
During this presentation, Stefano Minoia explored what fluid typography is and how it works, how to make it accessible, and how to use it in the block editor in an accessible way.
In 2022, with Gutenberg 13.8 and WordPress 6.1, the block editor added support for fluid typography. In responsive design, fluid typography is an alternative to traditional media queries to scale the text with the screen size: when using media queries, the font size changes at specific breakpoints; when using fluid typography, text size can grow smoothly, making it more suitable at all viewports and on all devices.
While fluid typography has been around for a few years now, one of the main concerns about its adoption is accessibility. For people with low vision, it’s essential to resize the text. Still, if made carelessly, fluid typography can make it very hard (if not impossible) to increase the font size enough to meet Success Criterion 1.4.4 from Web Content Accessibility Guidelines.
The same Success Criterion, and some math, can guide us in understanding how to check if the type of system we’re creating for our project is accessible, even before building and testing a website.
Thanks to Our Sponsors
IvyCat helps clients and agencies create, market, and maintain high-performing WordPress websites and web apps that are fast, easy to use, accessible, and get results. Their website care plans, search engine optimization, and accessibility services help clients grow and succeed without the stress and headaches of doing it alone.
Watch the Recording
If you missed the meetup or would like a recap, watch the video below or read the transcript. If you have questions about what was covered in this meetup please tweet us @EqualizeDigital on Twitter or join our Facebook group for WordPress Accessibility.
Read the Transcript
>> AMBER HINDS: I’m going to go ahead and get us started so that we give enough time for Stefano to speak. Let me make sure that I’ve got…
A few announcements. If you haven’t been before, we have a Facebook group. It’s a great way to connect with other people between events, share what you’re working on, get answers to questions. You can find that if you go on Facebook and you search “WordPress Accessibility.” Or it’s, “Facebook.com/WordPress.accessibility.” That’s is the actual URL if you want to try going to it directly that way.
People always ask, “Is this being recorded?” Yes, it is being recorded. And we will have a recording available up on our website. It takes about one to two weeks for us to get corrected caption and have that video available, but it will be available. It will be posted if you go to “EqualizeDigital.com/meetup.” That redirects to the much longer URL. That’s also where you can go if you want to see other upcoming events or find any of the recordings for any of the past events for the past couple of years that we’ve been running [inaudible].
If you want to get notified via email when it’s available, then we recommend joining our email list. You can join that if you go to, “EqualizeDigital.com/focus-state.” We send out emails every other week, roughly, with a roundup of news and upcoming events related to web accessibility. And then we send out an email the day before an event is happening as well, as a reminder.
If you want to listen to the episodes rather than watch them, we are now putting them, on request of some attendees, just as audio format on the podcast, which is at “AccessibilityCraft.com.”
We are seeking some additional sponsors for the meetup. We have live captions today, which is phenomenal. But unfortunately, the WordPress Community Foundation does not have funds to support that, so they’ve told us that we need to go out and find our own sponsors. So if you or your company would be interested in helping to support captions for the meetup or post-event transcription, any of those things, please contact us.
You can contact us at “Meetup@EqualizeDigital.com.” That goes to myself and Paola. And it’s a great way to let us know if you have any suggestions for meetup, if you’re interested in speaking. We’re always looking for speakers, so please reach out, and that’s the best way to get a hold of us.
I’ve talked a lot about who we are and said our website a million times, so I’m not going to say it again. But if you’re not familiar, my name is Amber Hinds. I am the lead organizer of the meetup. My company is Equalize Digital. We are a certified B Corporation that specializes in WordPress accessibility. We have an auditing tool that helps people find accessibility problems on their website so they can fix them the right way, and it’s called “Equalize Digital Accessibility Checker.” There’s a free version on “WordPress.org.”
We do have a sponsor for our live captions today, IvyCat. IvyCat helps clients and agencies create, market, and maintain high-performing WordPress websites and web applications that are fast, easy to use, accessible and get results. Their website care plans, search engine optimization, and accessibility services help clients grow and succeed without the stress and headaches of doing it alone.
IvyCat has sponsored several of our meetups which we very much appreciate. Eric, the owner of IvyCat is active in the accessibility community, and is doing a lot to help support that within WordPress, which we very much appreciate. So thank you.
We always like to encourage people to tweet a “thank you” to our sponsors to encourage them to continue wanting to sponsor. So if you are on Twitter, you can find IvyCat @IvyCatWeb, all one word. Or if you want to learn more about it cat you can go to “IvyCat.com.”
We have two upcoming events I wanted to share with you. Next Monday, June 19th at 7pm US Central Time, for our regular evening meetup, Alex Stine and I will be teaming up to do a live audit of the Go theme by GoDaddy. It’ll be really interesting, because we’re going to talk a little bit about what it would take for a theme to get the accessibility-ready tag in the WordPress directory. So in addition to providing feedback for them, and this being a great opportunity, if you haven’t seen someone who natively uses a screen reader to interact with the website, it will also allow you.
If you’re a theme developer, and you want to know more about, “What would I need to do to get my theme approved for that tag?” We’ll be talking about what’s required for that tag during this meetup as well.
Our July morning meetup will be on Thursday, July 6th, at 10am US Central Time, and that will be, “Building Accessible Websites,” with Bill Daris [phonetic].”
Elvis is building a page builder, and has been putting a lot of thoughts into what can be done from an accessibility standpoint as he builds his page-building plugin. So he’s going to share what his thoughts are, and the approaches that he’s been taking in order to ensure that websites built with his tool have accessible outputs that comes from his tool. So that will be fun as well.
My last announcement before I dive in is, please apply to speak at WordPress Accessibility Day. We extended it until June 18th. It will not get extended again, but we definitely need more applications than we have currently.
Last year we had challenges filling it during what’s my early morning time, but might be in the middle of the day for someone in Asia or Australia. So if you’re in one of those areas and you’d be interested in speaking, please consider.
It’s a nonprofit event this year, which we’re really excited, in partnership with Nobility [phonetic], which is a nonprofit focused on website accessibility. We have a $300 stipend per session for speakers. So you can get paid for your time, and it will be live-captioned with sign-language interpretation on Zoom. If you have any questions about what we’re looking for, feel free to reach out to me on Facebook group or on one of the many Slacks that there are; WordPress Slack, or you can just email Meetup at or via the WordPress Accessibility Day website. Where you would go if you want to apply is, “2023.WPaccessibility.day.”
I’m super excited to introduce today’s speaker, Stefano Minoia. I hope I did that OK?
Stefano is a consultant and front-end developer focused on accessibility and WordPress. He mainly helps local small business and public schools improve their viability on the web, and the accessibility of their products and services. He joined the WordPress Community in 2018, and is part of the Accessibility Team. And I think you do other work on other teams, which you might share a little bit about for us.
Stefano is also active in the Italian community of accessibility specialist, speaking and contributing to Accessibility Days, an Italian yearly event about accessibility. So we’re really excited to have you here, Stefano. Thank you, and welcome.
>> STEFANO MINOIA: Thank you, Amber, for the presentation.
>> AMBER: I’m going to stop sharing my screen so you can start sharing, I will watch the Q&A. It is easier for me if you have questions for our speaker, if you can please try to put them in the Q&A module. I will watch the chat as well. But I’m going to hide myself. I’ll let you take over, Stefano. And I’ll let you know if any questions come up.
>> STEFANO: Thank you very much. OK, so here’s my screen. You should see the presentation.
>> AMBER: Yes.
>> STEFANO: Is everything OK? OK.
>> AMBER: Yes.
>> STEFANO: Just give me a second. OK, Seems like everything is in shape right now.
So welcome. Thank you. Thank you, Amber, for the presentation. I have to say, I’m really excited to be speaking here at the WordPress Accessibility Meetup. And thank you also for allowing me a second shot to give this presentation. We actually had, the first time, which was last month, a few technical problems that didn’t allow me to give this presentation.
So what are we going to talk about today? We’re talking about accessible fluid typography in the block editor. And I’m going to give you a few disclaimers in the beginning.
The first disclaimer, and most important one actually, is that this presentation includes animations. So in case you have some kind of vestibular disorders, please I’ve informed you right before, so that it doesn’t cause you any problem.
If you feel like you have a question about the presentation, feel free to stop me at any time. And also stop me in case I speak too quickly, which can happen even if I’m not an English native speaker. But when I get excited, or when I get extremely worried, I tend to speak too fast. So just stop me in case.
I think we are ready to start right now, so let’s start talking about fluid typography.
What is fluid typography? Fluid typography is a responsive design technique, where the font size, but possibly other font or text attributes, such as [inaudible] scales in a continuous manner with the screen size.
I’m talking about fluid typography, but fluid typography is generally part of the fluid design. So it’s not just something that you can apply to text and fonts, but you can also apply it to basically anything inside the web page. For example, even paddings or margins. And it allows you to have something that scales in a fluid manner. We’ll see this in a moment. It’s also an alternative to media queries, where the font size change only at specific values of the viewport width known as [Inaudible or direct] points.
Here are a couple of animations that I’ll show you. The first is traditional media queries. How does that work? So basically, we have a paragraph which has a font size of 16 pixels. And when the viewport size reaches a width of 480 pixels, the font size increases to 18 pixels. And then this happens again when we just set above 768 pixels.
If you pay attention, you should see that now there should be a change in the font size, which happens right now. I’m just showing you the animation once more so that you can see it. And you can see that this happens only at specific viewports. So this is the font; this is small, now it’s getting bigger. And now it’s getting bigger again. So these are traditional media queries.
What happens when we wear the fluid typography? Here it is. Now, you will see that in this case, the font size grows linearly as the viewport width increases. So the viewport width basically is the screen size. Or if you have a window and you just enlarge it, you’ll see that it changes.
So you [inaudible] and we’ll see it again. Here we have a heading, which is double the size of the paragraph, and it increases continuously.
This is really interesting as a technique, because it allows us to have to fit much better into any viewport width, not only specific screen sizes; for example, like on smartphones and tablets than on laptops. This increases continuously, and it allows us to give a nicer view at all viewport sizes.
How is it possible to have a fluid typography? It’s possible, because a few years ago, relative length units based on viewport size were introduced in CSS. So the main four ones are the viewport width, VW, which is related to the width of the containing block; we have VH, which is the height of the containing block; and then we have V Max and V Min, which are the largest and the smallest of the VW and VH.
