
We’re excited to announce that you can now spin up an instant demo of Accessibility Checker and try out all the pro features 100% free before you buy. This new demo offers a hands-on experience with our plugin’s free and pro versions, making exploring its powerful features and capabilities easier than ever.
How to Access the Demo Site
Getting started with the demo site is easy! Here’s how to try all the Accessibility Checker features without a credit card.
1. Request access
First, fill out the form below with your contact information so we can email you login information for your demo site.
2. Wait as the installation is set up
Once you enter the information and click “Proceed,” you’ll see a brief loading screen that sets up your installation.

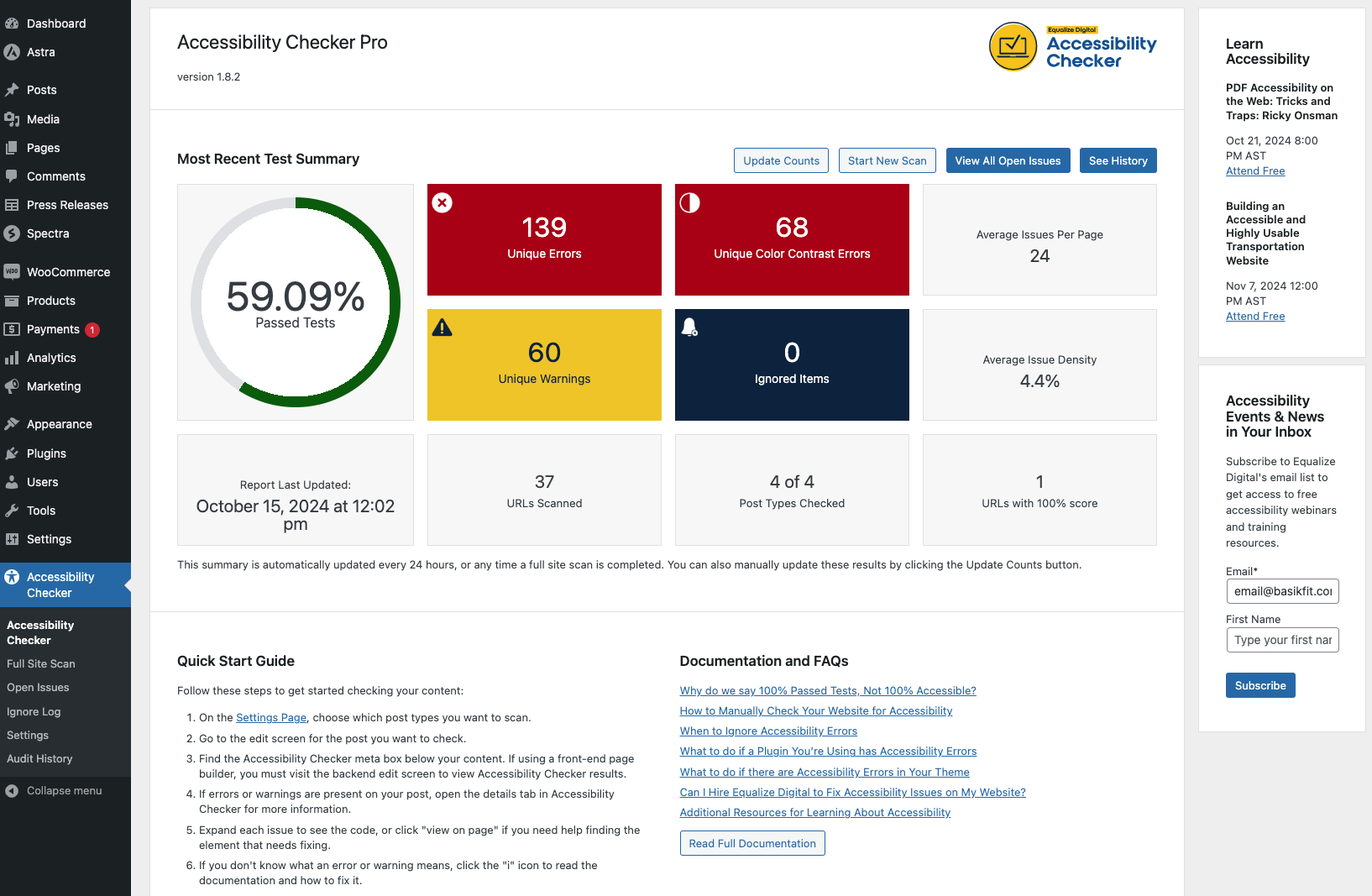
The installation should only take about a minute or two. Then, you’ll be logged directly into WordPress admin and on the main Accessibility Checker page.
