
Thanks to Our Sponsors
WP Engine, a WordPress technology company, sponsored the live captions for this event. They provide the most relied upon and trusted brands and developer-centric WordPress products for companies and agencies of all sizes, including managed WordPress hosting, enterprise WordPress, headless WordPress, Flywheel, Local, and Genesis. WP Engine’s tech innovation and award-winning WordPress experts help to power more than 1.5 million sites across 150 countries.
Watch the Recording
If you missed the meetup or would like a recap, watch the video below or read the transcript. If you have questions about what was covered in this meetup please tweet us @EqualizeDigital on Twitter or join our Facebook group for WordPress Accessibility.
Read the Transcript
>> AMBER: We are going to officially get started. Theoretically, I shared the correct screen and y’all can see my slides. Yes?
>> CAM: Thumbs up.
>> AMBER: Awesome, because I’ve also done that. Lots of fun adventures at WordPress Accessibility meetup and whether or not the ambiguous technology. Just to get started, I have a few announcements and then I will introduce Cam, who is our main event tonight. If you have not been before, you can connect between meetups in the WordPress accessibility Facebook group. That’s a good place to connect with other people that are working on accessibility projects in WordPress, get questions answered, share cool things that you find, and just generally talk about WordPress accessibility.
You can find upcoming events and past recordings on our website at equalizedigital.com/meetup. This event is being recorded and the recording will be posted there. It takes us about a week because we need to get our captions fully corrected and then we will post it with correct captions and a complete transcript if you prefer to read it, or you just want to skim back to try and find the information that you were looking for. If you watch that page, it will come up and we will post a link in the chat on meetup for this as well. Another good way to get notified is you can join our email list, which is at equalizedigital.com/focus-state because we decided to give our email list a fanfare or email a fancy name.
We try to send out two emails a month-ish depending on how well we do with our schedule but that’s a good way to get notified of upcoming events and recaps. Also, we’ll share some interesting links to different articles or resources or news in the accessibility community or in WordPress related to accessibility. We do have sponsors to the event which I’ll talk about later, but we are still looking for sponsors for our daytime meetup. We are hoping to be able to bring ASL back so if anyone is interested in contributing or their company might be interested, please reach out to us. You can also get more information about sponsorship on that meetup page on our website.
Then finally, if you need any assistance to make this meetup work for you, or you have suggestions, if you’d be interested in speaking, or having any topics that you’d like us to find speakers for, you can reach out to myself and Paola, at meetup@equalizedigital.com or via meetup. I know sometimes the chat doesn’t work well for everyone’s assistive technology on meetup. If that doesn’t work well, you can also email us directly. Who am I? I’m Amber Hinds. I’m the CEO of Equalize Digital. We’re a certified B Corporation that specializes in accessible WordPress websites.
We have a product called Accessibility Checker, which is a little bit like Wave if you’re familiar with it, or another tool which scans and identifies problems on your website, and presents reports to you in the WordPress Admin Dashboard. There we go, so that you can fix them the right way. There’s a free version of it on wordpress.org and we just volunteer and lead this meetup mostly because I didn’t have a ton of meetups that were available to me during COVID and I thought let’s start a virtual meetup. It’s been really great because I’ve been able to bring a lot of cool speakers and learn. That’s who I am and I’m happy to chat with you more if you want to learn more about me or us or Accessibility Checker.
We have– Apparently, my slides are going to jump like crazy. Working on it. There we go. We have two sponsors this evening. Our first sponsor is WP Engine. WP Engine has offered so kindly to sponsor all of our evening meetups for a year. They’re covering the cost of live captioning, which is phenomenal. They are a hosting company. They also own Flywheel and Local which is a tool that can be used to work locally on WordPress websites on your computer. They own the Genesis Framework and StudioPress which develops that. Their technology powers more than 1.5 million sites across 150 countries. It is a weird Monday, let me tell you first.
You can find out more about them at wpengine.com or we always appreciate and encourage people to tweet out a thank you to our sponsors on Twitter because that will help to encourage them to continue sponsoring. If you want to do that they are at WP Engine on Twitter. Our second sponsor for this evening is Empire Caption Solutions. They are donating their services for post-event transcription and SRT creation for us so that we can have those corrected captions. In addition to offering those services, they also do audio description and ASL interpretation for pre-recorded media.
They have been super generous and then donating their services has really really helped us from a management standpoint on the event and being able to make sure that we can provide high-quality videos that are available to people with good captions. If you are looking for that for your own videos, I highly recommend looking into Empire Caption. They are empirecaptions.com or on Twitter they are @EmpireCaption. We have two upcoming events that I want to just tease for you. One is Matisse Hamel-Nelis, will be talking about accessible social media.
It’s not directly WordPress-related but there will be some really relevant things coming out of that conversation that relate to maybe how you add the content on your website for social sharing, or how you might do things like add or tags to images in different platforms, things like that. That will be Thursday, May 5th at 8:00 A.M Pacific. If you’re in my timezone which is Central, it’s 10:00 A.M and we have a few other times up there. If you go on meetup, it usually translates it to your timezone if it can tell what your timezone is.
Then this meetup next month, on Monday, May 16th, we will have a talk with Daniel Schutzsmith, who is leading the re-development of a website for a county government in Florida. He’s going to talk about what he did to implement accessibility with a large team of content contributors on that website. I don’t believe that new website has launched yet, but they’ve been doing a ton in order to re-enter all the content and make sure everything is accessible. He’s going to be talking about that, which is great if you run large teams or are trying to figure out how to create a culture of accessibility in your organization. Today, I am very excited to introduce Cam Beaudoin who I know I said it wrong. Maybe I did okay.
>> CAM: You did okay. That’s all right.
>> AMBER: All right. Cam and I have been connected on LinkedIn. I have really appreciated a lot of the content that he shares around accessibility. You may have seen me even retweet out one of his videos yet but if you haven’t, he did a video that just cracked me up, it was a really great point and showed trying to mix an egg into an already baked cake as a symbol for trying to add accessibility at the end of a project and how well does that go over. It has a cameo from a cute kid in there. I’m really excited to have Cam here speaking with us about forms and form accessibility because it is really important. I’m going to stop sharing and let him take over.
I think that he’ll give us some thoughts, but pretty much I think he’s going to try and monitor the chat and answer questions so you’re welcome to post them there.
>> CAM: All right. Thanks, Amber. If we weren’t alive, remember how what people used to do is they used to turn around and take a picture with their phone and stuff like that with the whole crowd of people behind, it doesn’t work just as well with a virtual audience. What I want to say is that I try and make these talks as interactive as possible. Please, if you have any questions as I’m going here, it’s just a white screen right now. There’s nothing wrong with the tech. Hopefully, that’s what you see right now. Everyone sees that. Amber, can you confirm a white screen? Okay, good. If you have any questions as I’m going around here, no problem. A quick description of myself for accessibility reasons.
I’m a 30-something white male. Today I’ve got on a white t-shirt and a black sweater because it is snowing outside so I didn’t have to go outside there, it is cold. I got a snazzy black accessibility cap with the hashtag A11Y on it. Without any further ado, let’s get started here. I’m going to take us back. To start off here a little bit with– Back in 1945, the US Air Force had a really big problem on their hands. They didn’t know how to solve it. The problem was there was too many plane crashes.
The reason they found out was because they took data from a book that was written over 100 years earlier from a Belgian scientist, who was the first person to ever take statistics and averages of the human body, arm length, chest size, head size, things like that. Before that, it was only ever mapped out in the celestial bodies, planet movements, stuff like that. The average human was only measured back in 1835. It’s how we build tech now, isn’t it? We take the average person, we say, well, the average person knows how to use forms fine. The average person knows how to use carousels, so it’s probably okay.
A researcher said, “Okay, well, let’s retest all these servicemen that we have at the Wright Patterson Air Force Base.” Obviously, the great American physique had grown since the European days. Then they retested everyone and said, “Okay, we’ve got all these statistics, let’s see how many servicemen at the base are fully average across all 10 metrics.” Here’s the first piece of interaction. Everyone can open up their chat. Once you’ve put in the chat, what percentage of men do you think– There’s 3,000 of them. What percentage of servicemen were actually on average for all 10 metrics? Oh, wait a second here. Well, everyone opens up the chat. Put in the chat. How many men were average across all metrics?
I see some 2%, some 5%, 83%, and 5%, 0%. I see some zeros coming in. I see Ron, Janet, and Jean. You’re all correct. 0%, not a single man was average across all 10 metrics. That’s really interesting because all of a sudden, they realized that they build airplanes for nobody. Again, like how we build carousels. A flurry happened of new research and onscreen, I’ve got an image of a cockpit. It was the foot of a cockpit at the bottom, where you see some foot pedals, and a shifter and a little window at the bottom, I guess, to see what’s underneath. They redesigned cockpits to focus on adaptability. Foot pedals and helmets and suits and seats could move forward and backwards. You know what? All of a sudden, pilot performance soared. In fact, this is how the study of ergonomics was born in the United States.
When the focus became on adaptability, versus what the average person knows. Why do I start with this? What do airplanes and cockpits have to do with forms? Well, at some point, you’re going to have to talk to clients. Accessibility can have a very regulatory tone to it. If I start my talks talking about statistics and lawsuits and all that kind of stuff, in my experience, a lot of people start to push away from that. I start with stories. I call people, now you’re all airplane cockpit experts in case you ever find yourself in a situation where you may need to talk on that again.
Right now, in our industry, in the world of accessibility and development, we need developers and UX people and testers and accessibility professionals more than ever before, and we need them now. We need advocates and specialists and consultants, and like I said, developers and testers and designers. A lot of what I do is I talk to advocates, and I talk to specialists. I try and get them on board with speaking about accessibility and learning how to approach accessibility in a new and different way. Maybe you found yourself in this scenario before on screen, I’ve got an image of what looks like a very intimidating boardroom, full of men at a wooden table. It’s quite a long table. I don’t know where you are now. We have a nice introduction, but I don’t know your role specifically within your organization. Maybe you’re a freelancer, maybe you’re just a student getting started with web development, and WordPress accessibility. One day, you’re going to find yourself looking down a table full of stern-looking people, and they could be your bosses or your clients. They’re going to think accessibility is useless. They’re going to think accessibility is time-consuming, that it costs a whole bunch of money, and you’re going to make a decision on how you’re going to approach that situation. I like to say, if it ain’t fun, don’t do it. This is probably the most important slide of this section of the presentation.