What are these units? These units are defined as a percentage of the viewports’ initial containing block.
Imagine you have a viewport width which is 800 pixel. Now, one VW is equal to 100% of the viewport width, so it’s 8 pixels. Two VW is 16 pixels, which is 200% of the viewport width. Four VW is 32 pixels, and ten VW is 80 pixels. These are just a few examples so that you get to understand how they work. And this is extremely interesting actually.
The question that I always ask myself when… Or that this anonymous asks himself when he started working on and discovering fluid typography and fluid units did OK, but is it accessible? Because this is the most important question that we always have to ask when we try to build websites.
Now let’s talk about accessible fluid typography. What is the most important thing that we have to consider when we talk about fluid typography? It’s a Web Content Accessibility Guideline, criterion 1.4.4, which states that, “Except for captions and images of text, text can be resized without assistive technology, up to 200% without loss of content and functionality.” This is what will guide us basically from here on, so I hope you’re familiar with this criterion. It’s not very common to test with it, but it’s important to know. This is really important, especially for people who have low sight. It’s not important for people who are completely not blind. But of course, for people with low vision, it’s extremely important to allow them the possibility to resize the content. The important point here is, “…without use of assistive technology…”
So what does it mean to resize without using assistive technology? Basically, there are four methods that one can use.
The first is to increase the text size through the operating system settings, which is my case, for example. I have a laptop which has a 4K monitor, but my basic font size for my operating system is 250%.
Another possibility is to change the text size for the user-agent settings; that is using the browser settings.
You can also use the zoom function of the user agent to change the scale of the content.
The last method is to add a control to a page to change its scale.
Now, we are going to focus on the two central one, which is changing the text size through the user-agent settings, and using the zoom function of the user agent to change the size of the content.
I wouldn’t suggest about adding a control to the page to change its scale, because it’s not something that is available across all websites, so maybe people won’t look for it immediately.
Regarding increasing the text size for the operating system settings, it will be maybe an overkill; just asking people to change the operating system settings to have a better look of your websites.
So the question is, what happens when I change the default font size of the websites? This is an aware anonymous, who is an anonymous, and question by an anonymous who isn’t unaware of what he’s going to get.
There are two kinds of length units in CSS. The first one is our relative-length units, which are units that are defined based on font sizes.
For example, here we see that I’m changing the base font size of this web page. And we are seeing that when I resize the font size of this page, the text increases in size.
What are some common relative-length units? The most common are probably EM and REM, which are basically sizes related to the size of the letter M. REM, it’s the most important one basically, because it refers to the root size. So to the size of the root element; the one that is set by the user agent itself.
Other options are to use CH, which refers to the sizes of the zero characters; and EX, which refers to the height of the X character.
IC is another size that refers to Chinese characters. So for example, if they are international websites which also include Chinese characters, this is a unit that you can also use.
We also have absolute-length units, which are units that are basically set independently. Now, what happens here? The most common absolute-length units is pixel, for example.
What’s the problem with using pixels and, in general, absolute-length units in a website? The problem is that, as you can see, I’m increasing the root font size set by the browser, and you can see in the top right corner of the image that the size is going up from 16 pixels to 72 pixels. But actually, you see that the font sizes doesn’t scale. This is because if the font size is set in pixels, even if I scale the root-element font size, it won’t change in the browser.
So this is the first thing that we always have to remember when we create websites, which is, if possible, never to use pixels to set the font size of a certain text, because it won’t scale if the user decides to change the root-element scale.
Second question is, what happens when I zoom? We say that the two opportunities to change the font size is either to change the root font size or to zoom. So what happens when I zoom? So here you see a small size. You see what’s going to happen. Here, I’m zooming from 100% up to 500%, which is the highest zooming that is allowed in the most common web browsers. I’m talking about Chrome, Firefox, Edge and Safari here. And here’s what’s happening. I’m just zooming in and the font size is increasing.
Now I want to ask if someone in the chat or if someone knows what actually happens from the technical point of view when I zoom in a web browser? So I’m giving you maybe one minute or two, if someone has some courage just to try and answer this.
No idea, Amber? [laughs] OK. That’s totally fine.
>> AMBER: You can’t see me but I appreciated. Mark [phonetic] says, “I think little gnomes redraw it.” And Daniel says, “I thought they were doorbells.”
>> STEFANO: OK. [laughs]. That is OK. The virtual viewport changes, and I think we have a winner, actually. So very well done, Bjorn. I hope I’m pronouncing it correct. This is exactly what’s happening. So basically, what’s happening… Let’s go to the next slide.
As you can see, I’m seeing here in the top right corner of the image or the animation, you will see that I’m zooming. And basically, you see that as I zoom in, the viewport sizes decreases proportionally. So the virtual viewport zoom is [inaudible] the virtual.
For example, my basic viewport size is 1536 pixels. And when I zoom up to 500 pixels, which I think is the most biggest one, you’ll see that we just get to a 320 pixels, viewport size.
So for the first time since I’m giving this presentation today, we have a winner actually. So here’s some virtual money for the winner.
So what happens? When zoom increases, the virtual viewport decreases proportionally, and then it is scaled back so that it takes the entire Window size, or the entire screen size in case we have full screen. We’re going to see how exactly that works in a second.
Now, we say that when we want to try and use fluid typography, we have to use VW units, so units which are related to the viewport width. Actually, the problem is that if we set the font size to exactly one VW and we zoom, nothing happens. Because what happens is that when we zoom, the virtual viewport size is reduced proportionally, and then it is increased by the same size. So as you can see in this animation, nothing happens. The only thing that’s happening is, there’s a little more increase in the padding because that’s related to the basic font size.
I hope you’re still with me? If there are some questions, feel free to ask at any moment.
So there is no hope about adding fluid typography in an accessible way. This is the desperate anonymous, a few years ago. Well, actually not, because we have a couple of things that we can do, and a couple of CSS functions that can help us achieve what we want to do.
The first one is the calc function, which is a CSS function that allows you perform calculations when specifying CSS property values. For example, what we can do is perform the addition of two lengths using the plus operator.
Remember that the plus operator must always be surrounded with whitespace.
We said the best unit to use is relative-size unit, which is REM; but we want to have a fluid typography for which we need the VW. So how about using a sum of these two units, and define, for example, the font size of our text, as calc, open parenthesis, one REM plus two VW. It’s to say that we have a part of the font size which is related to the root-element font size, and another one that is based on the viewport width.
Let’s make a small example. So here we have the font size. As I said, it’s basically one REM plus two VW. And let’s have an example and calculate the actual font size on a smartphone with a viewport of 425 pixels.
The standard root element font size is 16 pixels, and we’re going to use that because that’s the basic font size. I’m not going to change that throughout this presentation. So I’m using the standard font size defined by the browser. So we have one times 16 pixels, and then we have to add the viewport width, which is the 425 pixels, divide it by 100, and then multiply it by two. That is we have two VW; and we said that two VW is 2% of the viewport width. And making these calculations, we get the result of 24.5 pixels.
If I’m having a look at the same text on a laptop that has a viewport of the 1024 pixels, we have, as before, one times 16 pixels, which is based on the root font size. And then we have to take the viewport width, which is in this case, 1024 pixels, multiply it by two and divide it by 100. The outcome is 36.48 pixels.
So we see, basically, that in this way, what we have is greater font size on bigger screens, which, of course, is useful because we generally want to have greater sizes on bigger screens, so that the legibility of our text is improved.
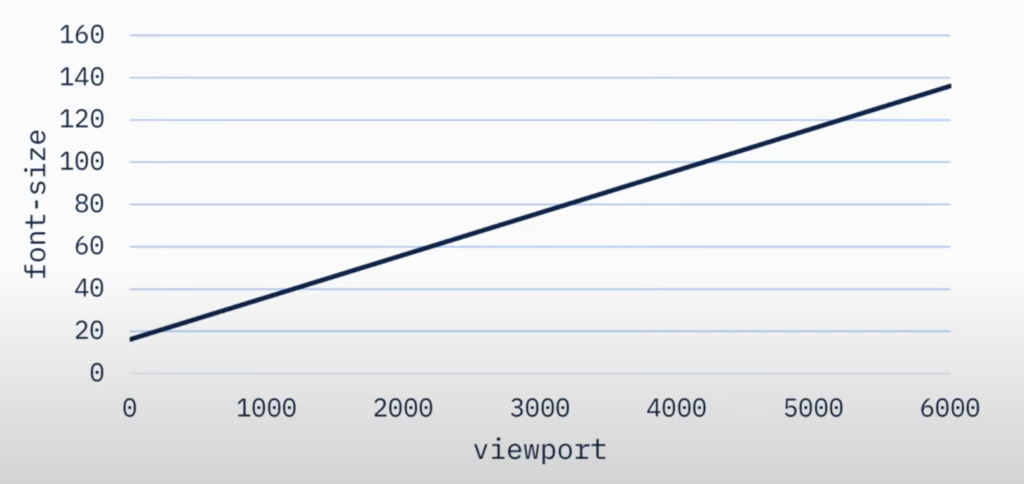
Here is a small graph of what’s happening with Calc. Basically, we see that if we use the same formula, and we have a graph where we plot font sizes against the viewport, we see that the font size increases linearly with the viewport width. And this is something that is going to stay with us for the rest of our presentation.
Basically, using calc, you might also be able to do more exotic things; for example, having a font size that increases quadratically with the viewport. But I’m not sure how to do that. I’m not sure if that would be a good idea, and I’m not going to use it because it’s not standard, but you can try.
Now, what happens when I change the default font size of the browser or the user agent? Again, we have a font size of one REM plus two VW. We’re seeing this on a smartphone, which has a viewport width of 425 pixels, and we just increased the root element font size. So the first result is the same result we had before. If the root font size is 16 pixels, we have a font size of 24.5 pixels. But if we increase the root font size to 32 pixels, what happens? Here, we have one times 32 pixels. It’s no more 16 pixels.
Can you see my mouse? It’s not very big, but hopefully you can see where I’m pointing. Here it is. OK. So basically, we are changing these element of our font size. And this way, we get a size of 40.5 pixels.
Now, what’s the problem? The problem is that we have doubled the root font size, but we haven’t actually increased the font size to 200%. We have to resize the text so that it’s 200%, the original font size. The original font size was 24.5 pixels, and the double of 24.5 pixels is 49 pixels. But if we doubled the root font size, we get a font size of 40.5 pixels, which is less than 49 pixels.
