5 21h1.554l6.012-6.989L15.868 21h5.245l-7.131-10.378Zm-2.128 2.474-.697-.997-5.543-7.93H8l4.474 6.4.697.996 5.815 8.318h-2.387l-4.745-6.787Z"></path></svg></a>The second option is to add screen reader only text inside the link like this:
<a href="https://twitter.com/" class="wp-block-social-link-anchor" ><svg width="24" height="24" viewBox="0 0 24 24" version="1.1" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false"><path d="M13.982 10.622 20.54 3h-1.554l-5.693 6.618L8.745 3H3.5l6.876 10.007L3.5 21h1.554l6.012-6.989L15.868 21h5.245l-7.131-10.378Zm-2.128 2.474-.697-.997-5.543-7.93H8l4.474 6.4.697.996 5.815 8.318h-2.387l-4.745-6.787Z"></path></svg><span class="sr-only">Click to tweet this post</span></a>Either option is sufficient, and once you implement one and then rescan the page, your warning will go away.
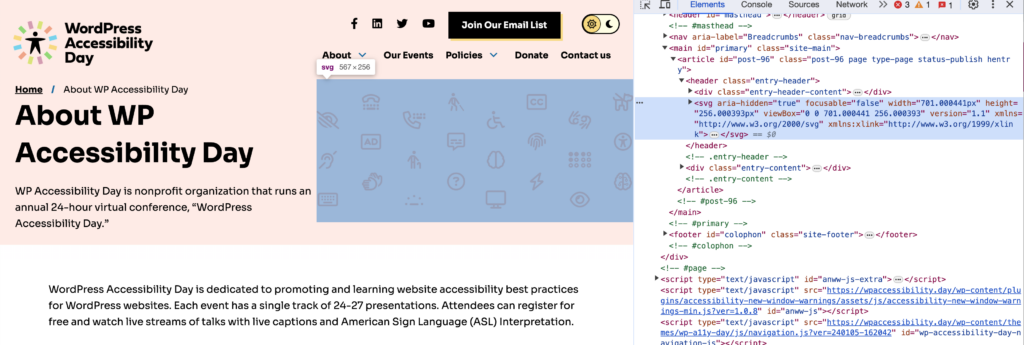
Example 3: Decorative SVG (Good)
This third example is from the WordPress Accessibility Day website. The pages on that website have an SVG that is a collection of icons on the right of the page header.

In this instance, the image is purely decorative and adds no important meaning or value to the page. In this instance, it is correct to have aria-hidden="true" on the SVG, so this is a warning that should be “ignored” in Accessibility Checker.
A note about ARIA problems and WordPress plugins
Depending upon how you’re adding content to your WordPress website, it is likely that you may encounter an incorrectly added ARIA hidden attribute that is being inserted into your WordPress site by a third-party plugin. If this is the case, you may not be able to remove aria-hidden="true" and correct the error.
If you encounter accessibility errors that are caused by a third-party plugin you cannot control, please reference “What to do if a Plugin You’re Using has Accessibility Errors” for ideas on how to proceed.