3. Start exploring!

Now, you can access the pro version of the Accessibility Checker WordPress plugin and explore all its features, including our audit history add-on.
Please note: demo sites are only available for 8 hours. If you leave and want to return during that timeframe, check your inbox for login credentials emailed to you. If you want to continue trying Accessibility Checker after the 8 hours, you can submit the form again to get a new demo.
What You Can Expect to Find
Pro Version of the Accessibility Checker
The demo site comes preloaded with the Accessibility Checker Pro version, which unlocks a host of features to give you a comprehensive view of your website’s accessibility. With this version, you can scan unlimited post types and see full-site reports for every page, post, and custom post type.
Audit History
Our Audit History add-on is included in Small Business and Agency plans. It lets you see how your accessibility score has changed over time. You can track past accessibility scores, helping you monitor progress and understand which issues have been resolved or see if new issues are being added.

To find this report, navigate to “Audit History” under “Accessibility Checker” in the WordPress admin menu.
Key Pages and Features to Explore
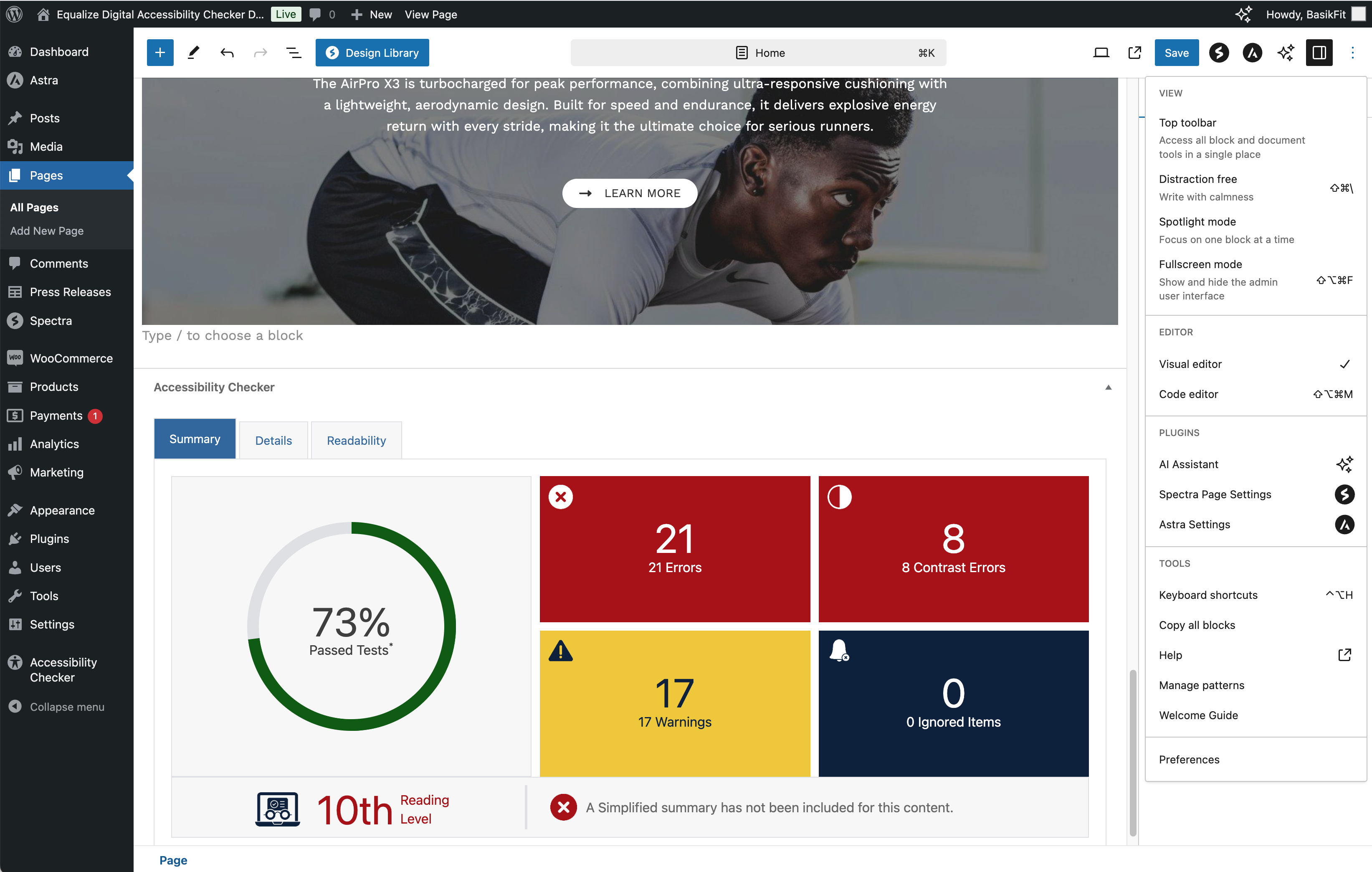
Reports in the Block Editor
Most of the demo site’s pages are built using the WordPress block editor, allowing you to see how the Accessibility Checker works in a block-based environment.

