About WordPress Accessibility Meetup
As part of our commitment to giving back and sharing knowledge, we run an official WordPress meetup centered on building more accessible websites with WordPress.
The WordPress Accessibility Meetup is a global group of WordPress developers, designers, and users interested in building more accessible websites. The group meets twice per month for presentations on a variety of topics related to making WordPress websites that can be used by people of all abilities.
Meetups take place on the first Thursday of the month at 10:00 AM U.S. central time and on the third Monday of the month at 7:00 PM U.S. central time (10 AM in Australia!).
Quick Details
- Approved for Continuing Accessibility Education Credits (CAECs) from the IAAP
- Meetups are free and take place via Zoom.
- Two time slots per month allow attendees from around the world to join.
- All meetups are live captioned.
- When sponsorship allows, ASL interpreters are available.
- Captioned recordings and transcripts available after every event.
Event Details
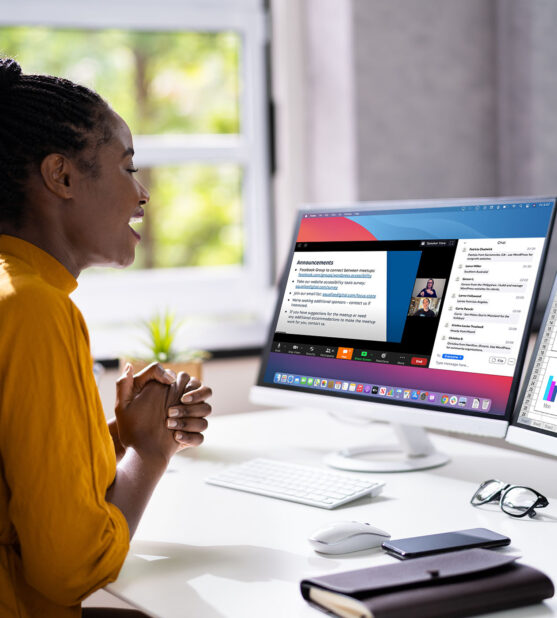
All meetups are held virtually via Zoom so you can join from anywhere. Our meetups are live captioned and some have ASL interpretation. Registration on Zoom webinars is required to attend. Visit an event page, linked below, to get the Zoom registration link or learn more about the topic for that meetup.

Past Event Recordings
Need to catch up on past events? Watch or read a recap of all previous WordPress Accessibility Meetups below.
Like a meetup? Post about it on social media using #WPa11yMeetup!
Meetups held in 2025
- From Conference to Industry Association with Bri Norton, Ricky Onsman, and Amanda Mace
- ARIA for Beginners: Maria Maldonado
- Selling Accessibility Panel Discussion with WordPress Agency Owners
- Remediation or Rebuild? — Amber Hinds and Steve Jones
- UX, UI, and Accessibility: The Perfect Trio: Shannon Towell
- Accessible Firebrand: Mark Alvis and Deneb Pulsipher
- From Concept to Code: Communicating Accessibility in the Design Handoff: Danielle Zarcaro
- Practical Advice for Meeting Caption, Transcript, and Sign Language Requirements: Amber Hinds
- The Law of Accessible Websites and Applications: Richard Hunt
- Digital Accessibility: Thinking Beyond WCAG and Compliance: Chris Scholtens
- Using D&D to Improve Accessibility and UX in Every Development Phase: Nick Croft
- Navigating the Future: Using WordPress Menu Blocks That Work for Everyone: Jennifer Dust and Eli Frigoli
- Accessibility Strategy and Goal-Setting Workshop: Amber Hinds
Meetups held in 2024
- How to Accurately Budget for Accessibility: Chris Hinds
- Managing Plugin Accessibility for the Long Term: Joe Dolson
- Building an Accessible and Highly Usable Transportation Website: Ron Zasadzinski and Kevin Sholander
- PDF Accessibility on the Web: Tricks and Traps: Ricky Onsman
- How Accessible are WordPress Forms by Default? with Gen Herres
- Learning to be Accessible, Perspective from a WordPress Product Company: Quay Morgan
- Strategies for Creating Accessible Websites Using Divi Theme and Page Builder: Renee Dunn
- Accessible Content for Muggles: 10 Action Steps to Create Accessible Content: Paola Gonzalez
- Which Page Builder is the Best (or Worst) at Accessibility: Amber Hinds
- Enhancing University Accessibility with Real-Time Web Registry Services: Gavin Colborne
- Lifter LMS Accessibility Audit: Raghavendra Satish Peri & Amber Hinds
- Six Levels of A11Y Maturity: Know Where You Are to Know Where You Are Going: Nick Croft
- Building Empathy with Stakeholders to Drive Accessibility: Simon Miner
- WordPress Accessibility Showcase for Global Accessibility Awareness Day (GAAD)
- Quick Accessibility Audits: Gen Herres
- Mobile Accessibility: Building and Testing Accessible Mobile Sites & Native Apps: Gian Wild
- Demystifying European Accessibility Laws with Anna Malmberg and Susana Pallero
- Sunshine Photo Cart Accessibility Audit: Alex Stine and Amber Hinds
- Accessibility Ask Me Anything with Amber Hinds, Chris Hinds, Steve Jones, and Raghavendra Satish Peri
- Trends to Avoid in 2024: Danielle Zarcaro
- Do More with Less ARIA: Michaela Lederman
- Building a Low-Code Accessible WooCommerce Website: Amber Hinds
