
Thanks to Our Sponsors
WP Engine, a WordPress technology company, sponsored the live captions for this event. They provide the most relied upon and trusted brands and developer-centric WordPress products for companies and agencies of all sizes, including managed WordPress hosting, enterprise WordPress, headless WordPress, Flywheel, Local, and Genesis. WP Engine’s tech innovation and award-winning WordPress experts help to power more than 1.5 million sites across 150 countries.
Watch the Recording
If you missed the meetup or would like a recap, watch the video below or read the transcript. If you have questions about what was covered in this meetup please tweet us @EqualizeDigital on Twitter or join our Facebook group for WordPress Accessibility.
Read the Transcript
>> AMBER HINDS: -Meg. We’re going to do a little bit of announcements, and get started just so we have enough time.
Welcome everyone to WordPress Accessibility Meetup. Just to get started, if you have not been here before, we do have a Facebook group that you can connect in between meetups. If you just go to Facebook, and you search WordPress Accessibility, it’s going to come up, it’s a great place to get answers to questions, or share ideas or articles about accessibility in WordPress, get help if you’re working on something and you’re stuck. We highly recommend joining the Facebook group.
I always get asked, and I’m sure that someone will ask it later on, I always reiterate this, this meetup is being recorded. It takes us about a week to get corrected captions because we always release the videos with corrected captions and a full transcript. Once that is available, you will be able to watch the recording. If you go to equalizedigital.com/meetup, there’s a section on that page where you can see all of our past meetups, and this meetup will be there.
If you want to get notified when meetups are available, or upcoming events, or other accessibility news, we encourage you to join our email newsletter. You can find that if you go to equalizedigital.com/focus-state, I think if I have things set up right, it will redirect you there after the meetup ends, but maybe not. If you join our email list, we send about two emails a month, sometimes one depending on how we’re doing that month. That’s a good way also to get notified when the recording is available from the meetup.
We are seeking additional sponsors for the meetup. All of our services, the live captioning, the transcription, and things like that they do cost us money. We as volunteers rely on sponsors to help us cover those costs when they’re available. If your company is interested in sponsoring Meetup, please reach out to myself or Paula. We can share all that information with you about sponsorship.
If you have any suggestions, or you need any additional accommodations to make Meetup work for you, you can contact us either in the chat today, or if you want to email us you can email us at meetup@equalizedigital.com, and that will go to both of us. We are also looking for speakers for fall. If you would be interested in speaking you can also reach out to us that way as well.
I am Amber Hinds. I am the lead organizer of WordPress Accessibility Meetup. My company is called Equalize Digital. If you’re not familiar with us, we’re Certified B Corporation, a WordPress VIP agency. We are a member of the International Association of Accessibility Professionals. Really our goal is to try and create a world where all people have equal access to information on the web. That’s what motivated us to start this and try and grow both our own knowledge and community knowledge around accessibility in WordPress.
We have a WordPress plugin called Accessibility Checker that scans for accessibility problems and puts reports like Wave if you’re familiar with that being your WordPress dashboard. You can get a hold of us if you’re interested on Twitter we are @equalizedigital, or our website is equalizedigital.com.
Our sponsor this evening for live captions is WP Engine. WP Engine is a WordPress technology company that provides hosting and a suite of tools for developers, including the Local App, the Genesis themes, and more recently, they bought Advanced Custom Fields, WP Migrate, and a bunch of other developer tools. They have generously sponsored our live captions for our evening meet-up for a year. We very much appreciate them because they are helping to make this accessible. We always encourage people to thank our sponsors online. If you are on Twitter, please tweet @wpengine, and say thank you to them for sponsoring our meetup to help encourage them to want to continue doing it in the future.
This evening our transcripts and our SRT file, which is what we use for captions when we upload the final video to YouTube is being provided by Empire Caption Solutions. They are a company that does closed captions, audio description. They provide ASL interpretation. They’ve very generously donated their services to us so that we can ensure we have good quality captions on the final video after the live event, which we very much appreciate. You can thank them or tag them on Twitter @EmpireCaption.
We have three upcoming events that I want to highlight for you. Tomorrow, we have a special event. If you don’t get enough Accessibility tonight, and you want to come back tomorrow, we’re partnering with WordPress VIP to do a panel discussion. It’s going to be myself, a developer from WordPress VIP who’s going to be talking about what they’ve been doing to make their hosting panel more accessible. There will be an attorney there who can talk about or answer legal questions. Then my friend Alex, who is a developer, and a member of the WordPress Accessibility core team, and who happens to be a blind individual will also be available as well.
That’s tomorrow morning at 10:00 AM Central. If you go on Meetup, you can find the link to where you hop over on WordPress VIPs website to register for that. It will be held on Zoom, and there will be live captions.
Our next meet-up for WordPress Accessibility Meetup that’s officially in our time slots is a meet-up I’m super excited about on Thursday, August 4th, at 10:00 AM Central. Dax Castro will be talking about accessible web documents and PDFs, especially because accessibility on the web goes beyond just your website, it goes to all the documents you upload, he’ll be talking about that. Then in this same time slot later in August, on August 15th, at 7:00 PM Central, Danielle Zarcaro will be talking about setting up WordPress themes for accessible full-site editing. We have a lot of exciting talks coming up, and we hope you’ll join us.
Now for the main event, I am super excited to introduce Meg. Meg is the lead designer, developer, and accessibility specialist for Bet Hannon Business Websites. Growing up building computers, and gaming, tech has been a major part of Meg’s life since childhood, and may also have a disabled sister, which I think motivated Meg to get into accessibility. I have had the pleasure of speaking with her on other panels. I’m very excited, Meg to have you here. I’m going to stop sharing my screen, and let you take over. Feel free to introduce yourself anymore. I know that you have your wealth of knowledge, and you share great things on Twitter, which I very much appreciate. Thank you.
>> MEG MILLER: Yes, not a problem. I’m happy to be here. I’m going to go ahead and get this party started. I do apologize in advance, everybody. I’m braced up today, and it’s my dominant hand. At some point, I’m going to accidentally slide eight slides, I have a feeling. I apologize in advance for that. I’ve also already told Amber to as soon as somebody tells me I’m talking too fast, just interrupt me, interrupt me, interrupt me. Please be vocal about that if I need to slow down.
All right. This is the Alt Scene, when and how to write good alternative text. The timing of doing this presentation was really good because [clears throat] around the time I was actually starting to get a lot of alt text questions. Which is interesting because accessibility has had this ebb and flow recently. Sometimes all of a sudden everybody is talking about are the more advanced development parts of accessibility.
Then the new influx of people come in and it comes back to things like alt text. I was really excited to do it because I have some strong opinions about Alt Text and I just hope at the end of this, you have a better understanding of alt text a better understanding of it, why it’s important and how to write it. Let’s begin.
I’m already busting up. There we go. First of all Amber was saying, I also go by Mimi. I’m the [inaudible] Bet Hannon Business Websites. My late sister [inaudible] physically disabled. Throughout my life, I was always drawn to people with disabilities. In 2017, the concept of accessibility was revealed to me and it made so much sense. It was hard to believe that those two huge parts of my life hadn’t collided sooner. For me, web accessibility will always be about the people it benefits. My end goal is to keep learning and educating until it’s an industry standard.
You will see a cat walking on my desk. She is back there and keeps popping up and she’ll probably also forward a slide.