If there’s one thing to remember is that you’re going to meet resistance at some point in your career about accessibility. Anyone who has been inaccessible before will tell you stories again and again of how often some objection came up, no time, there’s no money, no budget for this project about accessibility. Let’s not rework the whole thing. If you don’t make it fun, if you don’t make it approachable, people just aren’t going to get on board. They’re not going to do it. We’re creatures of pleasure and stories. I don’t really talk about the WCAG, the Web Content Accessibility guidelines, specifically, except for one slide in this whole talk. If you don’t even know what the accessibility guidelines are, don’t worry about it.
I really do try and approach situations, companies, clients, and things like that in the way of good, better, best at the very bottom. On-screen, I’ve got a pyramid, where the very bottom needs work. That’s the foundation, everyone’s there. There’s lots of websites out there that are in that, we need a whole bunch of work. We’re not even at the good level yet. We don’t even meet the minimum standards. We’re not even at that checkbox yet. Then you get this whole upper class of websites or technology that is made in that good, better, best categories. Where you fall, and where you consult, and where you coach, and where you build, will fall on one of these three tiers.
We’re expected in business and in life, too, we got to be the best all the time. We hired you usually the best, why aren’t you doing this? You’re not doing your best. I’ve told you about accessibility multiple times. Why aren’t you doing your best to solve this problem? Or, “Hey, child, why didn’t you get 100% on your math test? You should be the best.” Accessibility is a journey. It’s a progressive improvement and continuous learning. As my friend Mara likes to say, it’s progress, not perfection. I know I need to work on my accessibility UX knowledge, how users truly experience. I’m doing a bunch of research on that right now.
That’s my journey because that’s where I know I need to focus but moving up this pyramid takes time. I think a lot of people go and do the shaming and blaming route and we’ve been doing that too long. I’d say stop doing that. Accept that accessibility is going to be a journey, it’s going to be a lot of learning, and you need to unlearn some things. I’m glad to see that some new people through accessibility, I want to– When we were talking or reading those chats that some people have never even learned about accessibility before. That’s great. It’s so great to see there’s an engagement about accessibility here. Don’t fight. It’ll happen over time. It’s a journey. I like to say patience plus persistence equals progress. Again, not perfection. We’re here to change a company culture, think of yourself more like a coach. You may just be a developer, you may just be learning about accessibility now for the very first time. This may be your very first meetup on accessibility. Even more so, first off, welcome to our WordPress meetup on that too. This is more of an exercise just like diet or exercise or saving money. Our only tool is time. Again, patience and persistence equals progress. Today, again, I’m not sure what your skill level is, it sounds like we have a nice range of skill levels here, which is great. Feel free to ask questions in the chat as we go along here.
Hopefully, you’re ready for a couple of stories and a bit of comedy on Monday night. Let’s start planning our forms. I want to bring this from the very beginning of how to start a form. You may say, “Well, let’s just– we just put it together. Put a bunch of inputs together and bang, we got a form. It’s good to go.” There’s so much more you have to think about when you’re building or planning for something. All right, I’m going to need help with this one again. Is this a video? Does it play? Oh, it does play. On the screen, I’ve got a video. This is up here in Ontario, Canada. We’ve got a park called Algonquin Park and this is at 5:30 in the morning. I woke up at the sunrise.
This is last summer and it’s just a beautiful lake out there in Algonquin Park. In the chat right now, I want to pretend that we’re all going to go camping. In the chat, I want you to put if we’re going camping, what equipment do we need to go camping? Tent, food, popped in the chat right now. Answer multiple times. I want to see some activity going on here. What do we need to go camping? If we’re all going to go–All 32 of us are going to go camping altogether. What do we need? Firestarters, camp chairs, a stove with propane, flashlight, chairs, backpack, a bathroom. That’s a good one, Cindy. I love that. We’re going to bring our entire bathroom. [chuckles] Bear spray, yes, Christina. [chuckles]
Beer and beer. Thanks. Thanks for that, Alan. No, thanks for that, Bob. Food, cooking pot, survivor toolkit. Yes. I love it. I love it. I love it. Okay. Let me go to the next slide is a video. Even though we’ve got all this gear– Okay, Peter’s even got more beer. This is great. We’re going to have a good time. Even though we’ve got all this gear and I’ve got the knowledge. Sounds like some other people here have knowledge. Anyone who said sorry, I don’t remember who said bear spray. Depends on where we’re going, you got the knowledge but do we ever leave without a plan? No, of course, we don’t leave without a plan.
We got to know where we’re going, we got to know how to plan it. I want everyone to get in the habit of before you build anything and I think it comes with the fact that in WordPress, it’s just so easy. I guess in development, just in general, it’s so easy just to create and then delete. Let’s just build it and then delete it, it takes no time to do it. We jump right to solutioning first and say, hey, I’ll put this together, I’ll slap it together or if you don’t like it, I’ll take it out later. In my experience, what normally happens is we just don’t take it out. That MVP product becomes a permanent solution, it becomes the core product. Even though it has a bunch of code that needs to be refactored and reworked.
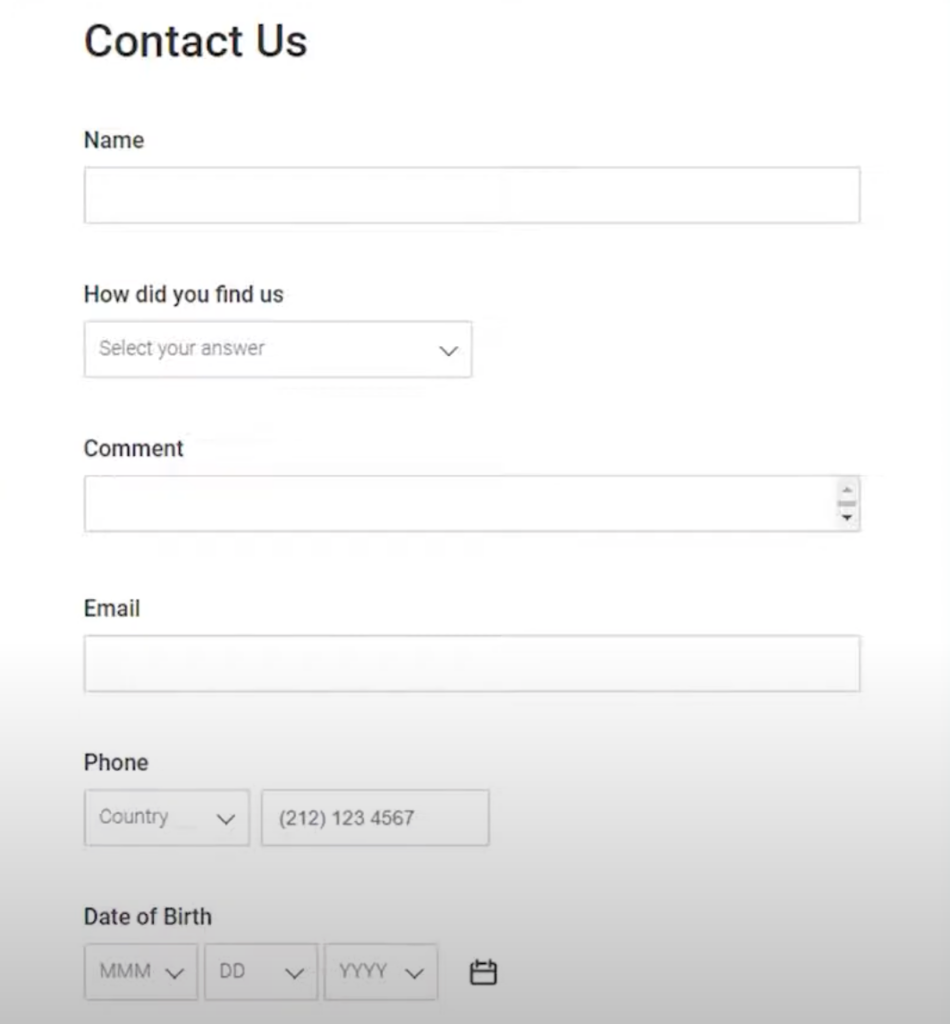
Your boss or your client says, “That’s good enough, we can just leave it for later release and we’ll fix it up later,” and that never ends up happening. Even for this presentation itself, I draw some mind maps and on-screen, I’ve got my notebook here. I got it here. I should put it underneath, it’s fine. Don’t need to give an example. I mind map all of these talks because I have a friend who says plan, plan, plan, plan, plan, and then execute. I know you can’t every single time but even on the simplest of forms. On-screen, I’ve got a simple form. Simple contact us form, that has name, how did you find us, a comment field, email, phone, and date of birth?
Keep that chat open because I want you to tell me what’s wrong with this form. First instinct first impact. It could be design, it can be accessibility. I don’t care. I want to know accessibility or not. What’s the problem with this form at the moment? I’m going to take a sip of water. If I’m just too late. No required fields. There’s no context. Placeholders. Yes, no placeholders in there at all. We have to see the back end. Cindy I’m going to challenge you on that. I going to wonder what the back end okay. Hints will disappear while typing, not sure how to submit first name, last name, both.
What can I get out of this? When I built this sample here. The biggest problem that I tried to create was that it’s too complex. It’s overcomplicated for nothing. We should be striving for simplification in everything you do. It benefits seniors, it benefits people who speak English as a second language, benefits kids, if ever they’re filling out forms. If it’s people with cognitive disabilities, and if it’s people who are partially blind who don’t use a screen reader. Cut, cut, cut, let’s try and reduce, reduce, reduce as many fields, copy, content, all that.
