
If your organization has many – potentially even hundreds of websites that it manages, ensuring a usable and accessible experience that also follows branding guidelines can be a challenge. Creating a pattern library system that integrates components into both custom themes and custom blocks allows developers to update front-end code in just one place, keeping everything consistent across multiple repositories.
This presentation demonstrated how pattern library systems work, how themes and blocks can be built using shared components, and how accessibility testing is an integral part of the process from concept to deployment. It also illustrated how building an accessible system takes the burden away from content editors by allowing them to focus only on any accessibility warning or errors in the content they control.
Thanks to Our Sponsors
Texas Closed Captioning is a woman-owned, small business and was founded in 1990. Texas Closed Captioning, LLC provided the first live captioned broadcast in Central Texas on October 1, 1990.
They provide human generated realtime captioning and Remote CART.
Watch the Recording
If you missed the meetup or would like a recap, watch the video below or read the transcript. If you have questions about what was covered in this meetup please tweet us @EqualizeDigital on Twitter or join our Facebook group for WordPress Accessibility.
Read the Transcript
>> AMBER HINDS: If you have not been before, we have a Facebook group that you can join if you want to connect with other meetup attendees and members between meetups. You can just go to “Facebook.com/groups/WordPress.accessibility,” or you can just search “WordPress Accessibility” on Facebook and find the group that way.
It’s a good way to connect with other people, share what you’re working on, get feedback, ask questions, answer questions. There’s a ton of people in the group, not just people from my team who go in and answer questions, and it’s fun. We have a good community going on there. I ask questions in there sometimes too.
If you want to find upcoming events, or any recordings… That’s is a question that we always get asked: “Is this being recorded?” Yes, this is being recorded. It will take us about two weeks, might be slightly longer with the delay because of the holiday this week, but usually about two weeks to get corrected captions, and a full transcript, and then we will post the recording.
You can find those if you go on our website, “EqualizeDigital.com/meetup.” Or if you join our email list, which you can find at, “EqualizeDigital.com/focus-state,” we do send out emails with the recaps and other accessibility news.
The other way that you can get the recording is on our podcast, so we had a few attendees tell us that they don’t want to watch YouTube videos. They only want the audio, so we will release the audio, and that can be found on “AccessibilityCraft.com.”
We are looking for additional sponsors for the meetup. Unfortunately, the WordPress Foundation has said that they cannot cover the cost of live captions, and they have told us that we have to go find our own sponsors to help us cover the cost of live captioning, which, of course, is very important to make sure that everyone can attend this meetup, so if your company would be interested in sponsoring a meetup, you can reach out to myself and Paola at “Meetup@EqualizeDigital.com,” and we’d be happy to share information with you. You can also use that email if you have any other suggestions.
If you’re interested in speaking, we are working on filling speakers for spring of next year or a little bit after winter ends, and we would love to hear from you if you’d be interested in presenting at the meetup.
Who am I? If you haven’t been before, my name is Amber Hinds. I’m the CEO of Equalize Digital, and I’m the lead organizer of the WordPress Accessibility Meetup.
Equalized Digital is a certified B Corp that focuses on WordPress accessibility, and we have a WordPress plugin that has a free and a paid version called Accessibility Checker, which can help speed up some of the automated testing that you do for accessibility within WordPress.
It works a little bit like an SEO plugin, scanning things and giving you a report right on your edit screen. If you are interested in trying it, we have a webinar, and that is available on demand, and it’s also 40% off for Black Friday, so that’s my little sales pitch right there. I’m also happy to answer any questions about it later outside of meetup.
I’m really excited to announce our sponsor tonight, so behind the scenes at all of these meetups, since we started, for multiple years, has been Texas Closed Captioning. They are who do all of our live captioning. We’ve been working with them for years. Their pricing has been phenomenal. I did a lot of research in the beginning, and not only did they have a really competitive price, but I’ve also worked with a number of different, in other instances, live captioners, or I’ve attended webinars that other companies have live-captioned where we didn’t run them, and the accuracy that we see with Texas Closed Captioning is phenomenal.
They’re located down here near me in Austin. They’re a woman-owned small business that was founded in 1990, and they provide human-generated real-time captioning, and remote CART services, so we really appreciate the fact that they are donating their services to us this evening, which makes a huge difference, as we mentioned, because we don’t always have sponsors.
So thank you so much to Texas Closed Captioning both for sponsoring and for their dedication to captioning all of our live events.
If you want to learn more about them, you can go to “TexasCaption.com.”
I have a couple of upcoming meetups that I want to share with you all. Our next meetup will be on Thursday, December 7th at 10 am US Central Standard Time. That will be “Beyond WCAG Compliance: Steps in Your Websites Commitment to Digital Inclusion,” with Andrew Molyse and Mike McCaffrey.
Then another meetup in December will be on Monday, December 18th, at 7 pm US Central. Alex Stine and I will be doing one of our quarterly audits, and that would be an audit of the Pie Calendar plugin, which is super exciting because we have never done a calendar plugin before.
If you’ve never seen a screen reader experience a calendar in a, like, grid-view calendar, it is definitely worth tuning into just to see what that experience is like.
In January, right after the new year, we have Abby Wood presenting “How to Write Accessible Copy” on Thursday, January 4th.
So I am very excited to introduce Reed. I’m going to pop them up here so you can see Reed. Reed is a principal developer on the web services team at Georgetown University, and is on the board of directors of WPCampus.
I’m actually wearing my WPCampus t-shirt. If you’ve not heard of WPCampus, it is a phenomenal nonprofit organization that has a Slack group, and runs education both in webinar format, occasionally, and also in live conferences in person for Higher Ed WordPress.
Reed works on the front-of-the-front-end code to create sites that work well across all devices, for all audiences. Reed is passionate about usability and accessibility, and earned degrees in digital media, web accessibility, and communication, culture, and technology.
Welcome, Reed. We’re really excited to have you.
>> REED PIERNOCK: Hello. Thank you so much. I’m excited to be here. I’ve attended a few of these before, but this is my first time speaking, so I’m pretty excited about that.
If there are any questions, if people could hold them until the end, except if there’s something, like, you don’t understand what I said or you need clarification, but other than that, we’ll get to the Q&A and discussion and everything after my last slide.
>> AMBER: Yes. I’ll just chime in before I go off screen. If people could please use the Q&A module in Zoom, it’s a little bit easier for me to track than if they’re in the chat, so if you are able to use that, that is most ideal. I will watch those, and if needed, I’ll chime in, but we’ll answer them [inaudible].
So thanks, Reed. I’ll let you take it away.
>> REED: OK, thanks, especially because since I’m doing this, I can’t really see chat.
As Amber said, my name is Reed. I’m a principal web developer. I work at Georgetown University. My pronouns are they/them.
My talk today is, “Component Pattern Libraries for an Accessible WordPress Experience.”
I’m very excited about this. As much as I work in WordPress, I also really love static site generators, and putting the two together to make a style guide to work with WordPress themes is something really neat.
We’re going to get started first with pattern libraries and style guides. Things that I’m going to go over include: “Why a style guide is beneficial.” I’ll do a super, super high-level overview of WCAG. We’ll go over installing and setting up KSS-node, which is what I use most for creating the pattern libraries and style guides. A brief overview as well of Twig files and CSS Comments, and then putting it all together by integrating the pattern library components with WordPress themes and WordPress blocks.
A few things that I’m not going to go over, but we could talk maybe later and when we get to discussion. I’m not going to talk about any file structure. People might use a BEM methodology or atomic to organize their files and their styles, but what I’m going to talk about can be CSS agnostic, so whether you’re using Sass, Less, Tailwind, even just plain Vanilla CSS, all of these can still apply.
Not going to get into the specifics of WCAG Success Criteria. I’m just going to go over it briefly, and then talk about how the pattern library can help with that.
I’m not going to talk about managing node projects. Even with setting this up slightly to include node, I’m not going to go over any type of node project itself.
I’ll explain how the pattern library components can be used in the themes and the blocks, but I’m not going to go into super specifics about creating the themes and blocks.
So the two main things here are on screen. Style guide is the document that lists all of the components, and the pattern library is the code that creates those components, so this solves some of the issues that people might have with their websites, where especially if you’re using a WordPress theme, you may not remember where you put something. You may repeat code because two things might look similar, so then you copy and paste instead of combining them, and that could lead to inconsistency, and trouble with maintainability.
If you have too many components, it could be confusing for developers as well as people that use the website, and then especially with Custom Gutenberg Blocks, one way of coding them is static, meaning everything is in the JavaScript when you build it. When you use the code, it outputs static HTML, but in order to have the pattern library components integrate with that, use dynamic blocks instead, which uses, in here, Twig and PHP and JavaScript to make some of those, which can then be updated basically on the fly, and you don’t have trouble with all those deprecations that you might have when you try to update the HTML output.
With the style guide, we can call that the source of truth in one way. This is the document where everything is listed. These are the components that you have, and it could be as small as a link, or it could be as large as an entire page template, so all of those things are used to create components that might then build into other components.
The pattern library is a sustainable way of coding the source of truth. That way, because you know where all of these components are, you could go to the style guide and check the page that is for link.