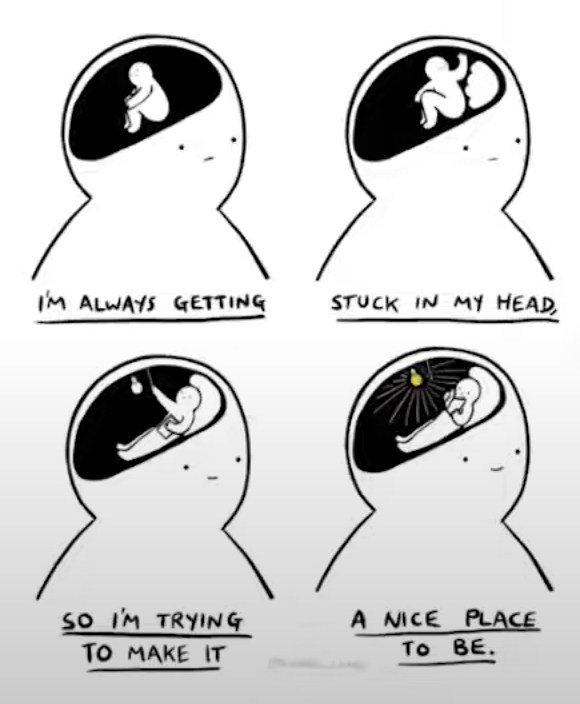
What is alternative or alt text? On a semantic level, alt text is the manual description of an image. This text tells automated software, like screen reader users and search engine crawlers, what the image depicts. Sometimes all texts can be pretty simple and other times it can be a little bit more complex and open-ended. For example, I intentionally chose a mini-comic here to illustrate just how open-ended it can actually be. I have my alt text for this comic up on the screen here, which says a four-panel comic, a person’s head with a space and a smaller version of themself drawn in the empty head space their head self.
In the first panel, the person has a neutral expression. The head self starts getting gradually more comfortable in the space until they are snuggled up with reading a book in the final panel. The caption said reads I’m always getting stuck in my head, so I’m trying to make it a nice place to be. The person is smiling pleasantly in the final panel.
I went for an overall description of the comic, however, effective all texts could also be a panel-by-panel description if it’s individual images or even just altogether. This is also a good example of how alt text is just as much of a reflection of the writer as the image they’ve chosen is.
Why is alt text important? If an image is worth a thousand words, why is it so important? Still describe an image in approximately less than 200 characters and there are many reasons. First and foremost is accessibility. Alt text describes an image to screen reader users. A lot of people think that screen reader users are just people who may be blind, but that’s not true. There’s low vision users who are hybrid screen reader users. There are people with cognitive disabilities who use who use screen readers. Even I myself, these days, as I’ve gotten more comfortable with using my screen reader, I’ll turn it on to read articles to me while I’m still waking up.
When the screen reader comes across that image, it actually tells the user what it is and this provides context for those users. It’s also important for search engine optimization or SEO Search Engine Crawlers index images. It makes it relative content to the content on the page. If there are two websites that are identical down to the word and the images, but one of those websites has alt text and the other doesn’t, the one with text is actually going to be ranked higher because the crawlers have indexed these as additional relevant content to the subject, so it is incredibly important for SEO rankings.
It’s also circumstantial. There are so many times and reasons that you could load a webpage and the images won’t load. For example, I live in the country. I don’t have the best internet and sometimes images won’t load because my bandwidth is low or every once in a while you land on a webpage at the exact time, it’s doing a server backup and that lags all of the assets. The images won’t load, but you’ll see text there and that is the alt text. For users who, for whatever reason, couldn’t load the images, they can still actually read the all text to confirm context especially if it’s something important like words on text or instructions.
Now, what is, and is not the purpose of all text. The ultimate purpose of all text is to provide the same context to a screen reader user, as an image would a sighted user or somebody who wasn’t using a screen reader.
Imagine listening to a baseball game on the radio. Remember the radio? But instead of describing the game, Harry Carey just sat silently for three hours. Finally, at the end, he says, “Well, the Cubs just won the World Series. Thanks for tuning in.” Would you feel robbed of the experience? Would you have the ability to manage every inning in perfect detail without ever having seen it or would you prefer Harry’s enthusiastic play-by-plays whose energy would reflect the mood of the stadium every single minute making you feel like you were actually there?
To me, alt text is to website assets, as sports broadcasters are to games and they should reflect the same purpose. I also feel like alt text is a good opportunity for you to judge your own content. A good example is anyone who knows me, knows I struggle with rambling. I saw my boss here earlier. I know she’s probably nodding enthusiastically in front of her camera right now.
Recently I was trying out a new art program and I made a comic. I uploaded it to Twitter and realized a million different ways I could have worded the content better and made it more accessible as I maxed out Twitter’s 1,000-character limit. If you find yourself struggling with your alt text, it could be a good opportunity to ask yourself if the assets you’re using are actually relevant to your content or if you did the best job possible creating your own media. Obviously, that’s little bit depends on the situation, but I do look at alt text that way.
Let’s talk about what alt text is not about. Alt text is not a place to embed keywords and tags into your posts. I still see this all the time. You try to– Ever since the meta descriptions and keywords have become a thing and since people have gotten more familiar with the concept of SEO, people are looking for every opportunity possible to shove keywords and searchable objects into their content. Alt text is not the place to do that. It has a purpose. Just adding it for keywords is not going to help.
As accessibility has become more and more of a demand, it really wouldn’t surprise me at some point, this was actually flagged and you were docked on your SEO. That’s speculation. I’m not throwing that out there as fact. It just wouldn’t surprise me.
It’s also not an excuse to continue creating pictures with texts on them. We will elaborate on this later. It’s also not a place to go into additional details that people wouldn’t have that cited users wouldn’t have. It’s also not a place to hit to drop chokes. I see this a lot where people have some insight joke going on in the alt text and it’s just inappropriate. Most of the time, it doesn’t fit the context. I think it’s confusing more often than not to have– If you have a group photo and you want to be passive-aggressive in your alt text and you’re like, thank God so and so wasn’t there. That’s just not a good place to put jokes and stuff because that defeats the purpose.
Now let’s talk about some myths that you may have heard about alt text and this is where I may or may not become controversial. As web accessibility is still being figured out, there are still a lot of standards that are up in the air, and that’s okay. After all, those who benefit from accessibility are humans who have different opinions and thought processes. In my opinion, I don’t think things like alt texts can be universally standardized because we’re not creating websites for robots. These are my alt text myths. Some of which you may not agree with or have actually heard contradicting instructions before.
Myth one is objectiveness versus subjectiveness. One of the first things I was told when I was learning more about accessibility is that alt text should always be objective. I don’t agree with that. I think there are opportunities or times when it should be objective, but I also think there are times that’s appropriate that subjectiveness is maybe not required but preferred.
Objective alt text would be things like data or a landscape cityscape or even a product. You probably want your product alt text to be more objective than it is subjective just out of fairness. Subjective alt text are paintings, food if you have an image of, if you’re a food blogger and you have an image of a recipe you made, you’ll probably want to add a delicious looking array of spices or whatever, because you’re using that image to elicit a yummy reaction from your users. You’re using it for that purpose. I think that it’s okay to add subjective terms like “delicious” or “yummy”.
Animals, for example, if you’re, depending on the website you have, if you have a website and you’re blogging about your adorable cat, then you are probably going to add “Adorably looking at the camera”, which is completely subjective. However, if you’re running an article about animal abuse and you have an image of an animal on there, then some of the terms you may use may be subjective, but they add to the purpose of the photo.
Myth two, blind people aren’t in my company’s demographic, so we don’t need alt text. Every single accessibility person out there has heard this about something about accessibility in one way or another. It’s just not true. One, there’s not a consistent analytical way to detect screen reader usage so there’s really not a good way to know this. Two, it is incredibly shortsighted.
Let’s talk about a hypothetical company that has no people with a vision impairment in it. This hypothetical company, that with a huge demographic, and not a single one of them even wears glasses. Well, the next day one of those people gets an eye injury or something. Now, all of a sudden they have a vision impairment, and your website isn’t set up. They still want to want to buy your products but if your website isn’t set up for them, you’re making them unable to. Anytime, the demographic argument is never valid. No.
Myth three, alt text takes too long and is too hard to write. It doesn’t need to be that complex. It is as simple as I can, this is I’m holding a lighter that was just on my desk, a gray big lighter. Sometimes it can be that easy. It really doesn’t take as much time, a few seconds per photo per article.