Reduce, reduce as much as possible because I know a lot of us in the world of development and stuff like that, we wear multiple hats.
If anyone here wears multiple hats, maybe someone here is a dev designer, or dev tester, or design tester, you’re doing everything at the company. You’re the tech person and you’re the one building all these things. Maybe you’re a system architect/copywriter. That’d be a multiple, definitely multiple field. Karen, yes, a letter abbreviation, [inaudible], assume those are numbers but there’s only 12 months. I think it could be, I don’t know how to build this one. It could be, MAR, JAN for January and March and stuff like that. Let’s think about forms. Okay. What information do I truly need in the form? What is the form do? How am I going to use this information? Who is the target audience?
How will I handle the information? I think that goes back to Cindy’s question there about what’s the back end look like? What am I doing with this information? Do I really need that information? How do I secure that information? Do I really need a signature, a phone number, or date of birth, or gender? Do I really need all this information? If you’re not following Merrill Evans on LinkedIn, you should be because she’s great. I use her stuff a lot. Her and I, we’ve done stuff back and forth all the time. Merrill put this post out, I think it was in March or in February. She said we need to change the process for forms to make them more inclusive.
There’s a field on online forms that frustrates a lot of deaf and hard of hearing folks and care to guess which one? Well, it’s the phone number field. Often it’s a required field. She said, “I just read another deaf person’s story about applying for jobs and needed to fill that field. He says he doesn’t have a phone number. He’s already frustrated with the job-hunting process. This exacerbates it.” I’ll admit, I never thought of this before either. I’ve been doing development for 10 years, I never thought of putting a phone number required field is just an obvious answer to be. Maybe asking a user their preferred method of contact is the best way to handle your form to make it the most successful.
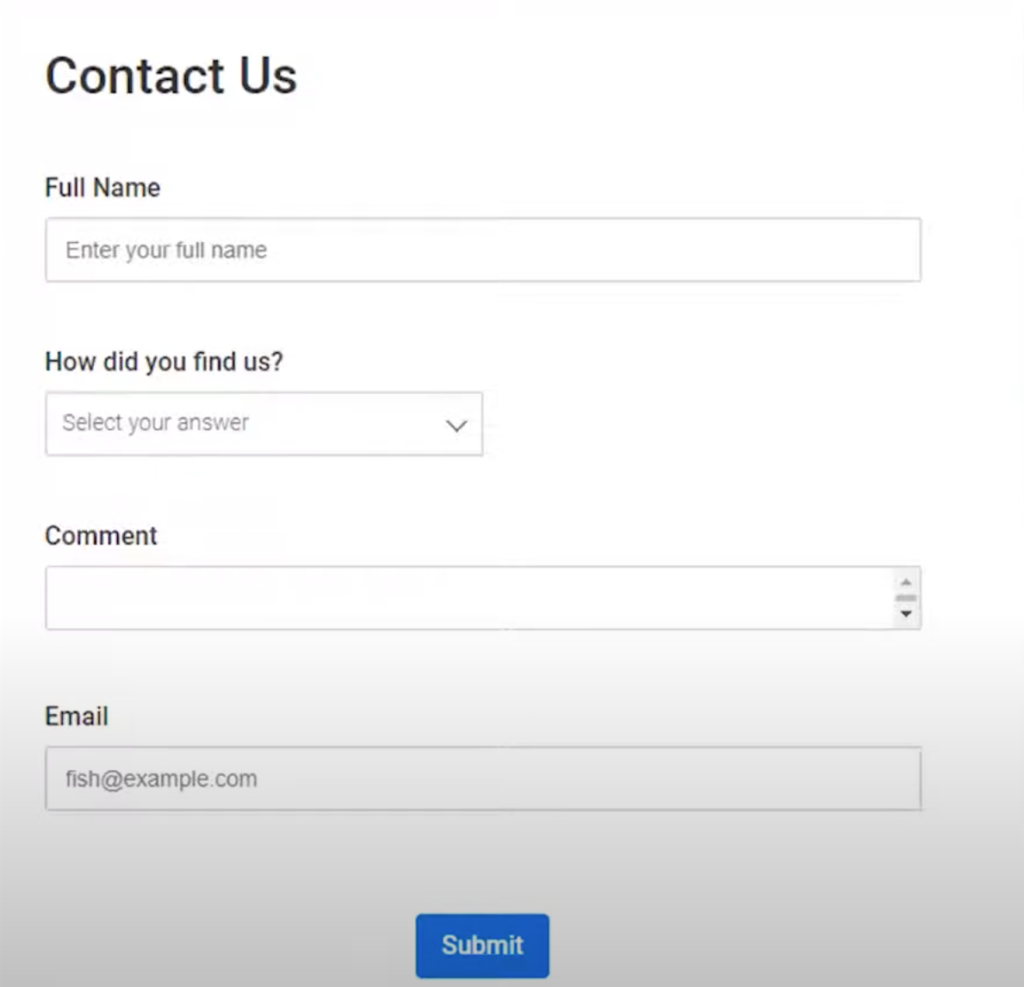
By the way, [inaudible] they don’t ever want to be contacted by phone for any reason. Just, maybe we don’t even need to get the phone number anymore for any reason. By the way, like I said, if you’re not falling Merrill, you definitely should be. Let’s look at this simplified form that I’ve built here. Hopefully, this brought it in. I think if there’s anything you see that’s missing here, that’s great. I put full name and said we don’t need first name, last name, just full name now, but enter your full name, there’s a placeholder. How did you find us, we’ve got a drop-down menu here, removed date of birth.
If someone’s just contacting me on a website, I don’t need to get your birth, that’s unnecessary information. I got a comment field multi-line, I shrunk it a little bit just to save space here. I got an email address which I put as fish@example.com for the example. That’s it because I’ve had a lot of audits in my past life. I used to do audits, I used to review audits as part of a job in the past and 38% of audit issues have to do with forms. That’s why I start with forms. It’s great to teach. It’s great to learn. It’s great to start off. I know, color contrast is great and learning, organizational learning is an absolute.
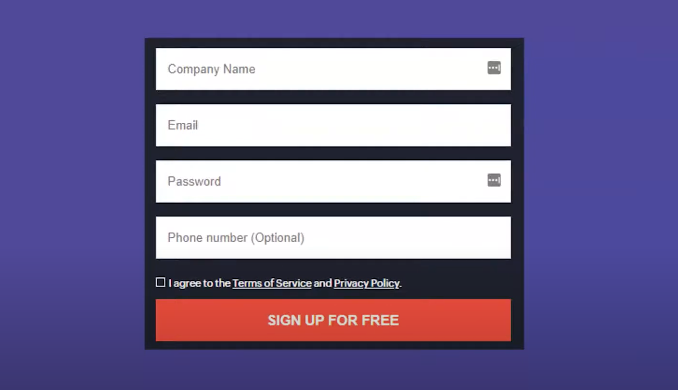
If I just have to talk or sit next to someone in the field, I start with forms because missing labels focus highlighting, error messages, form validation, that will all become very apparent of how accessible your site is by just looking at the forms. Here’s another example. Maybe someone knows, Zoho. Zoho is this trend, be all end all tool that they’ve got plugins and API’s for everything. On-screen I have got their signup form and this is everything that what not to do for forms. They have no labels. They’ve got a one-pixel focus outline, which you can just barely see around. I’ve blown this up for everyone. You can’t even see it around that signup for free button at the bottom.
It’s got, just to describe the page a little bit more, company name, email, password, and phone number. They’re all inputs, and none of them have any information. This sucks, okay, this is just a bad form. If you’ve got some elements, I’m going to break down each of these elements and leave it on the conversation. Just bear with me, but as a junior accessibility professional, when I started out, I was saying, well, screen readers read placeholders now, what’s the big deal? I’ll show you the big deal. Okay, what happens if you have a form with no labels on them, as soon as you enter some data in there, you now no longer know what elements are supposed to have which information.
This can be really, obviously, user names and email address. Well, which one’s supposed to be which here because there’s no form validation here, either. I try to hit sign up and it’s only after that that it kicks me out. When I go through my list of all forms, I’m going to republish this at the end for screenshots and things that, or you can take a screenshot at the end. In all forms, I’m always checking for labels on each control. I try to provide additional information or instructions whenever possible, such as placeholders. I make sure visual cues are there such as focus indicators to make sure that there’s a border around every single focustable interactive element.
Make sure that there’s a logical order to the form, so it’s not going first name, address, last name, country. It does, first name, last name, address, country. Hopefully, that’s in the right order, as well. Of course, indicating the mandatory fields and we’ll talk about that again a little bit later. On most forms, not all of them. If there’s controls that need to be grouped, such as checkboxes, or radio buttons, I’m ensuring those are all grouped together, especially with assistive technology, such as screen readers, and making sure form validation when the inputs are there as well. Making sure that useful placeholders are there to give more details to the elements.
Finally, on some forms, ones are a little more specific to whatever usage, I make sure that I notify users when there’s issues on the form itself. I offer stages if the form is very, very long, as well. I want to make sure that the data that I can enter, whatever data I want into that form, that form field, and the website itself will handle that gracefully. For example, here in Canada, we have a space in our postal code. A1A, 1A1. There’s a space between the first three characters and the last three characters. The user shouldn’t have to format that text with the space. That should be handled gracefully by the system.
Sometimes it’s a limitation of whatever tool you’re using to build the form or the backend service like that but that should be something that ideally is gracefully handled by the system itself. Also, I’d like to now put indication of how long it takes to complete forms too. Especially these really, really long forms. Expected time 10 minutes, 15 minutes. This will help users gauge at how much time it’s going to take to fill out this form. That’s something that’s really important, especially for users who have cognitive issues or maybe struggle with a screen magnifier who needs to scroll around the screen. These are all things to think about as you’re building forms. All right. I’m not a designer, but I’m going to talk about design.