If you need to update link styles, you can do it in one place, and it will propagate to everything that you have that uses a link.
Even though I’m going to go over KSS-node as what I use most often for my style guides and pattern library, there are a lot of other tools that can do similar things, and some of the approaches that I’m going over could apply to those as well. Stuff like Pattern Lab , Storybook, Fractal. Those are all different types of things that can create design systems, style guides, or pattern libraries.
With KSS-node, the reason I like it is because I work also so often with WordPress themes. KSS-node offers different types of templating languages, so you can choose the one that works best for your project, and WordPress themes are written with Twig, and I can change the pattern library to use Twig files instead of plain HTML or, Nunjucks, Handlebars, any other type of templating language.
First, I can go over some more of the benefits more than I just explained. On screen is title “benefits,” and underneath that is an emoji of a person sitting with a laptop with the text web team, and then another emoji of an artist with a little paintbrush and palette, and says “content creators.”
So all of this is beneficial for what we want to accomplish in terms of accessibility. It’s most often used when you have the web team and the content creators not explicitly working together. You might be working together to create the websites, but the web team might either create the WordPress themes to hand off to an external client. Or create those themes for websites, and then the content creators could be somewhere else in your organization.
In my everyday job, it’s a university setting.
So the web team are the people that create the components that are used in the themes and blocks. The web team also is the one to interpret the Web Content Accessibility Guidelines to make sure that their code is adhering to success criteria.
The web team also iterates on components for the design or functionality, and then also fixes bugs anywhere that comes up in the components or the themes.
The content creators are the people that actually produce the content for the websites. These people could work in teams such as site architecture, content strategy, copywriters, graphic designers, video or podcast production.
What they do best is create content, and a lot of those people may not understand understand HTML, they may not understand accessibility guidelines. All they understand is their area of expertise, so if the web team can create these patterns for components and ensure their accessibility, the content creators can then ensure that the content they have is accessible.
On screen are the four principles of accessibility: perceivable, operable, understandable, and robust. This is from the introduction to “Understanding WCAG.”
From their website and their documentation, perceivable means that users must be able to perceive the information being presented. It can’t be invisible to all their senses.
Operable means that users must be able to operate the interface, that the interface cannot require interaction that a user cannot perform.
“Must be understandable,” meaning the users must be able to understand the information, as well as the operation of the user interface, and the content and operation cannot be beyond their understanding.
Robust means that users must be able to access the content as technologies advance. As technologies and user agents evolve, the content should remain accessible.
On screen, the first rule of ARIA is don’t use ARIA. This is from the W3C. If you can use a native HTML element or attribute with the semantics and behavior you require already built in instead of repurposing an element and adding an ARIA role, state, or property to make it accessible, then do so.
This basically means that HTML by itself is accessible. If you are writing code such as paragraph, heading, list, and you’re putting them in a good order and understandable way, then you don’t always need to add any ARIA attributes.
ARIA is Accessible Rich Internet Applications, and there are many times where code can get bloated by using too much ARIA, too many ARIA labels, too many roles of elements being overridden, so if you can use plain HTML, then just do that instead.
So setting up a pattern library. On screen here, I’m going to briefly go over, right here, the sample directory structure.
So on screen, I have an illustration of what a sample directory structure inside a theme could look like. There are five different folders or directories under that. All of these may or may not be needed, as some of them are optional.
The builder includes the scripts and the templates that build the style guide. That’s not the pattern library. It’s the builder that will output the documentation for what is in your pattern library.
The style guide directory is the one that actually holds that documentation, the generated output.
The source folder, it holds your CSS, your Twig files, any of that content that you need to build your websites.
Dist, D-I-S-T, that is everything that is compiled, such as the output CSS. You might have output JavaScript. You may have images or other media that is stored in that folder.
Config: Any configuration files that you might need for your project.
I am going to show an example of a config that is used for the KSS-node to build the style guide so you don’t have to type it out every time you want to build it, some of these could go into other directories. Especially with dist, your assets could go inside your WordPress theme itself and not here.
WordPress themes require to have a style.css file, and that includes the theme info such as the name, the version, the organization.
If you have any other style sheets that you are on queuing or pulling into your templates, those need to be at the root of your theme so it would go directly under sample WordPress theme. Anything that is beyond what you are going to have in your Style CSS.
On screen, first is the heading for this slide: “Install packages and add scripts.” From the “command” line, to install the KSS-node that we’ll build, “npm install dash dash save dash dev Sass and KSS.”
I’m going to use Sass because with that, it’s easier to separate each of your components into different files, and KSS is the package used to create the style guide.
In your sites package dot JSON file, all I have on screen here are two scripts: one to build the CSS, and one to build the KSS.
At a minimum for this, you need some sort of CSS file, whether it’s compiled from Sass or another, like Less, and then the KSS for the style guide. Those are your minimums.
The first thing to do is to copy the base builder template. On screen, the installed location is under the node modules, KSS, builder, Twig directory. You’ll find under there your builder files and the scripts needed to do the building. You copy those from that folder into your project location into the builder Twig directory.
There are different ways to go about this. You can copy-paste. You could use a script that will move it from one location to the other, but those are the files that you’ll need for this.
Again, I mentioned Twig because that is the templating language used in WordPress themes. The default for KSS, I believe, is Handlebars, but I use Twig for all of that, especially working with WordPress.
If you do work with another CMS, a lot of them are moving to Twig, but most, in my experience, is with WordPress.
On screen, create the pattern library directories. In each of the directories, I’m going to list that you will have an index.scss file in each of the directories, and these will hold all of the comments that will create the style guide later.
We’re going to start with base, color, text, link, card, and layout. You can organize these however your project best works or for whatever theme you’re using. You might have different files. I mentioned it could be Vanilla CSS, Less, Tailwind. As long as there’s an ability to add comments into the style sheet files, that’s all you need, and then we’ll use those and we’ll create namespaces for the directories that we have.
On screen, how to set up the builder configuration. The config, kss.json, it tells the builder where the information is for you to grab those patterns. You’ll need the title of your project, the directory of the source, the directory of the destination, the directory of the builder, and the directory of your CSS.
The source, destination, and builder directories are all relative to where the config file is in your folder structure.
The CSS file is relative to the generated pages in the output style guide.
Last in this JSON is a namespace, and because we’ll reference Twig from the pattern library, and the custom blocks, and the custom themes, it’s easier to give them a namespace to call those.
On screen, I’ve defined color, text, link, card, form, and layout as the namespaces for our project.
Now we’re going to get ready to add the patterns and components, so first, we’re going to talk about color. It is our first style guide entry.
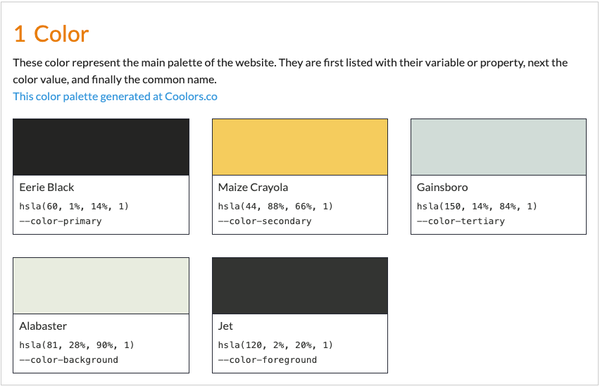
On screen is a screenshot of the brand colors page in the style guide with a heading named colors. The colors listed are eerie black, which is a dark black, maize Crayola, a medium yellow, Gainesboro, a light gray, alabaster, an ivory white, and jet, a dark gray. The colors are laid out in a grid-like layout, and each grid item includes a representation of the color, its description, its color code, and its property name.
When the style guide is generated, the comments from the CSS are used to create the pages, so the builder will loop through all of the colors that you’ve input to output this page with the information about the colors.
On screen is an example of color style sheet. The beginning has plain CSS Comments that are preceded with two forward slashes. Empty lines between comments sections also must have a slash.
The first line here is brand colors. That is the name of your pattern. Beneath that, color is followed by a colon, and that tells the style guide that these are the colors for your website.
Beneath that is the weight of the page, and will determine the hierarchy structure of your style guide.
Then last in the comment section is style guide, and here it’s called color.
After the comments, that is just plain CSS right here. It isn’t a Sass file, but right here it is just root, and it has CSS custom properties for primary, secondary, tertiary background and foreground colors.
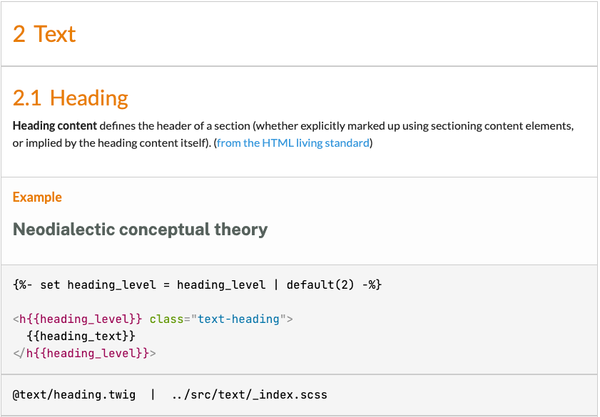
On screen, text heading. A screenshot of the text page in the style guide with a heading named text, and a subheading named heading.