Myth four, every single image requires alt texts. Decorative images do not require alt text and we will talk about the definitions later.
Myth five, you shouldn’t include descriptions only non-visually impaired people will understand, like colors. I disagree with this and this may be controversial. Personally, I don’t think we should shy away from mentioning something like color or a shape, because it does add to a user mental picture. It doesn’t necessarily take away from the experience of somebody who was blind since birth to describe a color, but if somebody who was sighted for a period of their life and is now blind that will add to their experience.
I don’t think that it can, I don’t think it’s something that should be shied away from or strictly told never use visual-only descriptors, buts I’ve also been told not to use those. That may be something that you have to figure out for yourself, whether or not you’re comfortable with.
Myth six, you never need alt text if you have a caption on your photo. Captions and alt texts generally have different purposes. If your caption is describing the image, then no, you don’t need alt text. Image captions are usually something cutesy like “Beach day”, or “Yay, date night”, which do not effectively describe the image. This is very, very, very relevant to social media. Whether it is on your website or social media, your images will more often than not require alt text in addition to a caption.
Let’s talk about some best practices. On this slide, there is an array of Polaroid-esque images that are completely blank with strips of tape on them in their corners. First and foremost, you want to avoid starting off alt text with image of, or picture of. Screen readers announce that the element they’re on is an image, so this becomes repetitive information. There are exceptions, for example, if it defines the media, a comic, a painting. I have one more example, but I didn’t write it down so of course, I forgot it. If it affects the media, it is acceptable to define what the image is, but say a picture of a bunch of [inaudible] because a script already tell the user that that’s what it is.
Use proper grammar and spelling. I’m going to combine a couple of these where also use simple language and avoid acronyms. This is all about making that effective alt text where if a user is hopping to an image out of context and the acronym hasn’t been defined to them yet, then you’re going to want to make sure that you define that acronym within the alt text and keep it as an independent entity.
Then it comes to proper grammar and simple language. This is not making your alt text too complex. I also avoid, I try to avoid special characters like ampersands and it just helps translate the image much better to users. Try to avoid one-word alt text. It is rarely descriptive enough. Maybe there’s an instance where one-word alt text is effective enough. It’s got to be a one-in-a-million chance. That is just really, really, really low-effort alt text that should be avoided. It also won’t help your SEO.
Approximately 125 characters. While that is the ideal length, there will always be unavoidable exceptions to this. A more complex image may require more. Do try to keep this in mind, however, because you want to be considerate of people’s time. When you’re having image descriptions read to you, it takes a lot longer than just looking at the image. You’re never going to be sighted for consistently having 150-character alt text even 200-character, but do be conscious that reading those images to people do take time.
A good example of this is, I’m sure many of you have heard about this but the recent solar system photos that came out and NASA did such a great job describing this alt text. Obviously, it was, I meant to actually get the exact character count, but if I had to eyeball and guess it was between 300 and 400 characters, maybe not that many, but anyway, but it was a lot of characters but it was needed because you were literally describing space. Obviously going into descriptions, going into detail like that when it’s necessary is better than being like, “Oh, I can’t go over 125,” and then losing that experience on people who would want to hear about it. When do you all add alt text?
One of the biggest accessibility loopholes I see people trying to create is, well, technically aren’t all images decorative? No, the answer is no, they’re not. People use images for a reason. They add context, evoke a feeling and sometimes even give instructions. These are not the decorations, but content, and that content needs to have a description that would provide the same context to a visually impaired user as it would a sighted user.
For example, the images on the screen in my non-decorative column, I have a vector cartoon drawing of a cat and it has its head talk to the side, looking inquisitively. This would be on a website for a reason. This would add an adorable aesthetic to a design or an article. That aesthetic would want to be translated to alt text. In my decorative column, I do want to say this decorative image does have alt text. on my slides, but this is a fleur-de-lis.
At times you may not need alt text are for these small accents, swirls backgrounds. Icons, sometimes they require alt texts. Sometimes they don’t, that’s actually depending on the context and what they’re doing there. On [inaudible] or something like that. Background images, these things don’t– Patterns. These things generally don’t require alt text and are defined as decorative.
The image on this slide is a grid array of sample logo concepts that all have filler text. Let’s talk about logos. While logos themselves are excluded from accessibility requirements in the design sense, they do still require alt text. If they’re linking somewhere, the alt text should be the link to the destination, for example, home. However, as a static images, the alt text, ideally should be organization, name, logo.
If there’s a small subline or tagline in the logo or any text at all that should also be included with any abbreviations or acronyms spelled out in full. Example, if a logo is using E-S-T, EST, in the subline make sure you use established in the alt text. It would be company and I’m not saying company. Literally the word I’m saying equalized digital logo established in 2016. I’m sorry, Amber, I don’t know when you– But you get the idea.
Another pet peeve of mine, it is not uncommon to see a featured on section followed by a single image that contains a group of 10, 15 logos. The alt text for these logo clouds range from labeling every logo to simply a group of logos. I’ve seen this image treated as a link to a site’s media page, which I’ll also touch on later. These are practices you want to avoid. Ideally, if your website does have a featured on with a bunch of logos, those should really be individual images because that will create a more comprehensive experience.
Let’s talk about some image links because this is also where it gets a little bit muddy. Personally, I completely avoid using image links and I also encourage my clients to do so. I would much prefer to use images to add to a user’s experience rather than giving them a game of hide and seek trying to figure out which images are links and which aren’t. Especially in cases of content management systems, CMS like WordPress, where some creators, default images to be links to the media file.
This can be extremely confusing and cause users to prevent clicking on any images with a link because they’d assume that it would just open the images media file. I don’t like mixing content like this because I feel like it doesn’t create a predictable experience in one way or another.
Let’s talk about that website. I did an audit on a website recently that had a featured on logo array on their website, but something I didn’t realize until I actually began keyboard testing was a link to their media page. In this case, it completely excluded nonkeyboard users who may not have even realized it was a link unless they interacted with the image. That’s something that’s somebody just scrolling down a page is unlikely to do. I feel like those experiences are occur more often than not when you start mixing media and turning images into links. If you do have an image link, it needs to go to the alt text needs to be the destination.
In cases of featured images, the links on blog posts, an argument can be made that if the image also links to the blog post, it can be the image’s alt text, if there’s an alternative clearly labeled such as the post title. This seems to be the case of personal preference amongst the community, with some people not caring about the redundancy and others preferring the image, not be a link at all.
I like the image as a link because they’re usually a large clicking area that gives people with mobile issues a large target to click on, but I also understand the issue of redundancy. This was one of those fun accessibility gray areas people talk about that currently doesn’t have a 100% solid best practice answer because somewhere someone has to– I’m sorry. Someone somewhere has to compromise.
I’ve seen some people use aria-hidden on blog post images, and I’m not sure how I feel about that, honestly. It does solve the redundancy issue but excludes content from a screen reader, which is generally not recommended. I’m sure these standards will change in the upcoming year, but at this moment, this practice is still up in the air and you’re going to have to choose that for yourself and make the best choice you think is good for your website.
Primarily, I see image links that are text-based. I discourage this practice with every accessible fiber in me. Unlike standard text, rendered text on images can’t be programmatically adjusted to become more readable. Often it’s using a script or a display font or adjusted weird and shoved into each other. There’s often a contrast color combination being used. I see this all the time.
For example, the image on this slide reads read more about me, but it’s using a hard-to-read font. Additionally, the about is not only cursive, but the orange I’m so fond of using only has a 2.7:1 contrast ratio against white. This is a potentially unreadable link that can’t be converted because it’s rendered text. For this reason text on images, especially when they’re intended as a link should really be avoided.
Let’s use some real-world examples. We are going to use three examples. This is easy mode, then we’re going to get into the medium difficulty, and then we’re going to get into expert mode. On this slide, there’s a picture of a white cat with a tiny terry cloth towel wrapped around its head like someone would do when they just got out of a shower. It’s in some sort of ceramic bowl and it’s resting its head on the rim and looking directly at the camera. Honestly, if I had to explain the look on its face, it seems pretty fed up with the photo shoot.