I read recently called Don’t Make Me Think by Dan Krug. It’s a great book, tons of tips on UX and UI and, but really what it all comes down to is that he says nobody wants to pay for average, like an average looking website but to those of us who are wearing multiple hats or who have a designer on our team, we have to be cautious because sometimes we want to have cool transitions and let’s save a bunch of space on our websites or let’s just jump to a redesign or add some white space or make really slick forms and transitions and stuff like that, but how does this really truly impact a user in the end? What does the business do? It helps inform or sell a product or service.
Really most of that can be accomplished through simplicity and usability first thinking, in addition to all the other aspects of design. If anyone ever comes to you in your career or maybe your development, you’re building something, and they say, “Well, accessible design is really too restrictive.” There’s lots of examples out there. On-screen, I’ve got an example of the Parramatta park in Australia, and this is a fully compliant website. They’ve been audited and in fact, they’re used in the W3C the worldwide web consortium as an example of a website that works really well for accessibility.
Look, there’s a carousel right on the front page. I’m not anti-carousel by the way, I don’t like them because a lot they’re done so poorly so often, but hey, sometimes you got to work with them. That’s just life but there’s lots you can do to make websites fully accessible. What’s out there right now? Let’s continue our outdoors theme here. We’re still on our camping trip right now. We’re walking through it. Maybe no one still in Canada under the freezing snow. I’m going to say, I’m just going to pick on someone here. Let’s say, Thomas. Thomas. I know you’re a good sport that’s why I’m picking on you. Why did we assign Thomas to pick the snacks?
Because look, we ran out of snacks in our little trip here, in our hike, and one of us sees this wonderful mushroom. You think back to that delicious Portobello burger that you had at that vegetarian restaurant with barbecue sauce all over it, you just reach down and grab that mushroom and you stick it in your mouth and eat it just like Super Mario. Well, no, of course, you don’t do that. Just like you wouldn’t go and download every single WordPress form building plugin like I did just to give examples here because what I want to do here now is let’s– Thanks for the mushroom emoji Thomas.
What we’re going to do here is I’m going to take a poll in a second and I want to see what form builder that you’re using in your projects. We’re going to see which one’s the most accessible form builder. Let’s all learn about this together. Never done this before. Let’s turn and see which one is going to work the best for your projects in the future. As a checklist, we need to make sure that you can create labels with the form builder, proper labels, add additional instructions, either as [inaudible] described by or something underneath the input. We’re going to require validation for elements that are not entered correctly.
For example, an email address in a phone number field should have some validation on it. We need to make sure that the required field is communicated to users who use assistive technology. We’re going to make sure that placeholders can be used as well. Hold on everyone. Hold on. I got this fancy tool here we’re going to use for the poll. Amber, do we have the polling feature on Zoom here? I don’t know. I’ve never used it before. Maybe it’s too late for that.
>> AMBER: I do have it on, but I don’t know if you can create polls if you don’t see it down below.
>> CAM: You know what? I’m just going to pop in my–
>> AMBER: I will say like, I think it’s sometimes challenging for screen rendering [inaudible]
>> CAM: Got it. What we’re going to do, we’re going to go on a quest. We’re going to find the most accessible WordPress form builder. I see Chris, Adrian, Cindy, and [inaudible]. I already put in some information and once you put that back into–
>> AMBER: I might be able to create one if you have options.
>> CAM: Oh, you know what? It’s okay. I’m going to close my screen share for a moment here. I’m going to put in my Slido tool here. This is just a polling tool. Please everyone open your chat, go to the link in the chat. I’m going to reshare my screen here with the results as they come up and we’re all going to vote on which tool or form builder that you’re using and we’re going to see which one’s the most successful so present in a full screen.
>> AMBER: Thank you for gravity forms.
>> CAM: Gravity is down there, for sure gravity is there.
>> AMBER: Is it?
>> CAM: Gravity’s not there. You’re absolutely right. Hold on. Let me go and put that. Let me just do a ninja edit and add gravity forms to this.
[pause ]
>> CAM: If I can do that as we’re going on here, edit and add option and gravity forms. Save that. All right, for anyone who uses gravity, just refresh your screen and you can now vote on gravity. You can actually vote more than once if you’ve ever used other ones before. This is the first time I’ve ever seen someone say, “I don’t even use a foreign builder.” I got a solution for you too and maybe you can [inaudible], but we got gravity. Lots of people use gravity. Cool. Oh, I’m still sharing my screen, right? Yes. That’s what I’m seeing. Okay. Great. Gravity, gravity, gravity. Okay, cool. Give it a couple more seconds.
>> AMBER: Gravity forms might win the accessibility features.
>> CAM: Yes, let’s see. Cindy’s still trying to connect. Cindy, if you put in gravity. I see more gravity here. We’re definitely going to test out gravity. Definitely going to test out contact form. I’ve got a solution that I use as well. There’s not much I can show for people who don’t use a form builder, but we can definitely talk about something I like to use. We’re going to talk about the different elements about doing that too. It’s all going to be good. Great. All right. Like I said, I’m a sucker for pain. I went and did, I actually downloaded, like I said, every single form builder is here because I had to test them all out. I had to see which one is actually accessible. Oh, Peter, you said you’re starting to use WS forms. Okay, cool. Let’s check out gravity. Wouldn’t it be bad if I didn’t even have gravity forms on here? I think that might be it.
>> AMBER: Well, gravity forms isn’t on the WordPress refill because it’s not free. Do you have it?
>> CAM: I don’t even have it. It’s okay. I can add it. Let’s add it and let’s just do this. Search plugins.
>> AMBER: No, it’s not there.
>> CAM: It’s not there.
>> AMBER: It’s premium only.
>> CAM: Oh, okay. Well, that’s why then.
>> AMBER: That might be why you didn’t have it.
>> CAM: That’s probably why. I was blocked by that. Well, let’s just jump to contact forms then because I think that one works contact forms. Well I’m going to have to take it off my–
>> AMBER: This is why you should not have multiple form plugins on a website.
>> CAM: I know, right? Don’t even do [inaudible] piece of Contact Form 7. I’ve got, let’s go back here, Contact Form 7. Here we go. Contact Form 7, what have I got here? I’ve got just a basic contact me form. First name, last name, your email. How did you find us? Company and message. Seems pretty simple. What have I got? I’ve got a nice focus outline. This is just the standard one that’s of course editable on the CSS on the page itself. I’ve got a dropdown here, which I always like to test because sometimes forms will try to use their own custom widgets and stuff like that. Those are often not accessible at all. Here we go again. I can actually tab through this just fine.
It doesn’t try and circumvent any styles or things like that. Let’s take a peek at the code input, Aerial and valid. Let’s try and enter a blank field. Look, I’ve got some information at the bottom. That’s great. Are they properly associated using Aerial described by? They are. Does that point to the right field? Sure does. Oh, wait a second. I’m not sure if it does. Field is required. It’s got a hidden field, looks like here. That’s just adding it. That’s totally cool. It adds on Aerial life play, look at this. This is a great example of a form that is accessible as well. Let’s see what else if you’re using WP forms. Let me just check that one out too. WP forms. All right. Let’s take a look at this one.
We’ve got a focus outline around this. I’ve got a star which indicates it’s required. I wonder on Contact Form. Say I don’t have any visual indication of there being a required field other than this word required. Let’s see if that’s editable as well. Want to take a look at that. I got a star here, company I got to focus outline. No. What happened to the focus outline around this dropdown menu? Have to take a look at that later. The submit button. You lose the focus outline around that one as well.
Okay, Peter, you mentioned something that’s really, really interesting. You’ve got, use an asterisk instead of required because required looks like shouting. Most people understand the asterisk. There is a hot debate in the accessibility community around asterisks because unless you have your verbosity turned all the way up, you don’t actually get the word asterisk read out to you if you’re using a screen reader. If it’s not read out properly, that’s going to be a problem. I understand where you’re coming from though because yes, having required on every single element does take up a lot of space as well. Personally, what I like to say is every field is required unless otherwise noted.
I put that as a paragraph or something just above the form itself. That will indicate to everyone who’s using it, for all users that everything is required unless otherwise noted, but that is a hot debate. There is no consensus among accessibility professionals. Which one is best because I agree as well. Asterisk on required fields has been around since I think the inception of the internet too, so hot debate. I love hearing that one. That’s really great. All right. Let’s take a look at WP forms because I only have the first name here. It says, “First and last, is the descriptor.” Let’s take a quick look at this and get back to the presentation so you’re not watching me look at the console, which is never fun.
We’ve got first name. It says it’s required so I’ve got the required HTML5 element here and nothing really else. What’s the label. There’s no label on this WP form. Looks like it’s above there, but this is only the global label so that probably would not be read out. This first and last, probably won’t be read out to assistive technology users, which includes [inaudible] users. That’s going to cause an issue, later on, down the line. Maybe we can look at that and fix it as well. Sorry, Monica. Yes, I can enlarge everything for you. Monica, give me a thumbs up if that works, okay? The label looks like it’s only above. It doesn’t look like the one that’s below is actually attached to the input itself.
Someone would just hear name, and they wouldn’t know to put first or last. Perfect. Great, let’s get back to the presentation here because I know nobody likes just looking at this stuff. We’re going to look into the form builder in a moment.
[silence]
>> CAM: All right. Perfect. Now, for those of you who don’t like using form builders, I’m in the same camp. I actually like using this mail, this .to if I need to just build a contact form. If you’ve never heard of this before, I’m going to just pop it in the chat. www.mailthis.to. I like using this a lot because I can create my own fully accessible form and then I can just add as an action this one string, which points to my email address. This is not my actual email address, of course. On-screen, I’ve got a little bit of code. It’s a bit of HTML. For those of you who are maybe not familiar with code or can’t read it very easily, just go through this very quickly. I’ve got a form element that wraps everything afterwards.
