
Equalize Digital is pleased to announce the release of our first Accessibility Checker add-on: Audit History.
The Audit History add-on is included in Accessibility Checker Small Business and Agency Plans. This new plugin is a game-changer for website managers and developers because it brings a historical perspective to accessibility reports.
Why You Need the Audit History Add-on
The Accessibility Checker Audit History add-on creates a comprehensive record of your site’s accessibility adjustments and improvements over time. It also helps you monitor and report on the effectiveness of your remediation efforts.
Better Legal Compliance
Audit History reports provide concrete evidence of your commitment to accessibility, and it documents improvements you’re making.
If you receive a legal complaint, the best response is to fix the problems. It can also help to show a history of how you have been working to improve your website’s accessibility.
Don’t Miss Issues Caused by Plugin Updates
It is also an invaluable tool for spotting issues caused by plugin updates. Must of us don’t log into our WordPress websites every day. When we do log in, we might not recall the Accessibility Checker issue counts from our last login.
Audit History makes it so you don’t have to remember.
If a plugin on your website creates new accessibility problems, a visible spike on the Audit History graph can make those new problems more apparent.
Show Your Progress to Stakeholders
Whether you’re an agency remediating websites for clients or an in-house developer who needs to show progress to executives and board members, the Audit History add-on makes your remediation efforts easier to share.
Article continued below.
Stay on top of web accessibility news and best practices.
Join our email list to get notified of changes to website accessibility laws, WordPress accessibility resources, and accessibility webinar invitations in your inbox.
How it Works
Once installed, the Audit History add-on stores a snapshot of your site’s accessibility status every 24 hours. It also adds a new page under the Accessibility Checker menu in your WordPress admin dashboard for viewing those snapshots.
Choose Your Preferred Timeframe
On the Audit History page, you can choose a timeframe to limit the data viewed in the report. The options for date ranges are:
- Last 3 months (default)
- Last 6 months
- Last 12 months
- This year
- Custom (allows you to choose your own start and end date)
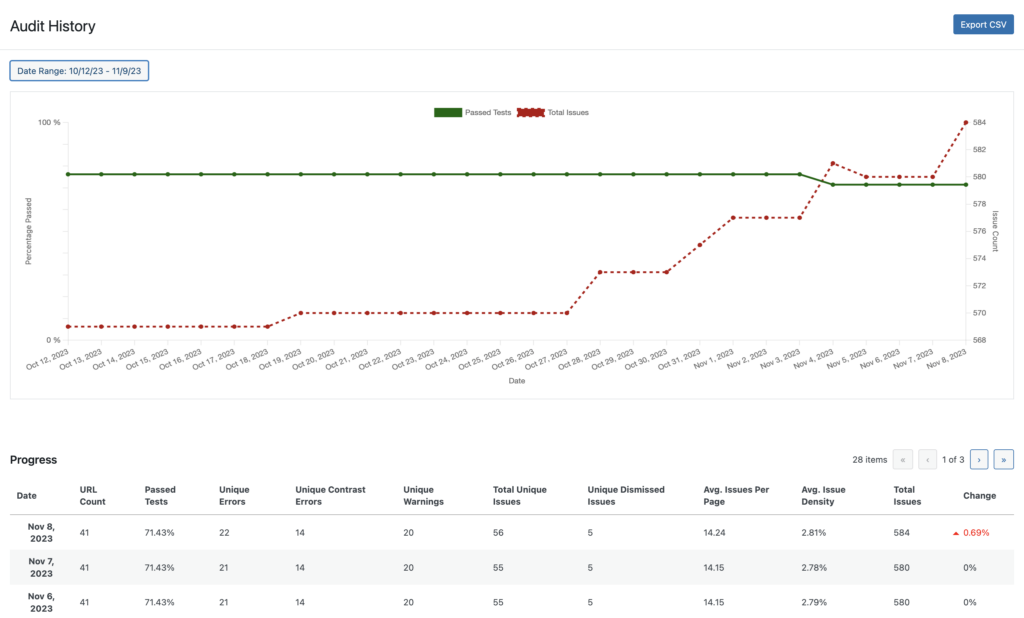
Line Chart Visualization

At the top of the Audit History page is a line chart showing a picture of your website’s accessibility status over time. It displays
- The percentage of tests your site has passed as a solid green line.