An example section illustrates how that heading would display on websites, and below the example section is the Twig code used to create the pattern for the heading component.
Some sections of your style guide may have parents and children, so here, text is the parent category, and then beneath that is heading, and you may have other children of text, such as lists or paragraphs. Those comments from the previous slide tell the style-guide builder where those go and how the hierarchy structure is laid out.
On screen is an example of the text style sheet. As in the last one, the first line is the name of the pattern. Here it’s “text,” and then a “wait” for setting up that hierarchy, and then the style guide is called text.
Beneath that, still CSS Comments, again, proceeded with two slashes. Heading is our name of the subsection. It has a small description after it, which says, “heading content divides the header of a section.”
Here it’s still a little different from our previous in that there’s a new markup property in the comment. It lists heading.twig. It tells me style guide builder what code we want to use to generate with pattern.
Beneath that is another style guide. This has text as the parent, and then dot heading as the child or the subsection.
On screen is heading markup, and this is that heading.twig file that I just mentioned. There is both Twig and HTML code here, and the Twig files actually create what the patterns are. Right here, we just have the most basic attributes that can accept a value from any other file that may include this Twig file.
There’s not anything pretty fancy here. First, we have a set declaration that is a Twig function, where the variable is heading level, and we’re going to use a heading level that’s passed into that variable, or we’re going to have a default of two. Since your site might have title somewhere else, like the page title or the site title would probably be your H1, anything else we can default to an H2. That can then be updated whenever this is called from somewhere else so we can have a heading three, or four, et cetera.
So we can put that attribute heading level in the header. It has a class of text heading, and then between the opening and closing H tags is another attribute called heading text, and that’s whatever text is going to be passed in through this pattern.
When your style guide is built, it needs some sort of sample content to use to put on the screen. On screen here is an example for heading JSON file, and we’re updating that attribute from the previous slide where we put the heading text in between the opening and closing.
We have an example text here. I use a generator that makes it seem like it’s fake academic papers, so a lot of the sample content here may seem weirdly, vaguely, fake-ly academic. Here, I set the heading text to neodialectic conceptual theory.
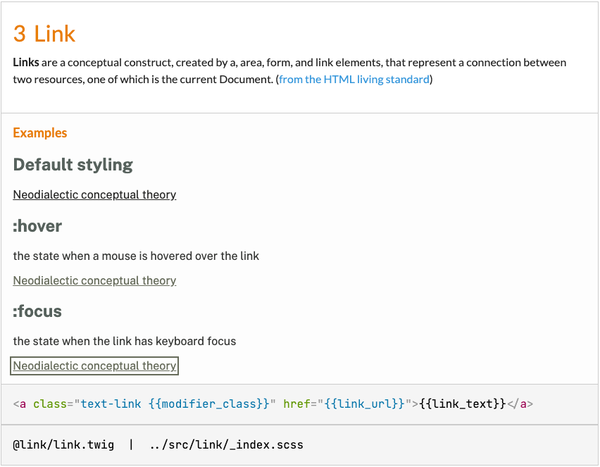
On screen, we have another pattern. This one is link. It’s a screenshot of the link page in the style guide, and the heading is link. An example section illustrates how the links would display on the website, including the default styling, the hover, and the focus states.
Below the example section is the Twig code used to create the pattern. What we have here are the name of the pattern, the description, as we did with the other patterns of color and heading, but here, we’re going to add modifiers, and these modifiers, the link, at least, can be the other focus states, the hover states. We can set those again later. We can pass anything through there using whatever modifiers you need. It may be states, it may be different class names.
On screen is an example of a link style sheet. In the beginning, here is the comments that will generate in the style guide. The first is link, which is the heading. Below that, is a short description of what a link is that makes connections between two different resources.
Below that, where you can add your modifiers, this is the hover state and the focus state that I’m illustrating here. The same with the heading, it points to the markup for that, which is link.twig. It gives it a weight of three to set it up in that hierarchy structure and calls it “link” in the style guide. Below that, any CSS or styles that you want to apply to the A element goes there.
On screen is an example of the link markup. This is, again, the A element that uses, for link, have a class name of text link. We have an attribute for modifier class, and then an href that will be the link URL, and then between the opening and closing A tag, we have our attribute for link text, where those modifiers from the style guide modifier section will go.
When your style guide is created, in order to display additional states, it will create kind of fake placeholder CSS classes, because you may want to display your focus state and what that looks like on a webpage and not have to require anybody using the documentation to actually get to focus it.
We have another JSON file for link with example attributes here. Again, “Neodialectic conceptual theory” is our link text, and our link URL is “Example.com.”
When you create the JSON files that will generate that sample content in your style guide, that file name is the same as your Twig file.
For link, the file name is link.twig, and so our JSON file, it is link.json.
Now, once you have a bunch of patterns or components put together: headings, links, text, whatever your base elements are, we can now start putting it all together to create larger components.
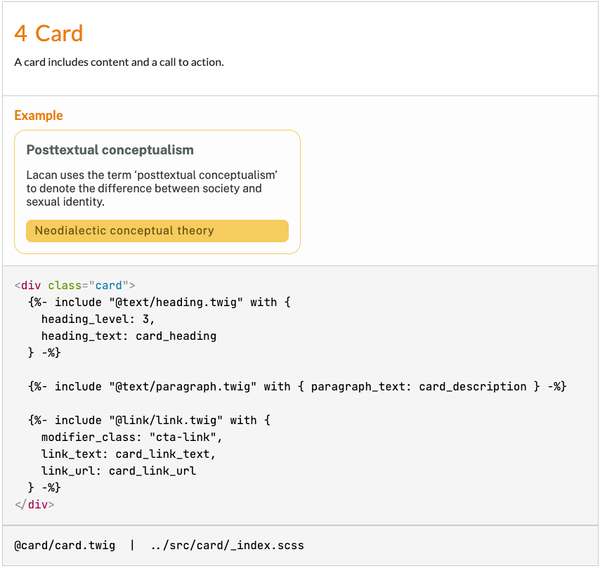
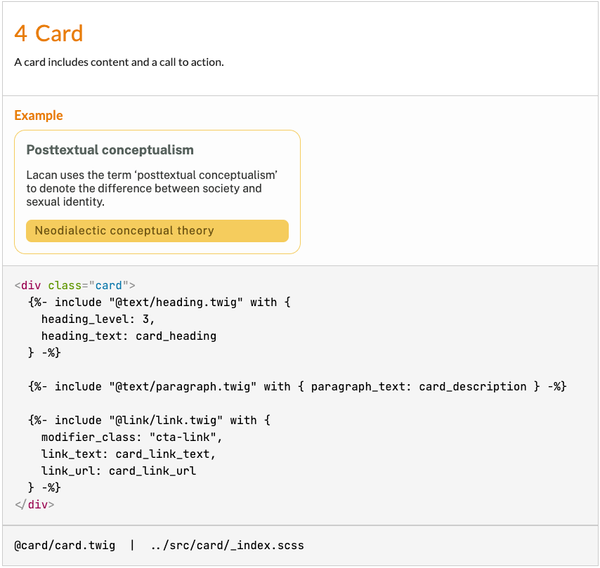
On screen is a screenshot of the card page in a style guide with a heading of card. An example section illustrates how the card would display on a website. This card includes heading, paragraph, and link patterns.
Below the example section is the Twig code used to create the pattern for this component. This is where, like I mentioned, things start coming together now, and patterns can include other patterns, and that’s where all of the magic happens, where all the neat stuff starts to happen.
On screen is a sample style sheet for a card. Everything here is the same in the CSS file. Comments at the top for the pattern name, description, markup, weight, and style guide name, with all of your CSS below that, and this can be anything you need, and it’s the same way to set up the style sheet as any other pattern we’ve done already.
Now, the difference here is with the markup for this pattern that uses other patterns.
On screen is an example of what card markup could look like. It is a div with a class of card, and inside the opening and closing of the div tag, we have an “include” for text heading, an “include” for paragraph, and an “include” for link.
The includes use the namespace that we defined earlier, so text for heading, and text for paragraph, and then link is its own namespace.
In the includes, there’s a section that’s with braces after that, and that’s inside where you can set different attributes, so for the card, the heading, we’re always going to call it a heading three, and then the heading text that we’re sending to the heading pattern is being pulled in from what is then called the card heading, so those are specific attributes for the card pattern, but those attributes can be passed to the other patterns’ attributes.
On screen is an example of JSON for the card. That includes the card heading, card description, card link text, and card link URL, and these are, again, the key value attributes that are passed in through the patterns. Here, they are specifically prefaced with card, but then in the pattern, they are passed through to the patterns that are included in the pattern.
I’m going to say “pattern” a lot more as we go on. [chuckles]
So once you have all of these things put together, then you see even more things being put together.