If you’re still with me, please let me know. If you’re not with me, just let me know. Because one of the main points of the presentation is understanding why it’s so difficult to get fluid typography consistently with what the Web Content Accessibility Guidelines require, and see and go through a few fun facts.
Let’s do the same thing with zooming. If we zoom up to 200%, what happens? We said that when we zoom in the browser, what happens is that the virtual viewport width is proportionally reduced.
In this case, I’m having a 200% zoom. So here I have the initial viewport width of 425 pixels, and I’m dividing it by two, which is 200%, because we are zooming to 200%. After that, I’m taking the entire font size and I’m rescaling it to 200% percent. So I’m just multiplying everything, including the first element, up to 200%. What I’m getting is [] .5 pixels.
Again, zooming the page up to 200% doesn’t allow me to meet the conditions required by Web Content Accessibility Guidelines. [speaking in foreign language], which is a citation from Dante’s “Inferno.” We are actually entering the [inaudible]. Because we see that basically zooming up to 200% is not enough.
The good news is that we have to make the font size up to 200%, but we do not have to limit ourselves to zooming up to 200%. So if I do the same thing, I take the same exact calculation as before, and I zoom up to 300%, I get a font size of 425 pixels. I divide it by 300%, that is by three, get the entire font size, scale it by a 300% vector, so that’s three, and we get, again, 56.5 pixels. And in this case, 56.5 pixels is greater than 49 pixels. That is twice the basic font size. So if we zoom the text at least about 300%, we are able to meet the request of Web Content Accessibility Guidelines. So hope never dies, and maybe we can do it. But there are a few problems yet. Actually, let’s try with something that is a little different.
In this case, I’m using a different definition of font size. I’m saying that the font size of my text is one REM plus 7.5. VW. So basically, here we have a text that scales very quickly with the viewport width, which gets very big even if I scale the viewport width by a little. The basic font size here is one times 16 pixels plus 768 pixels divided by 100, then multiplied by 7.3. And I get the font size of 73.6 pixels.
As I said before, the maximum zoom that is usually available on common browsers is 500%. So what happens if I zoom up to 500% in this case? Same as before, we have 768 pixels. I divided it by five, divide it by 100, and multiply it by 7.3. That’s 16 pixels. And scale [inaudible]. And here I get a font size of 137.6 pixels, which is less than that of the basic size. So this font size won’t meet, in general, the requirements of Web Content Accessibility Guidelines; even on tablet, because here we have something that has 768 pixels as a viewport width.
OK, so our friendly anonymous now has no more words and doesn’t know what to say, or how to manage this. But let’s try to actually understand what the issues are in this formula.
On small screens, the most important element when we calculate our font size is the first one: the one that is related to the root-element font size.
Here, for example, on a small viewport width, like on a smartphone, we have that font size, which is 22.4 pixels. And here we see that of these 22.4 pixels, 16 come from the root element size, and only 6.4 pixels come from the viewport width.
An important thing to also remember on small screens in general, especially on mobile screens, is that you should have a body font size of about 16 pixels. Now, this is not set in stone, so if you want to go with smaller-text font size, you can just go with it. But I think you should just stick with the standard usage of the body font size.
What happens on large screens? On large screens, actually, it’s the second thing that is the most important. So the one related to the viewport width.
In this case, I’m on a 4K display, which is the viewport of the 3,840 pixels. And here we have, again, the font size of 92.10 pixels. And here we have 16 pixels, again, due to the root-element size. And we have something like 76-pixel font size, which is due to the second element.
So when do we have problems? Issues happens when we are either on large screens, or we have a large scale sector. What I mean when I’m talking about the scale sector is basically all this coefficient too that multiplies the viewport width unit.
So we have issues with small screens and large screens. How do we solve that? We can use another CSS function called clamp, which is a function that actually clamps the middle value within a range of values between the defined minimum bound and the maximum bound.
This function takes three parameters: the minimum allowed value, the preferred value, and the maximum allowed value. Here is the syntax, which says, for example, that the font size is the font-size, column, is equal to clamp, parenthesis, one REM, 2.5 VW, two Rem, close parenthesis. And here is the actual CSS comment.
Now, maybe you’re not familiar with it, so let’s set an example so that we can actually save it. So how does this actually work? Basically, for different viewports, we go and calculate the preferred size, which is the middle value.
Here we have, for example, something that is 2.5% of the viewport width. So for example, if the viewport is 320 pixels, the preferred value is eight pixels. If we have 768 pixels, we have a preferred value of 19.2 pixels. And if we have 2560 pixels, we have a preferred value of 64 pixels.
Now, what is the actual value after we clamp? Basically, if the preserve value is below the minimum value, we are just going to take the actual value as the minimum value.
For example, here we have the preferred value of eight pixels. Eight pixels is less than one REM, which is 16 pixels, so we’re just using 16 pixels as the actual value.
Here we have a preferred value of 64 pixels. And 64 pixels is actually greater than two REM, which is 32 pixels, so we’re going to take 32 pixels.
When we are in the middle, so if we have a font size that is in between 16 pixels and 32 pixels, we are just going to take the actual value. For example, here 19.2 pixels is actually 19.2 pixels.
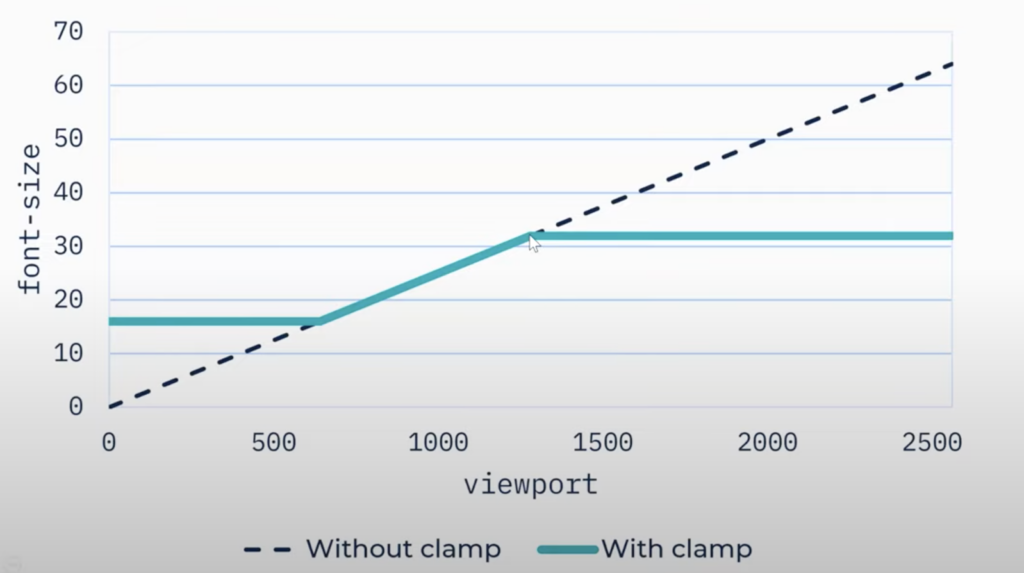
If we want to visualize using the same graph as before, we see that what basically happens is that beyond a certain value, the font sizes stops increasing and just stays constant. And below a certain font size value, without clamp, we just take a constant value which is equal to the minimum-set value.
So what would the solution be? We can put together the clamp font CSS function, and the calc CSS function.
In this example, you don’t see the actual calc function, because inside clamp, you can omit the calc when it is in the preferred value. So we are going to have the font size, which is clamp, which is calc value gotten with calc, clamped in between the minimum value and the maximum value. Now the issue is finding the ideal values for min and max, and this is what we’re going to do now.
Let’s get back to what was our font size. The preferred font size, in our words. So we said it was calc, one REM, plus two VW. Let’s try to get this in the formula. So we have the font size, which is equal to the scale sector of the root element font size, which we are going to call R, then multiplied by 16 pixels. And then we have the second element, which is the viewport width divided by 100, which is basically VW, multiplied by K, which I’m going to call the scale sector of the viewport width.
Now, what happens when we zoom? When we zoom, we as another vector that divides our viewport width and multiplies the entire font size.
Are you with me? OK. Now let’s write to the magic. When does everything works? Everything works when it’s possible, zoom enough, so that the font sizes doubles. Since the maximum zoom we can achieve in a browser is 500%, we have to put, set equal to five. And so we have to make the font size, when we zoom up to 500%, greater or equal, that double the basic font size.
If you do a little algebra and you get through it, you will find out that it works if the maximum viewport width is lesser or equal to 4800 pixels times the scale sector of the root element divided by the scale sector of the viewport element.
This very, very simple formula allows me to understand what the maximum viewport size is where everything works and everything is accessible according to Web Content Accessibility Guidelines.
Let’s get back to our example where we have calc, one REM plus two VW. Here we have our formula. And in our formula, basically we have R, which is equal to one, and K, which is equal to two. So what’s the maximum viewport width where this font size is actually accessible? It’s 4800 pixels times R divided by K, which is 2400 pixels. So if we limit ourselves to screens which has a maximum viewport width of 2400 pixels, we can actually use this font size, and be sure that this will be coherent with Web Content Accessibility Guidelines, criterion 1.4.4.
Now, to get the actual font size, we just simply put this maximum viewport width inside our formula for the font size. So max is one, is equal to one times 16 pixels, plus two, divided by 100, times 2400 pixels, which is 64 pixels, which we’re actually converting to REM, because we always want to use REM when we work with fluid typography, and typography in general.
OK, how about what happens on small screens? Actually, there’s nothing, no real definition on what to do on small screens. But what comes handy in this case is, the Web Content Accessibility Guideline, criterion 1.4.10, which refers to screen that has a maximum width of 326 CSS pixels. To be sure that we respect this criterion, we have to test our interface, our website at the width of 320 pixels.
My idea in this case is just to use that 320 CSS pixels as the base unit for what happens on small screens. But this actually has nothing to do with what we were discussing in this case.