I’ve got a label for which points to the input of name. Full name. Afterwards, I’ve got a label that says email address, which points to the input which is email, and I’ve got a placeholder in there as well. Finally, a submit button that just sends the data. What this one tiny string does is it just sends all the data in a plain text to my email address. If I’ve got to think of a free solution to build a contact me form or really any form that doesn’t require heavy data lifting on the back, this is going to be plenty. It doesn’t cost anything. It’s not going to fill up my WordPress full of ads, subscribe to premium versions, or anything like that.
I do seem to remember now why I didn’t choose gravity so that’s all good. Mailthis.to, I put it once again in the chat if you’d like more information on that. How do we actually build a good form to make it accessible? I touched on some of these here, but let’s start from the very beginning. Not going to get too deep into this, but for those who are maybe new to accessibility, just learning about accessibility, we’ve got to think about contrast ratios. Any normal text you have on a site needs to be 4.5:1 unless it’s large text, which includes bold and anything I think greater than 18 pixels– Excuse me, 18 points, is only 3:1, and finally, any UI component.
If you’ve got a button, that is on top of a background that also has to match the 3:1 ratio as well. Just an example for those who may not be aware, I’ve got the word good on a yellow background. This is very high contrast. 19.6:1 and I’ve got bad contrast, which is black on– Well I’m color blind. I don’t know the color behind there, but it’s only a 2:1. Here we’ve got something, a free tool called color contrast analyzer. I’ll put that in the chat as well for those who aren’t aware. Colour contrast analyser. It’s British so don’t forget that there’s a ‘u’ in the word color and analyzer has an ‘s’ instead of a ‘z’, but this is a free tool that is ubiquitous, and the defacto tool that everyone uses to identify colors on the site. You just need to do a color picker, a quick test. In that last example, the bad color contrast failed, and you can see it right there, 2:1 color contrast ratio. What’s nice is this also includes just some other results so you can identify yourself if it’s a UI component such as a button. If it can pass in that scenario, or a large text as well. Just something to keep in mind, another tool for your personal, but personally, what I seem to be using a lot more these days is something called the accessible color pellet builder. I’m just going to close my screen share for a moment here so I can grab the link and pop that into the chat.
The reason I love this tool is because I can now send my clients a screenshot of how their color palette works and which colors they can use with other colors. This is a great tool. I really recommend it. I put the link in the chat. Yes, I can give this to my clients and say, “Look, here are the pre-approved colors that you’re allowed to use for fully accessible color palettes.” Karen. Yes, absolutely. Right. This grid is just so nice and visual. I can hand it off and say, “It ends all debates, “because it really– Anyway, it really helps clients just really visualize what they’re allowed to use. I’ve seen a lot of people add this into design systems and design tool kits so that it’s a permanent artifact in there.
I love, love, love this tool. All right. With that form builder, let’s go take a look. I think we landed on Contact Form 7 as well as– Just look at the WP forms. Sorry, I can’t use gravity right now, but let’s look at our tool, our form builder, and see how we can build an accessible form with it. I’m just going to close out of this for a moment, and I will edit this. WP forms. Let’s edit the contact page.
[pause ]
>> CAM: Okay. We mentioned that there’s labeling issues on the first and last name. Let’s see if we can fix that in the WP builder. We got first and last name. Our label is just name, and the format is first, last. Let’s maybe simplify this and see if we can change this to first name and then last name, but again, unless the backend service actually needs the separation between first name and last name, I prefer– This is just my own preference. I prefer just to put full name. I feel it allows people to enter the name as they desire, but there are sometimes backend requirements if you’re adding a form or something like that, that needs more information.
I’ll leave it up to you and whoever’s architecting the [inaudible], but just for a simple contact me form, just go with full name. In my experience, that really does reduce the amount of friction because if someone just wants to put Cam, then they can just put Cam. You let them decide how they want to add that. Okay. Let’s look at email address. Any problems with email? Was this an email? Input type emails, that’s fine. If a user didn’t put any information that should flag it, which it does, which is great. Company. This is just a plain text form, or we’re going to look at the required as well. It looks like the required here only allows you to add the star. The WP forms, it only adds the star, and yet there’s no indicator. Let’s take a look. I’m going to open up NVDA.
>> COMPUTER: Speech mode off.
>> CAM: We don’t know what NVDA is. NVDA is a speech– Excuse me. NVDA is a screen reader. It reads out what’s on-screen and they’ve got this really nifty speech viewer to it. I’m not going to get too much into detail about how to use NVDA, but I’ve turned off the speech mode just so we can focus on NVDA speech viewer. Unfortunately, I can’t make this text on the speech viewer any larger. That customization is not available. Oh, man, if it is, someone please tell me in the chat. Maybe someone knows. I haven’t figured out how to do that yet. I don’t think it’s possible.
Let me run through this with some assisted technology to see what it would sound like. Pretty much everything that’s happening here– Thomas, you said I can use the scroll wheel to increase it. Scroll wheel. Whoa. Okay. Holding down control plus scroll wheel. Thomas, you just blew my mind. Second time. Second time we did that. Okay. Thanks for that. I’ve got first name, blank. This field is required. I’ve got edit required. It says just, “Last. This field is required, edit required, invalid entry, blank.
It says the word last. I’m still not liking that too much. I would like to be able to fully put a full proper label on there, so it reads it out properly. Let’s see what else I can do here. I do have to go through there. Not bad, not bad. Email star, email star, it probably would read the star out as well if I had my audio on. Let’s just turn off NVDA for a moment, and go back here. Let’s save this form like this. “Where did you hear about us? Please, tell me– tell us if you have any other questions where we can touch shortly.”
I think for this, this is probably– I’d like to add a required field to the description, but other than that, after just making this one edit, this is not too bad. This is not too bad. With a screen reader, it worked fine. I can tab through it. I don’t like the focus state around this input, but maybe that’s something that I can change using styling on the global site, but I’ve seen a lot of these `s add their own wacky styling here. Then also the submit button here as well does not have a proper focus state.
I’d rate this what a B? C plus. Let’s say this is a C plus. I think it can do better, but it’s good enough. If you’re using WPForms, you should think about how to make sure that you add those required fields in there. I think you can get pretty advanced in this stuff. I’m just going to zoom out just a little bit. Field size. Oh, I got placeholder texts here too, which we didn’t talk about. I don’t like putting placeholder texts in my inputs. Sorry, in dropdown menus.
From the full name, I can go to advanced and I can add placeholder text of John Smith. No, let’s not do that. Let’s add Amber Hinds. Perfect. That’s better, much better. See, as I start doing more of these presentations, more, and more WordPress, Accessibility WordPress Meetup hosts are in there. Everything single one of my forms is going to have a different meetup host. Then you got some Smart Logic which costs money to add to as well.
>> AMBER: It’d be mentioning they have that whole little hide label setting there which you definitely don’t want to tag along.
>> CAM: Hide label, let’s find out. Ah, okay. Danger. Danger, Will Robinson. Danger. Look at that. See? When your client comes and asks you, “Can you please hide the label to that?” You got to just pretend this isn’t even there. [chuckles]
>> AMBER: I’m guessing you haven’t used Gravity Forms, but one of the things that’s worth mentioning about Gravity Forms is they went through a whole accessibility audit and went through. For things settings and their plugin that they were for backwards compatibility, we can’t remove this feature, they added flags. They don’t have a feature like that necessarily, but if they had something like that and you toggle it on, it would have a big like, “This is add for accessibility running.”
>> CAM: Oh, cool. That’s really cool.
>> AMBER: In the plugin.
>> CAM: That’s really, really cool.
>> AMBER: You’re like, “You should not do this.” They have some fields where you add the field and so you’re like, “This field is not good for accessibility. You should not use this field.”
>> CAM: That is great. Now, I’m going to go and probably get Gravity because now it’s worth learning.
>> AMBER: It is so worth it.
>> CAM: I used Forminator in the past. Forminator, by the way, is very accessible for anyone who’s maybe looking for a free alternative. It doesn’t have those flags, which sounds like a really, really big feature, but it does have a lot of accessibility features that you could add to it. Think about that. Now all your ARIA attributes are properly associated, too. Thumbs up for Forminator. If you’re looking for a free one, it passed my little test that I did last time, but good to know about Gravity.
Now, I’m going to seriously look into that one, too. Let’s look at– What was the other one that we had up here? I think it was Contact form 7. Contact form 7 had everything properly associated. Let’s open up NVDA and take a look at that, too.
>> AMBER: I’d be curious to know if you refreshed the page, so it doesn’t have the error. If it reads the errors out, even though there’s no error state.
>> CAM: There we go. Wow. I can’t believe I’ve gone so long without large font text in the speech reader. Okay. Let’s try and see here. We got first name, edit required, blank, it’s communicating that’s required even though I don’t visually see it’s required. I’m not sure if that’s a me thing, or if that’s a two-builder here thing because I see last name is required. Let’s take a look there. It says it’s required, your email. How did you find out about us?
What I really like is that the focus state works really well with all of these. It doesn’t try and circumvent that, and even, look, your focus state don’t forget. As long as you show some kind of difference that’s going to be your main indicator for people who are keyboard-only users, or power users like myself. I’m tabbing through forms all the time, and I rely on focus indicators to know exactly where I’m going to write information.
Having focus indicators is hugely valuable to everybody on the web, on all your interactive elements like buttons, and inputs, and things like that. It’s saying that– Let’s just try and submit the form and see what happens. Did it read out? Yes. It did read out, “One or more of your fields have an error. Please check and try again,” which is what’s down here. That worked really well. Oh, look at that. “Gravity forms actually made it very big deal of baking web accessibility into one of their recent releases. Great case study.”
Thank you very much for that, Ron. I’m going to read up about that later. All right. Let’s see how this one reads out. First name, edit required, so this isn’t about NG, field is required. What I would like to see also is a lot of these error states be customizable as well because having just the field is required is usually not so sufficient to give enough information to a user to know what the problem is.