The bad alt text for this is referencing again are one-word description. After hearing that description, do you think just the word cat would be descriptive enough for this image? We’re also going to talk about using a caption as alt text again, “spa day”. That is another example of captions are for being cute, alt texts are for being descriptive. I’m okay with, okay alt text, because it still gets some of the point across. “A cat with a towel on its head”. It gets the point across. It’s not super descriptive, but it does get the point of the image across. If you were in a rush and this was your alt text, I don’t think I would have a problem with that personally.
Great alt text is my specific alt text for this photo is, “A white cat with golden eyes and a small towel wrapped around its head, sitting in a ceramic bowl with its head, resting on the rim, looking directly at the camera.”
This can still be changed. For example, if it’s not super important to the context of the image it’s okay to make intuitive leaps. For example, I have no idea what kind of container this cat is sitting on. The ridges on it, remind me of pottery so my interpretation, I say ceramic bowl, but for all I know, that’s a vase or even a hamper. You don’t need to be so worried about being wrong, about a detail of the image that you cave under your own pressure. Depending on the context, details can be changed or removed while retaining the integrity such as eye color the word ceramic, or even looking directly at the camera.
I included those things because I think they add context to the image, but they aren’t entirely necessary and could still be removed to reduce character count and retain the integrity of the alt text more considerations that can change the alt text. The reason you’re using this image should be reflected in the alt text, especially if it’s more relevant to the content at the page it’s on. For example, my alt text for this photo is a general description, but if the photo was on a satirical post about dressing up cats, it may be more important to focus on the cats’s somewhat annoyed expression, rather than going into details about what kind of bowl it’s in.
Let’s level up. Medium. The image on this page is a beautiful painting, and I’m not sure if it’s digital or physical paints. “The canvas is primarily focused on a huge intimidating red dragon. Below it is a lone soldier standing on the edge of a cliff, holding a sword and staring up the dragon who is exhaling a small stream of fire in the soldier’s direction. The background is a dark stormy sky with a large ray of sunlight penetrating the clouds. You can see several other dragons soaring in the background illuminated by the sun.”
That is a lot of alt text, but this image is open for interpretation. It’s art. It is a painting. Let’s talk about this painting. I love this painting. I found this painting and immediately wanted to use it. bad alt text is “a painting”. Again, is that descriptive enough? Another caption, “Who ticked off Daenerys?” That’s also a joke, which is also inappropriate for the alt text. Okay alt text is the bare minimum, “A painting of a dragon fighting someone”, “A person getting ready to fight a fire breathing dragon”. Bare minimum to me, I’m an artist. For me, I want to hear more, but I guess it gets the point across.
This is where I think that alt text needs to be subjective and the [inaudible] would be so different depending on [inaudible] website it’s on, and who’s looking at it. For example, something I didn’t notice until the third or fourth time I looked at this, is there’s actually, a rider on this dragon. Somebody is here– Oh, you know what? I’m going to try something out. Okay. Boom. Yes. Somebody is actually, writing on this dragon, and I didn’t notice that at first, and that little detail could potentially, change the entire meaning of this image. How are we interpreting this image? This all of a sudden becomes an art history lesson.
That dragon could wipe that soldier out in barely a bigger poof of fire than he’s using right now. How do we know that this guy isn’t just– Your dragon Uber is here just picking up this soldier after he just got done fighting a bunch of people? How this painting is described is likely going to describe, or is going to depend on the person describing it. With art being subjective, and interpretive in, and of itself, having subjective alt text based on the writer’s interpretation is only natural.
I also feel like this is a time for a longer alt text. Art needs more than 125 characters. This is for me a medium difficulty alt text experience because you just don’t know where to start. I think it’s also a great dialogue starter.
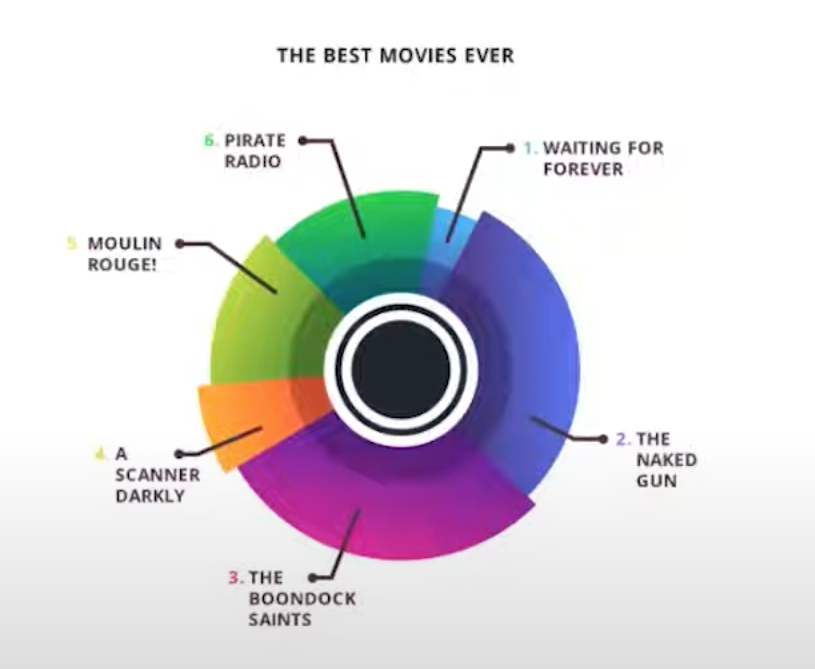
Let’s go on. All right, complex. On this slide, there’s a pie chart labeled the best movies ever. The pie slivers do not include percentages. The data is completely visual, and the assumptions would be made based on visually observing the sizes of the slivers. Their labels are Waiting for Forever, The Naked Gun, The Boondock Saints, A Scanner Darkly, Moulin Rouge!, and Pirate Radio. Yes, these are my favorite movies.
Charts and graphs require special attention when creating alt text. In my experience, they’re also often the most overlooked, skipped, or overwhelming examples of bad alt text when they really don’t need to be. If you already have the graph, you already have the data you need for the alt text. Providing too much information, or unnecessary information is a way to make the data completely lost on your readers.
My bad examples for this is, and I’ll only read two of them. “A pie chart that helps nobody”, “A visualization of everyone else’s opinion is wrong”, “Another joke is not needed, not helpful”. My third example is bad alt text is loaded with unnecessary information, including where this sample was taken, which hopefully is mentioned in the actual post this pie chart actually exists on, and you are going o lose people if your data alt text is this complex.
We’re going to move on to part two of the complex. Okay alt text. I’ve seen this before, where my okay example of alt text is “A pie chart illustrating poll results for best movies”.
The Naked Gun is the most popular, and Waiting for Forever is the least popular. I’ve seen this before, and you know what, I don’t hate that kind of description for an alt text, giving you the smallest amount, the largest amount as long as you elaborate.
The best alt text for a graph, or a chart actually has nothing to do with the alt text itself. The number one rule for making a chart, or graph accessible has nothing to do with the alt text, but a supportive description directly pre or proceeding the graph. Not doing this is an extremely common form of human error. That’s being so familiar with the concept, or of data results that you forget, that the people you’re explaining it to may not have the concept grasped as well as you do.
I accidentally do it every day when trying to explain a code thing to someone I work with, or my partner, and I just watched their eyes glaze over, or my boss just says, let me just stop you there. This is why a supportive description of a graph or chart explaining the data, and results is so important. That’s not just for your visually impaired, or cognitively impaired users, but for all of your users. My great example for this pie chart alt text is a pie chart, illustrating poll results for the best movies. The Naked Gun 30%, The Boondock Saints 25%, Moulin Rouge! 15%, Pirate Radio 15%, A Scanner Darkly 10%, Waiting for Forever 5%.