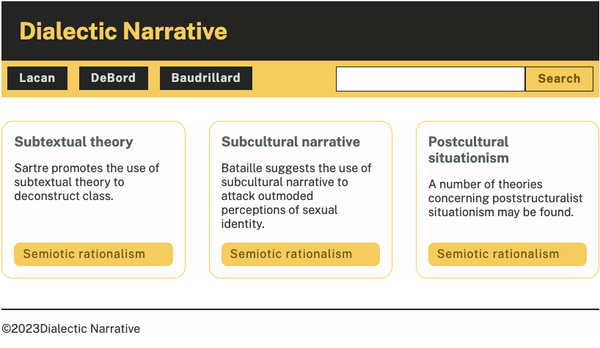
Not going to go in in-depth over every single pattern that you could put on your website, that could take forever, but here on screen is an example of layout. It’s a screenshot of an example of the layout. It includes a global header, navigation, search form, main content, and global footer. The title is “Dialectic narrative.”
There are three navigation links in the nav bar, and in the content section is a card grid that has three different cards in it.
Once you have patterns set up, then it gets easier and easier to create more complex patterns because they build over the smaller ones that you’ve already put together.
Here, we have the example of the link used, then, inside a card, and then the card is used inside of a card grid. The card grid is used inside of the main content, and the main content is used inside the layout. Everything builds on top of each other. You can put these together in any way you need.
So what does this have to do with WordPress, then, if I’m talking about style guides? On screen, fitting in it with WordPress, custom themes and custom blocks, Custom Gutenberg.
The custom themes are using the larger component chunks, like the layouts, your site header, your site footer, major pieces like navigation.
Custom blocks are still called Gutenberg in the plugin, but now usually just called the blocks editor in WordPress. These include things like all of the smaller component pieces, like the links, icons, buttons, paragraphs, headings, all of these.
A review of the benefits here. When the web team needs to work with various content creators that may not know HTML or understand, or want to understand, you can front-load a lot of this work in the beginning to make building the patterns easier as you go on, and they build and build and build on top of each other. This makes it more maintainable. You no longer would need to make changes in multiple files for things that look similar.
If four different WordPress custom blocks are using a link call out, then you can change that in one place, and it trickles down to everything else below it.
Related to that, if you do find an accessibility issue with, for example, that card pattern that I went over earlier, then you could just fix the components inside, like, you could fix the individual components there, and then the pattern would get those fixes, again, trickling down because everything’s built on top of each other, and because of that, there are fewer risk of bugs, your styles are consistent, you know which patterns are used where, and it’s easier to be able to spot accessibility issues in the themes and the blocks, and then again, that leaves the content creators to focus on content, and not the skin, or the theme, or any of the HTML code.
On screen, adding theme templates. Themes in WordPress are written with Twig from the Timber documentation. With Timber, you write your HTML with the Twig template engine. This cleans up your theme code. Your PHP file can focus on providing the data and logic, and your Twig files can focus 100% on the HTML and display, meaning the PHP files are for your functionality, and the Twig files are for your templating.
This separates them to make them easier to maintain, and they don’t co-mingle, or are similar to different other languages, like you may not write inline style sheets, you pull your styles out. That’s why we no longer use things like the center tag. All of those got separated from HTML into CSS, and again, here we can split that out, have the functionality in the PHP, and the templating HTML in the Twig.
On screen is an example of code for the Timber context. The context is a list of all of the variables that WordPress can expose, and then that can be passed through to the templates and the theme.
Here, I have an example of the context setting the site title and the site link using site.name and site.url, and then these can render into the index.twig all inside that context.
This is a little different from other ways of doing WordPress theming, where you might use, like, get blog name or get blog URL. You only need to do that here by just putting in where that is in the context and using those Twig and Timber variables.
Some of the neat variables that you can use in the Timber context, these are probably the most often used ones.
For something like featured image in the WordPress editor, you can select a featured image that will be for your page or your post, and here, you can get that information with post.thumbnail.source and post.thumbnail.alt. There are other attributes you can get there like the height and the width, but “source” and “alt,” those are the ones that you really need.
Post.title for your page. Post.author.name if you have a blog or you have documentation that’s written by different authors or content creators, and then the post.postdate.
On screen is a base template example. This is HTML with a very basic default page structure, including the doc type, then the opening and closing HTML tags. Inside that is the head and the body. Inside the head, you have your title, and then in the body here between the opening and closing body tags is where I’ve put different includes for the Twig files from the pattern library.
So I’m including the layout header and the layout nav, and then there is a block section, I’ve called it main content, and in between that is the post.content, and that will be the content of the page that you will write in the WordPress editor, and at the bottom before the ending, body, tag, including the layout footer.
So you probably have different templates for your WordPress themes. You may have a different one for a news article or a post than you would for a page.
Here on screen, I have an example of a single post template, because we already have a decent template in place that we called index.twig, we can extend that instead of copying and pasting, or rewriting and putting things all over the place. We can use this to extend it.
For the post, it extends the template.
I have a typo. I’ve called it index, and here I’ve called it base. My apologies.
We have the opening and closing of the block. Now these aren’t HTML tags. These are Twig tags that specify a different block on the page, which you may include other content or override that later from the extends.
So here on the index page inside the block main content, which is just a reference to the post.content for the content of the page, when you extend it, you put that block there and can write anything else that you need to inside that block that will override the other template.
We only had post content, and here we also want to include a featured image, a heading. You might have a byline that uses the date and name of the author, and so it uses the same structure as all of the other pages on your site, and then customizes it just for what you need in one certain area.
Here, I’m also calling the post.id from the context. This is helpful here because WordPress will put an ID for every page and post that you have in your site, and from there, you can use that wherever you need to.
Here, I’ve put it inside an ARIA labelledby on the article tag, so because this is a post and it’s an article, we want to make sure that region is appropriately named, but instead of putting the ARIA label and repeating whatever the page title is, we can set up that heading to have an ID of title with the post ID in it, and then use the ARIA labelledby instead on the article tag.
Here on screen is an example of the page post template. Now, if you’re not terribly familiar with WordPress themes, it can be confusing because there’s a post and there’s a page post.
Posts are the things most used for news articles. Here, a page is a page that will remain static. It doesn’t have a date associated with it. It could be, like, “about” or “contact us.”
The example here is also extending the base template, and then, again, inside the block for the main content overrides whatever we needed from the other, so your page might not necessarily need to have a featured image or an article byline, so we only have to include what we want here, and that’s the heading, with the page title, and the post content.
If you’re starting to notice these things extending from each other and including other pieces, that’s where all of the patterns for the components really come in handy, but you can spot those accessibility issues and fix them in one place.
So if we find an issue with the global site heading, and there’s an image logo used for the site title and that doesn’t have any type of alternative text on it, whether it’s the alt of the image or some sort of label or actual “text” text, then we could just fix it in that one place and not have to go through every page template and update it one by one, line by line. We can fix it in one area. It’s included in other component patterns, and then those make up the big pattern for the templates.
We’ve talked about themes, and now we’ll talk about custom blocks.
On screen is a little bit from the documentation for WordPress Gutenberg. “Experience the flexibility that blocks allow, whether you’re building your first site or write code for a living. Blocks allow you to build your own custom posts and pages without any coding knowledge,” and that is also where this comes in a little easier, because your content creators don’t need to know HTML. Their focus is on content, could be copy, could be images, could be video, but whatever that content is, they can focus on making that accessible, and they don’t need to know any HTML. They don’t need to know success criteria. They don’t need to know anything about ARIA labels. All they need to know is their content, and then that allows the web team to create whatever code is necessary, and using those patterns again, we’ll create the dynamic HTML for the custom blocks.
On screen, I have the screenshot for the card. Again, the card pattern can be used to create the card custom block. It has a heading of card, an example section illustrating how the card would display on the website, and then a sample of the Twig code below that.
So the devs can create a block, which then the content creators will insert on their pages. We can use that to control accessibility in ways that some WordPress Core Blocks don’t allow or don’t offer. We can then provide content creators with patterns with those blocks so that they don’t have to get overwhelmed if they are confronted with a blank page and are unsure where to start, and so if we provide those blocks in the forms of either the blocks themselves or block patterns in WordPress, they only need to fill out the content fields, like the heading, the description, and the call to action.
I want to make sure that you know I am not a block developer. I work on the dynamic pieces, the patterns that create the blocks, but I work with other developers who do all of the functionality of the blocks, so other developers will create those input fields for the heading text or the little pop-ups for you to add the image from the block toolbar. Using that, I will then create, like, the skin for the blocks, and that is the patterns that we put in that library.
So on screen, it’s using Timber again to call the pattern library to fetch the card pattern. Any of the variables that are set in the functionality of the block can then be passed through to the variables from the pattern.
In the block, you might have class name, heading, description, link, and URL, which will then get passed to the pattern as modifier, class, card heading, card description, card link text, and card link URL. You can save those attributes there, and it’s only included when the block pattern is called.
So go forth and build all the things. I have a repository that includes a sample of a style guide, and I have a demo website for the style guide.
This talk is also available on my website. If those links are needed, Amber or Paola can get those to attendees later. I’ll put my email in the chat when I’m done sharing my screen, but you can contact me at “Code@readcodes.com.”
If there’s anything else, then we’ll go over it in the Q&A or discussion.
Thank you.
>> AMBER: Sorry, sometimes it takes me a little while to find that spotlight button myself.
Thank you so much for that talk. I had never heard of Timber before, so then I went down a little rabbit hole while I was listening to you, because I clicked the link in your slide to go to the Timber thing.