First name, last name, that’s a pretty obvious one, but there’s going to be other fields where I don’t know what kind of information I need to enter into this field. Therefore, how do I know what the error a state is? Let’s jump into the FormBuilder, and see if we can customize this to make it a little bit more accessible. Contact form 7. Oh, boy. Zoom out a little bit. [silence] Okay. Contact form is– Okay, I can close down NVDA. Probably not that useful. All right.
Contact form 7 is a completely different FormBuilder I think from all of the other ones. It is a very manual style of FormBuilder. It’s not bad. It’s just different. If I had to remember how we had required, but there was no visual indicator that was added even if the star was added. Just by adding the label text, and then the star that would make it required, but visually there was no representation. In this scenario, you would manually have to put the star, or the required, debate.
Debate ensuing what we just went through in the chat. You would have to manually add this yourself. I think there’s pluses and minuses to this. Depending on how much sure you are as a developer, how experienced you are, you may forget to do this, and depending on the organization, or the client you’re working with, you may start with a WordPress blog and then hand it off to a client, or maybe you’re just working on something yourself you may be stuck and you say, “Oh, I completely forgot to add the required field.”
I like to automate a little bit more. This is something that should just be a little flag, or a tick, or a check box that can just be added, but the fact that it adds the required attribute, I think is at least that minimum sufficient I’d like to see. You just have to remember to put this manually on there. We mentioned about placeholders, but it doesn’t look like you can customize the actual error messages. You can add customization code snippets here. See additional settings.
Looks like there’s an entire library of what you can actually do for this. I’m not going to get too deep into this because watching someone code is about as interesting as watching paint dry. I won’t get into that, but it doesn’t look like there’s as much customization to this one. I probably put this a little bit lower than the WP forms just because of the level of customization you can get. It is a different way to do this. Maybe there’s a quick way. Just like a placeholder. A form tag works. Probably more time than we have for tonight. Adding placeholder looks like it’s not supported by this, or we need to follow specific syntax. It’s okay. Not a great FormBuilder for accessibility just because you do have to get quite deep into the customization it looks like for this. All right. Oops. Sorry, I went back to the beginning. [silence] [laughs]
I’m going to say no to Contact form 7, too. Formatting is pretty good as well if you don’t have access to Gravity Forms, because everything I mentioned before about placeholders and customizing error message, and things like that, they’re all available for free with Forminator, even though there is a subscription, or a premium option as well for that. Just to wrap up here, we got to talk about testing very briefly, because you may be handed a website, you may be handed a blog, or a WordPress project, or something like that where you don’t know the level of accessibility of it, and you need to start testing.
How I started is not the way to start. I think a lot of accessibility professionals start is you’re thrown the accessibility guidelines, the web content accessibility guidelines, and you start, okay, 1.1.1 non-text content. What is that? It’s images. All text. It don’t start that way. It’s not a checklist. It’ll just bog you down because you’re never going to get down the list in a way. Leverage what you know already.
If it’s just forms, we already talked about most of this, tabbing through the options, opening up a screen, or seeing how you experience it. If you don’t see the focus states around each element, you know already that there’s a problem. Basically, I’ve got on-screen here an image of three men pushing– Man, I got a lot of snow references today. This is just ridiculous. I’ve got three men pushing a car in the snow. Don’t get stuck.
You don’t need to memorize the accessibility guidelines or all the success criteria, just use a keyboard, tab through the elements. Use a screen reader. That NVDA screen reader is available for free. If you’re on Mac, you’ve already got one. It’s called Voiceover. If you don’t want to download anything, or if you can’t download anything because your organization doesn’t allow you Narrator on Windows is actually becoming a viable solution for our screen readers as well.
You can use a screen magnifier as well. All these are available for free. In addition, a lot of success criteria in the accessibility guidelines have trade-offs. For example, on-screen here I have an image of a phone. They’ve got navigation at the bottom. What are the benefits of having navigation at the bottom? It helps users with smaller hands. Maybe someone with dwarfism. They can access the navigation very easily, or maybe younger users, or maybe users with carpal tunnel.
They can access this much easier. Disadvantages are sighted users who use screen readers, it breaks the logical focus. There are going to be trade-offs with this. Use your best judgment. Is this usable? Can I use it if I have these different barriers? Documentation is key as well. Document your thought process. I think we’re just about out of time here. I’m going to just quickly wrap up. I just want to give a quick demo. You may have already used a tool before to audit the page for accessibility issues.
What’s funny though, is that a lot of accessibility issues are not picked up by automated tools. I use and like the Accessibility Insights for Web by Microsoft. I don’t have a link for it just because it’s the– I will post the text inside the chat. I like this one the best just because it uses the axe-core library already. It should have the same result as axe, which you may have heard of before. Look at this, even without the label, when I audit this page, look, it says there’s no failed instances here.
Don’t only rely on your tools. You got to know a little bit about accessibility as well. I will show you though, one ad hoc tool which I find is very good is the tab stops with the Accessibility Insights for Web where if you tab through, it actually numerates the tab stops. This is a great visual indicator and I can send it back to developer on the team, or a designer and say, “Hey, look, this is not correct. The tab stops are incorrect. How do you want this to be focused properly?”
As you know, the logical focus order is really important for users, so that it follows the order with any tool, or even just your keyboard. [silence] Great. Quick time check. Amber, I’m going to leave it to you. I know we have until 9:30, but I want to leave some options, some time for questions as well. I’ve got a couple of edge cases that I usually go through. What do you think? Are we good for time? We stopped the time? Maybe I can even ask everyone on the chat. If you want me to continue, I can talk.
>> AMBER: We have about 15 minutes left with our live captioner. I’m not seeing any questions yet, so I would say if you want to start going one of your edge cases, if anyone has any questions though, maybe pop them into the chat. Bob is saying continue.
>> CAM: Justin, the name is Accessibility Insights for Web. I’m not sure if it’s LMAT or EMAT. I’m not sure. reCAPTCHA, I’ve got that in a couple of slides. Yes, Justin, it’s Accessibility Insights for Web by Microsoft. In there, their ad hoc tools include that focus stop. Game changer for me. It sold the product for me. Now I only use that one. It’s great. A couple of edge cases that I like to talk about in forms, focus indicators. I’ve got two images on screen here.
One is a dotted indicator that surrounds a form, and one is this underline underneath an input as well. They’re both good. It should be two pixels is the minimum. Basically, the more obvious it can be, the better. You stuff to match your color contrast with that as well. If your styling matches either of these, it’s all good. I think this is a very nice, clear visual indicator to what’s in focus right now because some teams want that. Some teams want that. Some teams want to have just an underline.
Anything you can do to indicate where my focus is at the moment is okay. Next up, CAPTCHAs, or reCAPTCHAs. These suck. I’m actually giving a talk next month on the intersection between information security, or security in general on the web and accessibility which is really interesting on how things like CAPTCHAs, and signature panels, and things like that are really difficult for users with assistive needs, assist technology needs, requirements.
If you have to use any, the reCAPTCHA is pretty much the only one you can use. As long as it doesn’t throw up this validation panel, which I’ve got on the left, which just says, “Select all images with the bus.” The problem comes from these images do not have any alt text on them. You may notice at the bottom of that, or a screen reader user may realize that there are different ways to access this, but there’s a little icon of a pair of headphones, and that’s for an audio test as well.
Those audio tests are not very clear, difficult to understand. Hopefully, the reCAPTCHA panel itself works. The way it works is that it looks at your cookies, it looks at your browsing history, and it determines if you’re a real person. I’m a real boy. It tells me that. It knows my history and says, “Okay. This is a real human navigating and browsing. It’s not a robot.” That’s how it checks for it.
If you need to use them, they’re one of those gray areas where sometimes we need them, especially in a higher security area, so that there’s no issues. If you can avoid it, there are other types of CAPTCHAs. I’ve got one on-screen here, which is a puzzle piece which you have to float into place using a drag slider thing. Avoid these. They do not work. They don’t work with your keyboard. They don’t work for us as technology users. These are all over the place as well.
Pretty much the only one I found that’s accessible, and if you have any other solutions please put in the chat, is the Google reCAPTCHA. Required fields. We talked about this already. I’m not going to get back into that debate. No label forms. What can you do? There could be a situation where you say, “But, Cam, my client absolutely, positively does not want to see visible labels. What can I do?” I tend to think about what’s that good, better best solution.
I’m not going to walk off storming away thinking that this is not there’s no way to fix this. At a minimum, at a very minimum, I’m going to put Aria labels on here to add company name. The biggest downside to this is that this will be put in your automated tools like Lighthouse, or axe, or Accessibility Insights will pass this because there’s technically a label on here, but it doesn’t help users who don’t use assistive technology. Maybe someone just uses a screen magnifier.
Maybe there’s someone like me I put in wrong information. It doesn’t help any of those users, but if you can use this as a stop-gap and then get buy-in from your clients, get buy-in from your boss, or whoever, or your team to say, “Well, in the future we’re going to fix this to add a label,” then this is a good solution, too. Amber, you put in that you use JavaScript to position the label is like placeholders then shift them up. I think Google does this as well with their Google material design which is, I think, an adequate solution as well. This is, again, evolution. We slowly move towards. If you need fully visible labels, you can do that afterwards. Actually, put here a sliding placeholder as well, there’s a couple of different reasons about it. Lastly, buttons with no text. On the screen, I’ve got five different inputs, and they’ve all got just an icon. They’ve got an icon with of a magnifying glass, which means what? Probably search, right? Well, I know that. How do you actually fix this? The Nielsen Norman Group, they’re world leaders in user based research.
They’ve got some really interesting articles on this very specific subject, which is where I pulled this from, say the goal is to help people find and execute search quickly. That can mean a lot of things. People recognize, and are familiar with the magnifying glass icon, use that. If you know your users know what that is, if you’ve only got one search bar, then that’s adequate. Most importantly, you need to put a label on there.
You need to put a custom label on there, an aria-label on there, so that it still reads out to users of assistive technology, and screen reader users that it is a search option as well. Don’t forget your aria-labels. That’s just an edge case that I found if you need to ask me any more, I’m more than happy to answer to some. As a recap, don’t design cockpits for nobody. Allow users to consume how they prefer. Usability trumps design every single time, and plan your form before building it.