To the point. That’s what you want to get. Then elaborate in the description. A few things to consider with alt text. Here we have an image of– Excuse me on this slide. We have an image of a man with a beard and glasses, smiling at the camera and giving a thumbs up. I really feel like alt text should be indicative of the reason that image was chosen. It should affect– I apologize. I think I just talked too much.
As we discussed earlier, it’s going to be different depending on the context, and it’s never going to be in the same context twice. You really do want to make sure that, it’s indicative of the reason it was chosen, and that it effectively describes your image. An example I want to use actually has nothing to do with all text. This has to do with captions, which are apples, and oranges. They’re both fruit, but obviously, apples, and oranges.
Like every other 30-year-old adult, I watch Pokemon on Amazon all the time. The captions, I always have captions on, and I love what Amazon does with their captions for Pokemon. If you’ve ever watched Pokemon, you know that all the Pokemon do is talk, and say their name. Pika pika pika pika Pikachu. Can you imagine if that was just the captions?
What Amazon does is, actually, instead of putting pika pika pika Pikachu, they put the emotion behind it. It’ll say determined, confused, or angry because even though yes, contextually, Pikachu is saying pika pika Pikachu. If you’re just reading that and you don’t have the audio, you don’t get that context. Amazon skips the exact wording itself but gets to the context of it. I think that’s more important. I feel the same way about alt text. That same intention is that you want the user to know why that photo is there, to begin with.
Again, we’ve said that a million times through this webinar, there will always be exceptions, but just be cognizant of people’s times. Even if a screenwriter user is using it at three, or even five times the speed, they still have to have it read to them. If you have this giant block of text that’s practically an article in itself, it can be seen as, at the very least annoying, depending on the image.
Is your alt text enforcing your philosophy of brand? What I intentionally left out of my image description is the man in this photo is black. The alt text of this stock photo actually, describes him as a project manager. Unfortunately, if we describe a photo as a project manager smiling, and giving the thumbs up to the camera, many users are much more likely to picture a white guy in a business suit. Haben Girma, a black lawyer often introduced as the deaf blind woman who conquered Harvard Law due to her biographical book, has mentioned several times, people assume she’s white and encourages diversity declarations in alt text as a way to help combat racism, sexism, and other forms of social impression and stigmas. While not an obligation you should be– If this is important to your organization’s message, you should be in the habit of describing things like race, gender, and even sexuality in your alt text. Really don’t worry so much about creating the perfect alt text because it doesn’t exist. Just, I don’t know, describe the image how you would want to describe to you and keep that in mind.
With that, I’ve been Meg “Mimi” Miller, I’m the lead developer up at Bet Hannon Business Websites. I’m on Twitter @CodeandWhiskey, and my Linkedin link is available on the slides, which I think are going to be available for download. I’m not totally sure about that, but I’ll post that in the chat.
>> AMBER: That was great. I think we can make the slides available if you want us to.
>> MEG: I’ll paste it in the chat. I’m never sure how to– I’m still figuring out LinkedIn anyway, so I don’t think it’s even that big of a priority.
>> AMBER: I do have a few questions for you. I’m just going to start with the order that they came in. The first question, and let me pull it over here, so I don’t have to look away. How important is it to keep alt text short? I know you touched on this a little bit about character counts, but maybe you want to reiterate a little more. This person was saying, I try for sub 150 characters, but at one point you said 200 and then some of the great alt texts you provided was longer. Do screen readers cut off alt text?
>> MEG: No, they don’t. I haven’t tested on my thousand character comic alt texts, I will admit to that, but I have in auditing and having, as I say, I use my screen reader to read articles to me. I’d never had my screen reader cut off alt text. Actually, I was reminded to use the example of the NASA photo because I just had it in an article where it read everything, It’s considered additional content and a screenwriter one shouldn’t be cutting that off.
>> AMBER: I think the thing I’ve noticed is if you have periods, the screen reader will pause. I don’t know if you’ve noticed this, but the screen reader will pause and it may not always be clear that you’re still listening to the description of the image anymore, because it says image at the beginning, but it doesn’t say image done [laughs] at the end. I don’t know if that actually matters, but that’s the one thing I’ve noticed when it is longer you might not realize you’re still listening to the image description.
>> MEG: I’ve seen a lot of like me, I’m a stickler for punctuation and stuff like that, but I have actually noticed some alt text where people use it as one big long sentence to avoid such things. That’s fine.
>> AMBER: They don’t use grammatical punctuation?
>> MEG: Yes. They use it’s just one long sentence, and now that I think about it, that could be a way to avoid the pauses in screen readers. If it doesn’t dramatically negatively affect the alt text and, and you’re finding a problem with that, that that could be a good alternative. But no, screen readers don’t have a character limit, don’t cut off the alt text.
>> AMBER: The next question, Christina asked if the image is a photograph of a person, would you specify photograph of person’s name or just a person’s name and on that same topic how descriptive should we be when writing about individuals like board of directors, for example?
>> MEG: That entirely depends on the context. For example, yes staff images you can do person’s name headshot and some people want to go into this. This is also it depends on the company. Some companies want to have that alt text there because they want their employees to have a personality. If you’re one of those companies that the photos of your staff are with their dogs and stuff like that, then sure you may want to go into– You can even do something like it makes obviously making sure their name is there is important and so that they can associate with who it is.
I think this is a case we’re adding profile picture in there. So and so’s profile picture Joe is hugging his chocolate lab or whatever you want to do, but for a lot of companies that just have a million of these photos where they’re going to get repetitive If you start so and so smiling at the camera, so and so smiling at the camera, so and so smiling at the camera. It’s going to get it, you really want to consider that that’s going to eventually repetitive and at that point you would just probably want to limit it to their name.
>> AMBER: Yes I think this maybe gets a little bit too to the point that you had towards the end about whether or not we should be describing people. If you or your client, I think has the ability to ask their team members how would they want to be described physically. Do they want to include their gender or their race or their age, or with tattoos or some descriptor of how they look, like their haircut, that could maybe provide extra information that could communicate something important to a blind person about the group of people.
>> MEG: It very well could, especially that also goes back to talking about diversity. I know that you’ve been very verbal about this discussion in terms of when you’re doing a webinar do you describe yourself or not? At least in the circles I hang out in a lot of people don’t seem to not care about that at least down to the details. It also gets complex if you start thinking about if you realize, “Oh my company is very white, and they may not want to point out that they don’t have diversity.” I don’t have an opinion about that either way but it does in terms of describing yourself down to the letter like that, it really is going to have to depend on the company.
That’s going to depend on the person who benefits from it, where some people do find that helpful while others are at least down to the details, they don’t care. Obviously, if all you’re doing is pointing out race, it then gets a little bit muddy. It really depends on the philosophy of the company and why those photos are there and what you want to reflect. For some people, they don’t find that a headshot is that important.
It also depends on context if you have a blog and you’re reporting on you took a picture of your friends at either a protest or say a pride parade, and you want to put “Jane a proud black woman, so and so.” That could be a very important detail that adds context to the photo. This is why I think that alt text can’t be objective because of these questions.
>> AMBER: Yes. I think that makes a lot of sense. Let’s see. Our next question is, should the alt text try to interpret what the image is trying to convey? Mood, for example or should it simply focus on literal description of items in the image?
>> MEG: I like adding mood, I’m obsessed. I love the game Stardew Valley. I’m obsessed with following people about Stardew Valley on Twitter and all of these people have what I can only describe as the coziest looking offices. They post their like very Matte-toned, dim lighting. You just want to curl up in that office chair and take a nap forever. To me, that is what I get out of those images. If that’s why you’re using it, and you want to reflect the mood, I think it’s perfectly okay to describe because that adds–
For example, my dragon painting, that is an intense gloomy, almost mood. If you don’t describe a mood, you may not be describing it. If you have a castle that you’re trying to describe the alt text for. Describing it objectively may not get the point across when , you’re trying to describe the Addams family manner. Sometimes mood can help add to what that image is conveying.