I’m curious, could you share a little bit more about that? Would you call it a theme framework? It’s like a starter that people can use to build custom themes?
>> REED: It’s not really a starter, but it is kind of a framework or a wrapper that can help you find all of those WordPress variables, because sometimes you may not know the actual WordPress function for something. I’m pretty sure that it’s something like “get blog name” or something like that, but if you don’t have all of that handy, it’s so much easier to write something like site.name, and then you know that’s the name of your site.
So that’s where Timber can really come in handy, and then Timber uses Twig as the templating engine, so it’s real handy with using that in WordPress themes.
>> AMBER: Yes, that’s neat. I posted a message for our devs and I was, like, “Have you heard this?”
[laughter]
So that’s really cool.
Everyone, feel free if you have any questions to put them in the Q&A module and we’ll go through them.
Billius [phonetic] asked: “Will this approach work on Django, or is it exclusively for WordPress themes?”
>> REED: I’ve not used Django, but a lot of what I went over can apply to other themes or content management systems.
I know Drupal is using Twig or you can use Twig and Drupal. I haven’t used Drupal in years, but… Oh, it’s there. Kraft, I think, uses Twig as well, so a lot of these can also apply to other projects or other content management systems.
Also, you could always create a style guide that is separate from your theme. We use it with the theme, because if you have it in one place, you can just call it in. It’s so much easier that way, but you could have them separate and then just do your theming in a different way.
>> AMBER: Yes. There was actually a question that I was going to ask you, which is, how do you decide what components belong in the theme versus in maybe a separate plugin? Because I know we’ve had some discussions about that internally.
When we’re making really custom blocks for things, we debate, “Does this belong in the theme?” Or is it something that we think even if they change their theme four or five-plus years from now or whenever that they might still need this, and therefore, it should be its own thing.
Have you had conversations or thought about how components could fit, whether theme or plugin-based?
Yes, because some of them would work in both. If you have a call to action, but it’s just a link, and it might look the same whether you have it in the navigation or it might look the same whether it’s in like a call out or one of those card blocks I showed, those could be in both places. It could be in the theme and in the block.
With the block if you separate your block plugin from your theme, then you could have different themes use the same blocks, and all of those things can still use the same pattern library because the Twig itself is the same and will have that same output on the HTML of the front-end.
So if you have theme A and theme B, and both of those use the same block plugin C, all that would be different is the style sheet itself. Everything else can stay the same and they would just get styled differently.
Sometimes it’s a matter of choice where you want to put those things. I haven’t done any of it yet, but there are now block themes that might benefit from having the blocks inside the theme instead of a separate plugin.
It’s kind of iffy and it’s a bit of a gray area, so I would say it depends. [chuckles]
>> AMBER: Yes. Yes. I think it’s so hard because we talk about and we frequently build custom blocks that are in a theme, but then it’s, like, well, if they decide to re-theme later on the downside of Gutenberg or the blog editor, those blocks will stop working, unless they’re going to have to be migrated to a new theme or migrated into a plugin or something like that. Or they’re, like, you know, “We don’t want those blocks in that layout anyway.” But then they have to go through their content editor and replace them all, which could be bad if it’s on a lot of pages or posts.
>> REED: Yes, and I think one of the good things with this is, if you have a separate block plugin, then that could call the pattern library itself, and then your theme could be something completely different.
The style sheets, like I said, themes will have different style sheets, but with the block, you can have it use those patterns, and hopefully, if they’re just changing themes, all it has to do is basically update the styles for those blocks, and then the content can stay the same. You don’t have to migrate.
>> AMBER: Yes. It sort of seems like that’s the direction WordPress Core is hoping to go, which is that the theme will do bare-bones styling and that is it, and even things like padding and margin and layout and font size and everything is going to be controlled at the block level, not necessarily on the theme.
>> REED: Yes.
>> AMBER: Do you see any downsides to that?
>> REED: Some of it is, if you want to use the same block on a few different pages, then in the editor, you might need to update all of those things separately.
Like on your “about” page, if you have that call to action, and you use the style in the editor to say, “Oh, I want this to be red, and I want it to have white text, and I want it to have a border around it with this much padding,” but on your contact page, you want it to be blue, but then later date, you decide you want all of your buttons to be purple, then you have to go through all your pages to do that if you’re doing it in the editor itself, so if your theme has that style sheet, or your patterns, or your blocks have that style sheet, it could be a little easier.
>> AMBER: Yes, it scales better for editing.
Daniel had asked: “Did you say that the KSS-node would work with Nunjucks or something else other than Twig?
>> REED: Yes. I’ve used it so far with Twig, Handlebars, and Nunjucks. I think there are a few other templating languages that you can use as well, but those are the ones that I’ve definitely used with it. Twig most often though.
>> AMBER: OK. Do you have any tips for anyone who is just getting started with that? I noticed, like, the Timber website has a course and some other resources. Is that the best thing to also learn about Twigs, or are there other resources that you’d recommend?
>> REED: It’s a lot because there’s a few different moving parts here, and so it depends on where your expertise is as well. Like if you’re a block developer versus a designer, you might want different resources to look up, so for things like design systems that are created with components and patterns, and then generates the style guide, looking up something with design system or atomic design, that could help with that.
Then if you want to get into the code bits of it, I don’t think you necessarily have to learn all of Timber as long as, depending on what you need. If all you’re doing is the patterns or the layouts, then you probably just need to know what some of those variables are, like site.name, especially if you’re working with other developers that do a lot more of the back-end or a lot more of the block development. Everything else is pretty much plain CSS or Sass, however you want to write it, and all of the style guide stuff goes in comments, and the documentation for KSS-node is pretty good, but similarly, there are other systems you might decide work better.
Fractal, I think, is one that other people have used, and Storybook, but this is the one I use most often.
>> AMBER: Yes. I don’t see any other comments or questions from attendees.
I think my last question that I sort of thought of while you were talking was, are there certain components or good ways that you’ve used to identify what should be its own component versus part of a larger component? Or, like, a list you could recommend or reference on… You know, like USWDS, it’s like accordion, like all of these different things that it’s like, “This is a component.” “This is a component,” and I know sometimes we have discussions about, like, “Is a small thing a component that gets repeated as part of a bigger thing or across multiple? Or are all the bigger things their own components?”
>> REED: Yes. That is another thing where I’m, like, “It depends.” [chuckles] You may have different needs for certain things. You know, a button is probably one of the more common types of components that I’ve seen. You might consider something like the search bar its own component, which uses a button. Or you might consider, like, that card its own component, which uses a link styled like a button, so you have decide if those are things, like, you want those “buttons” to be the same across your site. Or they might just be an actual button tag or an A tag that you style that way, and you don’t need any other functionality. Then I’d say it could just be a plain HTML and not its own component, but that really depends.
I hate saying “it depends,” but it all comes down to your needs or your team’s needs.
>> AMBER: Yes, and just how much you want to be able to repeat or reduce repeat work, right?
>> REED: Yes, so like that card pattern. In our themes, we have things like an information grid, news items, related content, and all of those use that same type of card-in-a-grid layout, but they’re all their own blocks, yet they use a lot of the same components.
So if we decide, “Oh, we want to use this thing instead,” then it can trickle down from the card component to everything that uses that card component.
>> AMBER: Yes, so you only have to change the size of the H2 and the style of the link one time. [chuckles] You don’t have to go change it on five different things that use it.
>> REED: Eight different CSS files, forget one, have bugs. [chuckles] Yes.
>> AMBER: Do you feel like adopting this reduces the amount of time that you have on QA?
>> REED: It [chuckles] also depends. In my team at work, we have several different layers of QA, and we will send it for a design QA, an accessibility QA, functionality QA on each individual thing, so if there is a new pattern for a new component in a new block, that goes through all of those things, and then once we get to a point where we’ve merged, and so we might have like four different things we’ve worked on in a week, and they’ve all been QA’d three times each individually, once all of those things are merged and are ready to be deployed, then we do another round of QA with a visual regression tool, and another bit of functionality testing will sign off.
So it does help in some ways, because if you’re familiar with something… You know, I mentioned the news items. If someone is familiar with the way a news block works, and then we have a related content block that has the same patterns, you could notice it and be like, “This doesn’t look right.” Or, “This functions differently,” and it will cut down on some things.
If your card pattern itself is accessible, then most likely, your news and your related content will also be accessible because they’re using the same components from the card pattern.
>> AMBER: Yes, so it could reduce it a little bit, but you still have to do lots of testing.
>> REED: We still do lots of testing. [chuckles]
>> AMBER: I know. [chuckles] Accessibility testing, I think, is always a multi-layered approach, and that is the right way to approach it to make sure that it’s working for everyone on all their devices.
>> REED: Yes.
>> AMBER: I really appreciate you taking the time to present, Reed. This has been a really interesting and educational talk, and I really appreciate it.
There’s tons of great links, so we will make sure to include the links to the slides with the recap.
Thank you, everyone, for tuning in, and if you’re in the US, happy Thanksgiving.
Thank you, Reed.
>> REED: Thank you so much for having me. Bye.
About the Meetup
Learn more about WordPress Accessibility Meetup.
Article continued below.