If you are building a new form, or a new plugin, remember that labels instructions validations, required fields, and placeholders are the bare minimum. We did find a couple Formbuilders that allow a good amount of customization for accessibility. This is a good screenshot, if you need a checklist. I’m not sure if anyone, I’ll just leave this for a second. If you want take a screenshot of it, it’s probably a good time to do it. I can share this in the show notes afterwards, if you want.
More than happy to share that later on. Finally, I just want to do a quick mention here that the DEI space, the Diversity, Equity and Inclusion space is hard, full of burnouts, I’ll admit. We give, and we give, and we give just because we know it’s important. I’ll tell you that in my career, I’ve been doing this for seven years now, I’ve spoken to more people about accessibility than ever before. More companies, more organizations, and more people, more teams, but, man, sometimes they don’t listen.
It’s really, really hard, but anyone who has been in this space for a while will know that organizations are changing. The DEI conversation is happening more than it ever has before. Revel in that coaching, revel in that creating champions, and try to see yourself as improving the web for the whole, not just for for a few. With that I’m just going to give my contact form here. My name is Cam once again. You can find me at bit.ly/cambeaudoin.
I’ll put that in the chat here, bit.ly/cambeaudoin, [inaudible] I post daily tips about accessibility on LinkedIn. I’m super active on LinkedIn, you can find me there, and please don’t be shy. If you want to reach out and say, hi, and start a conversation, or if you have any questions, please reach out. I’m more than happy to ever have a conversation with you, absolutely. With that, I’ll stop sharing. If there’s any questions, please let me know. Thanks for spending a bit more time with me here.
>> AMBER: Hey, that was awesome. Thank you so much. I think you said it before, but I did see that– Let’s see. Who was it? Karen asked, “Which form plug-in do you personally use?
>> CAM: Forminator.
>> AMBER: Forminator. Okay. That was the one we didn’t look at today.
>> CAM: That’s one we didn’t look at, yes. No one really mentioned that they used it before which is funny because when I gave this to another WordPress chat, and they said, “Forminator was the most used one.” Just happened that way. I’ll put in the Forminator, or no FormBuilder is actually my preference.
>> AMBER: Yes, because you mentioned doing the male.to.
>> CAM: Yes, exactly. The male.to. Okay, Graham, good. I’ve got one fan of Forminator there, at least. Good. [chuckles]
>> AMBER: [chuckles] I’ve never heard that one actually. I don’t know that’s just a whole, I bought Gravity forms, what, 10 years ago? It’s like I haven’t moved back ever since.
>> CAM: Maybe what you got to do is download every single plugin, and that’ll work. [chuckles]
>> PARTICIPANT: Can I say something? Is it Formidable or Forminator?
>> CAM: Forminator.
>> PARTICIPANT: Okay, because I use Formidable.
>> CAM: Okay. Yes, I know there’s a couple on the [crosstalk] or very similar names, totally. Thomas, you put in, “What do you think of the autocomplete attributes?” Don’t forget that if you’re going to use an autocomplete for anything, there’s a couple of accessibility considerations that you need to think about. The WAI-ARIA, the WAI-ARIA, the Web Accessibility Initiative ARIA. They’ve got some information on autocomplete, which is really comprehensive.
I probably can’t go into all the details there, but at a minimum, autocomplete is very useful, especially with things like addresses because that saves just so much time. It saves so much time. As long as it’s communicated back to a user, then you’re good. It’s golden. It’s really great. I’m going to pop in the chat the WAI-ARIA Autocomplete.
>> AMBER: I think, we just had something come up in our support for our plugin where the autocomplete– I don’t know if it was the browser’s, the user was using something like one password, or something, I don’t know. We have a place where they can put in the username, and password if their website is password-protected, so it can actually scan it. He’s like, “I keep clearing it, but then it keeps putting it in.” I think it ended up coming and we haven’t figured out a solution to this yet.
It’s like being filled in by whatever I think password manager he is. It’s like the username, and password that he has saved for the site is being filled in there something. I don’t know if you have any solutions, or you’ve experienced that. How do you stop the auto-fills?
>> CAM: I feel like you shouldn’t. I feel like that suddenly becomes a user experience thing where we’re never going to be able to– What is fully accessible? No one’s ever going to be fully accessible. That’s why it’s such a push of a journey. If a user knows how to use their tools, I think at some point– I’ve spoken to users, I’ll get into that in a moment, who say that, “I should know my tools. It’s my responsibility to know how to use my technology tools. If I choose to use an autocomplete tool plug in password manager, then it’s up to me. The onus is on me to make sure that it works with the web, as I choose to use it.”
Of course, support does go both ways as well, sometimes. You’re going to do your best possible. At a certain point, you’re saying, “There’s a known issue on this. We’re trying to fix it the best possible. Here’s the workaround.” and be clear with that, too. Be clear that there’s a workaround, not that you have to go to the back of the building and take an elevator then come up and then come back in. At least here’s a feasible workaround, the easiest solution that we can find out right now, but we acknowledge that it’s a known issue.
>> AMBER: I appreciate that. Someone said, “LastPass has an option for website regarding whether they fill in automatically, and immediately, or not.”
>> CAM: Oh, yes. I use LastPass. I activate that on one of them.
>> AMBER: I think we’re going to have to get back to them because they’re like, “It keeps filling in, and then I hit save on my settings page, and that saves it.” [chuckles] I was like, “Maybe you need to delete it before you hit save on your settings.”
>> CAM: Oh boy. [chuckles]
Amber: I don’t even know. That’s a weird, too, when you’re getting into backing forms.
>> CAM: Yes, for sure. I did see another comment here a while ago. “What do I use?” I think I answered that one. If I missed a question, please put it back in the chat.
>> AMBER: Chris Dobson was asking if there are any other accessibility browser extensions that you use, or find helpful.
>> CAM: Sure, I’ve got a whole bookmark full of them. [chuckles] I’m going to take more here. I will share my screen for one more moment if you’d let me. Accessibility tools, HTML code, sniffer headings, bookmarklet, focus bookmarklet. I’ve got a ton of them. I’m a bit of a Swiss Army knife of tools right now. What I’d recommend is reach out to me on LinkedIn, if you have LinkedIn, or I can somehow put that in the show notes here.
Maybe, Amber, what I can do is, as a follow-up to this, I can link to some of these right now. I’ve got so many. I’ve got so, so many because sometimes when I’m on client site, I’m using their federated, secure laptop, and I can’t get access to my tools. I’ve got to go in search up these new tools like JavaScript snipplets. It’s not snipplets. Applets, no I’m so mixed with that word. Bookmarklets, that’s what I’m looking for. This ASLint tool, it’s not the best auditor.
It’s not as good as axe, but, man, it does the job. It gets around a lot of the different security features that some clients have. It’s okay. If I can’t install plugins on their devices, Accessibility Insights, maybe I’m going to switch to using this heading’s bookmarklet, which highlights where my h1s are on the page. I can go and look over a page and quickly say, “Well, you’re missing an h1,” things like that. I’ve got a couple of these but if you want more information on that, reach out to me. I can figure out how to get some more tools, no problem.
>> AMBER: If you send them to me, I’m happy to include them with the recording. That would be awesome.
>> CAM: Yes, sure.
>> AMBER: I think Karen was asking, “When and where are you doing your talk on accessibility, and security intersection?”
>> CAM: That is going to be with the CSNP, Cybersecurity NP, something. Again, follow me on LinkedIn, because whenever I like I do these types of talks I put on there. You can also go to my website cam.beaudoin.com, and I put all my talks there, too. It’s going to be a free talk, so you can go and register for that. I’m currently interviewing users with disabilities, and also cybersecurity professionals to see what both their takes are on each other.
I think it’s going to be a really interesting talk. I’m really looking forward to giving this talk because it’s just one of those things that you’re filling out a form at the dental office, and all of a sudden, there’s like a “Please sign here” on their iPad. You’re like, “Man, if I were blind, how would I fill out the signature field? Would I be stuck? Would I not be able to complete this form?” Imagine you just spent 10 minutes filling out this medical form where you got to fill everything in.
You get to the signature panel, and then you can’t do it. Man, that’s an interesting debate. I’m looking forward to hearing more about that.
>> AMBER: That’s awesome. You’ll also be speaking at, we were just talking earlier at the beginning, you’re going to be speaking at AccessU.
>> CAM: Yes, I’ll be speaking AccessU. If anyone’s in Texas, or lives in Texas, or is going there, please find me at AccessU, I’d be more than happy to have a beer with you. Hope we can say that in the free chat.
>> AMBER: Yes, we’re going to have a–
>> CAM: Oh, thank goodness.
>> AMBER: I think it’s posted on the meetup. We’re going to have our very first IRL. In real-life meetup here for WordPress accessibility. If anyone’s coming to AccessU, it’s kind of collaboration with an Austin Accessibility meetup, and one of the AccessU is going to send people to the same brewery, so it’ll be fun.
>> CAM: Cool, great. See you there. [laughs]
>> AMBER: Let’s see. George asked, “Earlier when you were using development tools to analyze the forms, what were you looking for?”
>> CAM: I can give you an example of the most inaccessible site. Okay. Right, let me show you that here. This is cool. Okay, this site is, I think it’s actually called, The Most Inaccessible Site, look it up. By the way, the UK does a lot of really good work and accessibility. Their government sites like they are more willing to share their knowledge publicly, which is something I think I know, especially here in Canada. Our banks, our government, does not share stuff, so it’s kind of unfortunate.
What they did is they wouldn’t create a website with all a whole bunch of problems in accessibility. What I was looking for if I was to run an audit here is these are all the problems on the site. What I like about the Accessibility Insights for Web is that it highlights all the issues that are on here. Number one, you can actually just like look for them and say, “Okay, small text does not have color contrast ratio,” and I can click here, and I find the snippet of code.