>> AMBER: I think there’s usually a reason why you selected a darker castle versus a brighter fluffy or pink castle or something. Right,
>> MEG: Exactly. Peach’s castle or Bowser’s castle? It’s like two different castles, two completely different moods.
>> AMBER: Yes. On that note, we did have some laughter when you mentioned a dragon uber in the chat. I think people were[chuckles] I think someone said, they’re thinking now of all the other creatures you going to have Uber rides on. [chuckles]
>> MEG: A lot faster than a Subaru.
>> AMBER: Let’s see, can you review in a nutshell, the differences between alt text, title, caption, and description on images?
>> MEG: They do have different meanings. You know what, I’m going to be honest with you, I’m always learning about accessibility. I am practicing good title, practice. Title generally, is something that you’re going to want to use for a link or not a link but a button or something that doesn’t have an exact text for an icon link. If you’re talking about something like the WordPress CMS, and you’re in the media library, and it says title, blah, blah, blah. The title is actually more important for the tab.
Say you do have your images set up to be opening the image in the image file. That tab can either describe JPEG 865, 500 by 500 or it can describe the title. That’s what the title does. It’s metadata. Then it also has the caption, which is obvious. Description I don’t use. I mean, I think that is for– I don’t use description, honestly, I’m going to be upfront about that. Honestly, I don’t use description, but title is more important for the tab, not necessarily the accessibility portion itself. Don’t get me wrong. If you have 8 million tabs, and you’re looking for that photo, it’s a great accessibility photo to know that you’re looking for that tab.
>> AMBER: My understanding is it’s not actually correct to have a title attribute and an alt tag on an image.
>> MEG: Yes.
>> AMBER: Because especially a lot of times they’re the same, or in Wordpress by default, they’re garbage because they’re your file name, [chuckles] the title is, and so it would read the alt, and then it would read the title if you had both. I think it’s sufficient if it’s just embedded on the page to just have alt text. I think more of the more modern WordPress themes don’t do that. I think older themes, and I’ve seen some page builders put the title on, but I don’t actually think that’s correct. Then yes, I’ve never seen the description. I don’t know if I’ve ever used it and I don’t even know how you would output the description on the front end.
>> MEG: Obviously I’ve always ignored that. The title is so important for things like iframes. If you’re ever embedding something, make sure you add that title. Don’t make that title attribute empty because that is telling users what that is. For images themselves, the most important thing that you want is that alt text.
>> AMBER: Yes. Let’s see. Bryan said, we work with a lot of user-submitted images or photos and one thing we’ve struggled with is describing gender in alt text since we don’t really know how the individuals identify. Do you have a recommendation for cases like that?
>> MEG: Good question. I guess suppose it would depend on how you’re getting your images. Obviously, if it’s through email, it’s a lot more complicated. My default answer for any sort of intake is form, digital form, Gravity Forms. In which case you would have the opportunity to have maybe even a nonrequired field that says pronouns or even offer them to provide a description for the alt text themselves while they upload the image.
This also gives you a little checkbox, they can check that says, “I agree to let you use this photo on my website.” That is a good question and I can’t really answer that without recommending an overhaul of how you’re doing everything, because obviously, the most direct question is to ask them or to ask users. The other questions or the other options are keeping it vague, using the person by name or–
>> AMBER: Just using they/them for everyone.
>> MEG: Yes, but that is an excellent question. Unfortunately, I can’t short of recommending that you use an image upload form and actually have your submitters fill these fields out themselves. I really don’t have a good question for you, but it is a good question that I’m sure a lot of people are dealing with, as they’re trying to get better at alt text on their websites. Short of that just do your best, describe it.
I had a question a while back about gyms. How they have like before and after photos, alt text for those. How do you do that without being insulting or–? I think everybody is still figuring it out. It’s still just how you’re going to describe this really depends on your brand, your philosophy and I mean, your alt text is going to be just as much a reflection of your content as your actual content is, as your word-for-word content, and it should sound like your company. I hope that helps.
I’m sorry I can’t give you any more very detailed information, because it is just like a huge question.
>> AMBER: Yes, I think it’s really hard the gendering or providing any sort of identification for people. I think you’re right then, if you can ask them. I was just starting to think about this for WP accessibility day when we get ready to have like speaker bios and stuff, and I’m thinking probably we’ll just put on the form a field this like, “How would you like yourself described in your image?” [chuckles] Like, “Write your own alt text here”, and they can just write it in, right?
>> MEG: Yes.
>> AMBER: Yes. Let’s see. I think someone said there is a question on chat, so let me look it says, I think this is going back to the chart that you talked about. It says if the chart is explained in the text of the post, should you give the description an ID and include the aria-describedby attribute on the image? What does the screen reader do in this case? Now we’re getting into HTML that everyone might not know. You might want to explain that? Then it says, does it end up just repeating that description multiple times, or does it end up being too repetitive for users? This is a long question, [chuckles] so if you need me to repeat anything, I will. If you do use aria-describedby should you still have separate alt text?
>> MEG: I love aria-describedby. I think it’s, I just love it, but I don’t honestly think that it’s a good case for images of graphs. There are dynamic graphs that could potentially be– Dynamic graphs are becoming more and more popular, and they’re very rarely accessible. I found one that outputs a halfway accessible graph. That could be a good way, but I go right back to textbook effects where you have– I use a lot of anchor links to ensure stuff. I honestly, never thought of using aria-describedby specifically for a graph.
I don’t think it’s a good idea for a few reasons. One, if you reference the graph later and it’s not totally contained, it may become confusing. Yes, you would have to use the ID to get the actually– I really like this concept. I’m working it out right now. I don’t work with a lot of graphs so I haven’t actually physically I don’t work with a lot of graphs. I see a lot of graphs. I see about alt text for a lot of graphs. I personally haven’t implemented a graph into something in a long time, short of doing this slide presentation. I actually really like this concept but I just think that in this case, it is more effective to have the image label that image.
I would use some ID for a heading like graph 1.1, the image, the description and then later you can also reference the graph with an anchor link back up to the graph if that’s necessary for users and that gives you a little bit more freedom instead of being confined within just what you’re in the described by. Because for some of these graphs it is paragraphs and paragraphs and paragraphs of text. I may try this out and test it, I just haven’t seen it or tested it myself. I’m going to be honest with you about try this and it will be interesting to [inaudible] that that’s the best alternative.
>> AMBER: Yes, that’s something I hadn’t thought and I haven’t seen it done and I’m not sure if there’s a specific reason or not I did for anyone who’s not familiar. I popped in the chat a link to Aria described by on the Mozilla developer docs settings. They have the best docs on aria labels. I feel like I see that more for other elements or like interactive elements like you mentioned, rather than images.
The other thing we do, which was a question I was going to ask you if you ever do this, is we sometimes put on a chart or on places like Meet-up kills me because I’m pretty sure they have 30 character limit on alt text. When you add the image on Meetup.com, it’s like so short. We’ll just put something like event banner, see post for more information. [chuckles] We’re like whatever, right? We’ll literally saying texting graphic explained below, right? Event details found under this heading. We’ll sometimes put literal instructions in the alt text so someone can know where to get that more detailed write-up. I don’t know if you do that as well or if you don’t like that as much.
>> MEG: I have been working gradually at trying to figure out because there are times like your banners that you need to have that text and images, but I also go out of my way to avoid it. Personally, I think about people who use text in featured images and stuff like that. There are just times when you do it.
[pause ]
>> MEG: I generally got been able to get away with– I haven’t had restrictions like that. I do see, for example, going back to Twitter, I follow a lot of cats also on Twitter, and instead of providing alt text, they describe the image in the caption. It’s about having the alternative, I suppose, because that is one of the golden rules of accessibility, is providing an alternative. If you’re telling them what that image how that image is being described by and you tell them that that is the description, it’s just over there a little bit. That could be a good method. As long as they’re getting that context for the image.