Stay on top of web accessibility news and best practices.
Join our email list to get notified of changes to website accessibility laws, WordPress accessibility resources, and accessibility webinar invitations in your inbox.
Summarized Session Information
Reed Piernock’s session focused on integrating and applying pattern libraries and style guides in WordPress web development.
The style guide, described as a detailed document listing all website components, serves as a centralized reference for consistent web design. In contrast, the pattern library is a practical, code-based counterpart that addresses common issues like code repetition and inconsistency in WordPress themes.
The session also touched upon the use of static and dynamic blocks, with dynamic blocks being more adaptable due to their real-time update capability.
The benefits of using pattern libraries and style guides were emphasized, particularly in enhancing accessibility and facilitating collaboration between web teams and content creators.
Pattern libraries bridge the gap between technical and non-technical team members, allowing web teams to focus on the development of accessible components and content creators to concentrate on content production without needing deep web development knowledge.
Reed explained the practical aspects of setting up a pattern library with a focus on the organization of directory structures, installation of packages, copying of base builder templates, and creation of pattern library directories. This setup streamlines the development process, making managing and updating themes in WordPress easier.
The session illustrated how Timber and Twig can be used for templating in WordPress, allowing for cleaner code and a clear separation between functionality (PHP) and templating (HTML). Examples of basic templates, single post templates, and page post templates demonstrated how Twig’s block system can be employed to customize content while maintaining a consistent site structure.
The session concluded with an exploration of custom blocks in WordPress, highlighting the flexibility and customization options they offer for content creators.
Session Outline
- Pattern libraries and style guides
- Setting up a pattern library
- Adding patterns and components
- Fitting it in with WordPress
- Wrapping it all up
Pattern libraries and style guides
A style guide is a comprehensive document listing all website components. It serves as a foundational reference, detailing elements ranging from minor features like links to comprehensive structures such as entire page templates. This guide is deemed the “source of truth,” offering a centralized, consistent reference for all components used in a website.
Conversely, the pattern library is the practical, code-based counterpart to the style guide. It contains the actual code generating these components, thereby addressing common issues like code repetition or inconsistency in WordPress themes. Pattern libraries enhance maintainability by ensuring uniformity and preventing the duplication of similar-looking components.
Static blocks vs. dynamic blocks
While static blocks are built entirely in JavaScript, resulting in fixed HTML upon use, dynamic blocks, which integrate pattern library components, employ a combination of Twig, PHP, and JavaScript. This dynamic approach allows for real-time updates and avoids the pitfalls of deprecation often encountered with static HTML updates.
Sustainability and Tools
By centralizing updates (for example, updating link styles), changes can be propagated across all relevant components, thereby streamlining the development process.
Various tools besides KSS-node, like Pattern Lab, Storybook, and Fractal, can be used to create design systems, style guides, or pattern libraries. KSS-node is preferred, particularly for its compatibility with WordPress themes. KSS-node’s flexibility in allowing different templating languages, such as Twig, HTML, Nunjucks, or Handlebars, is particularly beneficial for developers working in varied project environments.
Benefits of using pattern libraries and style guides
Web teams and content creators often operate in parallel but not necessarily in direct collaboration. This situation is especially common in large organizations or university settings.
The web team is responsible for developing WordPress themes, creating and iterating on components for these themes, and ensuring these components comply with Web Content Accessibility Guidelines (WCAG). This includes tasks like designing, functionality improvement, and bug fixing.
On the other hand, content creators focus on generating material for the websites. This group includes professionals involved in site architecture, content strategy, copywriting, graphic design, and multimedia production like video or podcasts. These individuals specialize in their respective fields but might not possess a deep understanding of HTML or accessibility guidelines.
Pattern libraries and style guides create a bridge between these two groups. By the web team developing accessible components within the pattern library, they set a foundation that allows content creators to focus on their strengths, ensuring that the content they produce is accessible without requiring them to be experts in web development or accessibility standards.
This approach streamlines the content creation process and ensures that the final product adheres to necessary accessibility guidelines, ultimately leading to a more inclusive and user-friendly website.
Four principles of accessibility
The four foundational principles of accessibility, as outlined in the Web Content Accessibility Guidelines (WCAG), are perceivable, operable, understandable, and robust. These principles are crucial for ensuring that websites are accessible to all users, including those with disabilities.
Perceivable: This principle emphasizes that information and user interface components must be presented in ways that users can perceive. This means that the information cannot be invisible to all of a user’s senses. For example, providing text alternatives for non-text content or ensuring that audio and video content is accessible are ways to adhere to this principle.
Operable: This principle requires that user interfaces and navigation must be operable, meaning they cannot require interactions that a user cannot perform. This includes considerations like making all functionality available from a keyboard for users who cannot use a mouse, providing sufficient time for users to read and use content, and not designing content in a way that is known to cause seizures.
Understandable: Information and the operation of the user interface must be understandable. Users should be able to comprehend both the information being presented and how to operate the interface. This involves making text content readable and predictable and providing input assistance to help users avoid and correct mistakes.
Robust: Content must be robust enough to be reliably interpreted by a wide variety of user agents, including assistive technologies. As technologies and user agents evolve, the content should remain accessible. This means that websites should be compatible with current and future tools used by people with disabilities.
These principles form the foundation of accessible web design and are critical for creating websites that are usable by people with a wide range of abilities and disabilities. By adhering to these principles, web developers and content creators can ensure their websites provide an inclusive and accessible experience for all users.
ARIA
The first rule of ARIA is “don’t use ARIA,” from W3.
“If you can use a native HTML element or attribute with the semantics and behavior you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.”
Setting up a pattern library
Sample directory structure
🗂️ sample-wp-theme
↳ 🗂️ builder
↳ 🗂️ styleguide
↳ 🗂️ src
↳ 🗂️ dist
↳ 🗂️ configThe code illustration depicts a sample directory structure, which includes various folders and directories, each serving a specific purpose in the theme development process.
Builder Directory: This directory contains the scripts and templates necessary for building the style guide. It’s important to note that this is not the pattern library itself but rather the tools that generate the documentation for what is in your pattern library.
Style Guide Directory: This is where the actual documentation generated by the builder is stored. It includes the generated output of the style guide.
Source Folder: This folder houses essential elements such as CSS and Twig files, which are crucial for building the website. It’s the core folder where the primary source files of the website are kept.
Dist (Distribution) Folder: Labeled ‘D-I-S-T’, this folder contains all the compiled elements, including the output CSS, JavaScript, and potentially images or other media. It’s essentially the output directory storing the final, compiled files.
Config Directory: Any configuration files needed for the project are stored here.
Some of these directories can have alternative arrangements. For instance, assets in the ‘dist’ folder could be placed directly inside the WordPress theme instead.
The requirement for WordPress themes to have a ‘style.css’ file at the root includes vital theme information like name, version, and organization. Other style sheets used in the theme should also be located at the root level of the theme, distinct from what is included in the ‘Style CSS’ file.
This structured approach to setting up a pattern library ensures an organized and efficient workflow, making it easier to manage, update, and scale the theme development process in WordPress.
Install packages and add scripts
This process is essential for preparing the development environment to create and manage the style guide and pattern library effectively.
The first step involves installing packages via the command line. Piernock specifies using the Node Package Manager (npm) to install KSS-node, a key tool for building the style guide, along with Sass, a preprocessor scripting language that simplifies CSS management.
The inclusion of Sass is justified by its utility in separating components into different files, which is highly beneficial for organizing and maintaining style elements of a website.
npm install --save-dev sass kssIn package.json is a fundamental part of any Node.js project, including those involving website development. These are two script samples: one for building the CSS and another for building the KSS style guide. These scripts are essential for automating the build process, making it more efficient and less prone to errors.
{
"scripts": {
"build:css": "sass --no-source-map ./src:./dist/css",
"build:kss": "kss --config ./config/kss.json"
}
}The minimum requirements for setting up a pattern library in this context are some form of CSS file (compiled from Sass or another preprocessor like Less) and the KSS for generating the style guide.
This setup forms the foundation of a pattern library, enabling developers to create a structured, maintainable, and scalable design system for their web projects.
Copy the base builder template
This step is crucial for initiating the development of a pattern library in a web project, particularly for those utilizing WordPress themes.
Installed location:
🗂️ ./node_modules/kss/builder/twigThe builder files are typically found under the node_modules/KSS/builder/Twig directory, assuming KSS-node is already installed in the project. This directory contains the builder files and scripts essential for the building process of the style guide and pattern library.
Project location:
🗂️ ./builder/twigThe next step is transferring these files into the project’s specific location, particularly into a directory named builder/Twig within the project. This transfer can be done through simple copy-pasting or by using a script to automate the process. This flexibility in methods allows developers to choose the approach that best suits their workflow.
Using Twig, a templating language, aligns with its common use in WordPress themes. While the default templating language for KSS is Handlebars, Twig is more common, especially given its compatibility and growing popularity with WordPress and other CMS platforms.
Create the pattern library directories
Each directory within the pattern library should contain an index.scss file. These files are pivotal as they hold the comments that will later be used to generate the style guide. The comments serve as annotations, providing necessary context and information for each component in the style guide.