So let’s see what happens on a on a screen with 320 pixels. We just say that we want the font size to be greater or equal than one times 16 pixels, plus two, divided by 100, times 320 pixels, which is 22.4 pixels. So our minimum font size will be 23 pixels, which is the largest integer, which is greater than 22.4 pixels. That is 1.4375 REM. And this is it, basically. So we have a font size which is one REM plus two VW. We have seen that everything works if the minimum font size, this font size, is greater than 1.4375 REM, and in particular if it is smaller than four REM. So we can set our font size as clamp, 1.4375 REM, one REM plus two VW, four REM. This way, we can be sure that this font size is compliant with Web Content Accessibility Guidelines 1.4.4.
Let’s switch to the block editor. I don’t know how familiar you are with Gutenberg, and the block editor. But one of the nicest things, actually, is that a few months ago, fluid typography was introduced as the basic method to responsive design in Gutenberg.
Actually, I have to do a disclaimer. I’m dividing this part about Gothenburg in two parts, because the vector is in under constant improvements. And the first part of the presentation, which was what I would have presented on May 4th, when this presentation should have been given, is still valid, because the current version of WordPress is still 6.2. But if you use the Gutenberg plugin, there are a few changes in it.
What I’m going to show now is valid only if you use WordPress, either version 6.1 or version 6.2. Or if we use a version of the Gutenberg plugin in between 13.8 and 15.6, which is actually an old version. So if you use the latest version of the Gutenberg plugin, there are a few changes, which I’ll show you later.
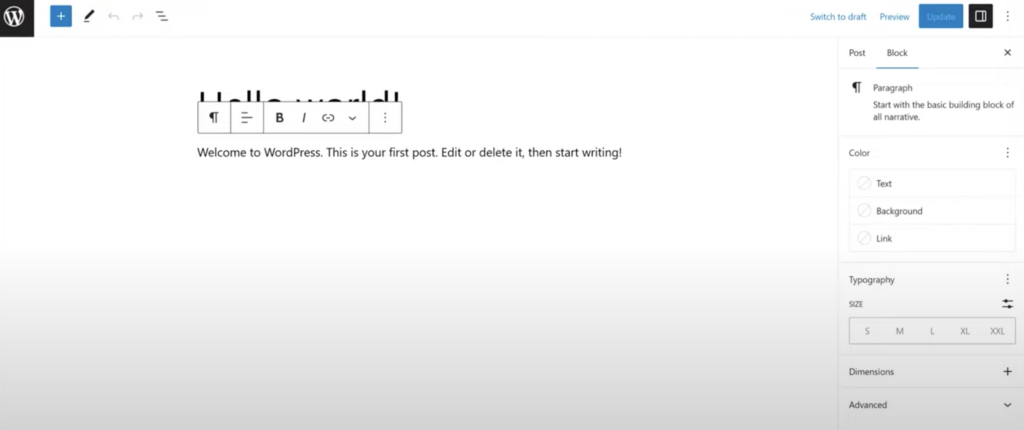
How is typography set in the post editor? Well, here’s the basic post, the standard [inaudible] post in WordPress. And as you can see, when you select the block, you have the possibility to set a few information about the typography. And here, you can just set the size, which can be small, medium, large, extra large, extra, extra large. These are some predefined sizes. Or you can just add a custom one.
Same goes for the site editor. In the site editor, for example, in this case, the basic text font size is set to medium. You can see it here, but you can just change it using the settings inside the site editor.
Actually, you can also use the default or custom value of the font size here. But remember that if you set the custom value of the font size, you’re not going to get some fluid typography. And the other thing that you have to consider is that fluid typography is disabled by default in the block editor.
So here, what I’m showing you is a single JSON. I hope you have seeing it. If you haven’t seen it yet, I’m going to show it right now. Because as I said, there is no possibility of having fluid typography using the front end or the back end of Gutenberg, and you have to set it using a code, so that it’s manually acting on the single JSON file.
There are plans to allow it in the backend of WordPress, so on the post editor, but we have no timeline set right now, at least I think. So it’s disabled by default. And in general, when you create a new theme using a single JSON, you get four default sizes, which are small, medium, large and extra large. And the default font sizes are set to 13 pixels, 20 pixels, 36 pixels, and 42 pixels.
This is already something that we should consider, because what we’ve seen is that default sizes in Gutenberg are set using pixels. So if you want to create a theme or using single JSON, or in general, using the site editor, you basically have to change the default sizes because you have to set them using root element sizes.
We can activate the fluid typography by adding in the typography section on the single JSON a value true to the attribute fluid. What happens when we do that? What happens is that our font sizes immediately changes from static font sizes to fluid font sizes. So the small font size that was originally 13 pixels stays 13 pixels. We’re going to see, in a second, why. All the other font sizes that are 20 pixels, 36 pixels and 42 pixels are actually changed and become fluid using this formula. Now, you see that the static font size is kept in the fluid font size, as it becomes the maximum value. We’re going to see, in a second, why that is. Everything else is basically created automatically or magically by the value of 20 pixels or 36 pixels or 42 pixels.
What we can also do if we do not want to have fluid typography on a specific font size is, we can just disable it by adding a value false to the fluid attribute inside a specific font size. Each font size is defined using a name, a Slack, and the size. The size contains the font size. If we add false fluid, basically this font size, medium, will stay the same and not be fluid.
How can we achieve a fluid font size? What we have to cite in a single JSON file is actually a minimum font size and the maximum font size. So we add a fluid attribute which has the vector value. The first one is the minimum value, which, for example, in this case I’ve set it to one REM, and the maximum value, which I set to 1.25 Rem. So we have a maximum and a minimum font size.
Also, another thing that you can set in the single JSON file is the so-called absolute minimum font size, which is an attribute that you can set on the fluid typography. We said before that fluid typography can be true or false. Or we can set the so-called minimum font size, which is by default 14 pixels. What does that mean? It means that if there’s a font size that is smaller than the absolute minimum font size, this font size won’t be fluid, even if I declared that I wanted fluid typography. So this font size of 30 pixels is not going to change.
Now let’s get back a few moments to clamp. The properties [inaudible]. Before, we said that when we had clamp, we were clamping the value of a certain property, which is font size, in between the maximum value and the minimum value. But actually, we can also interpret this as, we are clamping the font size, relating it to the viewport. So we are inserting the font size. The font size is constant below a certain viewport, and it’s going to be constant above another viewport. And this is not what is actually happening in Gutenberg.
So we said that can set, in the fluid font size, the minimum value and the maximum value. The minimum value corresponds to a viewport width of 768 pixels, which is 48 REM. The maximum value instead corresponds to a viewport width of 1700 pixels. That is 100 REM.
Now that we have everything, how are values calculated? If minimum or maximum aren’t set, and this size is less than the absolute minimum font size, the font size is not going to be fluid, and its value is going to be equal to size, which is the case that we saw before. We had an absolute font size of 14 pixels. The small font size was 13 pixels. So it’s below the minimum font size, and it’s not going to be fluid.
>> STEFANO: If the maximum fluid font size isn’t set, we’re going to set the maximum font size as the size of the element, which, for example, is the value we saw in medium. Medium had a static font size of 20 pixels. The maximum value in the fluid font size was 20 pixels.
If the minimum font size isn’t set, then we are going to take 75% of the defined size. This value 0.75 or 75% is the so-called linear factor. Remember this because it’s going to come back later. And then if the calculated minimum font size is greater than the absolute-minimum font size, we are going to use this value as the minimum font size. If it’s below the absolute-minimum font size, we are going to use, as the minimum font size, the absolute-minimum font size.
Let’s make an example. Here we have the defined size of two REM. The maximum font size is equal to the defined size. The minimum font size is 0.75 times the size, which is 1.5 REM. And then Gutenberg does everything else. So starting from this, we get a font size, which is a clamped value in between 1.5 REM and two REM. And in between, we have something that grows linearly and weird. And here is the graph, so it’s easier to understand.
Here we have 1.5 REM on the left, below 768 pixels. Here we have two REM, which is 32 pixels, but the viewport is above 1600 pixels. And in between, we have just a line connecting these two points.
The question is, is this accessible? So basically, we are going to take the preferred value here in between, and we’re just going to do a few calculations. So we’re just going to multiply this one viewport width times point 962. And we are going to multiply this 0.48 REM times 0.962. Do a few calculations, and we’ll find that this is actually 1.038 REM plus 0.962 VW.
Let’s get back to what we had before. We have to see if this works. We know that this works if the viewport width is below 4800 pixels times R, which is 1.038 divided by K, which in this case is 0.962. And we see that this works if we have a viewport width that is below 5169 pixels. And we are below 5179 pixels. Because, actually, we know that we’ve reached the maximum font size when we have the viewport width of 1600 pixels. So yes, in this case, it is accessible.
Now, our anonymous is not willing to believe to anything anymore. So can we generalize it? Yes, because since the minimum viewport, so the viewport of the minimum font size, and the maximum viewport, which is the viewport of the maximum font size, are set, there are only two parameters involved, which are the minimum font size and the maximum font size. And in the end, it’s not just the minimum font size and the maximum font size, which are important in this case, but it’s also the ratio between the minimum and the maximum font sizes. If the ratio between the minimum font size and the maximum font size is greater or equal than 0.61, then we are sure that the fluid typography we get from Gutenberg is actually compliant with Web Content Accessibility Guidelines.
So you might say that I spoke for an hour and you only needed to do a division. Yes, that’s true. But please don’t leave, because I have a few more things to show you.
Now, this doesn’t work, because if we go and check 2023, which is the default theme for WordPress right now, we see that we have an extra, extra-large font size which is actually not accessible. Because here we have a minimum font size that is equal to four REM, a maximum font size that is 10 REM. So the ratio between the minimum and the maximum font size is 0.4, which is lesser than 0.61. So everything else in 2023 is accessible, but the extra, extra-large font size is not.
I suggest that if you want to use the 2023 WordPress default theme, that you go and change this font size. If you want to keep the maximum font size to 10 REM, here you should put a minimum font size of at least 6.1.
This is an important thing. This doesn’t actually make the 2023 theme not compliant with the accessibility-ready tag, because the accessibility-ready label doesn’t involve any of these kinds of checks on typography. So 2023 is still accessibility-ready. But consider that if you want to be compliant with Web Content Accessibility Guidelines, you have to make a few changes to it.
Then we almost made it. Well, the anonymous was not ready to know that the default theme was not accessible, actually. But let’s see what’s going to happen in the future, or in the present. So what’s going to happen beginning with the next version of WordPress, which is 6.3. Or if you already start the Gutenberg plugin of at least version 15.7. The current version is 15.9, so you’re actually going to get what I’m going to show you.