>> AMBER: Yes. Let’s see. We had a question of should you not abbreviate professional titles? Should you write out the word Doctor Smith rather than Dr. Smith?
>> MEG: That’s a good question. I think that there are certain acronyms or abbreviations that have become so ingrained in us that they are part of the lexicon. It’s like a screen reader doesn’t read out Mr., it reads out Mister. I think those cases I’ve run the screen reader over those titles and they have been read correctly.
I think that those have just been the reason you want to avoid nontraditional acronyms and whatnot, in particular, are because the screen reader may not be established with them, may even try to read them out or read them in individual letters without ever defining them or completely misread a word or something like that. You just want to use the full acronym there, or not the acronym, but its definition. Titles have generally been read out correctly.
That’s actually a good question. I also think that that’s part of it because that’s an official title. You never see on a placard or anything “doctor” spelled out. I think that’s one of the reasons it’s actually implemented into screen readers because that official title is detected as an official title. I think it’s pretty okay to use Doctor, Mrs, Ms but all spelled out or all abbreviated in their traditional abbreviations. Because I think that’s just the official title and they’re in there and detected, but it went in doubt. If you have a concern about it, you can put doctor. I just don’t think I think as a title it’s going to be picked up just fine.
>> AMBER: Let’s see, Gerson is asking how would you write alt text to product images that are nearly identical, such as those with slightly different views? Let’s say we’re going to call it a couch and there’s a couch on the front and then there’s couch on the side and there’s a couch on the end. For products with a lot of photos, it could be too repetitive and I’m not sure where to draw the line between describing each image and avoiding redundancy.
>> MEG: That’s a good question, but at the end of the day, if you’re having that’s a good way to observe your own content. If you have so many images that are that close together, you may want to consider reducing them for your users and for yourself. I get it. The couch, the front, the side, the back. You still want to describe them. Just be objective. A three-seater couch. I’ve never described a couch before. How have I gone 30 years without describing a couch? You know, three seater, white. Each seat has an individual cushion. It has raised armrests on one side. Lowered armrests. That’s a fainting couch anyway.
You still want to describe them individually. You never know what context a person is going to approach these photos. You never know which photo they’re going to end up on. Maybe they skip one. Then if you, say, refer to other photo, they’re going to be annoyed. You’ll have to treat each photo as an independent entity at that point because products are just an entirely different ballgame.
You want to be objective and descriptive and think about you’re going to describe this to somebody. Maybe think about it as if your partner is at the store, they’re buying a couch that day. You’re on the other phone. You’ve never started the phone. This is 1995. Cell phones don’t exist. Well, smartphones don’t exist. Your spouse is describing this couch to you. You have this site if that’s the couch you want or not, without ever having seen it. Try and describe the couch or whatever product, the way you would want it described to you to decide if it’s a viable product or not.
>> AMBER: I think something that’s interesting to think about, too, especially if we’re thinking about website feed and the low responsiveness, do we really need 50 images? I know it’s hard, especially clients or eCommerce store owners, like, they want to show every single little angle, right? Maybe it’s enough to have a front view, a back view, and a side view and to describe each one of those and like those are the three or something, or if you’re zooming in on the product, why did you zoom in on that detail? Instead of just saying zoomed in on the couch, maybe you’re highlighting the foot is shaped in a certain, it’s been carved in a certain way or something.
>> MEG: You know what I don’t get? It’s candles. I think candles have more product images than any other product out there. It’s there’s one at the front of the candle. Then for whatever reason, this one has a sprig od cinammon, and then whatever in it can.
>> AMBER: I was actually looking at coffee tables on Amazon over the weekend and they have all these images that make me laugh because they’re obviously photoshopped the coffee table into a living room. You want to be these are dumb, but at the same time, they’re conveying, that this is how it could look in your house. they’re putting it in different styles of houses. Maybe that’s important to explain right.
Follow-up question on this that came up in our last meetup. I feel I’ve heard this question more than once. I’m not sure if this person is here today or not, but how do you feel about when the description of the product is literally the title of the product? It’s not we have a fancy name for our couch. It’s literally blue leather, three seat couch. Is the name of the product. Would you still describe it in the alt text?
>> MEG: I think so, let’s go back to our hypothetical 1995 conversation of trying to describe, what follow-up questions to that name.” Does it have legs or is there no gap between the ground and the couch? Because we have a cat that likes to go under it and claw at your ankles. We really need something that goes all the way to the ground.” There are still more descriptors that are needed when you’re describing a product. Those are the things that would be a great place to elaborate on.
>> AMBER: Let’s see, Should we be overly concerned with too-long alt texts given that the user could tab or otherwise skip to the next item at all? The user doesn’t have to listen to all of the alt text from the beginning in order to navigate the page. They could jump past it. Can you just be long on that front because you know they can skip it?
>> MEG: You could be certainly, but that if you could have a full-on book in there and at any point a screen reader user could be, okay. It was the janitor in the library with the coat wreck or move on whenever they want. It would probably depend on the context of that once again, where if those images are important and you have important information to convey, you want to set it up, so your user will get all of that information. No screenwriter users are not locked into alt texts. They can move out of it as soon as they want to.
>> AMBER: OK, what would you say to a professor that doesn’t want to add alt text because they think it gives away information when used in a quiz?
>> MEG: I would say, well, according to Section 504– There’s a difference for funding for government funding. I would say according to Section 504 you’re required by law to provide alt texts. You could get the university sued if you’re not doing this. You don’t want to be the butthead that comes in. Because there’s a difference between these legitimate accessibility lawsuits and then those lawyers who are going, “Okay.” We do want to make sure that the movement doesn’t get tainted by that, but at the same time, there are people rebelling against it.
When I’m in a bad mood, I go on search Twitter, UI design, and people are just bragging about these designs. That would just absolutely crap all over accessibility, and that’s not accessible, but I try to do better but we do need to gently encourage people that this is not an option. This is necessary, especially if there are students in the course, then–
There is a way to describe to use alt text if it’s that serious on a quiz. For example, if you’re entomology and you can’t give away the name of any of the spores, whatever, you can still be vague enough while still describing the image without giving anything away. You just tell them that you’re a fancy teacher, aren’t you supposed to be good with your words? Describe it, you can easily do that without giving away the answer.
>> AMBER: I think if it’s a quiz and so I’m envisioning, I don’t know what this is, but I’m envisioning either there’s a picture and there are multiple choice answers below, or it’s a question is there are four different pictures and you have to pick the right picture. I feel you would have to provide alternative texts in order for the student to complete the quiz. What you need to do is you don’t have to say what it is.
You literally just describe what it looks like. A circle with four spikes coming off of it is one germ. I know nothing about science and a circle with or sphere with three. Then another thing in the right corner is a different germ, right? Maybe that’s what you do, but I feel you. There’s no way that you could not.
>> MEG: Even more even weirdly complex things, a bone. Say it’s a femur, you look at this image and describe what it looks to somebody that would know that it’s a femur.
Hypothetically, if they’re in this course, [inaudible] it’s a femur, but they [inaudible] they’re looking at it, hearing the description of it either way. There are a million different ways your professor could be still be providing all texts while not giving away these quiz answers. It just sounds like he’s being lazy. No offense professor.
>> AMBER: I think we have one last question, so Jean is wondering, I understand that decorative images do not need alt text, but I can’t help, but wonder if that empty field creates confusion. Do people just assume it’s decorative or might they think they are missing some content that have been neglected? It might be helpful to talk about what happens if an image has empty alt text.
>> MEG: Absolutely, nothing. It is empty. Alt text is completely skipped over. It doesn’t exist. It is a Paragraph, decorative image, it is paragraph, paragraph. It does not get read. That is what is important. It’s the same at the, that all of this, by the way, is not just your website. This applies to Microsoft Word documents, PowerPoint Presentations, PDFs. Once you, because there is an accessibility tab in all Microsoft products and you can identify those as decorative images, and it completely skips it over.
