
The menu on your site is one of its most important features, as it gives access to the rest of your site. Unfortunately, a large portion of the menus that come stock with WordPress themes fail in several ways to deliver on the promise of easy access to the rest of your site for all. They may work for the majority of your visitors, but if you really want to give an inclusive experience to all your visitors, you need to take some time to evaluate and remediate this feature.
In this meetup, Deneb discussed the reasons an accessible menu is essential to providing a good experience for website visitors. He explored some of the many ways the default menus of various WordPress themes fall short of providing an accessible experience to visitors. He explained how to check a theme’s menu for accessibility and how to remediate it if needed.
Thanks to Our Sponsors
IvyCat helps clients and agencies create, market, and maintain high-performing WordPress websites and web apps that are fast, easy to use, accessible, and get results. Their website care plans, search engine optimization, and accessibility services help clients grow and succeed without the stress and headaches of doing it alone.
Watch the Recording
Read the Transcript
>> AMBER HINDS: All right, so announcements. I’m going to do these really fast. A great way to connect with people in between meetups is our Facebook group. You can find that if you just search “WordPress Accessibility.” It’s a great place to share, connect with other people, ask questions, that sort of thing.
This meetup is being recorded. People always ask that. It is being recorded. You’ll be able to find the recording in about two weeks if you go to “EqualizeDigital.com/meetup.” That’s where we post all of the information about the upcoming events and also the recordings.
If you are on our email list, we will also send out emails when the recording is available, and you can join our email list if you go to “EqualizeDigital.com/focus-state.”
The other way that you can stay in touch, you can listen to audio from the meetups, and also interesting conversations where myself, my partners, Chris and Steve, talk about craft beverages and accessibility on our podcast, Accessibility Craft, which you can find at “AccessibilityCraft.com.
We are always looking for sponsors for the meetup. Unfortunately, the WordPress Community Foundation told us that they aren’t able to cover the cost of live captioning and that we needed to find sponsors for that, so if you or your company is interested in helping to support the meetup, please get in touch with us. You can contact me and Paola if you email “Meetup@EqualizeDigital.com.”
Who am I? If this is your first meetup, I apologize. We’re not usually as disorganized as this is, but I know it’s going to be a great event, so I’m glad you’ve joined.
My name is Amber Hinds. I’m the CEO of Equalize Digital. We’re a certified B Corp that’s focused on WordPress Accessibility, and we have an Accessibility Checker plugin which audits for accessibility problems.
We’re going to run an event. It won’t be on the meetup because it’s not an official meetup, as it’s more focused on our product, and we try not to, like, sell our product at meetup, but if you are interested in learning more about it, this month, my partner Chris and I are going to do a webinar that demos all of the pro features, including we’re really excited we’re releasing an audit-history plugin or an add-on that will show the history, so if anyone is interested in that, it will be on Thursday, November 16th at 10am Central, and if you go to “EqualizeDigital.com/webinar,” it’ll redirect you to the Zoom link and you can register for that.
We have a sponsor that I would like to thank today. IvyCat Web Services. IvyCat helps clients and agencies create, market, and maintain high-performing WordPress websites, and does a lot with accessibility, maintenance, performance. They build custom websites. They have website care plans. They can help with search engine optimization and a lot of stuff.
IvyCat has very generously sponsored the live captions for several of our meetups, so we always encourage people to say thank you to them, give them a shout out. If you’re on Twitter or “X,” you can find them at @IvyCatWeb. It helps them to know that people do care that they are sponsoring, and encourages them to want to continue sponsoring, so if you’re willing to give them a shout out, we appreciate that. You can also learn more about IvyCat at “IvyCat.com.”
We have a couple of upcoming events that I just want to highlight real quick that are official meetup events versus my personal webinar I told you about.
On Monday, November 20th, it’s at 7pm US Central Time. Reed Pernorck [phonetic] will be talking about “Component Pattern Libraries for Accessible WordPress Experiences.” How you can build components into themes and custom blocks for scaling across hundreds of WordPress websites, and maintaining consistency in accessibility and design and branding.
Then another meetup on December 7th at 10am US Central Time. We’re going to have Andrew Molyse [phonetic] and Mike McCaffrey [phonetic] presenting “Beyond WCAG Compliance: Steps in Your Websites Commitment to Digital Inclusion.”
Next, on Monday, December 18th at 7pm US Central Time will be one of my quarterly live accessibility audits where I team up with accessibility expert, Alex Stine, and he’s going to do some live accessibility testing with his screen reader of the Pie Calendar plugin, which will be really fun because we haven’t ever done testing of an events calendar. We’ll be talking about, just in general, what best practices might be for calendars.
On the note of accessible pop-ups, this plugin has pop-ups that I’ve kind of previewed a little bit, and they do it well, so I will post something, but if you want to get Alex’s opinion on pop-ups, and what works and what doesn’t, I definitely recommend coming to that meetup.
I am very excited to introduce our speaker, Deneb, Captain Accessible. He is a web developer and accessibility specialist at SeaMonster Studios, and has his Web Accessibility Certification through the International Association of Accessibility Professionals. He’s passionate about making sure the internet is coded right so that everyone can use it regardless of their ability.
Deneb, we are so excited to have you here, and appreciate you jumping in at the last minute late last night when our speaker unfortunately couldn’t speak, and I’m so excited to have you talk about accessible menus, because we know that it is a very challenging area that a lot of developers and theme authors struggle with, so thank you so much. We’re glad to have you here.
>> DENEB PULSIPHER: Oh, it’s a pleasure. It’s a pleasure.
>> AMBER: So if you want to share. I will be monitoring the Q&A, and I’ll pass questions to you at the end.
So everyone, please, if you can, try to put questions in the Q&A module. It’s a little easier for me than if you put them in the chat, sometimes they get lost in the chat.
>> DENEB: OK. Let’s hope this works. OK. Do you see my presentation?
>> AMBER: Yes, it looks good.
>> DENEB: OK, good. All right, so there is the QR code to this slide deck, if you guys want to download and actually follow along, so there you go.
I wanted to start out basically with this question. Why is it so essential to make sure that your menu is accessible? I think it’s something that’s often overlooked. You get your menu, you choose your theme or whatever, and you just kind of go with whatever menu is there. It’s already set up, and so you don’t think much about it, but when your visitors come in to your site, if your menu doesn’t work for them, they are kind of like this person here in this canoe.
So I have this background image of a person sitting in a canoe, looking over this beautiful vista on this lake scene, but there’s something missing from his canoe, and the thing that’s missing from this canoe is any sort of a paddle, so this person is here on the lake, just kind of drifting, not able to get where is needed, right? In order to get around in a canoe, if you don’t have a paddle, I mean, you’re leaning down and using your hands maybe to try to paddle yourself along, it just doesn’t work very well, and that’s kind of the same situation with the with when your menu is inaccessible to people.
They’re going to come to your site and see whatever they see on the page that they come to, but if it doesn’t contain exactly what they need, then they’ve got no choice. They can’t use the menu to find the information that they’re looking for, and that’s a big problem.
Let’s take a look at some statistics, so this is kind of what I said. Getting around is hard without a good navigation menu that works for everyone.
Some of the alternatives to a good navigation menu is internal page links. If you want to send people to specific places, if you want to control their journey through your site very well, you can put internal page links that can go to different parts of your site, but it may not be the best option. Maybe someone doesn’t want to follow that standard route that you’ve assigned or proposed for people, right? Well, so what else can they do?
Footer navs, they’re almost always accessible, so if you put all of your links in your footer navigation, then people will have a way to get around, but it doesn’t bear the same weight as the main navigation. It’s just people won’t, by default, go there probably quite as often as the look to your regular navigation menu, and that’s a problem.
Another possible solution or a tempering of this statement, anyhow, is that many people are coming from Google, so they’ve Googled whatever it is they’re looking for, and they’ll come to one of your particular pages that they hope has the answer to their question, and so they may not ever actually interact with your navigation menu. However, if they come to this page and they find their information, fantastic, but what if they don’t find their information, and they thought they would, they have no way to get anyplace else in your site easily without that navigation.
You want people to stay on your site, which leads us to my next point, which is that you’re in a race against time, right? Someone lands on your site, let’s talk some numbers.
Fifty-four. What’s that? That is the average number of seconds spent on a page, someone’s there on the page for less than a minute and they’re looking for their next page, right? So that’s not very long and they’re ready to go someplace else.
Five to seven. What’s that? Five to seven is the average number of pages visited per session. People are looking to jump around the website. They don’t want to stay on just one page, but if they don’t have a good way to get to the next page, the page that they need to get to, then they’ve got no choice but to bounce, right? You know, bounce should be the four-letter word for your website. You don’t want people to bounce. You want them to stay, and if they’re looking to five to seven of your pages, or they’re planning on looking at five to seven pages, whether they know it consciously or not, that means they want to stay, but if they can’t find how to get around to different pages, then they’re not going to go to those five to seven pages and they’ll bounce. They’ll be gone.
So the last statistic is the average depth of best converting call to action, so how many pages does it actually take for people to get to the place where they can convert? They’ll give you their email. They’ll buy one of your products, whatever it happens to be. How deep do they have to go? Well, I don’t know the answer to that. I couldn’t find that out in my research. How deep on average people have to go into your website to get to the place where they’ve found what they need, but I’m certain that it’s not one.
The average depth of best converting call to action probably isn’t the first page that they land on, which is why if you have a navigation menu that does not work for some of your visitors, those visitors aren’t going to get what they need from your site, and so you really have a very strong obligation to make sure that your navigation menu works, and I’ve got some links there to my statistics here.
One point I would like to make is that menus may save bounces, right? I said bounce should be a four-letter word for your website, and it kind of is. You know, you put your website together hoping to accomplish some purpose, but as soon as somebody bounces, and if they bounce prematurely especially, then you have not accomplished your purpose, but the menu has a huge potential to save people from needing to bounce.
If they say, “Well, no, this isn’t quite the information I’m looking for. It’s close, but Google didn’t send me to the right page, but I like this site. Maybe they’ve got more for me here.” Well, if you’ve got a menu that works well for people, then it’s going to save the bounce. They may stick around. Hopefully, they will, so that’s one point.
Your menu kind of feels like an old friend, right? It’s there the entire time that people are on your site. Especially if your site follows one of the new requirements in WCAG 2.2, which is that the same information be presented in the same place if it’s an element that is presented over several different pages, right? Your menu is going to look the same, and that’s going to make it familiar. It’s going to make people feel comfortable. It’s kind of like an old friend, right?
Your menu may save bounces by being a springboard, right? It’s a way for people to jump into your site more fully than whichever pages they land on first, and find, through it, what they’re looking to accomplish, so you want to help facilitate people to get what they want? Make sure that your menu works well.
However, another point here is that your menu needs to avoid some common problems, and these are problems that I see all the time.
At SeaMonster Studios, we offer service to help people fix the accessibility of their site. Or we audit, and then we make recommendations, and help them to fix it, and I can’t believe how many times I find big problems with the menu, and that’s what got me interested in this topic, and why I put together this presentation.
OK, let’s talk about it. Here on this screen, I have this picture of a crocodile riding low in the water of the river or whatever. All you can see is kind of the top of its head and some of the ridges of its back, right? This is a creature that likes to lurk so that it can spring out and attack.