You can edit these pages and see how Accessibility Checker reports change as you add or fix issues.
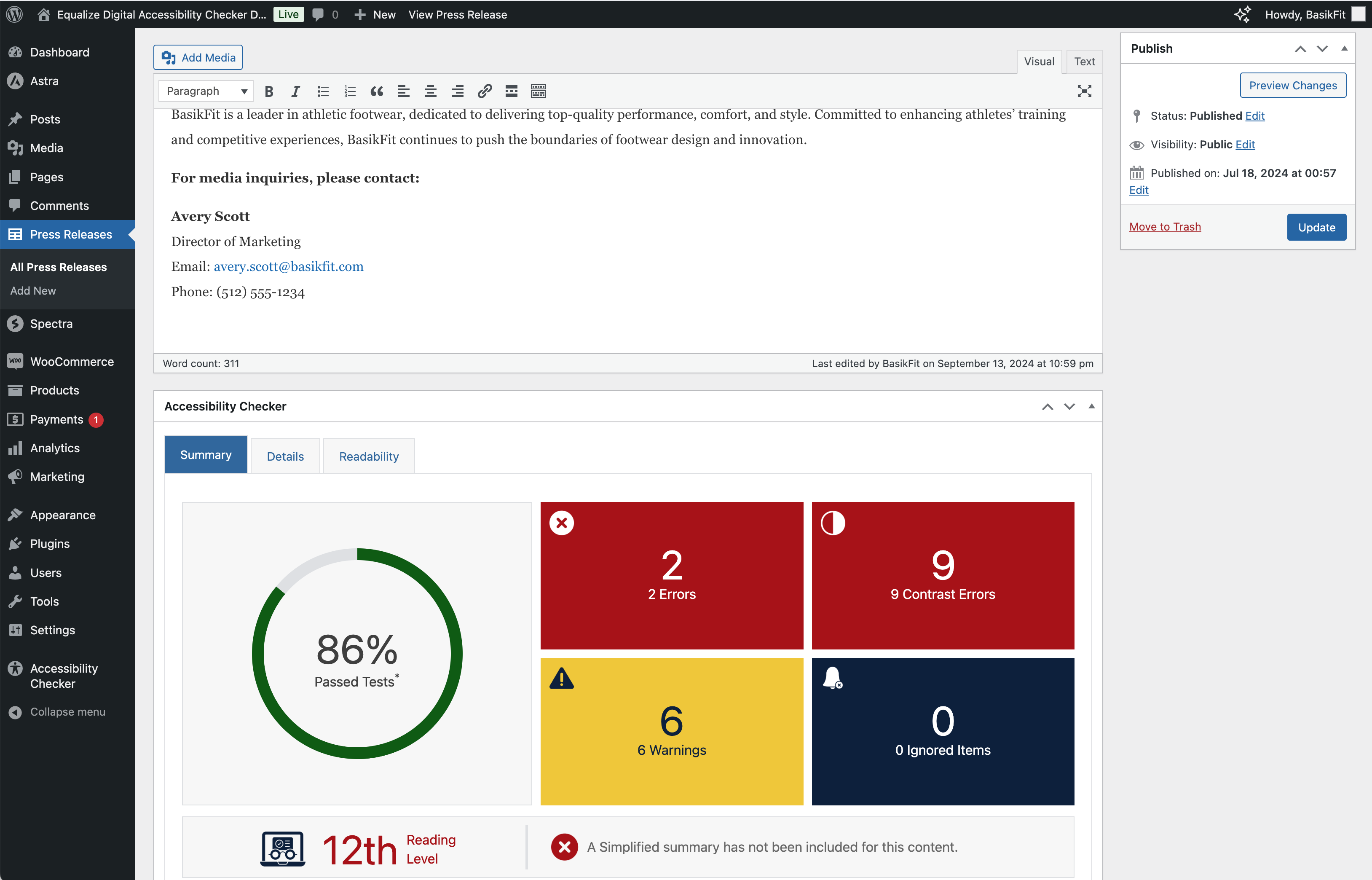
Classic Editor Support
Check out the Press Releases post type if you have a site using the Classic Editor plugin. This post type uses the classic editor, not the block editor, and is an example of how Accessibility Checker would work for your site if you’re not using the block editor.