🗂️ sample-wp-theme
↳ 🗂️ src
↳ 🗂️ base
↳ 🗂️ color
↳ 🗂️ text
↳ 🗂️ link
↳ 🗂️ card
↳ 🗂️ layoutThese directories represent different aspects of the website’s design and are used to organize the CSS components systematically. However, this structure is not rigid and can be adapted based on the specific needs of the project or the theme being used. This flexibility allows developers to tailor the pattern library to fit the unique requirements of their project.
Different CSS pre-processors or frameworks like Vanilla CSS, Less, or Tailwind can be used, as long as they support the addition of comments into the stylesheet files. The ability to annotate the stylesheets is crucial for the subsequent creation of the style guide.
Set up the builder configuration
The configuration process revolves around a key file named kss.json. This file acts as a roadmap for the builder, guiding it to the correct locations of various elements needed to assemble the pattern library.
{
"title": "Sample KSS",
"source": "../src/",
"destination": "../styleguide/",
"builder": "../builder/twig/",
"css": "../dist/css/styles.css",
"namespace": [
"color:src/color",
"text:src/text",
"link:src/link",
"card:src/card",
"form:src/form",
"layout:src/layout"
]
}Essential information specified in this configuration file includes:
Title of the Project: This identifies the pattern library and can be used for reference within the development team.
Directory of the Source: Specifies where the source files (like CSS, Twig files) for the pattern library are located.
Directory of the Destination: Indicates where the output of the pattern library (the generated style guide) should be stored.
Directory of the Builder: Points to the location of the builder files necessary for compiling the pattern library.
Directory of your CSS: This is the path to the CSS files, which is relative to the generated pages in the output style guide.
The paths for the source, destination, and builder directories are relative to the location of the kss.json file within the project’s folder structure. In contrast, the path for the CSS file is relative to the location of the pages in the generated style guide.
Adding patterns and components
Color

The builder tool loops through the color information provided in the CSS comments to produce a page detailing the color scheme of the website. This automated process ensures that all specified colors are accurately represented in the style guide.
// Brand colors
//
// Colors:
// --color-primary: hsla(60, 1%, 14%, 1) - Eerie Black
// --color-secondary: hsla(44, 88%, 66%, 1) - Maize Crayola
// --color-tertiary: hsla(150, 14%, 84%, 1) - Gainsboro
// --color-background: hsla(81, 28%, 90%, 1) - Alabaster
// --color-foreground: hsla(120, 2%, 20%, 1) - Jet
//
// Weight: 1
//
// Styleguide: Color
:root {
--color-primary: hsla(60, 1%, 14%, 1);
--color-secondary: hsla(44, 88%, 66%, 1);
--color-tertiary: hsla(150, 14%, 84%, 1);
--color-background: hsla(81, 28%, 90%, 1);
--color-foreground: hsla(120, 2%, 20%, 1);
}The structure of the color stylesheet starts with CSS comments, marked by two forward slashes, including empty lines between sections. These comments serve several purposes:
- Brand Colors: This line names the pattern, indicating the section is about brand colors.
- Color Identification: Following the pattern name, colors are identified, signaling to the style guide that these are the website’s colors.
- Weight of the Page: This determines the hierarchical structure within the style guide, indicating the importance or order of the color section.
- Style Guide Reference: Finally, there is a reference to the style guide section, in this case, named ‘color’.
The actual CSS follows these comments. In this example, there’s a section defined as ‘root’, containing CSS custom properties for primary, secondary, tertiary, background, and foreground colors.
This process ensures a consistent and well-documented color scheme, which is fundamental for maintaining brand identity and visual coherence across a website.
Text heading

This section includes an example of how the heading would appear on a website and the Twig code responsible for creating the heading component’s pattern. Some sections of the style guide may have hierarchical structures, with parent and child categories. In this case, ‘text’ is the parent category, and ‘heading’ is a child, alongside other potential children like lists or paragraphs.
Text style sheet
// Text
//
// Weight: 2
//
// Styleguide: Text
// Heading
//
// Heading content defines the header of a section.
//
// Markup: heading.twig
//
// Styleguide: Text.HeadingThe structure of the text stylesheet begins with the pattern’s name (‘text’), followed by a ‘wait’ parameter for hierarchy setup and a style guide reference (‘text’). The subsequent section, indicated by CSS comments, introduces ‘heading’ as the subsection name, accompanied by a brief description defining its role.
A notable feature in this segment is the ‘markup’ property within the comment, which references the ‘heading.twig’ file. This file tells the style guide builder what code to use for generating the pattern.
The stylesheet also includes a style guide reference that specifies ‘text’ as the parent and ‘heading’ as the child or subsection.
Heading markup
{% set heading_level = heading_level | default(2) %}
<h{{ heading_level }} class="text-heading">
{{heading_text}}
</h{{ {heading_level }}>The ‘heading.twig’ file contains both Twig and HTML code. This file outlines the basic attributes for headings, such as the heading level, which can be dynamically set based on the content. For instance, while the default heading level might be set to H2, it can be adjusted to H3, H4, etc., in different contexts.
Heading json
{
"heading_text": "Neodialectic conceptual theory"
}This file provides sample content to be displayed in the style guide, showcasing how the heading text is inserted between the opening and closing tags.
Link

This section showcases the default styling of links along with their hover and focus states, providing a visual representation of how links behave in different interaction states.
Below the example, the Twig code used to create the link pattern is displayed. Similar to the previous patterns (color and heading), the link pattern includes a name and description. However, a distinctive feature of the link pattern is the addition of modifiers, which cater to different states like hover and focus. These modifiers enhance the flexibility of link styling and can be adjusted according to the project’s requirements.
Link stylesheet
// Link
//
// **Links** are connections between two resources...
//
// :hover - the state when a mouse is hovered over the link
// :focus - the state when the link has keyboard focus
//
// Markup: link.twig
//
// Weight: 3
//
// Styleguide: Link
a {
[...]
}The stylesheet begins with comments that will be processed by the style guide generator. These comments include the pattern name (‘link’), a brief description of its function, and the modifiers for different states. The stylesheet points to the ‘link.twig’ file for its markup and assigns a weight to the link pattern to define its position in the style guide’s hierarchy.
Link markup
<a class="text-link {{ modifier_class }}" href="{{ link_url }}">
{{ link_text }}
</a>This file includes the HTML ‘a’ element with a class name, modifier class attributes, an ‘href’ attribute for the URL, and a placeholder for link text. This setup allows for dynamic insertion of link text and URL based on the specific usage within the website.
To facilitate the display of different states in the style guide without actual user interaction, placeholder CSS classes are created. This approach allows users of the documentation to see how focus states, for example, would appear on a web page.
Link json
{
"link_text": "Neodialectic conceptual theory",
"link_url": "https://example.com/"
}These JSON files, like ‘link.json’ in this case, contain example attributes and are named identically to their respective Twig files (e.g., ‘link.twig’). They serve to generate sample content in the style guide, ensuring that the representation of components like links is both accurate and comprehensive.
Card

This card is a composite of previously discussed patterns, including heading, paragraph, and link components. This integration illustrates how individual elements can be combined to form more complex and functional components within a web design.
Below the example, the Twig code used for the card component is shown. This is where the concept of nesting patterns becomes crucial, as simpler patterns are included within more complex ones. This is a point where “all of the magic happens,” showcasing the versatility and power of using a pattern library.
// Card
//
// A card includes content and a call to action.
//
// Markup: card.twig
//
// Weight: 4
//
// Styleguide: Card
.card {
display: grid;
grid-template-rows: auto 1fr auto;
width: var(--card-width, max(25ch, 50%));
padding: var(--card-padding, 1em);
border: 1px solid var(--card-border-color, var(--color-secondary));
border-radius: var(--card-border-radius, 1em);
:first-child { margin-block: 0; }
}The structure of the card stylesheet is similar to other patterns. It begins with CSS comments providing the pattern name, description, markup, weight, and style guide reference. The CSS specific to the card component follows these comments.
<div class="card">
{% include "@text/heading.twig" with {
heading_level: 3,
heading_text: card_heading
} %}
{% include "@text/paragraph.twig" with {
paragraph_text: card_description
} %}
{% include "@link/link.twig" with {
modifier_class: "cta-link",
link_text: card_link_text,
link_url: card_link_url
} %}
</div>The unique aspect of the card pattern is its markup, which utilizes the ‘include’ function of Twig to incorporate other patterns. In this example, a ‘div’ element with a class of ‘card’ includes patterns for text heading, paragraph, and link. These include references to the namespaces defined earlier, ensuring a clear and organized structure.
In these includes, attributes are set for the card, like specifying the heading level and text. Specific attributes for the card pattern can be passed through to the attributes of the included patterns, demonstrating the interconnectivity and reusability within the pattern library.
{
"card_heading": "Posttextual conceptualism",
"card_description": "Lacan uses the term ‘posttextual conceptualism’ ...",
"card_link_text": "Neodialectic conceptual theory",
"card_link_url": "https://example.com/"
}The JSON file for the card contains key-value pairs for attributes like the card heading, description, link text, and link URL. These attributes are passed through the patterns, highlighting the dynamic nature of content generation within the pattern library.