What has changed? Well, we have new viewports basically. The minimum viewport now is 320 pixels. I don’t know if this is how they decided to change it to 320 pixels, which is 20 REM, but I’m really happy about it. If you remember, we said before that a good idea was to check the interface at 320 pixels. So now we have something that is also consistent with that suggestion that I gave you before.
The second aspect that we have to consider is that the maximum viewport considered when calculating fluid typography is now no more fixed, but corresponds to the layout, that wide size attribute, which is another attribute that is set in the theme dot JSON. In the Layout section of theme dot JSON, you can send content size, and wide size, which is the size of the wide elements on the screen. For example, in 2023, the wide size is set to 1200 pixels. So we have a smaller minimum viewport width, and a smaller maximum viewport width.
What’s going to happen if you activate the Gutenberg plugin, or when you will update your website to 6.3? You’ll see even when keeping the same values of minimum font size and of maximum font size, that the actual font size, at a certain viewport, it’s going to be bigger. So basically, the font size is going to be bigger in general. And consider that this is important, because that means that the design of the webpage will be reconsidered. So just check when you update, because you might see some changes in the font sizes in fluid values font sizes when you will update to the next version of WordPress, or if you update the Gutenberg plugin or just inside.
Now, this is probably the biggest thing you’re going to see in this presentation, which is, what happens now that we have a minimum viewport width that is still set, because it’s 320 pixels, and now that we have a maximum viewport width that can be variable. If these are allowed to vary, one can still determine the minimum ratio between the minimum and the maximum font sizes that complies with the Web Content Accessibility Guidelines. And the ratio between the minimum and the maximum font sizes, as set in Gutenberg, should be greater or equal than this equation basically. So we just take the minimum viewport, multiply it by three, add the maximum viewport, and divide everything by four times the maximum viewport.
If you check this into what we had before, so if you set the value of the minimum viewport width of 620 pixels, which is 48 REM, and if you add a maximum viewport width of 1600 pixels, which is 100 REM, you’ll see that we get a value which is exactly 0.71, the same value that we had before.
Now, our anonymous is absolutely over excited, because we have a general function that we can apply in every single case.
Let’s apply it to 2023. We know that the minimum viewport width in this case is 320 pixels, the maximum viewport width is 1200 pixels, we just put these values inside our inequality. And we get that for a fluid font size to be compliant with Web Content Accessibility Guidelines, we have to have a ratio between the minimum and the maximum value of the font size, which is greater or equal than 0.45.
Are we happy about that? Not really, because as we said before, the XXL font size is still not compliant, not even with the second [inaudible], so we’ll have to make a little more adjustments. In this case, it’s equally important to add these adjustments, but the difference won’t be that big; because in this case, we can just increase the minimum font size to 4.5 REM, and we’re done basically.
So [speaking in Italian] as we would say in Italy, so we’re [speaking in Italian]. Always something that doesn’t work.
There is another thing that has been changed actually in one of the latest versions of the Gutenberg plugin, which is how the minimum font size is calculated from the default font size. In the newest version of the Gutenberg plugin, and this will also be in WordPress 6.3, if the minimum value is not set, then the calculated minimum value, as we said before, will be equal to the default font size multiplied by the linear factor. But the linear factor is no more fixed to 0.75, but is clamped in between 0.25 and 0.75. And has this value, which is one minus 0.075 times the logarithm in base two of the default font size in pixels.
I know this is very complicated. The problem that developers and designers in WordPress were trying to solve was that font sizes were scaling too slowly on small screens, so they wanted something that would actually scale better with the viewport width and with different font sizes.
What’s actually happening? Now you see here that this is what’s happening. So until we have a very small font size, something below 16 pixels as the font size, the linear factor is going to stay at 0.75 as it was before. Then it decreases logarithmically, and when we reach the value of something that is around 1100 pixels as the font size… I’m talking about the font size, so this is correct. This is not the viewport width. I know it’s something that’s incredibly big, but it’s actually correct. So in that case, it’s clumped and it’s not going to be below 0.75.
Now what is interesting is that if we want to add a linear sector which is above 0.4… So for example, in 2023, 0.45 was the maximum linear factor that was allowed. This is around 256 pixels as the font size. So here is actually what’s happening. If we have a default font size, which is two REM, the maximum is still going to be two REM. Now we are going to calculate the linear factor, which is one minus 0.075 times the logarithm in base two of 32, which is simply five. And if we put five here, we just get the value of 0.625. So the minimum font size in this case is going to be 1.25 REM. So the actual font size is something that is clamped in between 1.25 REM and two REM.
Now everything just works, because, for example, if we want to have something that has a ratio between the minimum font size and the maximum font size, which is greater or equal than 0.4, here we have to limit ourselves to font sizes that are lesser or equal than 16 REM, which is 256-size pixels. I don’t think I’ve ever seen anything that big actually. And I don’t know if you have ever seen something like that. I don’t think so.
Hooray. Are we done? I hope you’re still with me. But, yes, we are done for today. But stay tuned, because I just discovered this morning that there is an open poll request that will change the way the minimum font size is going to be calculated. So this presentation is still going to be updated.
Now I can tell you that the anonym that has always said everything in the presentation was actually me, who has been trying to find a way to get fluid typography accessible for the last two and a half years at least, basically.
I can remember that I just stopped considering fluid typography in the beginning because the Firefox had a maximum zoom of 300%, and basically, that wouldn’t allow me to do anything with fluid typography.
So I’m done. And thank you for staying here until now. And if you just want to stay in touch with me, you can just write me an email, which is… I have a very complicated email. Probably the best way to get in touch with me is through LinkedIn. Basically you can just look for my name and surname. It’s Stefano, S-T-E-F-A-N-O dash M-I-N-O-I-A. I hope I spelled it correctly. I’m not used to spelling anything lately. Maybe I’m just going to write down the emails address in the chat, so I can just copy and paste and find it. Thanks again.
>> AMBER: That sounds great. Thank you so much.
There were some questions. I do want to start by asking if you were a math major in college, because [laughs] that was very impressive.
>> STEFANO: Thank you.
>> AMBER: OK, so Scott [phonetic] and Bjorn [phonetic] actually seconded this, and I think this is in reference to using clamp and things. How do you specify font sizes for flex grid, like columns? Bjorn added to that, how about container queries? Does that impact any of the things you’re doing?
>> STEFANO: Yes, you can add… Actually, everything you find in this presentation starts from a work I had with a customer, where I get to do basically that exact thing. So I had the layout, then I had, to certain points, the content, which was divided two-thirds on one side, and one-third on the other. Basically, you just take the viewport width value that you had in there earlier [inaudible]. Just let me get to the… Sorry about that.
What can be useful here? Yes. For example, here, basically you just take this viewport width, and you just use the viewport width of the column or the container viewport width, and use the container viewport width instead of the entire viewport width of the screen. This is at least what I did, so you should be able to do that.
You have an extra parameter to the questions, so everything that’s going to be considered. In the beginning, I was doing the calculations by hand, so it was not that easy. But now that I have managed to get to find out all the mathematics, I think, at least behind it, I hope that’s correct.
When I gave an earlier version of this presentation, for example, this value of 0.61 was wrong. I said it was 0.48. But now we fix it. This actually is the equation that’s going to help you the most, basically. So you can just use it instead of the actual minimum viewport width and the maximum viewport width of the container.
>> AMBER: Yes, I think Bernie [phonetic] actually asked that in the chat as well. He wanted clarification on that 0.61 to pass WICAG. This is the formula that you use to arrive at that 0.61?
>> STEFANO: Well, I skipped the mathematics here. I’m just going to explain to you how you arrive to this value of 6.1. Basically, you take the equation we saw before, the one where we set the maximum viewport width, which was equal to 4800 pixels, times R divided by K.
For example, you just take this value, and instead of adding… You just get and calculate this value here. So just take this formula. This formula is calculated using a certain algorithm in Gutenberg. You can go and check the source code of Gutenberg actually, because it’s not documented anywhere else in here.
Starting from this minimum value and this maximum value, you get this value of the font size. From here, you just get to these two values, R and K. And you just add this value of R here, and this value of K here, and set the maximum viewport width to 1600 pixels, which is the maximum viewport width allowed in Gutenberg. This is how you get to the result.
If you want, I can maybe share with you the exact calculations so that you can just build it again. But I didn’t want to. This presentation is already filled with mathematics, and I didn’t just want to show you all the single passages because it would have taken too long.
>> AMBER: I don’t think I realized that the maximum viewport width in Gutenberg was 1600 pixels. How does it handle 4K monitors?
>> STEFANO: That’s an interesting point. The nice thing about the latest change in Gutenberg is that now it’s no more coded. So basically, it depends on the wide size of the layout. So you can just decide that if you want to have the largest wide size in the layout, you can just change this value in theme dot JSON, and the font size will be automatically increased. In fact, this works definitely.
The poorest aspects, in my opinion, of the first version of fluid typography in Gutenberg is that the minimum font size was set to 768 pixels. So basically, you didn’t have fluid typography on mobile phones, which is something that is really interesting, because media queries were specially created to handle differences in between smartphones, tablets and laptops, basically.
Here instead, we have something that is fixed from the tablet font size below. And we have fluid typography for screens. But this is a trend in general. Now you’re paying, I would say, less attention to small screens and more attentions on large screens, which is actually what fluid typography works really well with.
>> AMBER: Yes, because it can scale up on very large screens.
>> STEFANO: Of course. That’s the biggest difference. But of course, on the sector theme, this latest iteration, we are also going to include small screens. I think that’s a really nice idea.
>> AMBER: Yes. So Shauna [phonetic] was wondering, do you have any recommendations for using either clamp or calc or other fluid typography outside of Gutenberg? For example, creating a CSS file for a child theme; would that work the same way if they’re using a builder like DIVI? That’s what Shauna asked.
>> STEFANO: Yes, you can. Actually, the clamp algorithm that is used by Gutenberg is a standard clamp algorithm. As I said, basically, what happens is that every kind of algorithm that builds a clamped fluid typography sets a minimum font size at a certain viewport, and a maximum font size at a certain viewport. So the equation that allows you to create this formula is the same independently as Gutenberg, basically. So you can just go and find it, maybe.
I forgot to add a slide where you could find a tool online that would allow that, but I’m going to share it maybe later. [inaudible].