WooCommerce Accessibility Testing
The demo site is configured as a WooCommerce store with products. If you want to make your e-commerce store compliant with the European Accessibility Act, Americans with Disabilities Act, or other accessibility laws around the world, it needs to be accessible.

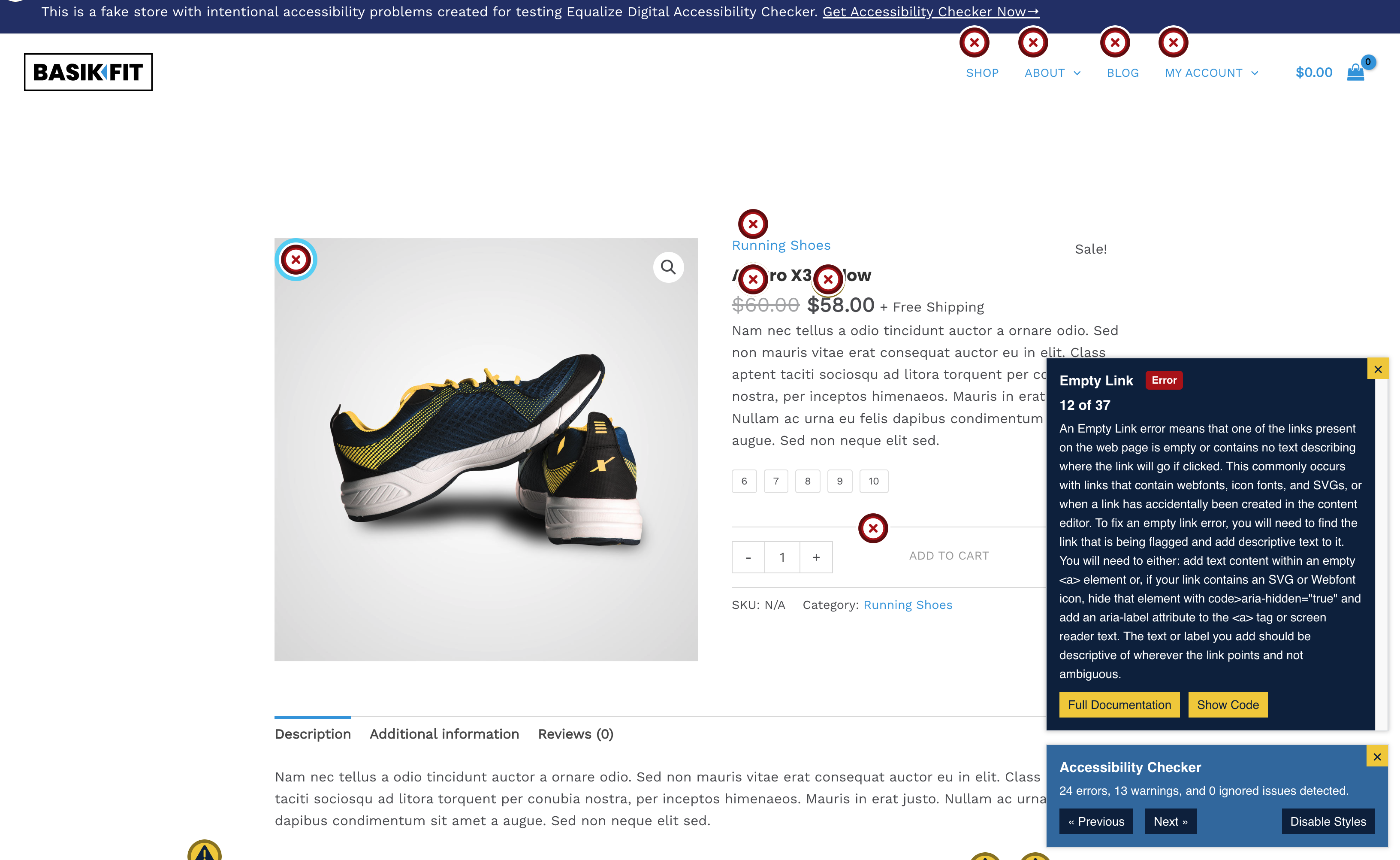
Visit individual product pages in the demo to see how the paid version of Accessibility Checker can help you find and fix accessibility problems in WooCommerce.