I find the how to fix. It gives me all the information I need to figure this out. This is a really great tool. I love the way it presents itself. Also, what I like is that I can export this. If I’m using a defect tracker like Jira, or something like that, I can actually copy the failure details and then post it, I don’t know right into Jira. Did I share my whole screen right now? You see everything?
>> AMBER: Yes.
>> CAM: Okay, good. I can just post it right into a Jira like tool, or something like that. It gives me all the information, it really reduces the friction to being auditor tester, consultant, worker, things like that, so I like this tool.
>> AMBER: I think specifically when you were on that site, and you had open like Chrome DevTools, you were looking for the label, and the four attribute on the label to make sure it linked to the right ID, right?
>> CAM: Correct. I was looking for ARIA attributes that shouldn’t be there. Things like already described by to make sure that the text underneath the input was properly associated because that’s a big one that people miss. If there’s an error, a user needs to know what the error is. It should be read out when they focus on the field. That’s what I was looking for. Some of those Formbuilders did not have that association or did not get that for free.
Maybe you have to manually attach them, something like that. That’s what I was looking for in there.
>> AMBER: Awesome. I don’t know if we have any other questions. We’ve got to thank you for being an accessibility advocate.
>> CAM: [chuckles] Thanks, Chris.
>> AMBER: Awesome. I think that’s it, everyone. I appreciate everybody coming in. Thank you so much, Cam, for a great talk. I think the best way to get a hold of you, you mentioned, was on LinkedIn?
>> CAM: Yes, definitely. I’m just going to put my LinkedIn in the chat. Follow me, connect with me. I don’t know why LinkedIn stops everyone from connecting now. Please follow me. I see a couple of people here in the crowd who are having talks as well. I’m just so excited to be in this field like right now. If you’re interested in working, and doing more stuff in accessibility, there is a ton of work right now. It’s great, like golden age of accessibility right now, I think.
>> AMBER: Yes. It’s awesome. Just as a quick reminder, we’ll have this up in about a week once we have the opportunity to have fully corrected captions. Thanks so much, everyone, and have a great evening.
Links Mentioned
- Book: Forms that Work by Caroline Jarrett
- Meryl Evans on LinkedIn
- HTML Forms: MailThis
- Colour Contrast Analyser
- Accessible Color Matrix
- Contrast Grid
- Gravity Forms Accessibility Case Study
- Accessibility Insights for Web Chrome Extension
- Forminator WordPress Plugin
- Follow Cam on LinkedIn
- Cam’s Website
About the Meetup
Learn more about WordPress Accessibility Meetup
Article continued below.
Stay on top of web accessibility news and best practices.
Join our email list to get notified of changes to website accessibility laws, WordPress accessibility resources, and accessibility webinar invitations in your inbox.
Summarized Session Information
In this engaging and story-driven session, Cam Beaudoin explored the importance of accessible HTML form design, using real-life examples and interactive discussions to highlight common pitfalls and best practices. He covered how to plan forms with inclusivity in mind, evaluate and improve form fields, and test accessibility using free tools like screen readers and browser extensions. Cam also walked through WordPress form builders—including Contact Form 7, WPForms, Forminator, and Gravity Forms—and rated their accessibility features.
Session Outline
- Accessibility is about people, not checkboxes
- Begin with planning
- Evaluating a bad form
- Building a better form
- A bad form in the wild: Zoho example
- What to check in accessible forms
- Accessibility and design
- WordPress form builder showdown
- Building accessible forms from scratch
- Using screen readers and testing tools
- Edge cases and best practices
- Wrapping up
Accessibility is about people, not checkboxes
Accessibility discussions often start with laws and regulations. Cam takes a different approach—he starts with stories. His goal is to help people become accessibility advocates, whether they’re freelancers, developers, testers, or students. At some point in your career, you may find yourself at a long boardroom table with people who think accessibility is unnecessary or too expensive.
An important principle: “If it ain’t fun, don’t do it.” Accessibility often meets resistance—time, budget, scope. To make it approachable, it needs to be engaging. We are all creatures of pleasure and stories, not checklists.
Accessibility as a journey. Perfection is not the goal—progress is. You will encounter roadblocks and have to unlearn past behaviors. Change takes patience and persistence.
Begin with planning
Before building a form, you should plan—just like planning a camping trip.
It’s easy to jump into WordPress and start creating. But without a plan, temporary solutions often become permanent, including bloated code and inaccessible features.
Evaluating a bad form
Cam displayed a mock form that included fields like full name, date of birth, email, phone number, and a comment box.

The main issue of the form is overcomplexity. There was no need for excessive fields, missing placeholders, or unclear labels.
Simplification is key. It benefits seniors, non-native English speakers, children, people with cognitive disabilities, and partially blind users. The fewer unnecessary elements, the better. Developers should always ask:
- What information do I truly need in the form?
- What does the form do?
- How am I going to use this information?
- Who is the target audience?
- How will I handle the information?
- Do I really need that information?
- How do I secure that information?
- Do I really need a signature, a phone number, a date of birth, or gender?
Building a better form
An improved version of the earlier form would have:
- Combined first and last name into a single “Full Name” field
- Removed unnecessary fields like date of birth
- Used descriptive placeholders
- Streamlined the number of fields

About 38% of accessibility issues in audits are form-related. Forms offer a concentrated way to evaluate a site’s accessibility: labels, focus indicators, validation, error messages—all essential.
A bad form in the wild: Zoho example
Cam examined a real-life bad form from Zoho.

The form lacked labels, had minimal focus outlines, and didn’t provide context. Without labels, once users begin typing, they can forget what the field was for—which is especially problematic for screen reader users.
Take an online course to learn screen reader testing
If you want to learn more about how to use a screen reader for accessibility testing, check out our online courses. These courses include detailed instructions on how to use a screen reader, what keyboard shortcuts to know, recommended settings for testing, and good and bad examples of multiple different components so you know what to listen for.
What to check in accessible forms
This is a breakdown of what developers and designers should check for when creating or reviewing forms. These best practices are organized by how often they apply.
All forms
These are essential checks that should be present in every form:
- Labels on each control
- Provide additional instructions
- Visual focus indicators on all interactive elements (inputs, buttons, etc.)
- Logical tab order (e.g., first name before last name)
- Required fields clearly identified
- Instructions or placeholders for additional clarity
Most forms
These elements apply to many forms, depending on their complexity:
- Grouping controls like radio buttons and checkboxes for assistive tech compatibility
- Real-time form validation (e.g., notifying users when a required field is missed)
- Helpful placeholder text to guide input (but not used as a replacement for labels)
Some forms
These apply to longer or more complex forms, or where the use case calls for them:
- Error notifications that are clearly associated with specific fields
- Staged progress indicators (for multi-step forms)
- Input flexibility (e.g., accepting Canadian postal codes with or without spaces)
- Estimated time to complete the form
- Clear communication of formatting rules (e.g., “Enter phone number as ###-###-####”)
Accessibility and design
Usability should trump aesthetics. Cool transitions or minimal space may be visually appealing but often hurt accessibility.
WordPress form builder showdown
Contact Form 7
Pros:
- Proper focus states
- Accessible dropdowns
- Error messages announced by screen readers
Cons:
- Lacks clear visual indicators for required fields
- Requires manual coding to indicate required fields
WPForms
Pros:
- Accessible email field
- Editable placeholder text
- Built-in required fields (with asterisk)
Cons:
- No actual
<label>tags attached to inputs - Asterisk may not be read by screen readers (depending on verbosity)
- Weak focus indicators (especially on dropdowns and submit buttons)
Labeling every field and stating “All fields required unless noted” above the form is suggested as a best practice. A dangerous “hide label” feature in WPForms that should be avoided.
Gravity Forms
Gravity Forms underwent a full accessibility audit. Features now include warnings when settings might harm accessibility—making it an ideal choice.
Forminator
Forminator is a solid free option with good accessibility features. Though not perfect, it supports:
- Proper label associations
- Customizable error messages
- Accessible placeholders
Custom form solutions: mailthis.to
For those who don’t use form builders, Cam recommended mailthis.to. It’s a simple service that lets you create your own HTML form and send responses to an email address without backend coding.
Building accessible forms from scratch
Some fundamental accessibility principles to keep in mind when designing forms:
- Minimum color contrast of 4.5:1 for normal text and 3:1 for large text or UI components
- Tools like Colour Contrast Analyser and Accessible Color Palette Builder help test and define usable color schemes
You can use the Accessible Color Palette Builder for sharing accessible design palettes with clients and teams.
Using screen readers and testing tools
NVDA (NonVisual Desktop Access) is a free screen reader for Windows. It reads out form labels, required fields, and errors. NVDA’s speech viewer is a valuable tool for developers testing accessibility. Learn how to use NVDA.
For quick audits, you can use Accessibility Insights for Web by Microsoft.
Edge cases and best practices
Focus indicators
Forms should include clear, visible focus states. Both dotted borders and underlines are valid options. It should be at least 2px thick and with proper contrast.
CAPTCHAs
Avoid puzzles and image-select CAPTCHAs. They’re nearly impossible for users with disabilities. Google reCAPTCHA is the most accessible option—especially if the image test is avoided and the system can verify human activity through browsing behavior.
No-label forms
If a client insists on hiding labels, you can use aria-labels at a minimum. While not ideal, it ensures that screen reader users still receive context.
Icon-only buttons
Magnifying glass icons for search are common but must include a label or aria-label for screen readers. The Nielsen Norman Group supports using them when users understand the symbol—but always pair with accessible text.
Wrapping up
Cam concluded with a quick checklist for accessible forms:
- Label each form field
- Provide clear instructions
- Mark required fields
- Use placeholders for hints, not primary instructions
- Ensure error messages are helpful
- Validate entries gracefully
- Respect color contrast and focus visibility
Accessibility is not about checkboxes—it’s about improving the web for everyone. Developers should see themselves as coaches, not enforcers.