You are not doing things deliberately wrong with your menu, but there might be things that are happening in your menu that’s kind of lurking, waiting, and if people try to use your menu, it might not work right, and they might be pulled down into this never-ending cycle, and I’ll show you an example of that in a few minutes, but what problems might be lurking? Let’s check it out.
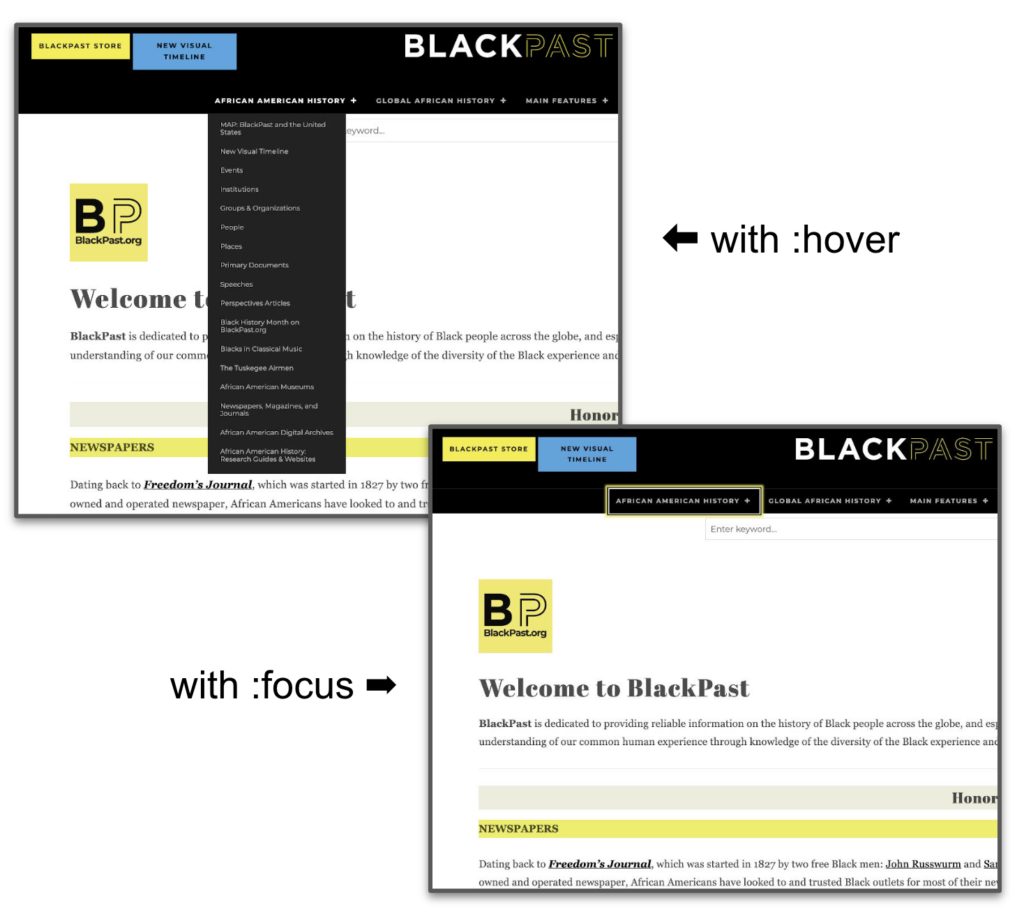
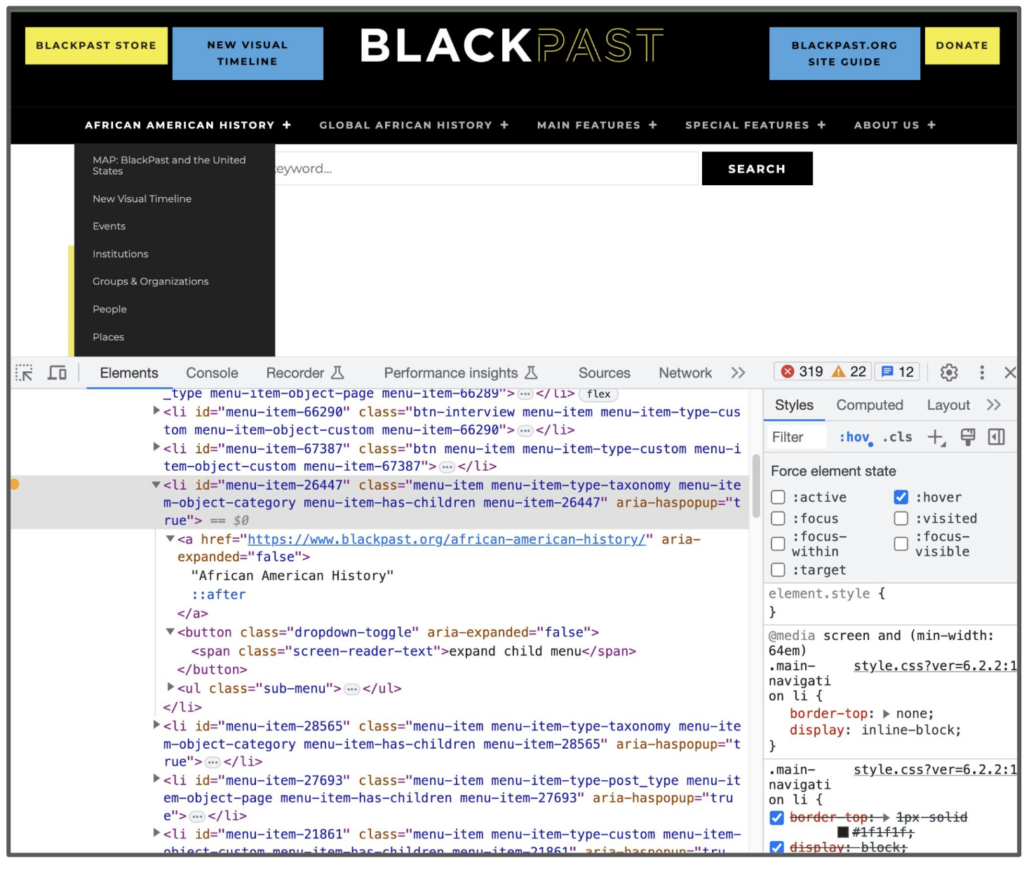
OK. Problem one, your menu only drops down on hover, not on focus, or on click, so I’ve got here two illustrations. You can kind of see in this first illustration of this website, BlackPast, that I’ve worked on, my favorite black-history website. Their menu worked really well with hover, so if you hovered over this first menu item, which is African-American History, you see it drops down, and that works great on hover, but when I first started working with the site, it did not drop down on focus.
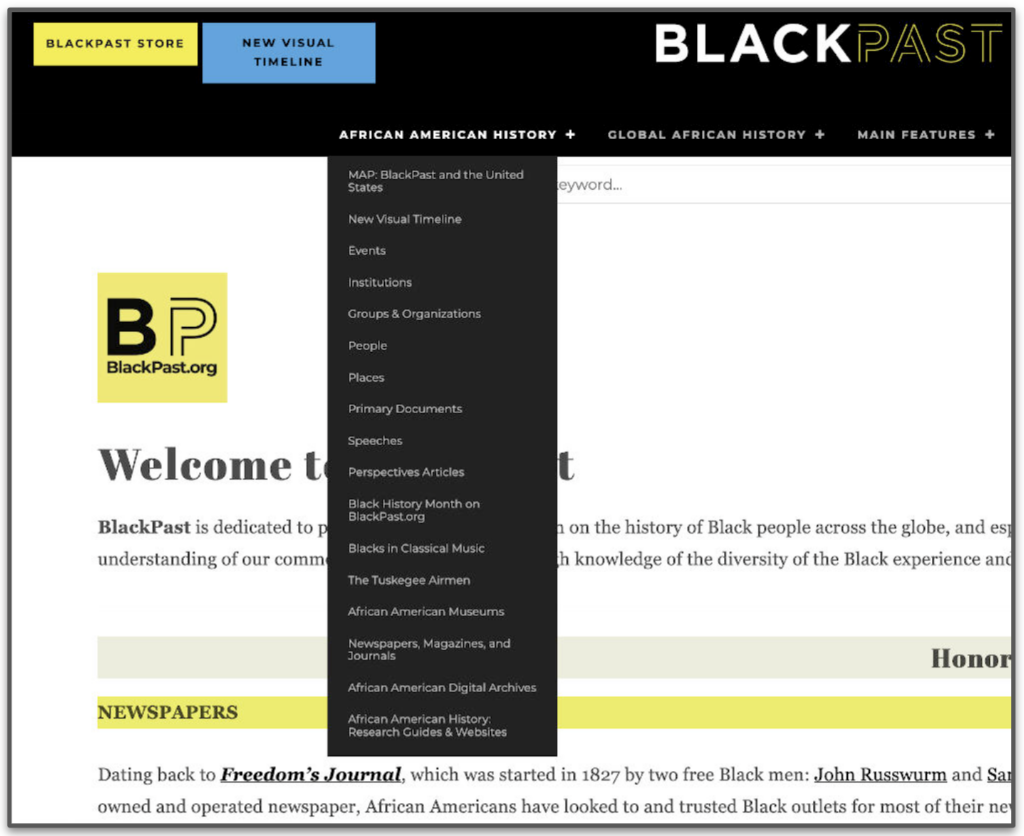
Let’s take a closer look at those things. Here’s what it look like once again on hover. If you’re just using your mouse, you’d mouse over this menu of African-American History and it would dropdown to reveal a lot of items within this first menu of African-American History, and each of their five menus had just about as many items as this, so they were highly dependent upon these menus to get people to where they thought they would want to go, and on hover, it worked just fine.
However, looking on focus… I added a stronger focus than they had before, so it wasn’t quite this clear, but if you tab into this menu, here’s what you would have seen. Just the focus outline of the primary menu item, and then actually something kind of odd was happening here.
Lots of times, if menus don’t drop down on websites, you can’t access all the submenu items with your keyboard at all. With BlackPast, it was a little bit different. You tab into this first menu item, and then the next time you hit tab, the focus outline would disappear because you’d actually go into the menu, but the menu was invisible, and so you wouldn’t know where you were. Your focus would just be as if it had disappeared, and that was a big problem.
Now, it was nice because you actually could access all those menu items, but you didn’t really know very well where you were, so it was a big problem, which I told them, and they wanted to fix it, and so we fixed it, and we’ll talk about how you fix that in a bit. Let’s talk about, first, who this affects.
So this will affect keyboard users, people who come in and navigate the site with just keyboard for whatever reason, some of the reasons why? If people can’t use the mouse, or they don’t have a mouse, their mouse is broken, possibly, but probably in the terms of our discussion today, these people who can’t use the mouse, maybe they don’t have the fine motor skills to do that. People with tremors, right? So the mouse is so shaky that it can’t go exactly where they needed to go.
Another user who might find this problematic is someone who prefers to just navigate by keyboard, right? Kind of the power users. They don’t want to be bothered with moving their mouse to exactly where they needed to.