Full-site Scanning
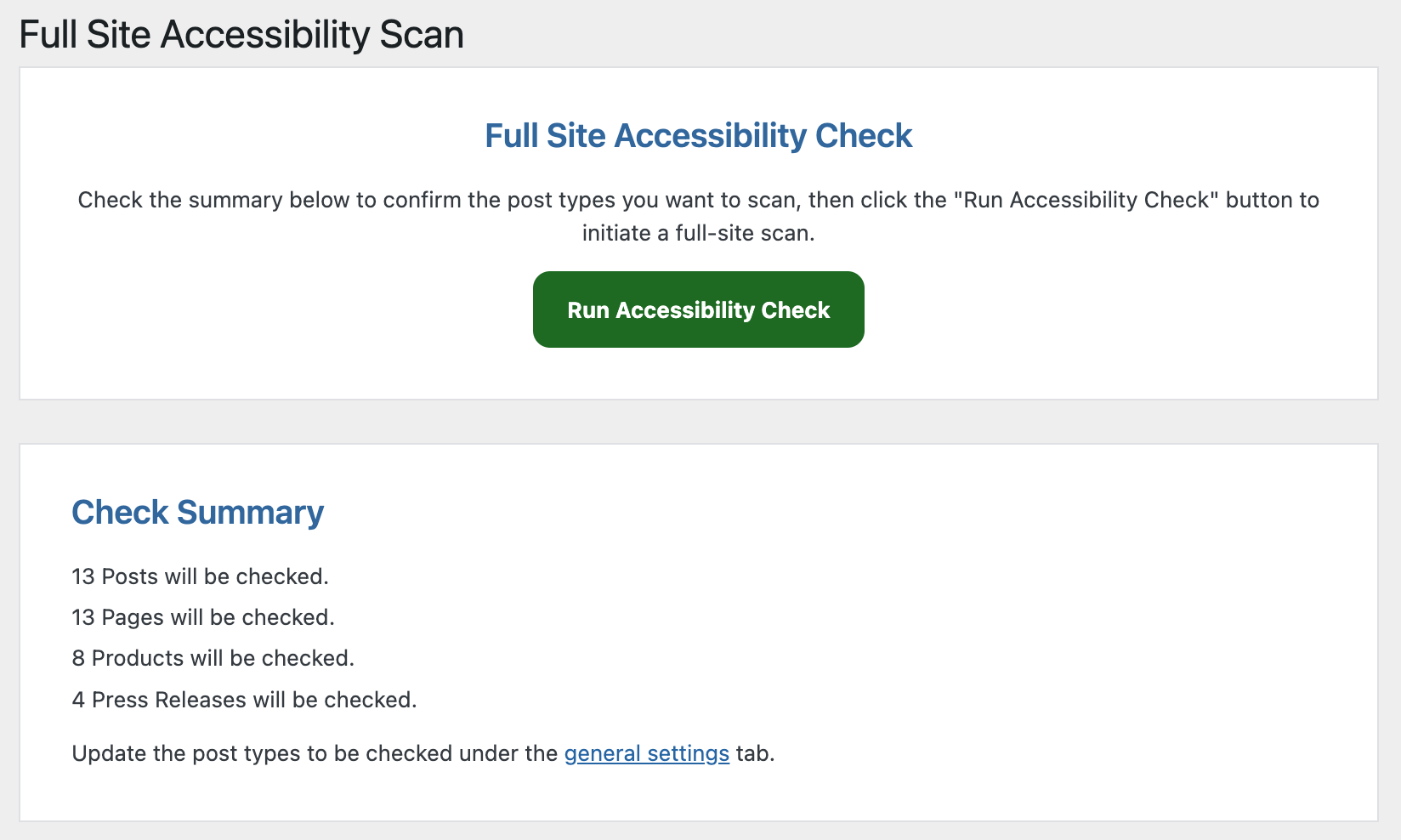
Want to see how full-site scanning works? Go to Accessibility Checker > Full Site Scan. From there, you can run a new full-site scan and watch as Accessibility Checker scans all of the content on the site.