>> AMBER: Yes. If you have extra resources, and you want to send them our way, we can put them with the recording.
>> STEFANO: Yes, of course.
>> AMBER: Someone also asked if you could share your slides?
>> STEFANO: Yes, of course. Actually, I have to fix the accessibility, because I’m not sure if I’ve added all our texts to images. So that’s something in my side. I’ll fix that and then I’ll show the slides.
The other thing, just to finish the question, is that this equation is still valid. It has nothing to do with Gutenberg. So the fact that the maximum viewport width you can use safely (with) fluid typography is actually equal to this value has nothing to do with Gutenberg. Also, these equation has nothing to do with Gutenberg. So you can apply it to just everything else. You just set the maximum viewport width, the maximum viewport width, and you get a constraint in between the ratio between the minimum and the maximum font sizes that you can use corresponding to the minimum viewport width and the maximum viewport. So these are [inaudible] equations.
>> AMBER: I think as long as you’re controlling your font sizes with CSS, then it’s probably fine. Where you might get in trouble with some of those builders is if they’re hard coding a font size on the HTML element. I don’t use DIVI, so I’m not really sure, but I’ve seen some page builders, where when you set in the page builder what you want a font size to be, it just puts it right on the element, and then maybe it overrides whatever’s in your CSS file.
>> STEFANO: I’m not sure. The only problem is that, I would say that, in general, in a page builder, I don’t think that you can simply use a set clamp as a value of font size. Basically, they allow you to set a specific value, and in some cases to change it according to the viewport size. So for example, you can set the font size on smartphones or tablets or laptops, but you [crosstalk ]. I think you probably have to hard code it as custom CSS, either to element or in the style dot CSS file, or in the theme itself. I’m not sure if there’s any backend interface that allows you to set fluid typography, basically,
>> AMBER: We only have a few minutes left. I think I have a couple of questions that are, like, lightning round. I think you can answer them quickly.
>> STEFANO: OK. Yes, of course.
>> AMBER: So we’ll see how many we can get though. I’m going to try and get through them all.
Candace [phonetic] wanted to know how cross browser space is clamped?
>> STEFANO: I’d say it should be quite cross browser safe, unless you probably use Internet Explorer, which actually is [inaudible]. I think it should have been around for a few years now in all major browsers. So unless you go and check very old versions of the browser or very specific browsers, but I think the coverage is quite general. I haven’t checked what I can use, but I think it should be around 95%. But that’s my general guess. I wouldn’t say that’s totally correct.
>> AMBER: OK. Bjorn is wondering, are there any online fluid font size calculators that you can recommend?
>> STEFANO: Yes, there is one. For example, I’ve been using the ones that is actually linked in Gutenberg, because the algorithm that is used in Gutenberg is taken from an online tool which is linked there. Yes, there is one. I don’t remember exactly where it is. Maybe I can just write it in the notes or as comments.
>> AMBER: Yes. And we’ll put it in the notes.
Adrian [phonetic] was wondering, for those of us who got lost once math came into the talk, are there any cheats or formulas we can use?
>> STEFANO: I can prepare it. I can definitely prepare it so that you do not have to follow the mathematics. I know it has been hard on mathematics. I didn’t want to show all the passages of the mathematics. But what I wanted to show actually in the presentation, the biggest outcome of the presentation, I would say, is that you can actually have some formulas that you can safely use to be sure that the outcome is WCAG-compliant, which is something that I don’t think that until now has been done yet. The only solution until now was to basically just check everything by hand, which is always not the best idea, especially if you have very little time to check this.
>> AMBER: There was a question that came in the chat, which I thought was a good one. If you use a bold version of the font, would any of these formulas need to change? Or is that irrelevant?
>> STEFANO: No, that’s irrelevant, because we are just talking about the criterion 1.4, which only has to do with the font size; that is the [crosstalk ]. It doesn’t have anything to do with contrast, where, for example, you have to take in consideration bold text. In that case, there are differences between normal and bold text. But in this case, it’s just the font size, so that [inaudible] letters.
>> AMBER: Yes. I think the last one was, Ego [phonetic] asked, the theme spector one defines the font size in their clamp settings using pixel sizes. Does that mean that the theme is not accessible because it’s using pixels?
>> STEFANO: Yes, basically… This is interesting. I wouldn’t say… I would say…
>> AMBER: I don’t think that the pixel necessarily means it’s not, right, in the clamp. It just means that it’s probably less fluid.
>> STEFANO: The problem is that if you define the fluid size using pixels, it works well if you zoom the page. But it doesn’t work well if the users want to change the root-element sizes. In that case, it won’t get the correct result.
For example, if the user decides to change the root-element size… Font sizes are designed using pixels. Even in fluid typography, you won’t get the desired result.
>> AMBER: So it may not necessarily cause an accessibility problem, but it could depending upon certain users of the personal settings?
>> STEFANO: Well, you are not giving the users the choices. I wouldn’t say that’s completely inaccessible, because they can just decide to zoom in to get the same exact results. And in that case, they would be able to enlarge the font size. I think that also meets what’s needed.
Actually, what I see here is that there are going to be a few issues, because I’m seeing the examples where we have a size… I’m not sure I would outsize, because this is probably something that has been set in the transition in between the old way to do fluid typography in Gutenberg, which was the size that was clamped. By using clamp inside size of the elements, and when you add the fluid elements. I’m not sure how that it’s going to be overwritten.
For example, if I go and check the size, which is clamped in between 40 pixels and 56 pixels of a value which is 6.6. VW, that is not particularly… That is [inaudible] that I would be quite concerned about, because you have the minimum values and the maximum values, which are setting pixels, and the preferred value, which uses only viewport width.
So basically, the minimum value and the maximum value don’t work well if the user changes the root-element font size, and the preferred value doesn’t work well when the user zooms. So this is something that has been the biggest concern since the beginning about fluid typography.
In general, when you see something that uses clamp, and the preferred value only uses the viewport width units, and do not add something related to the root element, then I would say it’s not very nice. You can find some examples of these even in 2023, but they are applied to padding and margins, not to font sizes.
>> AMBER: Not the fonts. Yes.
>> STEFANO: I hope that answers the question.
>> AMBER: I think so. This has been a really fabulous talk. I’ve learned a ton. I know I’m probably going to come back and watch it again. [chuckles]
I think you said LinkedIn was the best place to get a hold of you. We will get this recording up, everyone, as quickly as we can.
Thank you, Stefano, and thank you for all your work that you do on the accessibility team.
>> STEFANO: You’re welcome. I’m really happy to be here to share my knowledge actually. And I know this is something that has been around my mind for really a few years; and I’m really happy I was able to share it here, which is a very nice stage, I would say, to just present this kind of results.
>> AMBER: Yes. Thank you.
About the Meetup
Article continued below.
Stay on top of web accessibility news and best practices.
Join our email list to get notified of changes to website accessibility laws, WordPress accessibility resources, and accessibility webinar invitations in your inbox.
Summarized Session Information
This session explores the concept of fluid typography, a technique crucial to responsive web design that enables text and other elements to scale seamlessly across different screen sizes. Beginning with an introduction to fluid typography, the discussion progresses through various related topics, including media queries, the significance of relative and absolute length units, and the intersection of fluid typography with web accessibility standards.
Key highlights include an in-depth examination of WCAG criteria relevant to typography, practical strategies for text resizing without assistive technologies, and the utilization of CSS functions like calc() and clamp() to achieve optimal scalability and compliance with accessibility guidelines.
The session also explores specific challenges and solutions for implementing fluid typography across a range of devices, from small screens to large displays, providing insights into maintaining readability and accessibility at both ends of the spectrum. Additionally, the presentation addresses the integration of fluid typography within the WordPress Block Editor, Gutenberg, highlighting its evolution and the impact of recent updates on responsive design practices.
Finally, the future of fluid typography is considered, emphasizing the ongoing need for adaptable, user-centric design approaches that cater to the diverse needs of web users. This comprehensive overview not only equips participants with a thorough understanding of fluid typography’s principles and applications but also emphasizes its critical role in fostering inclusive, accessible digital environments.
Session Outline
- What is fluid typography?
- Accessibility and fluid typography
- Viewport changes
- Fluid typography in the Block Editor
- The future of fluid typography
- Conclusion
What is fluid typography?
Fluid typography is a technique within responsive design that allows font sizes—and potentially other text attributes—to scale continuously with changes in screen size. This concept is a critical element of fluid design, extending beyond text to encompass various webpage aspects, such as paddings and margins, enabling a cohesive and scalable visual experience.
Unlike traditional methods that rely on media queries to adjust font sizes at specific viewport widths or breakpoints, fluid typography offers a more seamless transition across different device sizes. This approach not only enhances the adaptability of web content but also improves the overall user experience by ensuring legibility and aesthetic consistency across diverse viewing conditions.
Media queries
This technique is illustrated by describing a scenario where a paragraph initially set at a font size of 16 pixels undergoes size adjustments based on the viewport width. Specifically, the font size increases to 18 pixels once the viewport reaches 480 pixels in width, with a subsequent increase at a width above 768 pixels.
The demonstration includes an animation visually representing these changes, highlighting the discrete nature of adjustments made at specific viewport widths.
Though widely used, this method contrasts with more fluid approaches by enforcing font size changes only at predetermined breakpoints. This results in a step-like effect in text scaling across different device sizes.
Fluid typography
Fluid typography is characterized by the continuous and linear scaling of font size in direct correlation with changes in the viewport width, which can be thought of as the screen size or the dimensions of a browser window. This method was demonstrated with an example where both a heading and paragraph text increase in size fluidly as the viewport expands.
This technique is lauded for its versatility. It provides a superior visual experience across a wide range of device sizes, from smartphones to laptops. By not restricting adjustments to specific screen sizes, fluid typography ensures that web content is optimally displayed across all viewing dimensions, offering a consistently appealing and readable interface regardless of the device used.
Relative length units based on viewport
Relative length units based on viewport address a pivotal aspect of implementing fluid typography: using viewport-relative units in CSS. This advancement, introduced a few years before this presentation, has significantly facilitated the creation of fluid designs.
The core viewport-relative units include VW (viewport width), which corresponds to a percentage of the width of the viewport’s initial containing block; VH (viewport height), pertaining to the height of the same; and two additional units, V Max and V Min, which represent the larger and smaller values between VW and VH, respectively.