Who else might this affect? Switch-device users, so people who can’t use a mouse at all, because they all they can do is, you know, think about Stephen Hawkins, right? Who was able to twitch one muscle in his cheek? And depending on whether he twitched it or didn’t twitch it, that’s what moved his focus. That’s what clicked his things, so there are people who use these switch devices, and they can’t hover, so those are people with no fine motor skills.
Sometimes people with cognitive disabilities may use switch devices. They can’t and don’t want to be overwhelmed by options, so if the option is between either click or not, you know, yes or no, with this switch device, that’s a much better kind of choice for them.
Sometimes screen-reader users can be affected by this as well if the menu doesn’t drop down on hover, only focus, because depending on the setup, sometimes the screen-reader focus will not actually move the virtual focus, I guess. There’s a term for it, but sometimes it doesn’t, depending on their setup, so we’ve got a problem.
>> AMBER: Do you mind answering one question?
>> DENEB: Oh, I’d love to.
>> AMBER: Yes. I saw a couple of questions.
Laura asked: “Is colon focus when you’re using the keyboard to move around the website?”
Could you just be a little more clear for people who maybe aren’t sure about the CSS, the specific action you’re talking about?
>> DENEB: Yes. When you are navigating a website just with the keyboard, typically, the way to do it is you’re going to hit the tab key, and that’s going to move your focus to some element on the screen, and you hit tab again and it’ll move your focus to the next element, and so on. If you hit shift-tab, it will move your focus backwards, so you’ll know where you are if the website has set a good focus style, and the way they do that is, in the style sheet, there will be styles that they can set.
For example, a typical one would be, A colon focus, so that means a link with a focus style, and then you would say outline, you know, solid one pixel blue or something. That would establish the focus style, so it’ll show what the focus is.
So what I’m talking about with colon hover is that’s any style that shows up when you’re just mousing over using your mouse to go over something, colon hover would be the styles in the style sheet that determine what that looks like, and usually, that’s how menus set the dropdown, so when you hover over African-American history, make these other elements in the menu either come in from one of the sides where they’re off screen, or display instead of not displaying. Usually, in the style sheets, that’s what it will use, these styles, and we’ll get into that a little bit more when we go over how to fix this, but not a ton more.
So if you have particular questions about it, certainly, my contact information is around. It’s definitely at the end of the presentation, probably it’s someplace else too, but let me know and I can help you out and figure out what styles to use and such.
Does that answer the question?
>> AMBER: I think so, yes. Thank you.
>> DENEB: OK, cool. I apologize that I was late. I got 10 o ‘clock in my mind as the time for this, but of course that was 10 o ‘clock Central instead of the time zone I am in, which is Mountain, so I apologize for that.
I was going to have Paola set up one of those polls to have you guys, all of the participants here, just go very quickly to your own website, either the one you’re working on or just one of your favorite ones and check really quickly if the menu drops down on focus as well as hover. If it’s a dropdown menu. If menus don’t drop down at all, then you don’t have to worry about it, but if it has dropdown items, I wanted you to take just a minute, go to your site, tab a few times, and see if you could tab over your menu items, and see if it drops down on focus instead of just on hover.
I’m going to stop talking for about a minute, hopefully that’s as long as it will take, but do go to your site and see, and then put it in the chat whether that worked or not.
>> AMBER: We could also use reactions. That’s another easy way for us to do some polls too, so there’s the thumbs up if it works or the “wow” face if it doesn’t. [chuckles]
I think there’s an interesting question here that I’m curious on your thoughts on this, because it sounds like you’re saying focus on the parent menu should open the dropdown, and we’ve always been of the mindset that the parent menu item is a button, or if it’s a link and there’s a separate button, and it shouldn’t activate on focus. It should activate on trigger, and I don’t know if you want to talk about that or if you’re going to talk about that more.
>> DENEB: That’s a really good point, so kind of the standard, what’s considered the best practice with menu accessibility is like you explained, so don’t have a dropdown on hover. Have a separate carrot icon next to it or something that you click and it drops down then, and that’s sort of considered best practice, I would say. However, in the wild, I don’t see that pattern very often.
>> AMBER: I think it takes a lot of extra work. [chuckles] And most WordPress website developers or WordPress theme developers haven’t put in that work.
>> DENEB: Yes, you’re right. That’s always been or has been considered the gold standard. That’s the way to do it right. It takes a lot of extra work to do it that way, and I don’t know if I feel that it is superior enough to the standard way it’s usually done, which is just saying that, you know, as long as it drops down on focus, it works, right? I’m not sure that method is superior enough to justify all the extra work and to say to people, “Well, you have to do this work, otherwise it’s not accessible.” I think as long as it drops down on focus, it is accessible. That’s my opinion.
>> AMBER: I think it’s totally valid, and I appreciate that. Maybe slightly related to this, and then I’ll pop off screen while you answer the question and let you move forward, but Lisa had asked: “Would it be better for the top-level item in a dropdown to just be…” Well, she said an anchor link, but really we would want it to be a button, to open the submenu and not a page that is linked, right?
>> DENEB: Yes.
>> AMBER: So what’s the difference? And maybe you want to talk about that. Like, should this just be something that opens a submenu versus a link that goes somewhere and can open the submenu? And I’ll pop off screen.
>> DENEB: That’s a really good question. My view on that is, yes, that’s right. I think if you have the top menu item or the primary menu item as just the button or the action that causes the rest to come down, or even if you’re just hovering over it and everything else pops up because of that, I think that would be better, because then you don’t have this question in people’s mind: “Well, if I click it, do I go someplace? Do I not go someplace?” “Can I click it to open the menu?” “If I click it, is it going to open the menu? But then I’m going to go someplace else?” Right? You avoid all of that by just not having those primary menu items be links, or like you said, anchor links.
However, I think it’s hard to persuade people to change their idea that that’s the way things should go. I mean, people with their websites, they want it to work how they want it to work.
Like with BlackPass, this website which is fantastic, right? But they wanted their website to be divided basically into these three different things, right? The three that you see here: African-American History, Global-African History, Main Features, and then they had Special Features as well that’s off-screen, but they wanted those to be the main categories, and so they have pages for each of those four or five places that they wanted it to go there, but they said, “Well, you know, but we want people to be able to discover lots of parts of our website, so we’re going to put the main pages that we think that are most helpful of those different sections in the dropdowns,” and that’s just how they wanted to do it. I tried to persuade them that they shouldn’t change it, but, you know, they want to do what they want to do, so if you can persuade them not to…
I’ve actually tried to persuade some people, “Well, OK, if we’ve got this link, this African-American History, let’s put right under it, inside the menu, let’s have this first primary menu item not be a link. Let’s have the first link inside of it to be the African-American History landing page or something.” People won’t always go for that, but I think that’s probably a superior way of doing it, yes.
Good question. Anything else?
OK, and hopefully, this gave people plenty of time to try it with their own website, so just out of curiosity, thumbs up, or I don’t know if there’s a frowny face. Just real quick show your reaction. Did it work? If you have dropdown menus, did they drop down? Or put it in the chat and say, “Yes, ours dropped down,” or, “No, ours didn’t drop down.” Did your website dropdowns drop down?
OK, we have one thumbs up. Good. That’s great. I guess nobody else is going to do it, which is why I really wanted it to be a poll.
>> AMBER: I did see quite a few of the “wow” face, which I’m guessing means it didn’t work, which is not good. [chuckles]
>> DENEB: OK, cool, so we do have several that worked, which is kind of what I was expecting, so I did some research on this to figure out how many times websites, particularly the default of different themes, were set up to work perfectly, and I’ve got those stats a little bit later in the presentation, but I expected, in this audience, to see a lot more people whose sites worked great, so I’m glad to hear that.
OK, but let’s take a look. Problem two was, if it does drop down on focus, can you pull it back up in some way?
So, Amber, in your perfect kind of pattern that you described, there would be a little button next to the menu item. You click the button and it drops down. You click the button again, it pops up. Or you tab into that button, you hit enter, it drops the menu down, you hit enter again and it pops up.
So the question was, does this work?
Let’s talk about why this is so important that it be able to pop back up, and who it might affect. Well, the same sorts of people. It’s going to affect the same sorts of people, but let’s talk about why this is really a problem if it doesn’t pop back up.
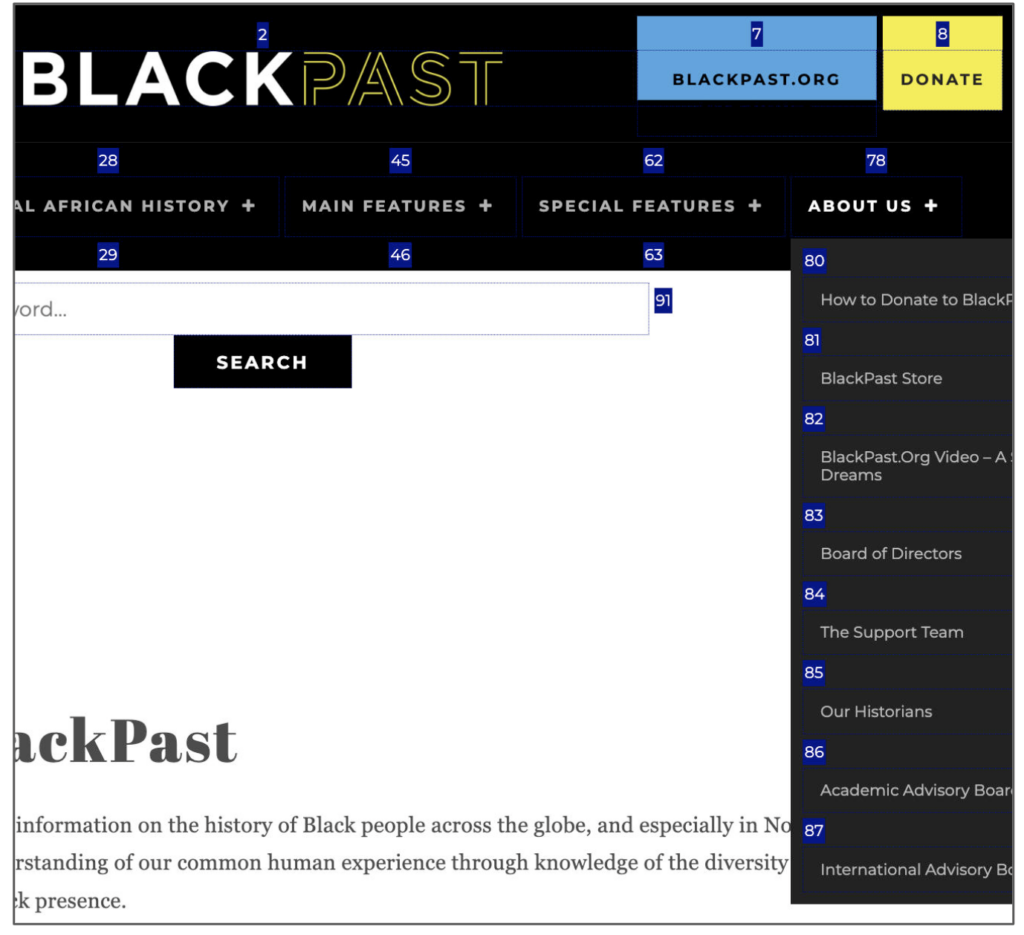
So I have a plugin that measures or it indicates, shows this little label for the tab stop. You hit tab and it’s going to go through these elements. Well, this plugin shows how many elements or it numbers the elements as you’re tabbing, or as you would be tabbing, and it shows you how many there are.