The purpose of defining something as decorative is marking it as unimportant. You are not wasting a user’s time whatsoever because decorative images that, cited users see out of the corner of their eye and ignore, and it provides that same courtesy to screener users. Nothing happens. Empty alt text, it is invisible. It’s completely invisible to a screen reader.
>> AMBER: It’s really only a problem if the alt attribute is not on the image at all.
>> MEG: It’s just a blank graphic.
>> AMBER: They’ll try and read out the file name, which could be really bad.
>> MEG: Oh my goodness, yes.
>> AMBER: I think we are about at the time. Thank you so much for all this information. Could you just tell everyone again where they can get ahold of you today? Want to follow?
>> MEG: I’ve got links here’s what I’m posting right now. I’m posting my LinkedIn that I never check. I don’t know how to use LinkedIn, but I–
>> AMBER: Me too. [chuckles]
>> MEG: I’m now also posting on my Twitter, also in the chat where I’m a little bit more active for now, depending on how the direction of Twitter goes. I’m happy to answer your questions.
>> AMBER: Well, thank you so much. I really appreciate it, for everyone who’s here, if you’re interested and you’re available at 10:00 AM tomorrow, check our Meetup and go register for the website accessibility panel discussion with WordPress VIP. I’m going to sign off, but we need to wait just a second. So the transcript can be fully updated for anyone who might be relying on reading that. We’re going to stay quiet for a minute, feel free to log off, and then I will officially end it.
Links Mentioned
About the Meetup
Learn more about WordPress Accessibility Meetup
Article continued below.
Stay on top of web accessibility news and best practices.
Join our email list to get notified of changes to website accessibility laws, WordPress accessibility resources, and accessibility webinar invitations in your inbox.
Summarized Session Information
In this session, Meg “Memi” Miller, lead designer, developer, and accessibility specialist at Bet Hannon Business Websites, provides an in-depth look at alternative text (alt text) and its critical role in digital accessibility.
Memi explains what alt text is, why it matters, and how to write effective descriptions that ensure equitable web experiences for all users. The session covers common myths, best practices, and real-world examples, including simple, medium, and complex cases of alt text implementation.
This guide captures Meg’s expert advice, including specific alt text examples and recommendations to enhance digital accessibility.
Session Outline
- Introduction
- What is alternative text?
- Why is alt text important?
- The purpose of alt text
- Common myths about alt text
- Best practices for writing alt text
- When to use alt text
- Special cases: logos, image links, and text-based images
- Writing alt text: real-world examples
- Final thoughts
Introduction
Alternative text, or alt text, is a fundamental aspect of digital accessibility. It ensures that individuals using screen readers or other assistive technologies can understand the content and context of images on a webpage. Meg “Memi” Miller, lead designer, developer, and accessibility specialist at Bet Hannon Business Websites, explores the importance, best practices, and nuances of writing effective alt text.
What is alternative text?
Alt text is a manual description of an image that helps screen reader users and search engine crawlers understand the content and context of an image. While some alt text descriptions can be simple, others require more complexity.
For example, Meg describes a mini-comic using the following alt text.

“A four-panel comic, a person’s head with a space and a smaller version of themselves drawn in the empty head space of their head. In the first panel, the person has a neutral expression. The head self starts getting gradually more comfortable in the space until they are snuggled up reading a book in the final panel. The caption reads, ‘I’m always getting stuck in my head, so I’m trying to make it a nice place to be.’ The person is smiling pleasantly in the final panel.”
This example shows how alt text can provide a holistic description of an image, maintaining the same experience for a visually impaired user as it would for a sighted user.
Why is alt text important?
Accessibility
Alt text provides context to individuals who use screen readers. While many assume screen readers are used only by blind individuals, they are also used by people with low vision, cognitive disabilities, or even those who prefer auditory information.
Search Engine Optimization (SEO)
Search engine crawlers index images based on their alt text, making them an essential part of SEO strategy. If two identical websites exist, but one includes alt text while the other does not, the one with alt text will rank higher because search engines recognize the additional content.
Circumstantial use cases
In many situations, images fail to load due to poor internet connections or server issues. Alt text ensures that users can still understand the content even when images are not displayed.
The purpose of alt text
The primary purpose of alt text is to provide the same context to a screen reader user as an image would to a sighted user. Meg compares alt text to a sports broadcaster narrating a game: the description should be engaging and convey the necessary information, not just announce the results without any context.
Common myths about alt text
Myth 1: Alt text should always be objective
While some alt text should be objective (e.g., data visualizations, product images), subjective descriptions can be appropriate in other situations, such as describing art or food.
Myth 2: “Blind people aren’t in our target demographic”
This assumption is incorrect. Disabilities can develop over time, and demographic data rarely includes reliable analytics on screen reader usage.
Myth 3: Writing alt text takes too long
Writing alt text does not need to be overly complex. Even a few seconds spent on an accurate description can vastly improve the user experience.
Myth 4: Every image requires alt text
Decorative images do not need alt text. These include aesthetic elements such as background patterns, swirls, or borders that do not add meaningful context to the page.
Myth 5: Avoid mentioning colors or shapes
While some argue that describing colors is unnecessary, Meg believes including them can enhance the mental picture for users, especially for those who may have lost vision later in life.
Myth 6: Captions can replace alt text
Captions and alt text serve different purposes. While captions may provide additional information, alt text ensures that users understand the image itself.
Best practices for writing alt text
Avoid repetitive phrases
Screen readers already announce that an image is present, so avoid starting alt text with “Image of” or “Picture of.”
Use proper grammar and simple language
Alt text should be grammatically correct, free of acronyms unless defined, and use simple language for clarity.
Avoid one-word descriptions
A single word is rarely descriptive enough. Instead of just saying “Cat,” describe its appearance and context.
Keep it concise but informative
While 125 characters are ideal, complex images may require longer descriptions. Be considerate of the user’s time while maintaining clarity.
When to use alt text
Non-decorative images require alt text, especially if they:
- Add context to the page
- Provide instructions
- Evoke an emotion
Decorative images, such as purely aesthetic elements, do not require alt text and should have empty alt attributes (alt="").
Special cases: Logos, image links, and text-based images
Logos
Logos require alt text, even though they are exempt from accessibility requirements in design standards. A simple format is:
“[Company Name] logo, established in [year].”
Image links
If an image is a link, its alt text should describe the destination, not the image itself. Avoid image links unless absolutely necessary.
Text-based images
Text on images is generally inaccessible. If unavoidable, the alt text should include the full text from the image.
Writing alt text: Real-world examples
Easy example

- Bad Alt Text: “Cat”
- Okay Alt Text: “A cat with a towel on its head.”
- Great Alt Text: “A white cat with golden eyes and a small towel wrapped around its head, sitting in a ceramic bowl, looking directly at the camera.”
Medium difficulty example

- Bad Alt Text: “A painting.”
- Okay Alt Text: “A painting of a dragon fighting a soldier.”
- Great Alt Text: “A massive red dragon hovers over a lone soldier standing at the edge of a cliff. The dragon exhales a small stream of fire, and storm clouds swirl in the background. A few other dragons fly in the distance.”
Complex example: Pie chart

- Bad Alt Text: “A pie chart.”
- Okay Alt Text: “A pie chart illustrating poll results for best movies. The Naked Gun is the most popular.”
- Great Alt Text: “A pie chart illustrating poll results for the best movies. The Naked Gun 30%, The Boondock Saints 25%, Moulin Rouge! 15%, Pirate Radio 15%, A Scanner Darkly 10%, Waiting for Forever 5%.”
Final thoughts
Alt text should align with the purpose of the image and reflect the brand’s philosophy. It should be descriptive yet concise and tailored to the image’s role on the page. The key takeaway? Don’t overthink alt text. Describe the image naturally and thoughtfully to ensure an inclusive and accessible experience for all users.