To see how this works when your site has global changes, you might consider adding an accessibility problem, such as an image missing alt text, to the header or footer first. You can then run a new full-site scan and see the issue appear in the Open Issues and in-post reports for all pages.
Then, add alt text to the image, run another full-site scan, and see the issue disappear from all reports.
Open Issues Reports
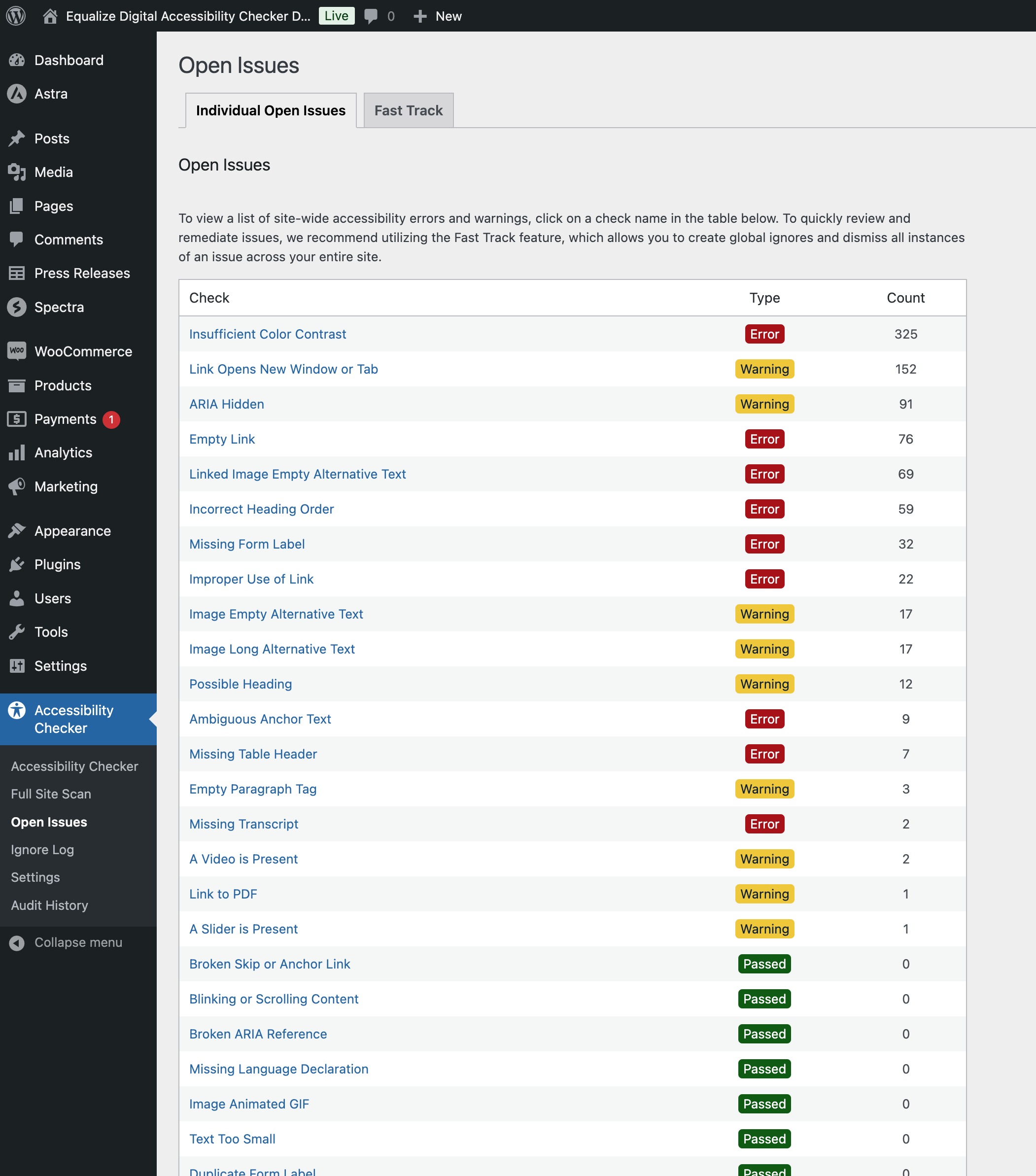
In Accessibility Checker Pro, you can see all the issues across your entire site in one place. Go to Accessibility Checker > Open Issues to see how many issues exist and what they are.