Well, in this menu, look at this. There are 87 tab stops in this menu. Well, almost, right? Because you got a couple before you even get to it, but essentially, someone would have to tab 87 times to get to this last menu item, which is a huge problem. It’s going to exponentially increase the amount of time that’s needed to tab through all of these things, right? So it’s going to take so long to get through this menu that people aren’t going to do it. They’re going to avail themselves of the skip link, right? So hopefully, there’s a skip link, but if there’s not, then every time they come to this site, they’re going to have to be tabbing furiously just to get through it, unless they have it set up.
Initially, it looks like this menu was set up to be that correct way that Amber described. I think you were supposed to be able to click on this little plus arrow and it was going to drop the menu down. You click on it again and it would pop it up, initially, but that feature wasn’t working when I looked at the site, and so we had to do something else to fix it, and I’ll talk about kind of how we fixed that in a bit, but if it doesn’t pull up, big problem.
I was going to have another poll at this point, say, “OK, check your sites. Tell us if it pops down on focus.” So this is not everybody, because lots of people’s wouldn’t pop down on focus or drop down on focus, but I was going to ask, if yours does, is there a way to get it to pop back up? And so I guess you can put that in the chat, or put another “Oh, no” face or whatever if it doesn’t, or a thumbs up if it does, but I would encourage you to take just 30 seconds, 20 seconds, figure out if this work. If it pulls down, does it pull back up?
I haven’t seen any response.
>> AMBER: I’ve seen a few thumbs up and a few wows. Maybe you’re not seeing the reactions. Maybe only I can see them.
>> DENEB: Well, I’ve seen them on other people’s… when I, you know.., so maybe there’s [crosstalk ].
>> AMBER: Yes, a lot of thumbs down. You know, the other thing I’ll say is, we always make the escape key work with these two, so if you’re in the middle of a dropdown, you don’t have to shift-tab back up. You can hit escape and then it would return you to the trigger that opened the drop down, and I feel like that’s a really nice thing that is sort of expected. We were talking about pop-ups before because there’s much about that. Like, that’s another thing. You can escape, close it, and return you to whatever opened it, and dropdowns, I think, functions sort of the same way. I don’t know if this is something you do?
>> DENEB: Yes. That’s a wonderful point. It’s one I should have mentioned here probably, so thank you for bringing that up. Yes, escape key is a wonderful way to get it to pull back up, so for those of you who are still tabbing around your website, check that out. If you’ve tabbed into your menu, can you hit escape and it’ll pop up? But I guess we’ll keep going.
OK. Oh, I did have a kind of a caveat here. I said it will probably exponentially increase the amount of time needed to move or to tab through your menu unless you implement arrow key navigation, which is also something that can be pretty helpful, so that’s when you’ve tabbed into the menu and it drops down or it doesn’t, anyhow. When you’re in there, can you hit the right-arrow key and it’ll go to the next main navigation item? You know, can you go [inaudible] it will go to the next [inaudible]. Or are you stuck tabbing to get through it? And we’ll talk about that a little bit more later on as well. OK, so that was problem two.
Problem three gets a little bit more into the technical weeds, so this is something that requires a little more technical abilities to even be able to determine, so what it is that we’re looking for here is that even before you get to the menu, if it has a dropdown, this item here would have or should have an Aria-expanded attribute of false. Before it’s dropped down, it should have this Aria-expanded attribute of false, because that means when a screen-reader user gets into this item, they would hear something like this.
They’d hear, “Link, African-American History, collapsed,” and by hearing that word collapsed, they would know, “Oh, it’s collapsed right now. There’s something I could do, or something that would be done that would expand it, which would lead to more things inside of this item.” Or if they go into it and they hear, “Link, African-American history, expanded.” Then they know, “OK, so the next thing I get to is going to be something inside of this main menu item that I’m looking at, and so it would tell them, it would help them contextualize where they are inside this whole process.
If it doesn’t have the expanded attribute or if that attribute doesn’t actually update for whether it’s expanded or not, then screen-reader users are going to have a really hard time understanding where they are in the whole process, so also, refreshable Braille device users, same deal, so these are people who are are blind and deaf, or to some degree, so they’re using their fingers to figure out what’s going on the screen, and they’re reading this that it’s expanded or not.
Otherwise, what’s going to happen? Well, a screen-reader user is going to move their focus into African-American History. They’re going to think, “OK, so I’m in a menu, and I didn’t hear expanded. That means this menu doesn’t drop down,” and then they’re going to go to the next one, which in this case is map, BlackPast in the United States. They’re going to think, “Oh, that’s an oddly specific main menu item for this second one.” They’re going to go to the next one, and they’re going to get to the new visual timeline, right? They’re going to go these 15 different links and think they’re all in this main navigation, because they don’t know that anything has expanded, so it’s confusing. It’s visitors who can’t understand the menu and where they are in it.
So dropdown on click. Like we’ve talked about, if this is not a link and you just come here and you click it and that’s what drops it down, Well, if that’s how it works, and someone on a screen reader goes and they click on African-American History, and this drops down, but they don’t hear that it’s now expanded, they don’t know what just happened. You need this Aria-expanded attribute on the item that expands it.
Once again, that gets into some more technical stuff. We’ll show you how to check this in just a minute, but I would say, just kind of as a sidebar here, the best practice for menus. If you have five to seven menu items total in your entire menu, you probably don’t need dropdowns, and if that’s the range of your menu, you only have those five to seven items, that’s fantastic. Don’t have any dropdowns. Just put everything in your main menu and everyone can access everything perfectly. You don’t have to worry about Aria-expanded. You don’t have to worry about dropdown on hover or on focus. That’s great.
However, if you have 15 or 20 or more, you really probably need dropdowns, and if you have dropdowns, you need this Aria-expanded attribute, so that’s kind of my sidebar on best practice here.
Let’s take a look at assessing the problems. All right, so how do I assess for keyboard and screen reader? OK, so this is for problem number one. Use the tab and the shift-tab to go through the menu and see if it drops down, and see if there’s a way to make it pull up. For a screen reader, same deal. Use the standard arrow navigation with your screen reader, so your standard keystrokes, to go through the menu and listen for the reader to say “collapsed” or “expanded.” That’s what you’re listening for.
If you’re not a native screen-reader user, maybe you’ve never done anything before, someday I’ll have another presentation on that. I’ve got a page of a website that helps people kind of learn how to use screeners a little bit and practice it, and so if you’re looking to get into screen-reader testing, I say jump into it, and use Voiceover or use NVDA to just try this, you know, is it saying collapse? Is it saying expanded?
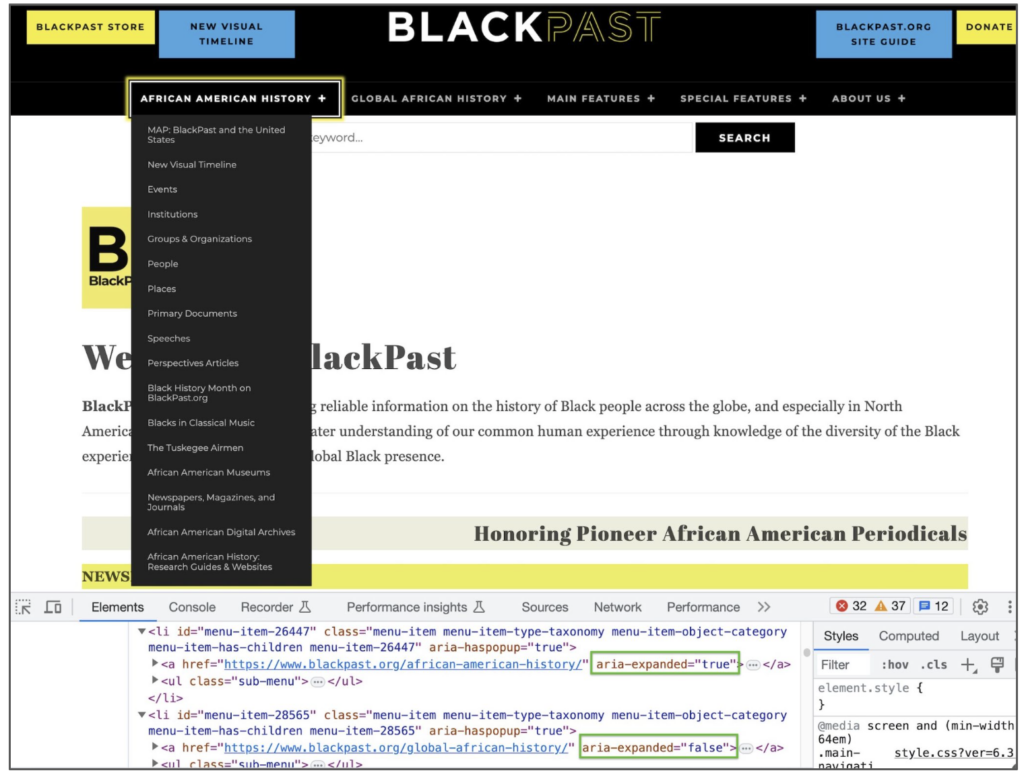
Also, you’re going to want to inspect, so this is with that last problem, problem three, that we were talking about, where it says Aria-expanded or Aria-expanded true or false. Here’s what you’re looking for. Let’s take a closer look at this screen.
For example, I did this in Chrome. I right-clicked on African-American History, and then I chose “inspect.” Up pops this little inspector, and it will highlight the element that you are inspecting. What you’re looking for is this right here, this Aria-expanded equals true, and if you’re looking at the other menu items, the ones that aren’t expanded should say, Aria-expanded equals false, so that’s what you’re looking for.
Now, it may not actually be on the item that you clicked, so it may be one of the adjacent items, but you’re looking for that, and does it dynamically change when the menu pulls back up or not? So that’s how to assess this last one.
I was going to do a poll here as well, say, “Hey, check it out. Look at the ones who have dropdowns, check your website or website that you’re looking on. Does it have this attribute? Can you find Aria-expanded equals true and Aria-expanded equals false? And does it dynamically change?” So if you had a chance to do that, give us a thumbs up or a “wow” reaction or whatever, or we can talk about it at the end or whatever.
Someday I will figure this presentation out and actually have a good, like, polls to pop up at the right times, but I haven’t done it yet.
OK, let’s go on. Here’s the research that I did, so what I did is I went to popular themes in WordPress and looked at their demo sites. I know most of these aren’t actually in production. Though I did look at five other big ones. I looked at Google and Merriam-Webster and three other kind of production corporate big sites out there to see which ones, if any, had these problems? Well, I found that nine out of 20 of the demo sites, so those should be like the perfect capabilities of these themes, including the major sites that are not necessarily WordPress, but nine out of 20 of them didn’t drop down on focus,just on hover.
I didn’t find any, Amber, unfortunately, that followed the best practice of having like a toggle button for it. I didn’t see any like that. Now, there certainly are. They’re out there, but like you said, it takes a lot of work, and most developers don’t understand that best practice, and they’re not willing to do the work, necessarily. Probably they just don’t know, but anyhow, 9 of 20 didn’t drop down on focus, just on hover. Seven of the ones that did drop down on focus, so seven of those 11, had no way to pull the menu back up.