- How to Write Accessible Website Copy: Abby Wood
Meetups held in 2023
- Pie Calendar Plugin Accessibility Audit: Alex Stine and Amber Hinds
- Beyond WCAG Compliance: Steps in Your Website’s Commitment to Digital Inclusion: Andrew Mallis and Mike McCaffrey
- Component Pattern Libraries for an Accessible WordPress Experience: Reed Piernock
- Accessibility Pitfalls of WordPress Menus: Deneb Pulsipher
- Accessibility Audits for Large Websites: Natalie MacLees
- Recipe for Accessibility: Limiting Ingredients for Faster Design: Gen Herres
- AccessAlly Plugin Accessibility Audit: Alex Stine and Amber Hinds
- WooCommerce and Accessibility: Bet Hannon and Meg Miller
- Building Accessible Websites with Builderius: Elvis Krstulović
- Panel Discussion on Knowbility’s Accessibility Internet Rally
- Key Considerations for Accessibility in WordPress: Amber Hinds
- Go Theme by GoDaddy Accessibility Audit: Alex Stine and Amber Hinds
- Accessible Fluid Typography in the Block Editor: Stefano Minoia
- Web Accessibility on a Deadline: Strategies for Meeting Standards: Gen Herres
- Global Accessibility Awareness Day Panel: Building Accessibility into Websites
- Accessibility: The Missing Component in Your Branding & Design: Colleen Gratzer
- The Dark, the Light, and the Inverted: A Developer’s Guide to Color Modes: Nick Croft
- Breaking Barriers: Navigating Online Work with Disabilities: Tammy Durden
- Paid Memberships Pro Plugin Accessibility Audit: Alex Stine and Amber Hinds
- Grow Revenue with Accessibility Monitoring & Remediation Plans: Amber Hinds
- Documenting Accessibility Issues During an Audit: Raghavendra Satish Peri
- Anatomy of an Accessible Navigation: Steve Jones
- Audio Description: If Your Eyes Could Speak: Joel Snyder
- How to Counter Arguments from Developers and Designers: Anne-Mieke Bovelett
Meetups held in 2022
- Underrepresented in Tech Accessibility Audit: Alex Stine & Amber Hinds
- Selling Your Clients on Accessibility: Ryan Bracey
- Be an A11y with Your Content: Alicia St. Rose
- InDesign & PDF Accessibility Mistakes & How to Fix Them: Colleen Gratzer
- Transcription Types for Real-time Settings and Recorded Media: Daniel Sommer
- Basic Accessibility Testing: Glen Walker
- Training Screen Reader User Testers: Nick Corbett
- Making Accessible WordPress Websites in the Full Site Editor: Danielle Zarcaro
- The Impact of Accessible Web Documents Requirements: Dax Castro
- The Alt Scene: When and How to Write Alternative Text: Meg “Memi” Miller
- Accessible Design Systems + Epilepsy: Dacey Nolan and Alex Zlatkus
- Contributing to the WP Accessibility Community: Joe Dolson
- So, You Want an Accessibility Score? – Karl Groves
- GAAD Panel Discussion: Accessible User Experiences
- Government Website Redesign: Implementing Accessibility: Daniel Schutzsmith
- Accessible Social Media: Matisse Hamel-Nelis
- HTML Forms and Web Accessibility: Cam Beaudoin
- The Internet is Unusable: The Disabled View: Nicolas Steenhout
- U.S. Web Accessibility Landscape 2022: Lainey Feingold
- Accessible Content Creation: Ronnie Burt
- Learning Accessibility & Community Discussion: Sally Thoun
- Auditing GiveWP for Accessibility: Alex Stine, Amber Hinds, and Matt Cromwell
- Accessible Typography: Carie Fisher
- Accessibility Overlays – All Sizzle, No Steak: Karl Groves
Meetups held in 2021
- Testing FacetWP for Accessibility: Joyce Oshita & Chris Lane
- How to Create Accessible Captioned Videos for WordPress Sites & Beyond: Meryl Evans
- Building a Custom Plugin with an Accessibility First Approach: Phil Webster
- How to Use NVDA (Screen Reader): Glen Walker
- Best Practices for Screen Reader Text: Nick Croft
- How Ignoring Accessibility Costs You And Your Clients: Colleen Gratzer
- How to Run User Test with Real-World Users: Amber Hinds
- 4 Ways to Learn Accessibility: Joe Simpson
- All About WP Accessibility: Joe Dolson
- Five Reasons to Make Websites Accessible: Bet Hannon
- The Importance of Making Your WordPress Backend Accessible: Taylor Arndt
- How to Test Your Website for Accessibility Problems: Amber Hinds
Get event reminders and recaps in your inbox.
Subscribe to our Focus State newsletter and get emails with meetup and website accessibility news delivered conveniently to your inbox.