To elucidate how these units operate, the presentation offers a straightforward example: in a viewport that is 800 pixels wide, 1 VW equals 8 pixels (1% of the viewport width), 2 VW is 16 pixels, 4 VW is 32 pixels, and 10 VW translates to 80 pixels.
This proportional relationship allows designers to define dimensions in CSS that automatically adjust based on the viewport size. Thus, the text and other elements can scale fluidly across different screen sizes. This approach enhances web design’s flexibility and significantly contributes to creating responsive, accessible content that adjusts seamlessly to various viewing environments.
Accessibility and fluid typography
WCAG Criterion 1.4.4
Web Content Accessibility Guidelines (WCAG) Criterion 1.4.4 mandates that text (excluding captions and images of text) must be resizable up to 200% without the need for assistive technology while also maintaining content integrity and functionality.
This criterion is a guiding principle for accessible fluid typography, underscoring its significance not only for the general populace but particularly for individuals with low vision. The ability to resize text without relying on assistive technologies is a crucial feature, ensuring that websites are accessible and user-friendly for people with varying degrees of sight.
How to resize text?
These are practical methods by which users can adjust text size without the aid of assistive technologies, aligning with WCAG Criterion 1.4.4’s requirements for accessibility. These are four distinct methods for resizing text, catering to diverse user preferences and technical setups:
- Adjusting text size via operating system settings: this method involves scaling the font size through the system preferences. It is useful for individuals with high-resolution displays who need larger text across all applications, not just web content.
- Modifying text size in browser (user-agent) settings: users can directly alter the text size for websites within their browser settings, providing a straightforward approach to enhance readability without affecting other applications or the overall system interface.
- Utilizing browser zoom functionality: this widely used feature allows users to zoom in on a webpage, scaling the content (including text) to make it easier to read. It’s a flexible option that maintains the layout’s integrity while enlarging text and images.
- Implementing page-specific scale controls: although adding controls to a webpage for scaling text can improve accessibility, this method may not be intuitive or familiar to all users, potentially limiting its effectiveness.
The presentation focuses on the second and third methods—adjusting browser settings and using the browser’s zoom function—as the most universally applicable and user-friendly options.
These methods are highlighted for their practicality and ease of use, ensuring that users can readily adjust text size to suit their needs without significant alterations to their device settings or reliance on website-specific controls.
This approach underlines the importance of designing web content that is inherently flexible and accessible, allowing users to customize their viewing experience for optimal readability and accessibility.
Relative length units
Relative length units shed light on the mechanics of CSS length units and their pivotal role in creating accessible, fluid typography. There are two primary types of length units in CSS: relative and absolute.
Relative-length units derive their value from other elements’ font sizes, making them integral to scalable and responsive web design.
As the base font size of a webpage is adjusted, relative-length units ensure that other text elements scale proportionally. This behavior is crucial for maintaining accessibility and usability, as it allows users to modify text size based on their preferences or needs without disrupting the page’s layout or readability.
Among the various relative-length units, EM and REM are highlighted for their widespread use and significance. EM is based on the font size of the element it is used on, allowing for scalability within specific components of a webpage. In contrast, REM, deemed particularly crucial, is relative to the root element’s font size—essentially, the base font size set by the browser (user agent). This makes REM an ideal choice for ensuring consistent scaling across an entire website.
Additionally, the presentation introduces less common units such as CH, which is related to the width of the character “0,” and EX, concerning the height of the letter “x.” Another specialized unit, IC, is tailored for use with Chinese characters, underscoring the importance of relative-length units in supporting multilingual and international websites.
By utilizing these units, designers can foster a more inclusive and accessible web, ensuring content is readable and adaptable for a global audience with diverse viewing preferences.
Absolute length units
Absolute-length units, such as pixels, are defined to have a constant size regardless of other elements or user settings. Pixels are the most commonly referenced absolute-length unit in web design, often used for their straightforwardness and precision in defining sizes.
However, there’s a significant drawback to using absolute-length units for text sizing: lack of scalability. This issue is illustrated by an example where increasing the browser’s root font size does not affect elements styled with pixel-based sizes. As the root font size is adjusted from 16 pixels to 72 pixels, text defined in pixels remains unchanged, demonstrating how pixel-based measurements can undermine accessibility efforts.
This behavior starkly contrasts with relative-length units, which scale in accordance with changes to the root font size or other reference values.
The key takeaway highlighted is the importance of avoiding absolute-length units like pixels for text size in web design, especially when aiming for accessible content. Absolute-length units do not adapt to user preferences for larger text, potentially hindering readability for users with visual impairments.
This insight underscores a fundamental principle in accessible web design: ensuring that all users, regardless of their needs or settings, can experience content as intended, with the ability to adjust text sizes for their comfort and convenience easily.
A suggestion
Stefano explores the user experience and technical implications of utilizing the zoom function in web browsers. He begins by illustrating the act of zooming on a webpage from 100% up to 500%, the maximum zoom level supported by major web browsers like Chrome, Firefox, Edge, and Safari. This demonstration visually confirms that zooming in increases the font size, making content more accessible and readable.
Zooming affects the virtual viewport by decreasing its size proportionally. This change simulates a closer view of the content, effectively enlarging the text and other page elements. For instance, if the original viewport width is 1536 pixels, zooming in to 500% would reduce the virtual viewport to around 320 pixels, significantly amplifying the size of content to fill the window or screen.
This explanation underscores the importance of zoom functionality as a tool for enhancing web accessibility. Zoom functionality allows users to adjust the size of text and other elements according to their needs without altering browser or system settings. The concept of the virtual viewport adjusting proportionally with zoom levels highlights the fluid nature of web content presentation and the critical role of responsive design in ensuring content remains accessible and legible at varying scales.
Viewport changes
Zooming on the virtual viewport is crucial to understanding responsive web design and accessibility. As users increase the zoom level on a webpage, the size of the virtual viewport decreases proportionally. This decrease is a technical adjustment that simulates bringing the content closer, thereby enlarging text and other page elements for the user.
Once the virtual viewport is reduced, the content is scaled up to fill the entire window or screen size, especially if the browser is in fullscreen mode. This scaling ensures that, regardless of the zoom level, the content remains fully visible and occupies the maximum available space.
Zooming and VW
Implementing fluid typography using viewport width (VW) units presents a specific challenge. If the font size is set directly in VW units, zooming in or out on a webpage does not alter the text size as one might expect. This behavior occurs because, as the virtual viewport size decreases proportionally with zooming, it is simultaneously scaled back up to match the window or screen size, effectively nullifying the zoom effect on elements sized with VW units.
The core of the issue lies in the nature of VW units, which are inherently responsive to the viewport size rather than the zoom level. As a result, when the viewport is scaled down and backed up, the relative size of elements defined in VW units stays consistent with the viewport, leading to no perceivable change in font size from the user’s perspective.
This insight into the behavior of VW units under zoom conditions underscores the complexities of creating truly responsive, accessible web content. It also highlights the need for web designers to carefully consider the units they use to define font sizes and other layout properties to ensure that their websites remain accessible and user-friendly across all devices and viewing preferences.
calc()
The calc() function is a versatile tool within CSS that facilitates dynamic calculations for property values. This CSS function is especially useful in achieving fluid typography, allowing designers to blend different types of units to create responsive text sizes that adapt to varying screen widths.
calc() can be used to combine relative units (like REM, which is tied to the root element’s font size) with viewport-width units (VW), which are responsive to the browser window’s size. By using an example formula of calc(1rem + 2vw), Stefano demonstrates how text size can be made both scalable and responsive. This formula ensures that part of the font size scales with the root element (providing stability across different devices) and part adjusts according to the viewport width (adding fluidity and responsiveness).
To illustrate this concept, two examples are provided calculating the actual font size on devices with different viewport widths—one representing a smartphone (with a viewport of 425 pixels) and another a laptop (with a viewport of 1024 pixels). Using the standard root element font size of 16 pixels, the calculations show how the text size increases with the viewport width, resulting in a font size of 24.5 pixels on the smartphone and 36.48 pixels on the laptop. This demonstrates the effectiveness of using calc() to adapt text size for enhanced legibility on larger screens.

This graph helps visualize how the font size linearly increases with the viewport width when using the calc() formula, underscoring the function’s ability to provide a simple yet powerful method for creating fluid typography. The possibility of employing calc() for more complex scaling behaviors, such as quadratic scaling of font sizes with viewport changes, is mentioned as an exploratory avenue. However, these applications are non-standard.
calc() is an indispensable tool in the design of accessible, responsive websites, enabling text to adjust smoothly across a range of devices and screen sizes, thereby improving the user experience for a diverse audience.
Changing the default font size
In this section, Stefano explores the impact of altering the browser’s default font size on fluid typography, specifically in the context of the formula 1rem + 2vw. This discussion centers on an example where the text size is calculated for a smartphone with a viewport width of 425 pixels, initially using a root font size of 16 pixels, which results in a font size of 24.5 pixels.
The scenario then shifts to consider the effect of doubling the root font size to 32 pixels. This adjustment changes the rem component of the formula, leading to a new calculated font size of 40.5 pixels. Stefano points out a critical issue with this approach: while the root font size has indeed been doubled, the resulting font size does not scale up to 200% of the original font size (24.5 pixels). To achieve a true doubling of the text size to 49 pixels, merely increasing the root font size is insufficient due to the VW component of the calculation, which remains unaffected by changes in the root font size.
This example highlights a limitation of using a mixed unit approach (combining rem and VW) for achieving fluid typography that also needs to scale precisely in response to user adjustments of the default font size. It underscores the need for careful consideration and potentially more complex calculations or design strategies to ensure that web content remains accessible and responsive to user preferences for text size, aligning with accessibility guidelines that advocate for text resizing up to 200% without loss of functionality or content.
Zooming
Stefano explores the effects of browser zoom on fluid typography, particularly examining how zooming influences text size in relation to the Web Content Accessibility Guidelines (WCAG). This exploration is critical for ensuring content accessibility, as WCAG mandates that text must be resizable up to 200% without assistive technology while maintaining functionality and content integrity.
Stefano outlines a scenario where zooming to 200% does not achieve the desired doubling of font size, as dictated by accessibility standards. This is illustrated by attempting to double the viewport width of 425 pixels, leading to a calculation that falls short of the necessary increase to comply with WCAG requirements.