So once again, most of the ones that dropped down on focus, you couldn’t pull back up, so I guess that maybe means that maybe there were a few that you could, so I guess four out of 11 maybe did have that other control, the perfect control, Amber, but we’ve got a big problem, and then 15 out of 20 had no Aria-expanded attribute. What is that? That says that 75% of the websites I looked at didn’t have the Aria-expanded attribute, so that’s tons.
The good news, I did find four sites that worked perfectly. Google, Merriam-Webster, those were the two commercial sites that worked perfectly, according to these three metrics anyhow, and the Elementor demo site worked great, so did the Astro demo site, so there were some WordPress options that worked well, which is great. Not nearly enough.
If we’ve got four out of 20 that actually fit all of my three requirements, which is, you know, there are other things we could do even deeper into requirements for a good menu, but only four out of 20 worked perfectly. That’s a little disappointing, like many other things in this space.
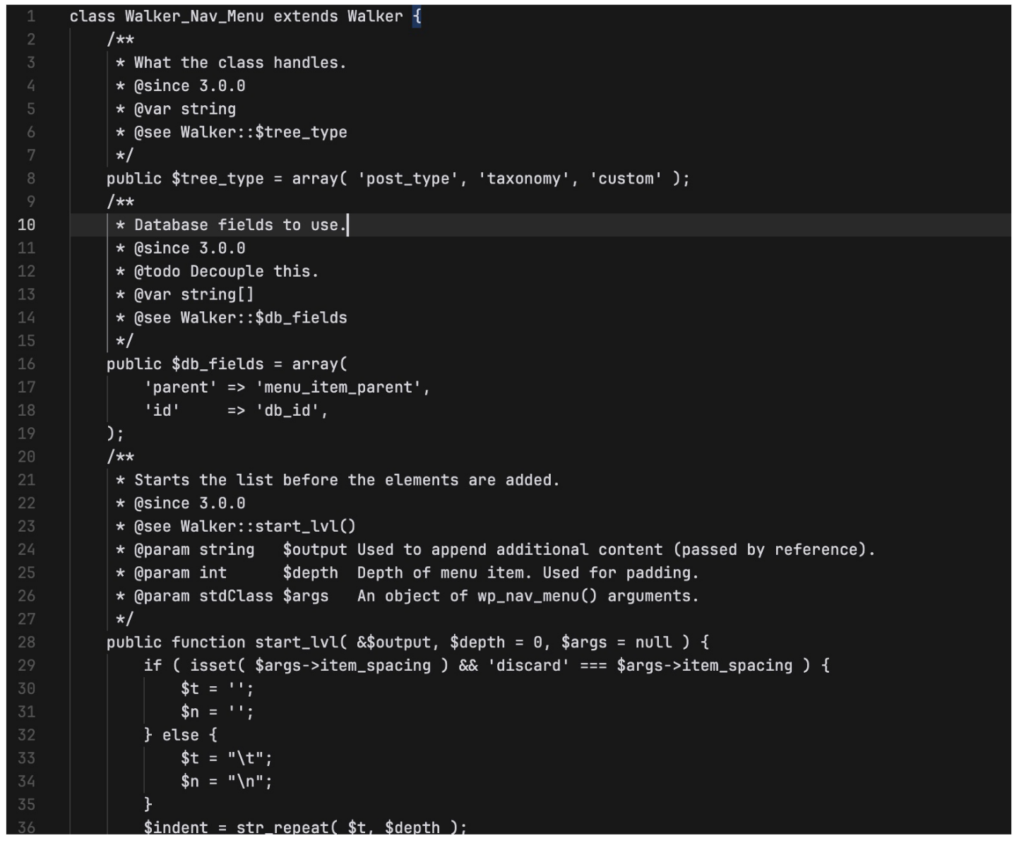
OK, so solutions. Let’s talk about how to fix it. Now, the best solution, I would probably say, is to do PHP remediation, so you’re going to fix the actual WordPress PHP code that creates your menu, because then it’s done on the server, so you’re not dependent upon JavaScript or an updated browser or anything like that to make sure that it works. It should work perfectly if it’s coming from the PHP.
So you’re going to modify the Navwalker class, I think. Now I am not amazing at this aspect of remediation, but I think that’s the gist of what you’re going to have to do.
Now, if you’ll go back to February in the archives of this meetup here that we have, Amber’s meetup, you’re going to find her meetup or her webinar with, was it Steve?
>> AMBER: Yes, sorry, I was muted.
>> DENEB: Oh, that’s fine.
>> AMBER: Yes, Steve. We can throw a link in the chat for people.
>> DENEB: Yes, do that. I was going to put it in the presentation, but I thought I had an extra hour to prepare. [chuckles] Got the times mixed up.
OK, but anyhow, so he goes into a little more of the weeds, explaining a little bit more about this, but like I said, this is probably the best solution. It’s also probably beyond what the average WordPress developer is capable of, so we’re kind of left with it. It’s definitely beyond the scope of this presentation, especially since I’m not pro enough to understand this whole process, but basically how you do it, I was going to have another link here to that presentation that, Amber, you gave, but here’s the link to the developer WordPress site that talks about the Walker_Nav_Menu class, and that’s how you do it.
Are you guys still seeing my screen? Or did you lose me?
>> PAOLA: Yes.
>> DENEB: OK.
>> AMBER: Yes.
>> DENEB: Oh, here we go. OK. Now we’re back where we’re supposed to be, so the solution to the first problem, the dropdown only on hover, so if it’s only dropping down on hover, the problem can probably be fixed with CSS. Not always, because sometimes it’ll be JavaScript that’s making that menu drop down and so forth, but probably you’re going to be able to find a CSS solution to it, which means you can add a style in your style sheets. Whichever style is causing the dropdown, you’ll see something like nav.a:hover, and then it’ll say display block instead of something. I’m not sure. Almost all of them do it differently, so it’s hard to say exactly one thing.
Although, what you will do is you’ll look at the thing that you hover over, and once again, you’re going to right-click it, kind of inspect it, and in your inspector, you’re going to find the item, click on this hover. In the right-hand column, there’s this little colon HOV. You click on that, and then you select this hover checkbox, and that’ll change some of these styles down here somewhere. You figure out which style changes when you’re hovering over that, and that’s probably the style you’re going to have to duplicate with a colon, focus, style.
So once again, if you’re having trouble doing that with your site, shoot me an email and I can maybe help you figure out what could be done to do the CSS remediation and fix so that it at least drops down on focus as well.
All right, so I have the solutions here, so just kind of a closer look. You’re going to find the thing. Once again, you’re going to right-click it. You’re going to inspect it. Look for the hover style, click on this pseudo selector option. Click on hover, figure out what’s what’s happening down here in the actual styles and duplicate that as an additional focus declaration.
OK, so that was kind of a super-high up overview of how to fix if it doesn’t drop down on focus. I’m realizing that the explanation was not as helpful as it might have been. Once again, talk to me.
OK, let’s look at this second solution. If it’s missing the Aria-expanded attribute and you don’t want to do the PHP remediation, you can do some JS remediation, JavaScript remediation. Fix it with. JavaScript. You’re going to use a JavaScript to modify the proper Aria attribute. This does add some weight to your site’s load time.
Any time you add additional code, JavaScript, or any other kind of code, it’s going to add a little bit of weight to your site, which is not great, but it’s definitely worth it if it fixes the problem for some people.
Another challenge to using JS remediation is that it only works if your visitors have JavaScript enabled in their browsers, and 1.2%, for my research, of Internet users don’t have JavaScript enabled, which doesn’t seem like a lot, but it’s still 62 million visitors, right? 62 million people running around there who don’t have JavaScript enabled, and so if you fix things with JavaScript, it won’t help them if they need it.
Once again, it’s worth it to do the hard work to figure out the actual PHP way to do it, but it’s a lot of work, so if you don’t, JavaScript is the easy solution. How do we do it? Well, you’re going to select the element, but when I say “select the element,” here, I mean, you’re going to select it with JavaScript.
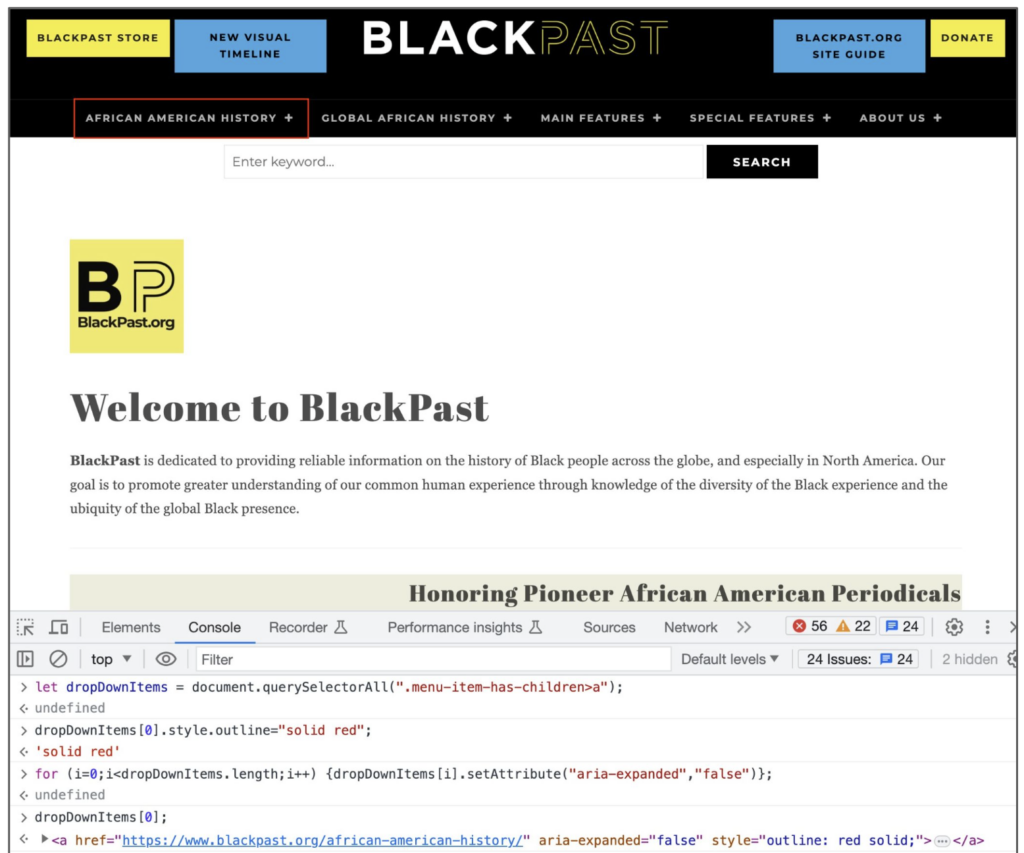
Here I have an image of the console of this website open, and it says, let dropdown items equal document dot querySelectorAll, parentheses, quotation mark, period, menu item has children, greater than sign, A. Right? Because that was the selector that we needed to get this item that needs to have the Aria-expanded attribute, so then we say, OK, I had some more JavaScript in the console just to make sure that I’m getting the right one, so I said dropdown items zero dot style dot outline equals solid red.