Layout

This layout is a composite structure that includes several key elements of a typical webpage, demonstrating how various components come together to form a cohesive whole. The components highlighted in this layout example are:
- Global Header: This is typically the topmost section of a webpage, often containing the website’s logo, title, or identity.
- Navigation (Nav Bar): The layout features a navigation bar with three links. This is a crucial component for website usability, guiding users through different sections of the site.
- Search Form: An interactive element that allows users to search for content within the website.
- Main Content Area: This is the central part of the layout where the bulk of the website’s unique content is displayed. In the example shown, this area includes a grid of cards, each card being an individual component previously discussed.
- Global Footer: Usually found at the bottom of the webpage, the footer often contains additional navigation links, contact information, or legal disclaimers.
Fitting it in with WordPress
Custom themes
Custom themes in WordPress utilize larger component chunks, such as layouts, site headers, footers, and major navigation pieces. These elements form the foundational structure of a WordPress site and are crucial for its overall design and functionality.
Custom blocks (Gutenberg)
Custom blocks (Gutenberg) are essential for building the more granular elements of a website, like links, icons, buttons, paragraphs, and headings. The block editor in WordPress allows for the integration and manipulation of these smaller components, contributing to the website’s content and design.
The benefits
By front-loading the work of building patterns, the development process becomes more streamlined and efficient. This approach allows for the creation of reusable patterns that can be easily maintained and updated.
Changes made to a single component, like a link in a custom block, automatically propagate to all instances where that component is used, thereby reducing the need for repetitive updates across multiple files. This not only saves time but also ensures consistency across the website.
This method significantly enhances accessibility. If an accessibility issue is identified in a pattern, such as the card pattern previously described, fixing the individual components within that pattern ensures that the entire pattern is updated. This cascading effect of changes leads to fewer bugs, consistent styles, and easier identification and resolution of accessibility issues.
By having a well-structured and consistent pattern library and style guide in place, content creators can focus on their primary task of creating content without worrying about the underlying design or HTML code.
This division of labor ensures that content creators can dedicate their skills and time to producing high-quality content while the web team handles the technical aspects of web design and development.
Adding theme templates
“With Timber, you write your HTML with the Twig Template Engine. This cleans up your theme code. Your PHP file can focus on providing the data or logic and your Twig files can focus 100% on the HTML and display.” From the introduction to Timber.
Timber Context
$context = Timber::get_context([
'site_title' => site.name,
'site_link' => site.url,
[...]
]);
Timber::render('index.twig', $context);The context in Timber represents a collection of variables that WordPress can expose to the templates. In this example, the site title and site link are set using site.name and site.url within the context. These variables are then rendered in the index.twig file, illustrating how data is passed from WordPress to Twig templates.
This method of templating in WordPress differs from traditional WordPress theming techniques, where functions like get_bloginfo('name') or get_bloginfo('url') would be used directly in PHP templates. Timber and Twig handle these details within the context, simplifying the process and making the templates more intuitive and manageable.
Developers can create more organized and maintainable themes by integrating Timber and Twig into WordPress theming. This separation between functionality and templating leads to cleaner code and allows developers to focus on specific aspects of theme development without the complexity of handling everything within PHP templates.
Some neat variables to add to Timber context
post.thumbnail.src
post.thumbnail.alt
post.title
post.author.name
post.post_dateBase template example
<!DOCTYPE html>
<html>
<head>
<title>Dialectic Narrative</title>
[...]
</head>
<body>
{% include "@layout/header.twig" with {...} %}
{% include "@layout/nav.twig" with {...} %}
{% block main_content %}
{{ post.content }}
{% endblock main_content %}
{% include "@layout/footer.twig" with {...} %}
</body>
</html>The structure of a standard HTML document includes the document type declaration, followed by opening and closing HTML tags. Within these tags are two main sections: the head and the body. The head section typically contains the page title, while the body section encompasses the web page’s main content.
Significantly, within the body of this basic template, the use of the Twig file includes the pattern library. Specific components such as ‘layout header,’ ‘layout nav,’ and ‘layout footer’ showcase how these pre-defined patterns from the library are incorporated into the template. These includes represent different sections of the webpage and are crucial for maintaining a consistent layout across the site.
In addition to these includes, there is a ‘block section’ within the body, labeled as ‘main content’. This block dynamically displays the content written in the WordPress editor for that specific page. This flexibility allows the content of the page to be easily modified or updated through the WordPress interface, while the overall structure and design of the page remain consistent due to the use of the Twig includes.
Simple post template example
{% extends "@template/base.twig %}
{% block main_content %}
<article aria-labelledby="title-{{ post.id }}">
{% include "@layout/feature.twig with {...} %}
{% include "@text/heading.twig" with {...} %}
{% include "@text/byline.twig" with {...} %}
{{ post.content }}
</article>
{% endblock main_content %}Different types of content on a WordPress site, such as news articles, blog posts, or standard pages, may require different templates. The single post template emphasizes the advantage of extending an existing template instead of creating a new one from scratch.
The template extends the base template using Twig’s block system. Blocks are not HTML tags but rather Twig-specific syntax used to define sections of the template that can be overridden or filled with content in child templates.
The example shows a block named ‘main content’, which in the base template simply references the post.content. In the single post template, this block is overridden to include additional content specific to a single post, such as a featured image, heading, and a byline featuring the post’s date and author. This method allows for the customization of specific sections of a page while retaining the overall structure provided by the base template.
There’s also the use of WordPress-specific data, such as post.id, within the Twig template. This ID can be used effectively for accessibility purposes, such as being included in an ARIA labelledby attribute on an article tag. This practice ensures that each post is appropriately labeled and accessible, aligning with web accessibility standards.
Page post template example
{% extends "@template/base.twig %}
{% block main_content %}
{% for post in posts %}
<article aria-labelledby="title-{{ post.id }}">
{% include "@text/heading.twig" with {...} %}
{{ post.content }}
</article>
{% endfor %}
{% endblock main_content %}The example shown demonstrates a page post template that, similar to the single post template, extends the base template. This extension allows for the reuse of the base structure while customizing the content within the main content block. In this case, the page post template may not require elements like a featured image or an article byline, so it only includes the necessary components: the page title (heading) and the post content.
Extending and including components in this templating approach enables the identification and resolution of accessibility issues in a centralized manner. For instance, if an accessibility issue is discovered in a global component like the site heading, it can be fixed in one location. This fix then automatically propagates through all templates that include this component, eliminating the need to manually update each template.
Adding custom blocks
Experience the flexibility that blocks allow, whether you’re building your first site or write code for a living. […] Blocks allow you to build your own custom posts and pages without any coding knowledge. From WordPress Gutenberg.
Card custom block

This pattern includes a heading labeled ‘card’, an example section that visually demonstrates how the card would appear on a website, and a snippet of the Twig code used to create the card pattern. This code provides a clear understanding of how the card pattern is structured and how it will function within the website’s design.
Developers can use the card pattern to develop a custom block, which content creators can then easily insert into their pages. This approach enhances accessibility control, offering more flexibility and options compared to some of the core blocks available in WordPress.
By providing these custom blocks, developers can significantly simplify the content creation process for those who might not be as technically inclined. Instead of confronting a blank page, content creators are presented with structured blocks that they can populate with their content.
These blocks can be predefined in terms of layout and style, requiring content creators only to fill out specific content fields like the heading, description, and call to action.
Card block calling the Card pattern
Timber::fetch( '@card/card.twig', [
'modifier_class' => $class_name,
'card_heading' => $heading,
'card_description' => $description,
'card_link_text' => $link,
'card_link_url' => $url
] );Timber is used to call the card pattern from the pattern library. The process involves fetching the card pattern and passing any variables set in the block’s functionality through to the corresponding variables in the pattern. This means that elements like class names, headings, descriptions, links, and URLs in the block are seamlessly integrated with the card pattern’s corresponding attributes, such as modifier class, card heading, card description, card link text, and card link URL.
This approach allows for a high degree of flexibility and customization. The attributes are saved within the block and are only invoked when the block pattern is called. This method ensures that the visual appearance and layout of the content entered by users in the block editor are consistently rendered according to the predefined card pattern.
Wrapping it all up
Integrating pattern libraries and style guides into WordPress development has significant benefits. These tools foster a more efficient, streamlined, and accessible web design process.
By adopting pattern libraries, developers can ensure consistency across the website, easily manage style elements, and address accessibility concerns more effectively.
The use of Twig in conjunction with Timber further simplifies the process by separating functionality from presentation, making templates cleaner and more maintainable.
Moreover, the adoption of custom blocks within WordPress highlights the move towards a more user-friendly content creation process. Regardless of their technical expertise, content creators can efficiently produce and manage content while maintaining the site’s aesthetic and functional integrity. This approach not only enhances the accessibility and usability of websites for end-users but also streamlines the workflow for web teams and content creators alike.
In conclusion, the session highlights the importance of cohesive and accessible web design practices in modern web development. By leveraging the power of pattern libraries, style guides, and WordPress’s flexible templating system, web developers and content creators can collaborate more effectively, resulting in websites that are not only visually appealing but also inclusive and user-friendly. This holistic approach to web design and development is essential for creating digital experiences that meet the diverse needs of all users.