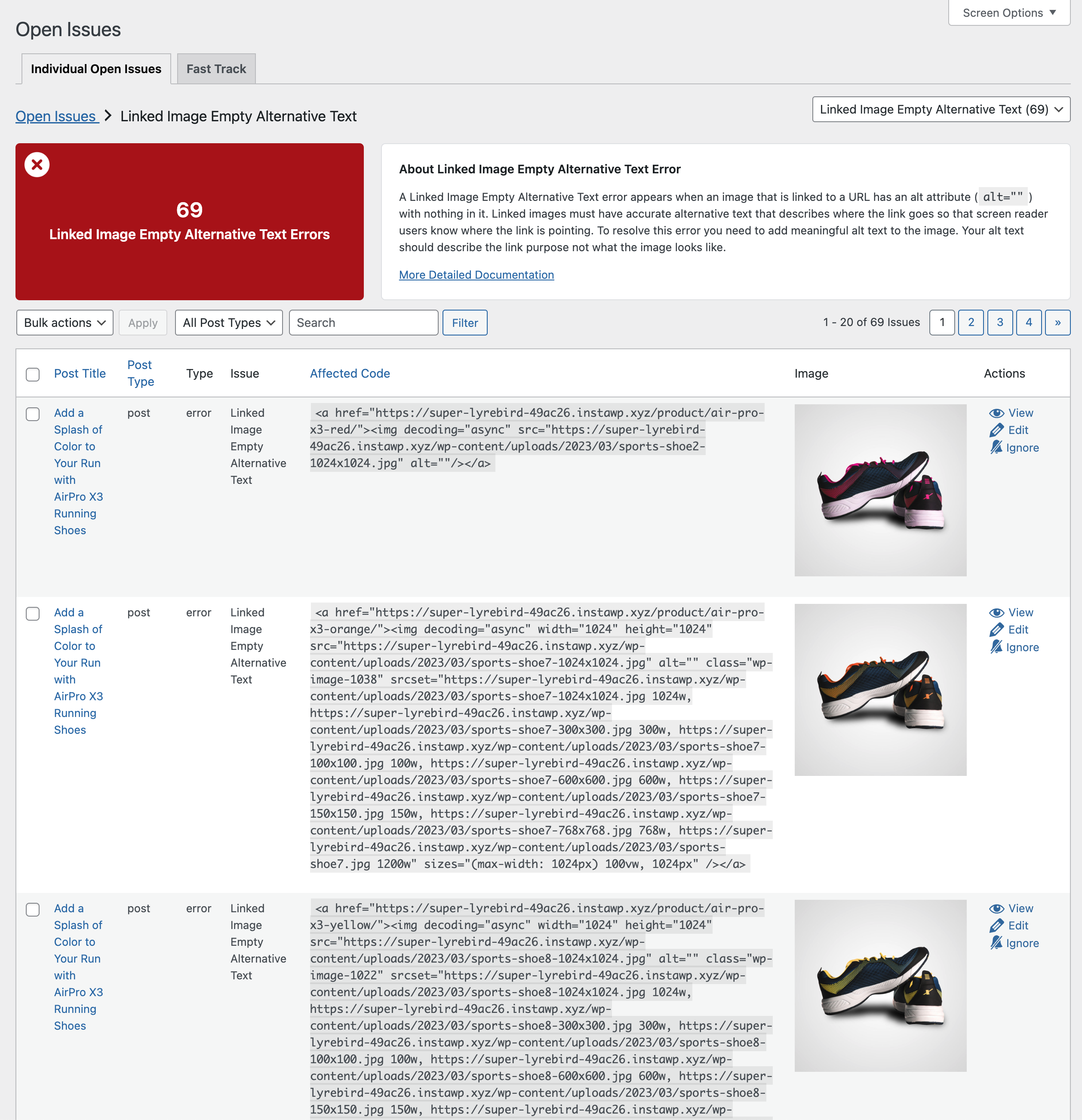
You can click on the title of a check to learn more about it or find out which pages or posts the issues flagged for that check can be found on. For example, the demo site currently has 69 linked images with empty alternative text.