So once again, this is getting into the weeds. I apologize for that. I want to go through it quickly so at least you see that it’s possible. We have a for-loop, so for I equals zero, colon I, less than sign, dropdown items dot length, colon I plus plus, close parentheses, open curly brace, drop down items i dot setAttribute, parentheses, quote, Aria-expanded, close parentheses, comma, open parentheses, false, close parentheses,
I’m sorry. I was trying to say it all so that people who can’t actually see this in this image, that they know what it is, but basically, it’s how you do it, right? And then you see when we’re looking at that particular item that it now does have an Aria-expanded equals false, and then that at least adds the first one. Then you’re going to want to test, test, test, make sure that it works in the console, in a dev site, in the live site, and let’s see.
So the second slide. Ah, yes. My point is that in addition to setting the initial Aria-expanded attributes, which will tell the screen reader that there is at least a drop down here. It won’t tell them that it’s dropped down, so you are going to need to also add an Event Listener on the focus that sets the Aria-expanded to true, and another one on blur that sets it back to false.
So once again, lots of coding here, but basically, I’ve got an image of how that might work. Actually, I don’t think I have the blur here.
Here’s an example. Dropdown items I dot addEventListener, focus. Toggle Aria-expanded shows a function that either put that as true or false, whichever one it wasn’t, and so you can do that on focus and do that also on blur, and then it will actually dynamically change, which is what we’re looking for, so you can do that with JavaScript, and it’s helpful. It may not be as helpful as doing it with PHP, but at least it gets it sort of remediated.
OK, so now the enhancement that we talked about, the arrow key navigation, so you tab into the menu, and now instead of just having to tab through it, now you can go use your left or right arrow key to move to the next major…
I have the BlackPast website menu here, the full one that you can see. Now if I’ve tabbed into it, into Global African History, that’s the second main menu item, tabbed all the way down to events, and I decide, “Well, I don’t really want anything in this Global African History menu.” Well, if I have arrow key navigation enabled, all I would have to do is hit the right arrow key and it would jump over to this main features menu instead.
So that’s one way that you can overcome not having a control for it to pop back up, and I do encourage you to use the escape key to make that pop back up, but arrow key navigation, pretty helpful, so it allows them to tab into it, and then move the focus around with arrow keys, but to do that, you’re going to have to add a keypress Event Listeners to whatever has focused, the menu item that has focused, and when it hears the right arrow key, it’s going to move the focus to whichever item that you want, which is probably going to be this next major main menu item.
So that’s how it’s done. It requires JavaScript. It’s helpful for keyboard navigators, and it’s not problematic for others, and so this is an enhancement, meaning it doesn’t block anybody from doing it the other way. You can still tab through it. You don’t have to use the arrow keys, but if you do want to, you can.
When I add this to a site, I make sure that there is this message. In this image, you can see there’s a little pop-up that says, “Use arrow keys to navigate the menu. To enter the page, use the right-arrow key from the last main menu item, or press “escape” at any time, so in this case, the escape key actually sends your focus to the first focusable item on the page, and it closes your menus, and does that. It’s not problematic for others. It’s helpful.
The easiest way to do this, if it works for you, is to install this plugin that I made especially for BlackPass, because they had so many items, but it’s available on the WordPress plugin repository. It’s called Crow’s Nest Arrow (Menu) Navigation, something like that.
So I do have this QR code for that if you want to go and try that on your site. It takes some setup. It’s not super-duper simple, but hopefully it’s doable, and it does give you this arrow key navigation, and also make sure that this has the Aria-expanded attributes as well. The plugin was designed to sort of help with this process.
OK, now to kind of wrap up. Wouldn’t you rather have this guy than that first guy that we saw on that first slide who was just kind of staring off into the lake? Well, now we have a picture of this person who has two oars, or two paddles, and he’s got his fishing gear. He’s got his hat on. He’s ready for a nice, productive trip to the lake fishing. He can get where he needs to go. He’s got the paddles.
You’d rather have this guy on your site, too, right? Someone who’s able to get where they need to go, get what they need from your site because your menu works, so how do we do it? Make sure that your menu drops down on focus as well as on hover. You do that by adjusting your CSS and add that focus trigger for the hover styles.
Make sure that your menu has a mechanism to suck it back up for keyboard and screen-reader users. Or you can add the arrow key navigation. The last thing that we’re going to talk about, make sure that your menu has the proper Aria attribute so it can be understood by screen readers.
Then I have my very last information. If you need extra help with your menu, connect with me. Here’s my LinkedIn. “LinkedIn.com/in/Deneb-Pulsipher.” Or my email, “Deneb@SeaMonsterStudios.com.”
I love looking at this stuff, so if you need or if you’d like some extra help, let me know.
OK, so that’s my presentation.
>> AMBER: Thank you. That was super great. I have a whole bunch of questions. Can I throw them at you?
>> DENEB: Yes, please do.
>> AMBER: Maybe one at a time.
[laughter]
>> DENEB: Oh, bury me with them. [chuckles]
>> AMBER: All right, so, Emily asked: “What kind of testing can we do to improve our menus? I try to use Axe and Voiceover for all types of interactive things. Voiceover is not always clear because it does slightly different things depending on what browser I use,” and this is Emily for the eye.
>> DENEB: OK. Yes. That’s a good question, because the screen readers, they have different interactions with different browsers, like you said, and all the different screen readers work slightly differently as well, and that’s why I recommended that you actually look at the code, you know, particularly for that last thing, the Aria-expanded attribute.
Do actually look at the code, because if it’s in the code, then the screen readers are going to interpret that however they do, and it’s often different, but as long as it’s coded right, I think you got to say, “Well, I’ve done all that I can.” Because I can’t accommodate all of the combinations if the screen readers aren’t functioning as they should be, right? That’s not really my fault, and people will know how their screen readers function if they’re used to using NVDA all the time. They’re going to know that there are these failings, and so they’re going to be looking out for them, but our job is to just make sure that it’s coded right, which is why I think inspecting is probably the best way, though it is a little more technical.
>> AMBER: Yes. I was just going to say, I do a lot of just inspecting the code, like you were saying, and looking at it, but I might add, you mentioned NVDA, which for people who aren’t familiar, that’s a Windows-based screen reader, and the most widely-used computer screen reader is a Windows user using NVDA, not Voiceover.
Voiceover has very small usage on computers. It has much higher usage on mobile phones, so I would recommend, from a testing perspective, that everyone should be testing in NVDA, it’s free. If you don’t have a PC, I know Browser Stack recently added the ability to emulate.., and they added screen readers, so I think you can test with it in Browser Stack.
>> DENEB: I think you’re right. The other thing I was going to mention about NVDA is, I think NVDA is the one that does the very least guessing? So it kind of follows the spec, so Voiceover and JAWS especially, the other two big screen readers, they do a lot of guessing. If something’s not quite coded right, you may hear the right thing from JAWS because it’s so smart. It’s designed to help the user. Whereas NVDA is kind of, it does just what the code says it should do, and I think it’s kind of the best choice. I agree.
>> AMBER: Yes, sort of along those same lines, Steve had asked: “Should dropdown focus work in all browsers?” And said, “I have trouble on Firefox.”
Any thoughts about that?
>> DENEB: Interesting. It should work on all browsers. [chuckles] We’re talking about when it drops down, right? So if it drops down in Chrome on focus, then it should drop down in Safari and in Firefox, and everything else. If it doesn’t, I don’t know why that would be.
>> AMBER: Yes. It probably seems like something that should be investigated, because that’s not normal, right?
>> DENEB: No. Like I said, for the most part, usually, you can fix that dropdown behavior on focus just by adding another focus declaration to the same style that’s making it drop down on hover, but if it’s dropping down because of some nifty JavaScript that’s going on or something like that, then that could be why it’s acting differently on the different browser.
>> AMBER: John had said, “Chrome sets focus on mouse click; Firefox does not,” and you know what this sort of brings to mind is you might just want to look at your settings in Firefox, because I know something I learned when I switched to a Mac which totally surprised me was Safari, by default, doesn’t support tab navigation. You have to go turn it on in the browser, and I was, like, “Why can’t I tab through the website? It’s broken,” and then it was a browser setting, so maybe there’s something that Steve has set in his Firefox browser that is changing the default behavior?
>> DENEB: Yes. That’s very wise. I think you’re probably at least possibly right about that.
>> AMBER: Let’s see. Christopher had asked: “Do you use Aria landmarks for indicating levels of a navigation menu?”
>> DENEB: Hmm. Let me think.
>> AMBER: So this would be like adding a role of region and then labeling them? Is that what you think he’s asking? I’m not even 100% certain.
>> DENEB: I’m not 100% sure, either.
>> AMBER: I got a thumbs up on that, so. We don’t do that. Do you do that?
>> DENEB: I didn’t mention this, but I probably should. Your menu should be in a nav element or an element that has the role of navigation. That is the Aria attribute, as far as role, that you do need.
As far as Aria-level, that’s typically applied to heading levels, so you can’t even just use that level. You can’t say Aria-level equals three unless you also have a role of heading on the element, and so I wouldn’t do that.
[crosstalk ] Oh, go ahead.
>> AMBER: I’ll let you shift into that in just one second because there were some questions about Mega Menus, and so maybe we could go there, but what I was going to say, the way that I traditionally see people denoting it is that your menu should be in an unordered list, and if you have dropdowns, that should also be in a separate unordered list that’s nested within the item that it is, and so that is read out by a screen reader, and communicated, like, how many numbers of items, and that they’re in a new list, and so I think that would in some way communicate to a screen-reader user what the level of, you know, if you’re in a dropdown of a dropdown or something like that.
>> DENEB: Yes, that’s true, and it’s fine to have an unordered list inside of an unordered list, right? Or inside of an unlist item in an unordered list. Yes, you’re right, that’s the best practice.
We’ll talk about Mega Menus more with the next questions probably, but sometimes within Mega Menus, there will be, like, kind of headings inside that Mega Menu, and those could have Aria-level of two or three or whatever it needs to be, but then, probably, best practice would be to not let those be links themselves, because then that would change the semantics.
>> AMBER: Yes. Lisa had asked: “Are Mega Menus and Off-Canvas pop-up menus a no-go?”
Lisa is thinking about how to best manage sites with lots of content and pages, so what opinions do you have about Mega Menus?
>> DENEB: Well, I don’t have a strong aversion to Mega Menus as some people do. My boss at SeaMonster Studios, he thinks Mega Menus are worthless. [chuckles] But I see a place for them. You know, if you want to give people something where they don’t have to commit to leaving your homepage, but you still want to give them options to get a lot of different places, then the Mega Menus may be OK.
BlackPast, that website I love so much, they use their standard dropdown menus sort of as… They have enough dropdown items inside there to qualify sort of as Mega Menu. It’s ridiculous, but they do it for a purpose.
It’s how this professor who started BlackPast thinks, you know, “Well, I want to give people a way to get to these certain curated spots of my site, so I’m going to put that in the menu so they don’t have to search around for it a lot.” That makes sense. I can understand that, and it’s kind of controlling the journey a little bit, or at least helping people to move on the journey in the way the you think would be best for them, so that’s OK.