- The total number of accessibility issues identified as a dashed green line.
We extensively tested this line chart with screen reader users. All information in the chart is accessible to screen reader users.
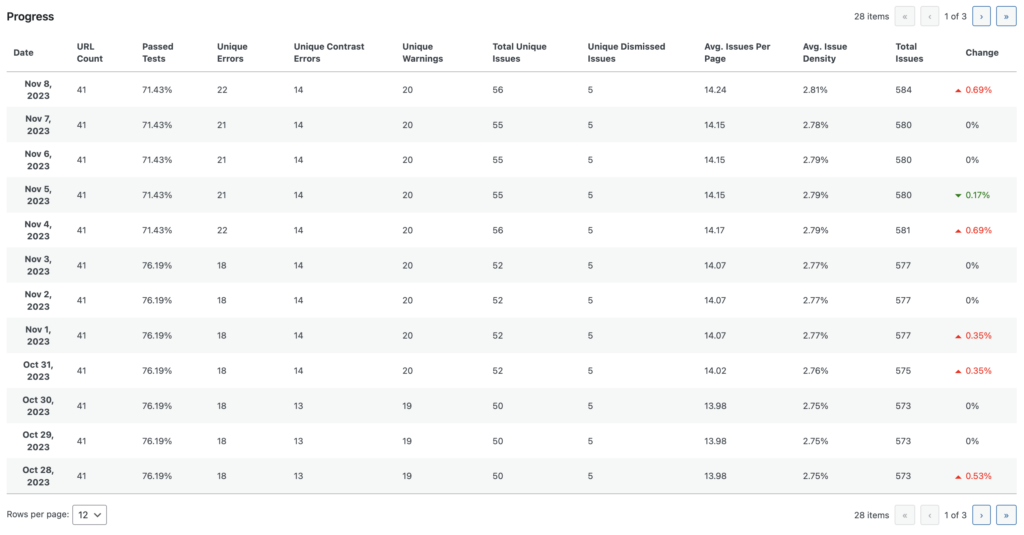
Data-Rich Tables

Following the line chart, the add-on provides detailed tables with key performance indicators (KPIs) crucial for assessing your website’s accessibility.
This feature enables you to perform a granular analysis of changes in your site’s accessibility, so you can make informed decisions and strategize for future improvements.
CSV Export Functionality
We recognize the need to share and analyze accessibility data beyond the WordPress admin, so we added the ability to export the tabular data to a CSV file. This allows you to more easily share accessibility reports with clients, team members, or other stakeholders who don’t have access to the WordPress admin.
Audit History KPIs
Here is what the add-on tracks:
- URL Count: The number of posts and pages Accessibility Checker has scanned.
- Passed Tests: This is a site-wide percentage calculated from the number of tests that have passed with no issues found out of the total number of tests.
- Unique Errors: A count of errors distinguished by each unique code snippet. Example: If something is in the header of every page on a 10-page website, it will only be counted once in this total.
- Unique Contrast Errors: A count of contrast errors found by each unique code snippet.
- Unique Warnings: A count of warnings found by each unique code snippet.
- Total Unique Issues: Sum of Unique Errors, Unique Contrast Errors, and Unique Warnings.
- Unique Dismissed Issues: Count of issues (by unique code snippet) that have been dismissed using the “ignore” feature.
- Average Issues Per Page: Calculated from the sum of errors, warnings, and contrast errors on each page divided by the number of posts and pages in the report.
- Average Issue Density: A percentage calculated from the ratio of HTML elements in the body tag to issues and the ratio of text characters to issues.
- Total Issues: Total issues on the site, including repeats of the same issue across multiple pages. Example: if something is in the header of every page on a 10-page website, it will be counted 10 times in this total.
- Change: The positive or negative change in the Total Issues site-wide, shown as a percentage.
Get Started with Audit History
Ready to elevate your accessibility reporting? Purchase a Small Business or Agency Accessibility Checker Plan today for free access to the Audit History add-on.
If you’re a customer who purchased a Small Business or Agency plan prior to November 16, 2023, you’ll get this new add-on for free. There are a few extra steps to make it available in your Equalize Digital account dashboard.
Have questions about the new add-on? Pro plugin customers can open a support ticket or you can submit general questions in the WordPress Accessibility Facebook group.