Global Ignores
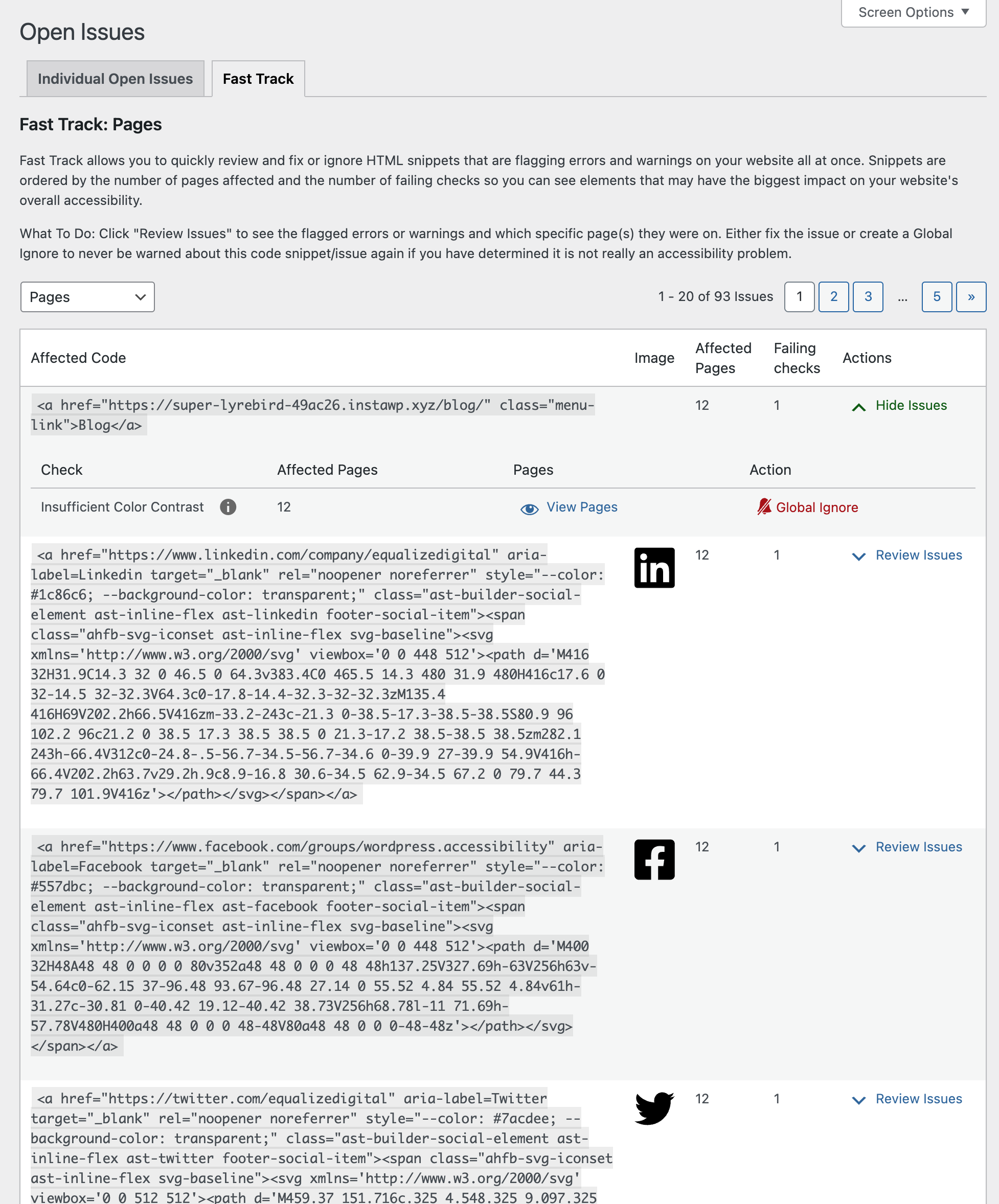
Have a false positive or a manual check that you want to dismiss from all reports site wide? Go to Accessibility Checker > Open Issues and click on the Fast Track Tab.

Fast Track allows you to quickly review and fix or ignore HTML snippets that are flagging errors and warnings on your website all at once. Snippets are ordered by the number of pages affected and the number of failing checks so you can see elements that may have the biggest impact on your website’s overall accessibility.
You can also create global ignores as you review issues on this page. Global ignores only exist in paid versions of Accessibility Checker. They are a way to remove false positives or “manual test” items from reports across the entire WordPress site. Global ignores apply to all existing posts and are forward-looking – they will also remove the issue from any new posts that are published after a global ignore is created.
Try out Accessibility Checker today!
Ready to see how Accessibility Checker can help make your site more accessible? Fill out the form above for instant access to a full demo or install the free version of Accessibility Checker on your website now.
If you still have questions about Accessibility Checker after trying the demo or want more information about how to make it work best for your website, contact our sales team. We’re happy to help.