The challenges with Mega Menus is, from a keyboard perspective, someone who’s going by keyboard or screen reader, or switch device, it’s typically a lot of a lot of tabbing. You got to move through a lot of things, and the benefit of a Mega Menu is if you’re a sighted person, you can see a lot of options with just one look, one glance, which is why I think it’s appealing to sighted users. It’s not that helpful for other users who can’t see it at a glance. Now, it doesn’t necessarily introduce too many more challenges, except for just the fact that it’s a ton of tabbing.
>> AMBER: So I think the way I would approach.., and it’s interesting.
My partner, Steve, he hates Mega Menus.
[laughter]
Well, it’s not because he says it’s a pain to make them accessible.
Max Mega Menu is probably the WordPress plugin that gets the closest, and even it has some stuff that isn’t great, and definitely, if you do some settings.., but most of the Mega Menu plugins out there are not accessible at all. You can try that just by going to their demos and find that out.
So whenever we do them, which we’re doing them more.., and I think we talked about this during one of our podcast episodes. We were, like, “I’m pretty sure when we redo our website, we’re going to put a Mega Menu on it,” and he’s, like, “No, I don’t want to.” [laughter] But I do think this is where the arrow key support, like you talked about, can be really helpful, like, allowing people, if you have three columns, to go across in the middle instead of having to go down and around to get through each of the three columns.
I think, too, a little bit, it goes to.., and maybe we can flow into this question that Ashley had, which is, “How do you best handle long menus?” And Ashley said, “By that, I mean, where the elements overflow on the bottom of the page. I see this so often.”
To me, that’s a little bit where a Mega Menu can be helpful, because I don’t think you want a dropdown that is so big, it goes off the page, and people have to scroll to see everything that’s in the dropdown, but I also think.., and maybe you might say the same thing, so I’ll give you a chance to respond to this question. Like, at some point, you have to decide what is important content that has to be in a menu, and what is content that can be found once you arrive on a page that was in the menu?
>> DENEB: Yes. That’s definitely true, because you don’t want to make somebody scroll just to see the bottom of your menu, right? That’s not a great user experience.
My boss, Wes, would definitely agree with you saying, “Let’s trim down the menus,” right? If it’s so long, then just have them go to the African-American History page and have a bunch of those items there that they can then go to instead of putting them on this menu, but Quintard [phonetic], the executive director of this BlackPast site, he would say, “Well, no, but I don’t want to make them leave and go into a page if they don’t know that that’s where they want to go. I want to show them the best or the most compelling pages that they could get to from that category on this menu so they know the sorts of things that they could be finding there.”
I think that makes sense as well.
>> AMBER: That’s where I think user testing could come in, right?
>> DENEB: Yes.
>> AMBER: Because his idea of what people need to know exists and what they want to find might not actually be what users want, right?
>> DENEB: Yes, and that’s definitely true, because Quintard, he’s this fantastic guy, but he gets really excited about some feature that he thinks everybody’s going to love and going to need, and then who knows how many people actually go to it?
Even beyond user testing, I think you could do some Google analytics, right? “How many people are following this link in the menu?” And if one person is following it a month, maybe it doesn’t belong in the menu. No, I agree with you.
>> AMBER: I’m going to see if I can give you a lightning round, and I won’t chime in as much. There’s a lot of questions here. If we don’t get to all the questions, then I’ll share them with Deneb and he can write some answers and we can put them in the recap post with the recording.
Adrianne has said: “If they typically set the main item to href anchor, but that’s an accessibility error, how can that be answered? Or how can that be handled?”
So I think what she’s talking about is they’re just setting an anchor, but it’s not actually making it a button. It’s just a link that goes to nothing.
>> DENEB: Yes, so…
>> AMBER: And this is a challenge with WordPress and just, like, how the menu editing is set up in WordPress.
>> DENEB: Yes. I don’t have a good answer to that. [chuckles] Sorry.
>> AMBER: So my answer to that is it should be a button, and if because you’re not building a custom nav, you don’t have the ability to make it a button, then you could use JavaScript to insert role equals button, and you’d also want to add button functionality, because if you tell someone it’s a button, they expect it’ll work with their space bar too, so you’ll need to add, like, keyboard handlers or keypress handlers for the space bar, but that would be the fix for that, so then it reads out and sounds right, because otherwise, people hear a link, then they trigger it, and it doesn’t do anything, especially if you don’t have Aria-expanded on it, and that’s confusing, and they think it’s broken.
>> DENEB: Yes. Your answer is perfect. Yes, do that, but it’s hard as a problem. It’s not an easy thing to do, with WordPress in particular.
>> AMBER: Craig’s question just asked: “Shouldn’t a dropdown menu be escapable?” I think you answered that, but…
>> DENEB: Yes, and you did, too, you know, you said you code the escape so that it just pulls the menu back up, which is a great way to do it.
>> AMBER: OK, this is sort of interesting and related to that. Sylvia said: “Without a main navigation item going to a page, introducing the page within that section, how would the Breadcrumbs work?”
She said “without that page.” But I think this makes the assumption that there is no parent page. Do you have any thoughts about that?
>> DENEB: Yes, so it was my recommendation to BlackPast that instead of using that menu item as a link to the page, that they just put that parent page as the first item inside of the dropdown, so it would say African-American History, and then the first item inside the dropdown would be African-American History page, or something like that, and so you still, in that case, do have that page and there is the relationship and the hierarchical relationship is still established there, and so it works, but it doesn’t… it’s [inaudible] that top item as a button or a…
>> AMBER: I think, too, Breadcrumbs are supposed to communicate how the content is related, but I don’t know that nav menus always have to group related content under parent items, because frequently, we might have, for example, a team custom post type, and then it’s in the “about” page as menu, right? But hierarchically, it’s like, there’s no slash about slash, whatever, when you get to a person’s bio or something, and so I don’t know that the Breadcrumbs have to match the navigation in my opinion. I don’t know if you have thoughts about that.
>> DENEB: No, I think that makes sense.
>> AMBER: Kelly asked.., and there are no dumb questions. I’m saying that because Kelly said this is probably a dumb question, but there are no dumb questions. “Do all the features we’re discussing apply to mobile menus as well?”
>> DENEB: Mobile menus are a little bit different, because with a mobile menu, there is no hover, typically. I mean, you can get the mobile menu to show up, and you can just collapse your browser size to mobile and you’d still be able to hover, but you can’t do that on [crosstalk ]
>> AMBER: I mean, low-vision people frequently get the mobile menu. If you’re zoomed in 200%, 400% just to make the text bigger, then you’re going to have a mobile menu on desktop.
>> DENEB: Yes. Yes, absolutely, so it’s kind of a separate issue than the ones we’ve been discussing, and that’s something that I realize is a failure of my presentation. I need to add that in some place or make a second presentation about that.
It should still have Aria-expanded and collapsed, though. Typically, your little hamburger menu is going to be, you click on it and it’ll drop down, and you click on it again and it’ll pop up. I think, usually, it works better because the mobile architecture requires it to work better, except for the Aria-expanded and stuff.
>> AMBER: Yes. I feel like what I’ve seen in themes in WordPress is the mobile works well if it’s just extra CSS that’s applied to the current menu, but there’s some page builders in particular where people use different elements to build their mobile menu almost like a pop-up, and it’s not just restyling the main navigation It’s replacing it, and then those frequently have accessibility problems.
I can put in the chat, if anyone’s interested, a link. Actually, I write articles on the Admin Bar website, and I did Mobile Navigation this week, so I’ll put a link to that article. Yes, I think there’s some stuff that is the same, but there’s some extra things that have to be considered for mobile.
>> DENEB: Yes.
>> AMBER: So we’re pretty much at time with our captioner.
Deneb, I want to thank you so much for stepping in last minute to give a presentation, and this was phenomenal, so thank you very much.
I will get all these questions and send them to you. Don’t feel obligated. If you want to answer them, then we’ll do it. Otherwise, I’ll see if I can answer some as well, and we’ll have the recording available in a couple of weeks once we get finalized transcript.
Do you want to share, again, how people can get in touch with you if they want to reach out?
>> DENEB: Yes. Let me see if I can pull that up again. Can you still see my screen or no?
>> AMBER: No. I don’t think.., and you might not be able to.
>> DENEB: OK, well, let me see. I guess I’ll put it in the chat if I can remember what it is. [chuckles] OK, let me see if I have my LinkedIn someplace. I think it is this. OK, so there’s my LinkedIn. I assume it would maybe send me a notification that I got something there.
>> AMBER: I’ll just say, in case anyone can’t see the chat and for the video, LinkedIn.com slash in slash Deneb, D-E-N-E-B dash.., and I’m going to spell your last name, P-U-L-S-I-P-H-E-R.
>> DENEB: Correct. Yes, and then my email is just D-E-N-E-B at SeaMonster Studios. That’s all one word, so S-E-A-M-O-N-S-T-E-R-S-T-U-D-I-O-S dot com, so that’s where you can find me. Yes.
>> AMBER: Well, thank you so much.
>> DENEB: Oh, it was a pleasure, and have a great day, everybody.
Links Mentioned
About the Meetup
Article continued below.
Stay on top of web accessibility news and best practices.
Join our email list to get notified of changes to website accessibility laws, WordPress accessibility resources, and accessibility webinar invitations in your inbox.
Summarized Session Information
This presentation highlights the crucial role of accessible menus in web design and offers practical solutions for common problems. The session underscores that many web developers overlook menu accessibility when selecting themes, leading to potential barriers for users. Accessible menus are likened to navigational paddles in a canoe; without them, users cannot effectively navigate a website, particularly if they rely on screen readers or keyboard navigation.
Deneb identifies three key problems in WordPress menus: menus that only drop down on hover and not on focus or click, dropdowns without a retracting mechanism, and the absence of the aria-expanded attribute. Each of these issues poses significant challenges for various user groups, especially those using assistive technologies. For instance, a menu that operates only on hover can be inaccessible to keyboard-only users, and a missing aria-expanded attribute can leave screen-reader users disoriented within the menu structure.
To address these problems, Deneb suggests several remediation strategies. PHP remediation involves modifying the WordPress PHP code that generates menus, ensuring server-side functionality and less reliance on client-side factors like JavaScript. This approach is beneficial for creating universally accessible websites. CSS remediation is another solution, particularly for menus that only activate on hover. This involves modifying CSS styles to ensure menus are accessible via keyboard focus as well as mouse hover. Lastly, JavaScript remediation can be employed to dynamically add or modify aria-expanded attributes in menus. This method, however, depends on users having JavaScript enabled and may add to the website’s load time.
In conclusion, the presentation effectively conveys the importance of accessible menus in web design and provides actionable solutions for enhancing website navigation. By implementing these solutions, website creators can significantly improve the user experience for all visitors, ensuring that their sites are inclusive and accessible to a diverse audience.
Session Outline
- Why accessible menus?
- What problems might be lurking in your WordPress menus?
- How to assess these problems?
- What solutions can you implement on your WordPress menus?
Why accessible menus?
The importance of accessible menus in web design is often underestimated. Many website creators tend to select a theme and use the default menu it offers without further consideration. However, the accessibility of these menus is crucial for ensuring that all visitors can navigate the site effectively.