However, we have a potential solution: by zooming to 300%, the calculations yield a font size that exceeds the required doubling, suggesting that higher zoom levels can fulfill WCAG criteria. This finding introduces a nuanced understanding of zoom functionality’s role in enhancing text accessibility, indicating that zoom levels beyond 200% may be necessary to meet guidelines.
Further complicating the matter, we have a different calculation for font size using a combination of REM and VW units that scales more aggressively with changes in viewport width. This new formula results in significantly larger font sizes at standard and maximum zoom levels, demonstrating the variable impact of different scaling strategies on text readability and accessibility. For instance, at a 500% zoom level on a device with a viewport width of 768 pixels, the calculated font size substantially exceeds the base size. Yet, it still challenges the direct correlation between zoom levels and compliance with WCAG guidelines.
Small screens
Stefano focuses on the dynamics of calculating font size for smaller devices, such as smartphones, and highlights the critical role of the root element’s font size in these calculations. On small screens, the portion of the font size determined by the root element is the dominant factor. For example, a font size of 22.4 pixels is achieved, 16 pixels of which are derived directly from the root element’s size, and the remaining 6.4 pixels are contributed by the viewport width’s influence.
The root element underscores the foundational importance of a stable base font size, particularly in environments with limited screen real estate. The recommendation to maintain a body font size of about 16 pixels on mobile screens is framed as a guideline rather than an absolute rule, acknowledging the flexibility required to adapt typography to different design contexts and user needs. However, the suggestion to adhere to this standard as a default practice highlights the balance designers must strike between innovation and usability, ensuring that text remains legible and accessible across a wide range of devices and viewing conditions.
By focusing on the root-element font size as a key determinant of overall text size on small screens, Stefano reinforces the necessity of thoughtful, responsive design practices that cater to the constraints and characteristics of mobile devices.
Large screens
On large screens, such as those with a 4K resolution (3840 pixels in width), the proportion of the font size attributed to the viewport width far exceeds that derived from the root element’s size. An example illustrates a calculated font size of 92.10 pixels, where the base (root element) contribution remains at 16 pixels, similar to smaller screens. However, the portion of the font size influenced by the viewport width soars to approximately 76 pixels, underscoring the growing impact of viewport-related units (like VW) as screen sizes increase.
This dynamic suggests that while the REM unit (root element size) provides a stable baseline across different devices, the VW unit’s contribution escalates with screen size, allowing for more dramatic scaling of text and other elements.
Potential issues can arise on large screens or when employing a high-scale factor in the CSS calculation (e.g., a significant coefficient multiplying the VW unit). These scenarios can lead to oversized text that may not always align with desired aesthetic or usability standards. This indicates a need to carefully calibrate fluid typography formulas to ensure text remains proportionate and readable across an expansive range of display sizes.
clamp()
The clamp() function serves to constrain a value within a specified range, making it particularly useful for creating responsive and accessible typography that adapts smoothly across different screen sizes without becoming excessively small or large.
The syntax of clamp() has three parameters: the minimum value, the preferred value, and the maximum value. Stefano’s example demonstrates how to set a font size that dynamically adjusts within defined limits: font-size: clamp(1rem, 2.5vw, 2rem). This means the font size will not fall below 1rem, aims to adjust according to 2.5% of the viewport width (2.5vw), and will not exceed 2rem, ensuring that text size remains within a user-friendly range across devices.
Stefano outlines scenarios across various viewport widths. For instance, on a 320-pixel-wide viewport, the preferred font size calculated from 2.5vw would be 8 pixels. However, since this is below the clamp’s minimum of 1rem (16 pixels, assuming the standard rem size), the font size is adjusted up to the minimum. Conversely, on a viewport of 2560 pixels, where the preferred size would be 64 pixels, it exceeds the maximum limit of 2rem (32 pixels), thus the font size is capped at this maximum.
| Viewport | Preferred Value | Actual Value |
| 320px | 8px | 16px |
| 375px | 9.375px | 16px |
| 425px | 10.625px | 16px |
| 768px | 19.2px | 19.2px |
| 1024px | 25.6px | 25.6px |
| 1440px | 36px | 32px |
| 2560px | 64px | 32px |
The function’s utility is further highlighted with a graphical representation showing how, beyond certain viewport widths, the font size ceases to scale with the viewport and remains constant. This prevents excessively large or small text sizes, ensuring legibility and accessibility.

Combining clamp() with the calc() function is proposed as a potent solution for achieving optimal typography scaling. calc() can be used to derive the preferred value within clamp(), effectively marrying the dynamic scalability of calc() with the protective boundaries set by clamp(). This integrated approach aims to fine-tune responsive typography, balancing flexibility with constraints to ensure text remains readable and accessible across all device sizes. The challenge lies in determining the ideal minimum and maximum values to accommodate a wide range of user preferences and device capabilities.
Font size
The preferred font size is initially defined using the calc() function as 1rem + 2vw, combining the root element font size with a viewport width-dependent component to create a scalable, responsive design.
To formalize this approach, Stefano introduces a formula where the font size (F) is calculated as the sum of two main components: the root element font size (R) multiplied by a fixed value (assumed here to be 16 pixels for simplicity) and the viewport width (VW) divided by 100, then multiplied by a scaling factor (K) for the viewport width. This formula encapsulates the dynamic nature of fluid typography, adjusting font size based on the base font size and the dimensions of the viewing area.
Zooming introduces an additional factor into the equation, acting as a divisor for the viewport width and a multiplier for the entire calculated font size, emphasizing the interaction between zoom levels and text scalability. The discussion progresses to solving for conditions that ensure the font size doubles at a maximum zoom of 500%, aligning with the accessibility goal of text being resizable up to 200% without loss of functionality or content, as per Web Content Accessibility Guidelines (WCAG).
Through algebraic manipulation, a criterion is established for the maximum viewport width (MVW) that supports this level of scalability and accessibility: MVW ≤ 4800 pixels * (R/K), where R is the scale factor for the root element and K is the scale factor for the viewport width. This formula provides a theoretical framework for understanding how to maintain accessibility standards across a wide range of device sizes and zoom settings, ultimately guiding designers in creating flexible and user-friendly web content.
[max]!
We can apply the previous formula to ensure web content adheres to Web Content Accessibility Guidelines (WCAG) Criterion 1.4.4. This practical example shows the calc() function used to define a fluid typography formula: font-size: calc(1rem + 2vw), with R (the scale factor for the root element font size) set to 1 and K (the scale factor for the viewport width) set to 2.
Based on the algebraic derivation, the maximum viewport width (MVW) that aligns with WCAG’s accessibility standards, given the values of R and K, is calculated to be 2400 pixels. This calculation stems from the formula [v] ≤ 4800px x [r]/[k] = 2, indicating that for the specific scale factors chosen (R = 1 and K = 2), the design will remain accessible and scalable on screens with a viewport width up to 2400 pixels.
To understand the implications of this maximum viewport width on the font size, the formula is then applied using the determined MVW of 2400 pixels. Substituting these values into the fluid typography formula gives a calculation of the maximum font size that would comply with accessibility guidelines. The result is an actual font size of 64 pixels, which Stefano suggests converting to REM units for consistency with best practices in fluid typography and general typographic design.
WCAG Criterion 1.4.10
While there may not be a definitive approach outlined for handling text sizes on small screens, WCAG Criterion 1.4.10 provides valuable guidance, emphasizing the importance of designing for screens with a maximum width of 326 CSS pixels. This criterion is instrumental in ensuring that websites remain usable and accessible on smaller devices, which is a critical aspect of inclusive design.
To align with this criterion, Stefano suggests testing web interfaces at a width of 320 pixels, slightly below the maximum width mentioned in the guideline. This testing width is proposed as a practical baseline for evaluating how well a website’s design and typography adapt to constrained screen sizes, ensuring that content is legible and fully accessible without the need for horizontal scrolling or zooming.
Using 320 CSS pixels as a foundational measurement for small screen scenarios, though seemingly detached from the broader discussion on fluid typography and viewport changes, is a strategic approach to address the unique challenges posed by smaller devices.
[min]!
To determine a minimum font size that ensures compliance with the Web Content Accessibility Guidelines (WCAG) Criterion 1.4.4, particularly for screens with a width of 320 pixels, we can use the formula font-size: calc(1rem + 2vw). This time, we can use the formula establish a lower bound for font size that adheres to accessibility standards on smaller screens.
The calculation begins with setting a target font size based on a 320-pixel-wide screen. By plugging these values into the formula, the result is 22.4 pixels. To maintain readability and comply with accessibility guidelines, the presentation rounds this up to the nearest whole number, resulting in a minimum font size of 23 pixels, equivalent to 1.4375 REM. This conversion to REM units is consistent with best practices in fluid typography, emphasizing scalability and accessibility.
To encapsulate this requirement within a CSS framework, the clamp() function is employed with the parameters set as clamp(1.4375 REM, 1 REM + 2 VW, 4 REM). This specification ensures that the font size does not fall below the calculated minimum of 1.4375 REM on smaller screens, adheres to the fluid typography formula (1 REM + 2 VW) as the preferred size, and caps at a maximum of 4 REM, accommodating a wide range of device sizes while ensuring legibility.
By integrating these constraints into the clamp() function, Stefano demonstrates a methodical approach to creating web content that is both responsive and accessible. This strategy ensures that text remains within an optimal size range, enhancing device readability and aligning with the WCAG’s guidelines for accessible web design.
Fluid typography in the Block Editor
Post Editor
This segment highlights the integration of fluid typography as a fundamental approach to responsive design in Gutenberg, marking a significant advancement in the editor’s capabilities.
The constant evolution of Gutenberg necessitates a division of the discussion into two parts to address differences between the core WordPress releases and iterations of the Gutenberg plugin. Specifically, the insights shared are applicable to WordPress versions 6.1 and 6.2, as well as versions of the Gutenberg plugin ranging from 13.8 to 15.6. The latest version of the Gutenberg plugin introduces changes to how fluid typography is managed, indicating the dynamic nature of the platform’s development.

Stefano explores how typography is configured within the WordPress post editor. A basic post is used as an example to demonstrate the user interface for selecting blocks and adjusting typography settings. Users are provided with options to choose from predefined size settings—ranging from small to extra large—or to specify a custom size. This feature underscores Gutenberg’s user-friendly approach to typography management, allowing for both ease of use with predefined options and flexibility with custom settings.