Website visitors need accessible menus to find the information they seek. Without these, visitors are left stranded and unable to reach their desired destination. Inaccessible menus create a significant barrier, preventing users from accessing necessary information and fully engaging with the site.
The absence of a user-friendly and inclusive navigation menu makes site exploration challenging. We have alternative navigational aids, such as internal page links and footer navigation. However, these alternatives provide some level of guidance and fall short of the effectiveness and visibility of a main navigation menu. Footer navigations, although often accessible, are not the primary choice for users and don’t carry the same weight as the main menu.
Many users arrive at a website via search engines, landing directly on specific pages. If the information they seek isn’t on that page and the navigation menu isn’t accessible or intuitive, they are left without a clear path to explore further. This limitation significantly impacts user engagement and retention on the site.
Some statistics
The average time spent on a page is 54 seconds, and the average number of pages visited per session is five to seven. These figures underscore the importance of quick and efficient navigation. If users cannot easily find their way to additional relevant pages, there is a high likelihood they will leave the site—a concept referred to as ‘bouncing’. The goal is to minimize this bounce rate by providing an accessible and effective navigation menu.
The ‘average depth of the best-converting call to action’ is a metric indicating how many pages a user typically navigates before taking a desired action, like making a purchase or signing up for a newsletter. Although the exact number is unclear, it is evident that it’s rarely just the first page. This statistic further emphasizes the necessity of a well-functioning navigation menu to guide visitors deeper into the site, facilitating engagement and conversions.
By affirming the obligation of website creators to ensure their navigation menus are accessible to all users, underscoring this with references to statistical data.
Menus may save bounces
A menu is not just a navigational tool but a potential solution to keep visitors engaged on a website. When users land on a page that doesn’t exactly match their search but still find the site potentially useful, a well-functioning menu can be the deciding factor in whether they stay or leave. This aspect of the menu is crucial, as it can “ave a bounce, encouraging visitors to explore the site further rather than exiting prematurely.
Consistency in the menu’s appearance across different pages, a requirement in the new WCAG 2.2 guidelines, further enhances this familiarity and comfort, making users more likely to stay on the site.
The menu acts as a springboard, allowing users to dive deeper into the website beyond their initial landing page. This capability of the menu to facilitate exploration and discovery is vital for achieving the site’s purpose, whether it’s conveying information, selling products, or providing services.
However, menus often have common problems that hinder their effectiveness. Deneb’s experience has revealed frequent issues with menus in their audits. This prevalence of menu-related issues on various websites inspired him to focus on this topic and led to the creation of his presentation.
By addressing these common problems, website creators can significantly enhance user experience and reduce bounce rates, fulfilling the site’s intended purpose more effectively.
What problems might be lurking in your WordPress menus?
Problem 1: Menu only drops down on :hover not :focus or click

Using the BlackPast website as an example, Deneb demonstrates how their menu functioned well when hovered over but had issues with focus-based navigation. Initially, the site’s menu would not drop down when navigated using keyboard focus, which is essential for accessibility.
While hovering over a menu item with a mouse reveals submenus, keyboard users, who navigate using the ‘Tab’ key, couldn’t access these submenus in the same way. In the case of this menu, it was technically accessible by keyboard but was invisible, leaving users disoriented and unsure of their location on the page.
In this case, it’s recommended to highlight the importance of menus that are accessible through both hover and focus.
This problem predominantly affects keyboard users or those who use switch devices, like Stephen Hawking. Screen-reader users might also encounter difficulties if menus only respond to hover actions. Menus drop down needs to work on hover and focus to accommodate these user groups.
Focus refers to the CSS pseudo-class :focus, which is used to style elements that have keyboard focus.
The discussion extends to the design philosophy of menus in web accessibility. While the gold standard would be to have a dropdown menu activated by a separate button or icon (carrot icon), this is often not implemented due to the additional work required. As long as the menu is accessible and drops down on focus, it should be considered accessible, even though the ideal might be slightly different.
The top-level menu item should be a link or just a trigger for the submenu? Having the primary menu item solely as an action trigger for the dropdown might be a superior approach, as it clears any confusion about whether clicking it would lead to a different page or just open the submenu. However, there’s the challenge in persuading website owners to adopt this approach, as many have their own preferences for how their menus should function.
Problem 2: Dropdown that works on focus, but has no pull up ability

This example shows the inability to retract dropdown menus once they are activated, particularly for keyboard users. This problem arises when menus drop down on focus but do not provide a method to pull back up easily, leading to accessibility issues.
For a menu to be fully accessible, it should allow users to both extend and retract the dropdowns through keyboard interactions, such as pressing the Enter key or using the Escape key. This functionality is essential because keyboard users might have to go through an excessive number of tab stops to navigate through the menu without it. The example shown illustrates a menu with 87 tab stops, which would be cumbersome for users to navigate without a way to retract the dropdown menu.
The ideal scenario would involve having a button next to the menu item that users can click or focus on to drop down and retract the menu.
The Escape key should allow users to close the dropdown menu and return to the main menu item, streamlining navigation and reducing the number of keystrokes required.
A potential benefit of implementing arrow key navigation within the menu would allow users to move horizontally across main menu items, further enhancing navigability.
Problem 3: No aria-expanded attribute

This issue primarily affects screen-reader users and those using refreshable Braille devices, as it hinders their ability to understand the structure and state of the menu.
The aria-expanded attribute is crucial for indicating whether a menu item with a dropdown is currently expanded (open) or collapsed (closed). For instance, when a screen-reader user navigates to a menu item marked with aria-expanded=”false”, they will hear something like “Link, African-American History, collapsed,” signaling that the menu item can be expanded to reveal more options. Conversely, if the attribute is set to true, it indicates that the menu is currently open, and the next items the user will encounter are part of this submenu.
Without this attribute, screen-reader users face significant confusion if it fails to update correctly. They might not realize that a menu can be expanded, leading them to overlook submenu items and misunderstand the navigation structure. For example, without the aria-expanded attribute, a user might navigate through individual submenu items, mistaking them for main menu items, causing disorientation and misunderstanding of the site’s structure.
A best practice tip for menu design: if a menu contains only five to seven items, dropdowns may not be necessary, and a simpler menu structure would suffice. However, for menus with more extensive options (15 to 20 items or more), dropdowns become essential, and in such cases, properly using the aria-expanded attribute is crucial for accessibility. This guidance simplifies navigation and improves the overall user experience for a diverse range of visitors.
How to assess these problems
Keyboard and screen reader
For keyboard users, the assessment involves using the Tab and Shift-Tab keys to navigate through the menu. The key aspect to observe is whether the menu dropdowns are accessible and functional through this navigation method. Additionally, it’s important to check if there is a way to retract the dropdown menus once they have been expanded, ensuring that keyboard users can navigate the menu efficiently without excessive tabbing.
Regarding screen reader compatibility, use the standard arrow navigation keys that are part of screen reader software. During this assessment, the critical factor to listen for is whether the screen reader announces menu items as “collapsed” or “expanded.” This feedback informs the user about the state of the dropdown menus, helping them understand the site’s structure and navigate more effectively.
Take an online course to learn screen reader testing
If you want to learn more about how to use a screen reader for accessibility testing, check out our online courses. These courses include detailed instructions on how to use a screen reader, what keyboard shortcuts to know, recommended settings for testing, and good and bad examples of multiple different components so you know what to listen for.
Inspect

To conduct this assessment, use the inspection tool in web browsers like Chrome. Right-clicking on a menu item (e.g., “African-American History”) and select “inspect” from the context menu. This action opens the browser’s inspector tool, which highlights the HTML element of the selected menu item.
Within the inspector, the focus is on finding the aria-expanded attribute in the element’s HTML code. For a menu item that is currently expanded, this attribute should read aria-expanded="true". Conversely, for menu items that are not expanded, it should indicate aria-expanded="false". This attribute is key for screen readers to convey the state of the menu items to users correctly.
Another important aspect to check is whether the aria-expanded attribute dynamically changes when the menu is interacted with, such as when it is expanded or collapsed. This dynamic change is vital for providing accurate and real-time feedback to users navigating the site with assistive technologies.
Through this inspection process, website developers and designers can verify that the aria-expanded attribute is implemented correctly, ensuring that their menus are fully accessible and providing the necessary information to users relying on screen readers.
What solutions can you implement on your WordPress menus?
PHP remediation

This method involves modifying the WordPress PHP code that generates the site’s menu. The advantage of this approach is that it ensures the functionality is server-side, making it less reliant on client-side factors like JavaScript or browser updates.
The specific aspect of the PHP code that needs modification is the Navwalker class. The Navwalker class in WordPress is responsible for generating the HTML for navigation menus, and customizing it can address various accessibility issues identified earlier. Steve Jones’s presentation on nav menus explains the step-by-step.
Another starting point is the site for the WordPress developer that discusses the Walker_Nav_Menu class.
This PHP remediation solution addresses accessibility issues at their root, ensuring that the menus are built with accessibility in mind from the server side. This approach is beneficial for creating a more universally accessible website, particularly for users who rely on assistive technologies.
CSS remediation

A solution to the first problem identified in web menus – dropdowns that only activate on hover: CSS remediation can often address this issue, allowing for dropdown menus to be accessible via keyboard focus as well as mouse hover.
The process involves identifying and modifying the specific CSS styles that control the dropdown behavior of the menu. Typically, these styles are triggered by the :hover pseudo-class. One would use the browser’s inspection tool to find the relevant CSS rule. This is done by right-clicking on the menu item, selecting “inspect,” and then using the inspector to locate the hover style. In the inspector, there is usually an option to simulate the hover state (marked as :hover), which helps in identifying which styles are applied when an item is hovered over.
Once the hover style is identified, the next step is to replicate that style with a :focus pseudo-class. This addition ensures that the dropdown menu will also activate when a user navigates to it using a keyboard (i.e., when the menu item is in focus). This CSS modification makes the menu more accessible to those who cannot use a mouse and rely on keyboard navigation.
There’s variability in how different websites implement their dropdown menus, which means there’s no one-size-fits-all solution. However, the general approach remains consistent: identify the hover-triggered styles and replicate them for keyboard focus.
JavaScript remediation

This JavaScript (JS) remediation addresses the issue of missing aria-expanded attributes in menus. This approach is presented as an alternative to PHP remediation for those who may find modifying PHP code daunting.
The JavaScript solution involves using scripts to dynamically add or modify the aria-expanded attributes of menu items. While this approach is more accessible to many developers compared to PHP modification, it does have its downsides. Adding JavaScript can increase the loading time of a website, as any additional code tends to do. Moreover, this method relies on users having JavaScript enabled in their browsers. Approximately 1.2% of internet users do not have JavaScript enabled, which translates to about 62 million people potentially unaffected by this fix.
The use of document.querySelectorAll to select the necessary elements in the DOM (Document Object Model) that need the aria-expanded attribute. This is demonstrated with a console command in the browser’s developer tools, showing how to select menu items and then apply the attribute to them.
In addition to setting the initial state of the aria-expanded attribute (either true or false), there’s the need to add event listeners for focus and blur events. These listeners dynamically change the aria-expanded attribute based on user interaction, such as focusing on a menu item or moving the focus away. This dynamic aspect is crucial for informing screen reader users of the current state of each menu item.